Newspaper theme allows you to set your logo as a favicon image and also add an image for the iOS and Bookmarklet area.
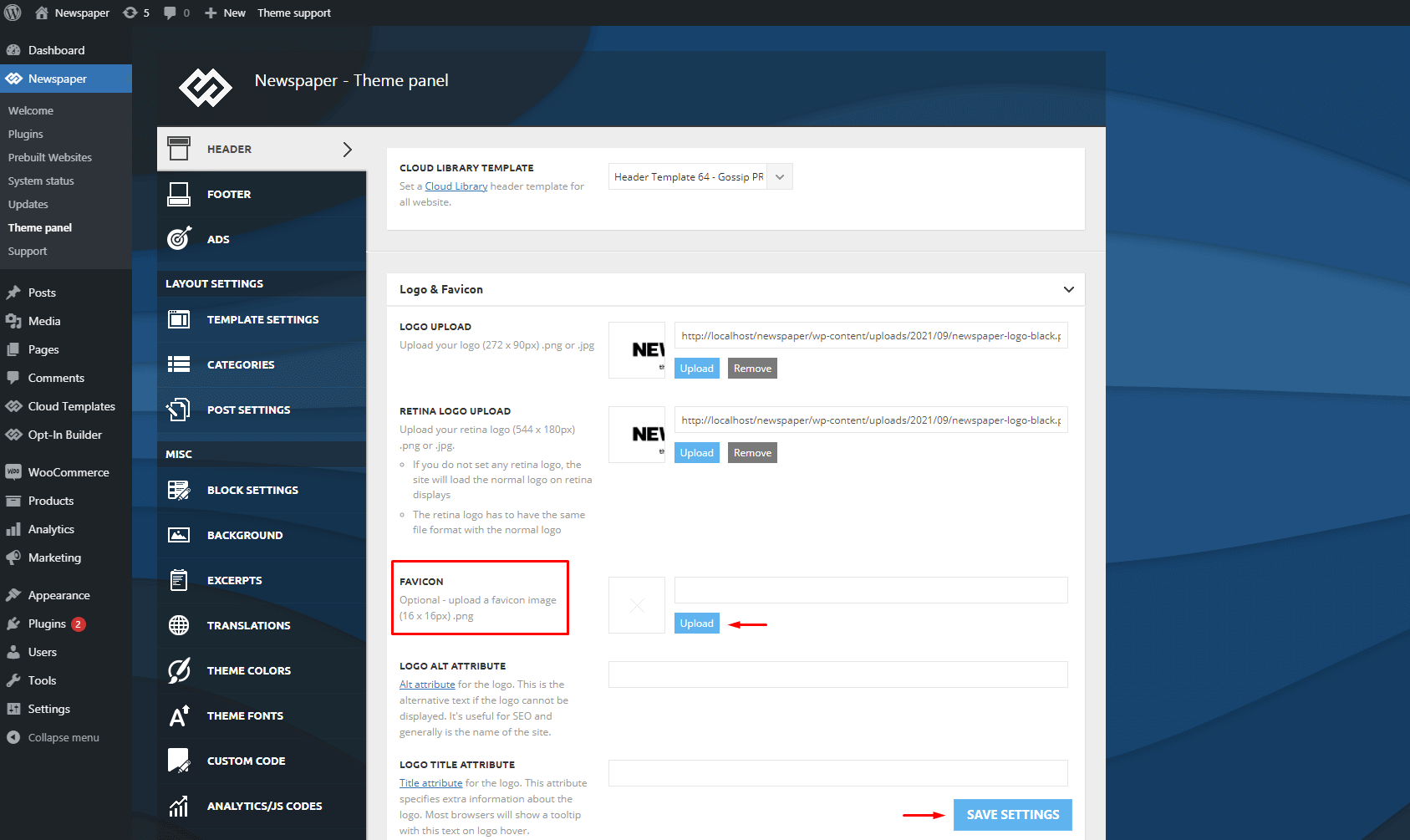
Favicon
The Newspaper theme allows you to upload a Favicon image, which is a graphic image that can be easily associated with your website and serve as a visual identifier. Moreover, a it is a descriptive icon and has shape restrictions. Favicons are different than logos which are vector-based and will not loose their clarity and quality when are scaled.
When using the default templates, you have to upload your logo in the Theme Panel > Header section. Expand the Logo & Favicon section and use the available options: Logo upload (default logo for desktop), Retina Logo Upload (Retina Version for retina ready devices) and Favicon.

If you do not set any retina logo, the site will load the normal logo on retina displays. The retina logo must have the same file format and to be double in size with the normal logo.
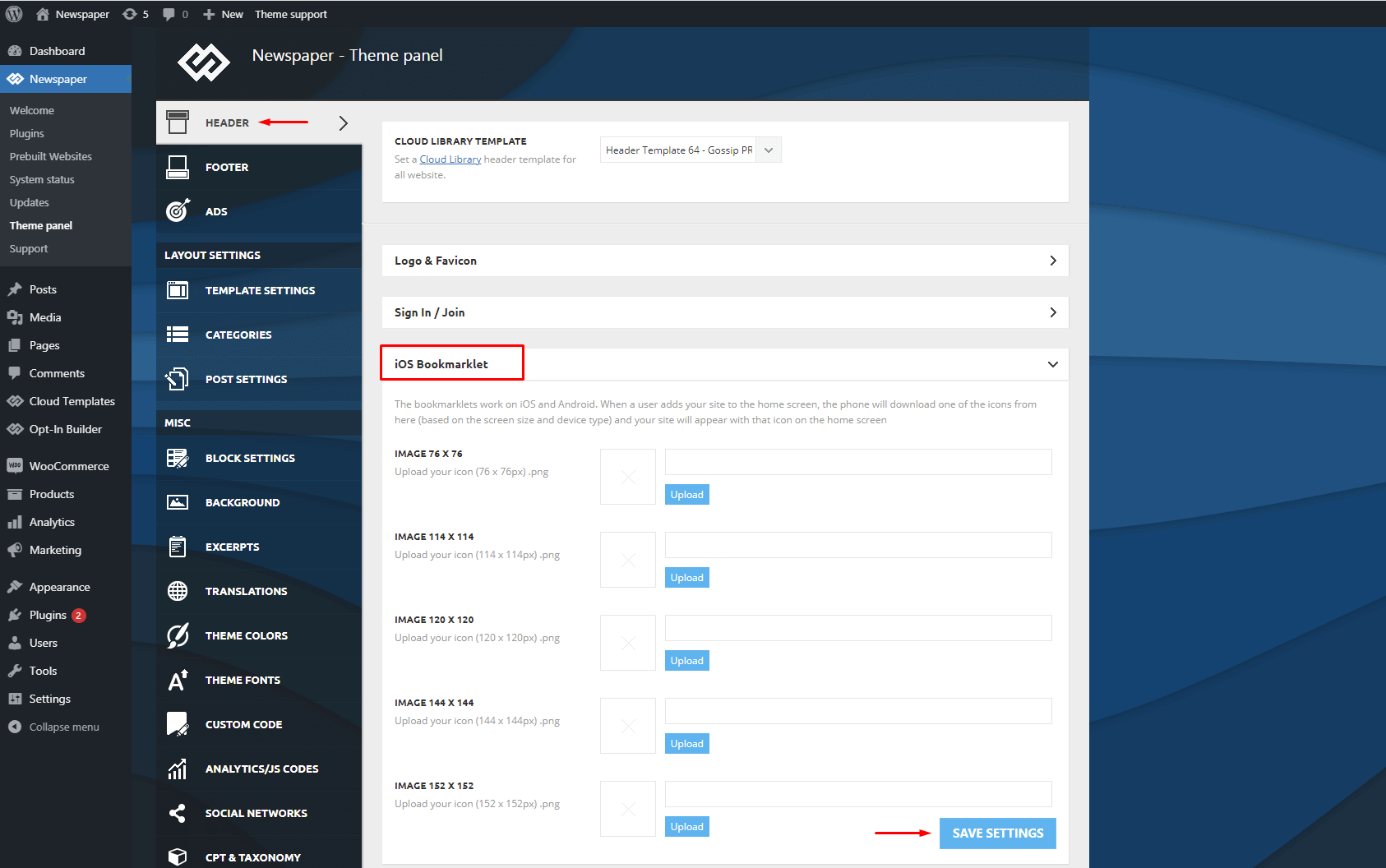
iOS Bookmarklet:
The bookmarklets work on iOS and Android. When a user adds your site to the home screen, the phone will download one of the icons from here (based on the screen size and device type) and your site will appear with that icon on the home screen.
Now, upload the image you would like. There are five icon images available. The icon must be uploaded as a .png file.