Available on: Newspaper V11+
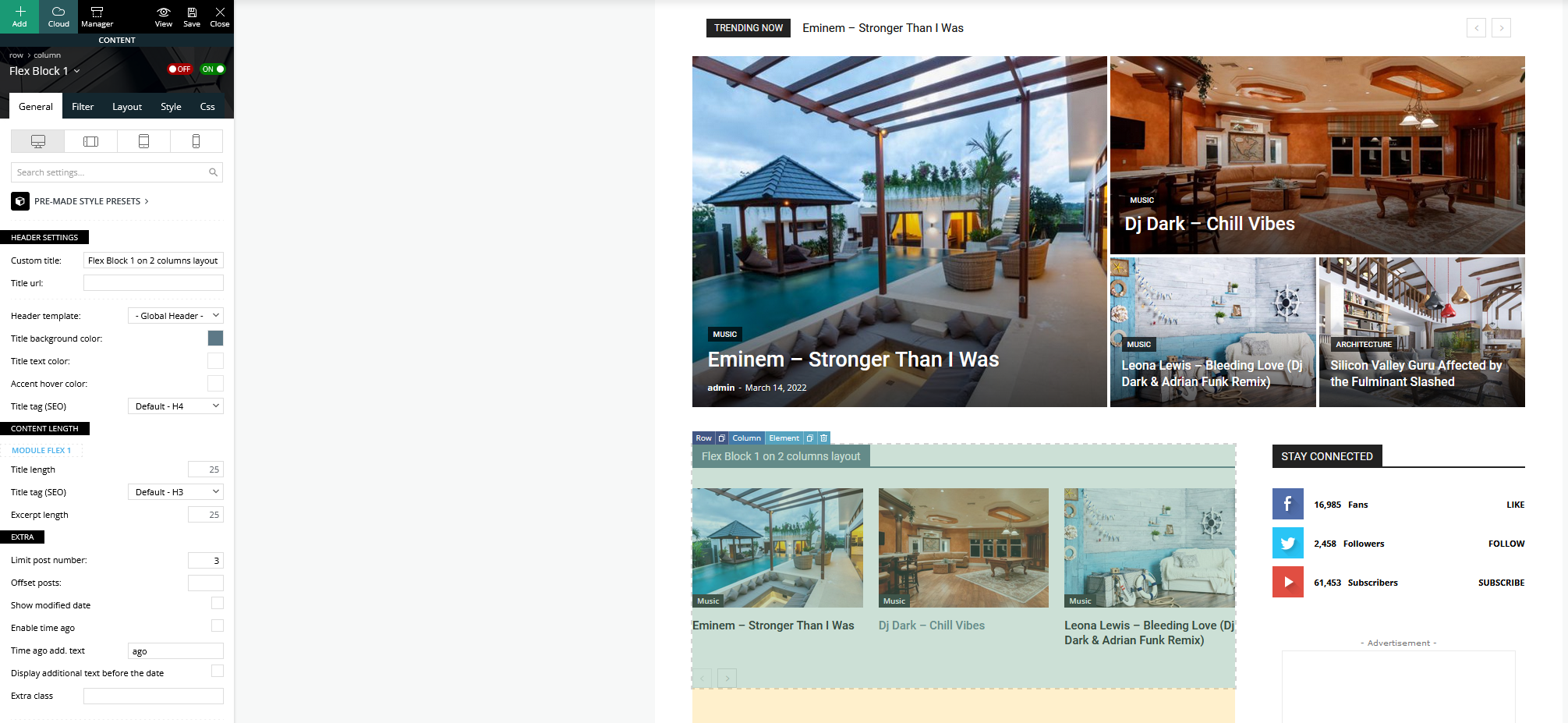
The td_api_block api call allows you to add or modify a block. Blocks are used to build pages, each block uses one or more modules as a base element. The blocks are accessible from tagDiv Composer. The theme comes with several flex blocks, in the following image you can see how Flex Block 1 looks in the frontend:
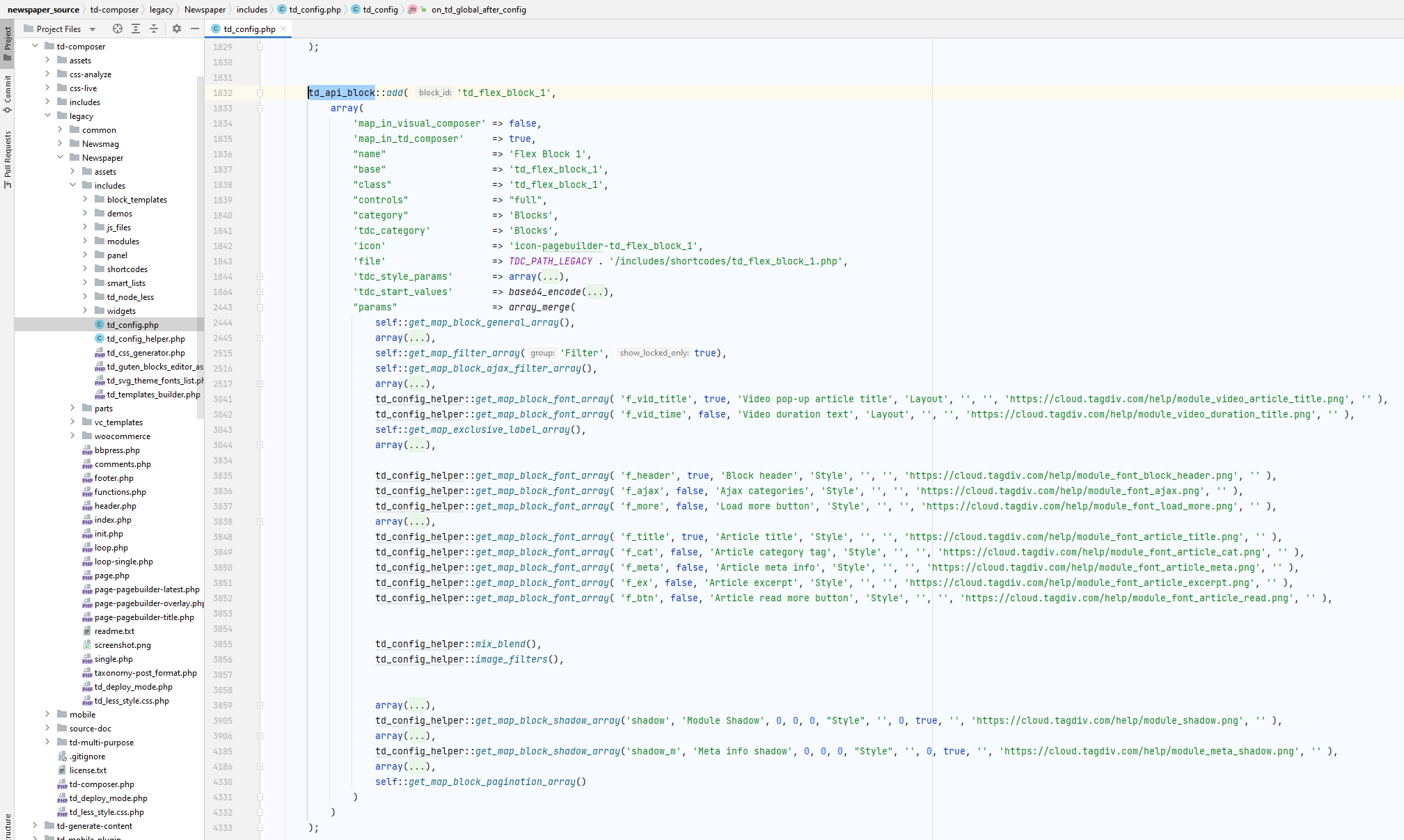
The theme blocks are registered in td-composer/legacy/Newspaper/includes/td_config.php, the code looks like this:

Parameters:
$id (string) (required)
- the block id – if you add a new block the id has to be different from the ones used on the other blocks which are registered in theme, if you plan to modify one of the existing blocks the id has to match with the one you’re planing to modify.
$params_array (array) (required)
- an array which contains the parameters of the block:
|
Key name
|
Type
|
Description
|
|---|---|---|
| map_in_td_composer | boolean | enable/disable the block appearance in tagDiv Composer |
| name | string | the block title, it appears in tagDiv Composer |
| base | string | shortcode tag. For [my_shortcode] shortcode base is my_shortcode |
| class | string | CSS class which will be added to the shortcode’s content element in the page edit screen in Visual Composer backend edit mode |
| controls | string | Default: “full” |
| category | string | category which best suites to describe functionality of this shortcode. Default category: Blocks. You can add your own category, simply enter new category title here |
| tdc_category | string | Blocks(tagDiv composer) … |
| icon | string | URL or CSS class with icon image, the icon is displayed in Visual Composer |
| file | string | the path for the block template file |
| params | array | the array of parameters received from the block settings panel |
Important :
- the block shortcodes being used by the tagDiv Composer plugin, the $params_array parameter is used by the plugin to customize the shortcode atts. To accomplish these the ‘base’ setting value (the wordpress shortcode name) must be the same like the $id parameter, and the file of the ‘file’ setting must contain a php class having its name like the $id parameter, all starting with the tagdiv prepend string ‘td’.
- the ‘file’ setting is mandatory to be present into the $parameter_array, and it represents the file which defines the php class responsible of the shortcode content rendering.