With Newspaper, you can let your creativity flow and play with the vast array of customization options. How about adding a nice icon in the menu? You can choose where to place it, either in the Main or Top menu. To do this, follow the detailed instructions below.
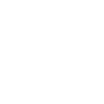
- Step 1 – Go to the WordPress Dashboard area. From the Plugins tab -> Add new, install the Font Awesome plugin.

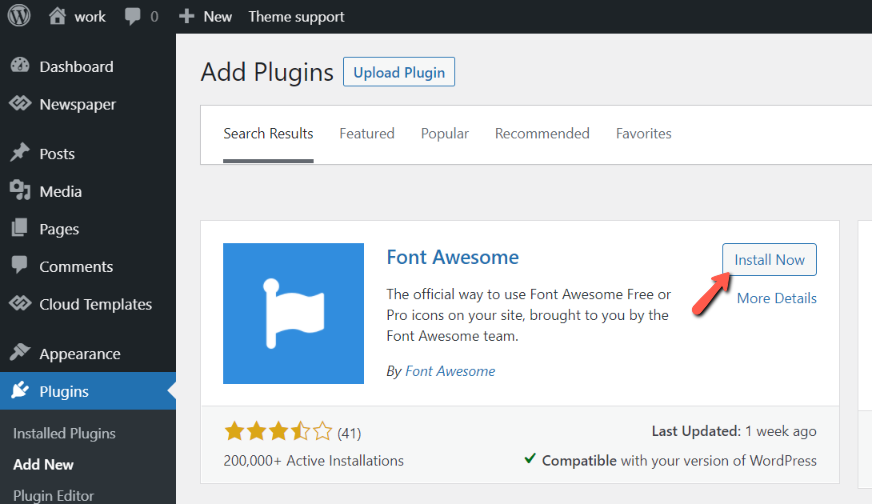
Step 2 – To preview all the available Font Awesome icons, go here. Click on the icon that you like and want to use. Afterward, copy the icon’s code and save it for use in the next step.

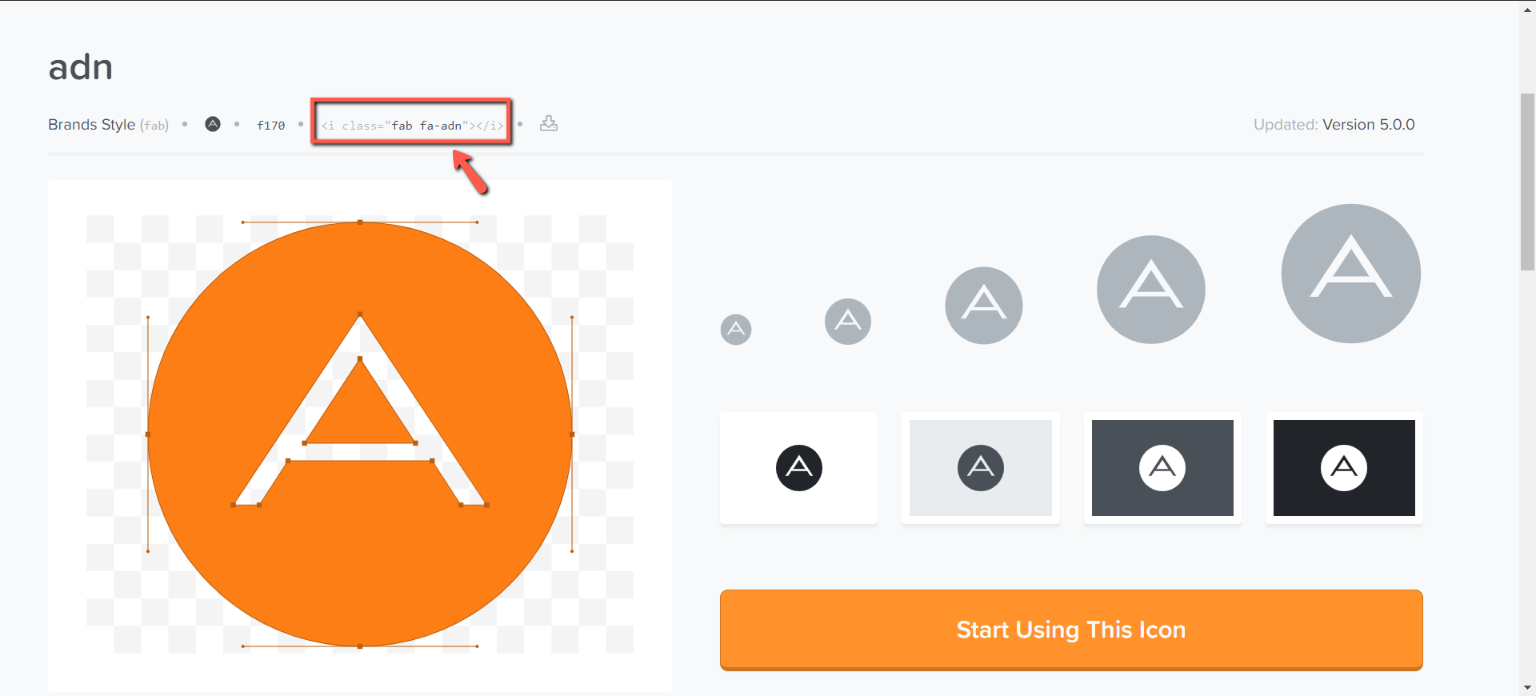
Step 3 – In the Dashboard area, go to Appearance -> Menus tab(1). Select the menu that you want to edit(2), paste the previously saved icon’s code(3) in the Navigation Label cassette and write the menu item name before or after the code(4). Now click on the Save Menu button(5).


- Step 4 – If you want to add only one icon in the menu (without text), you should simply remove the menu item text from step 3 point 4.

Now that you know how to create this, start experimenting with the settings. The Newspaper WordPress theme lets you customize every little detail of your page, like the icon menu, so you can enhance the website’s design.