The theme auto detects the default Google AdSense and the custom banners which respect the structure provided in the documentation and makes them responsive automatically. Each ad spot has one box where you can insert your ad code. You can easily create “Above footer ads” in Newspaper theme.
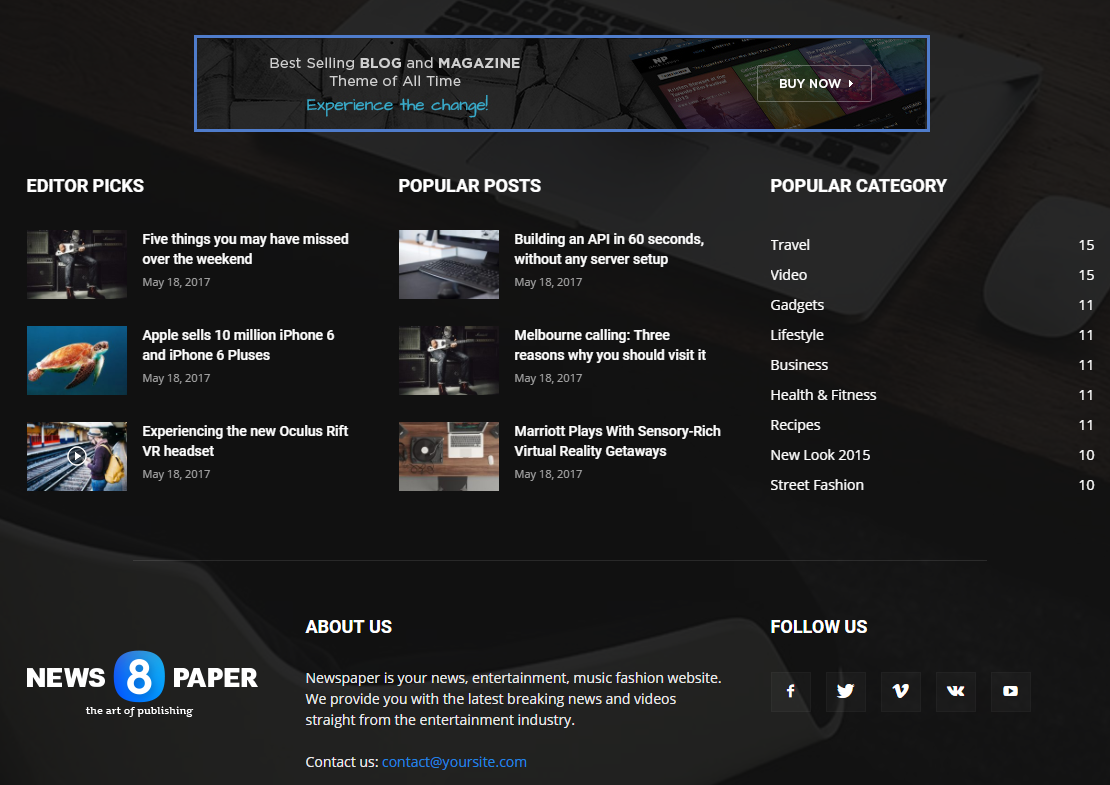
To manage the Above Footer ads go to Newspaper > Theme Panel > Ads and open the Footer Top section. Paste your ad code and save the settings, if you use Google AdSense the theme will automatically make it work on all devices (responsive). This will display your ad in the top section of the footer, above the elements you have already set up in this area.
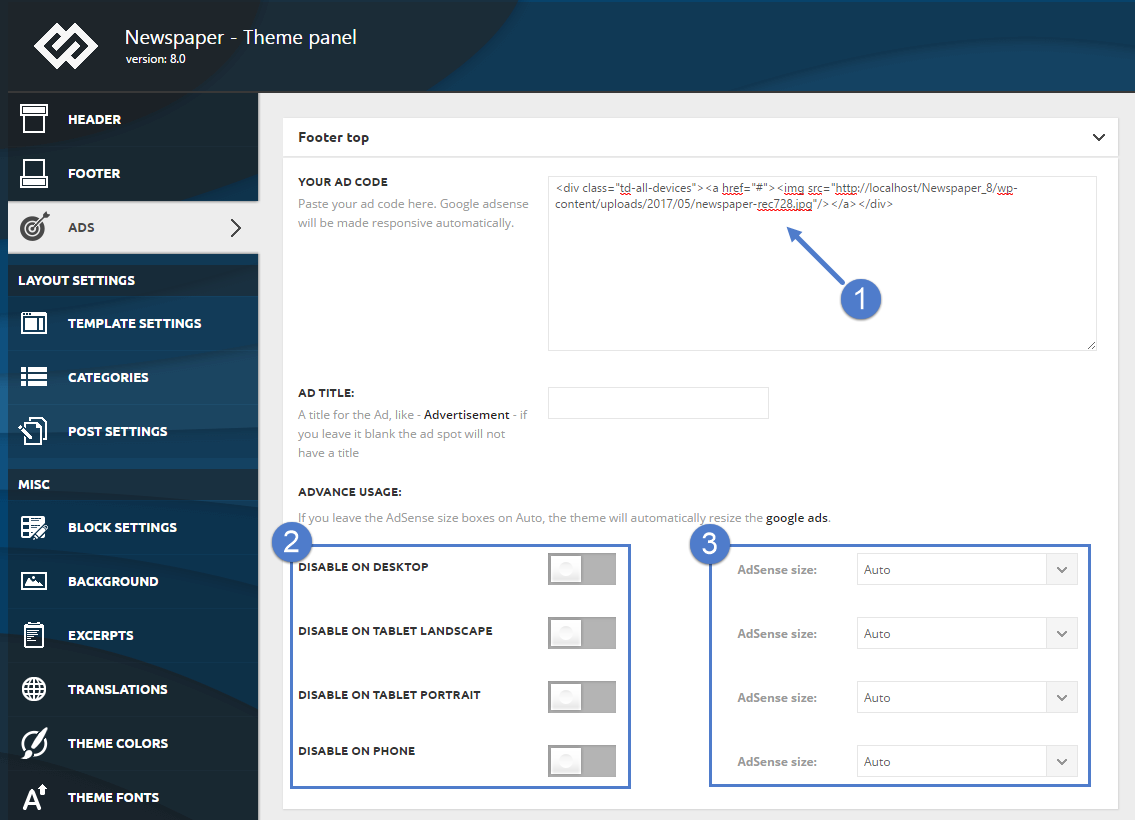
To set up your ad go to Newspaper > Theme Panel > Ads and open the Footer Top section.
Step 1 – Add your AdSense code to the required area.
Step 2 – Choose if you want to deactivate your AdSense on different devices.
Step 3 – Specify the size of AdSense for different devices or leave it to Auto and the theme will automatically resize the AdSense.
After you finished customizing your Above Footer Ad click on the Save Setting button.
Google AdSense information:
- If you want to use custom sizes, check the official list. The theme automatically sizes the ads to fit the available space best, but if you’re going to use custom sizes, you can quickly set one for each device.
The theme automatically detects the ad code, and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive, and the ad will fill the available space.
- Simple ad code (js/flash/images) – The code is rendered in its raw form, as entered by the user
- [shortcodes] – the spot will run do_shortcode() on the ad. Using shortcodes, you can add adRotate ads to that spot.
Above Footer Ad Banner example code:
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
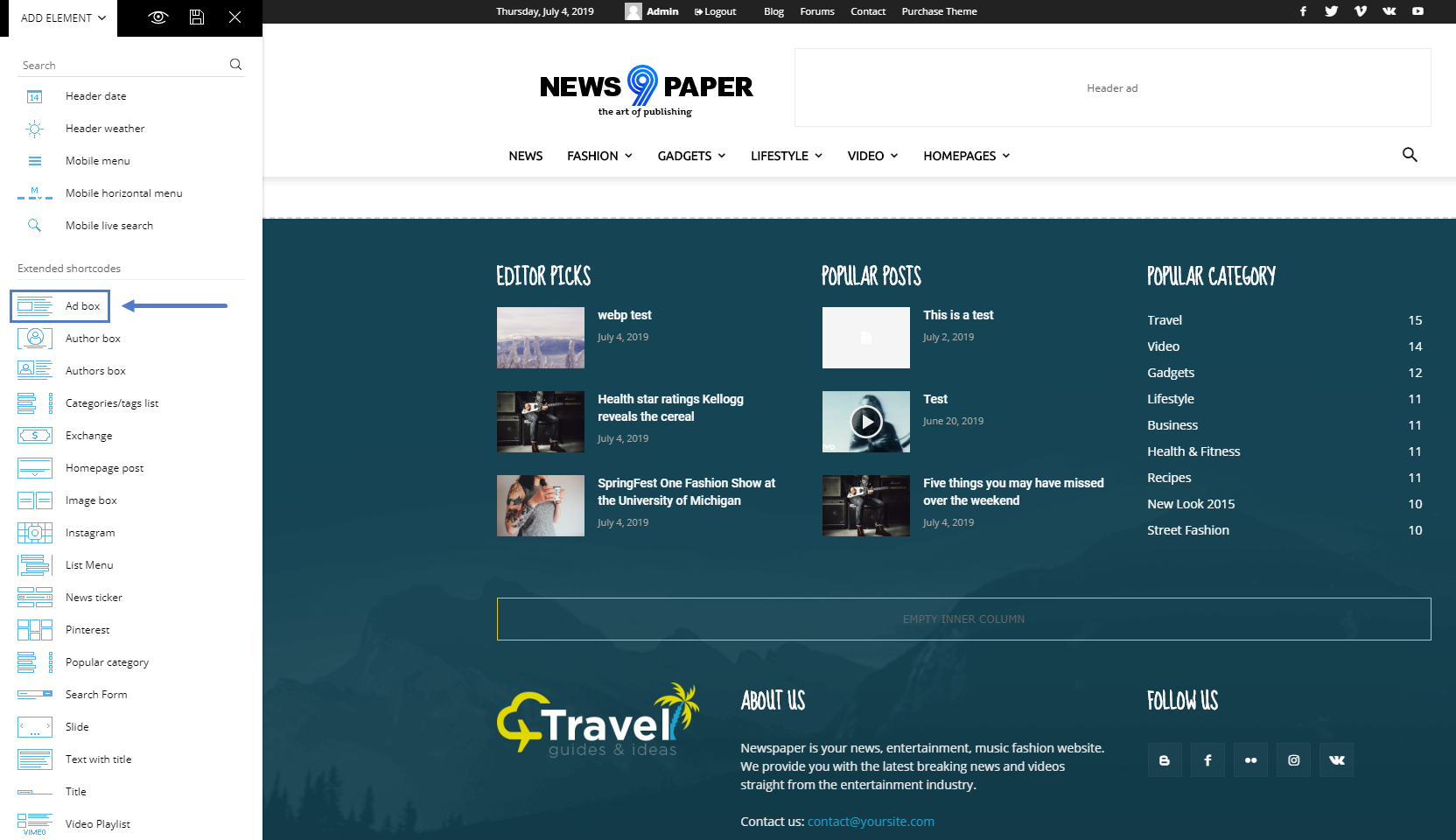
A notice, if you are using the Footer page functionality to create your Footer section, it’s not needed to use the Footer Ad functionality. You just simply add the Ad Box element with tagDiv Composer and place it everywhere you want inside the Footer page.