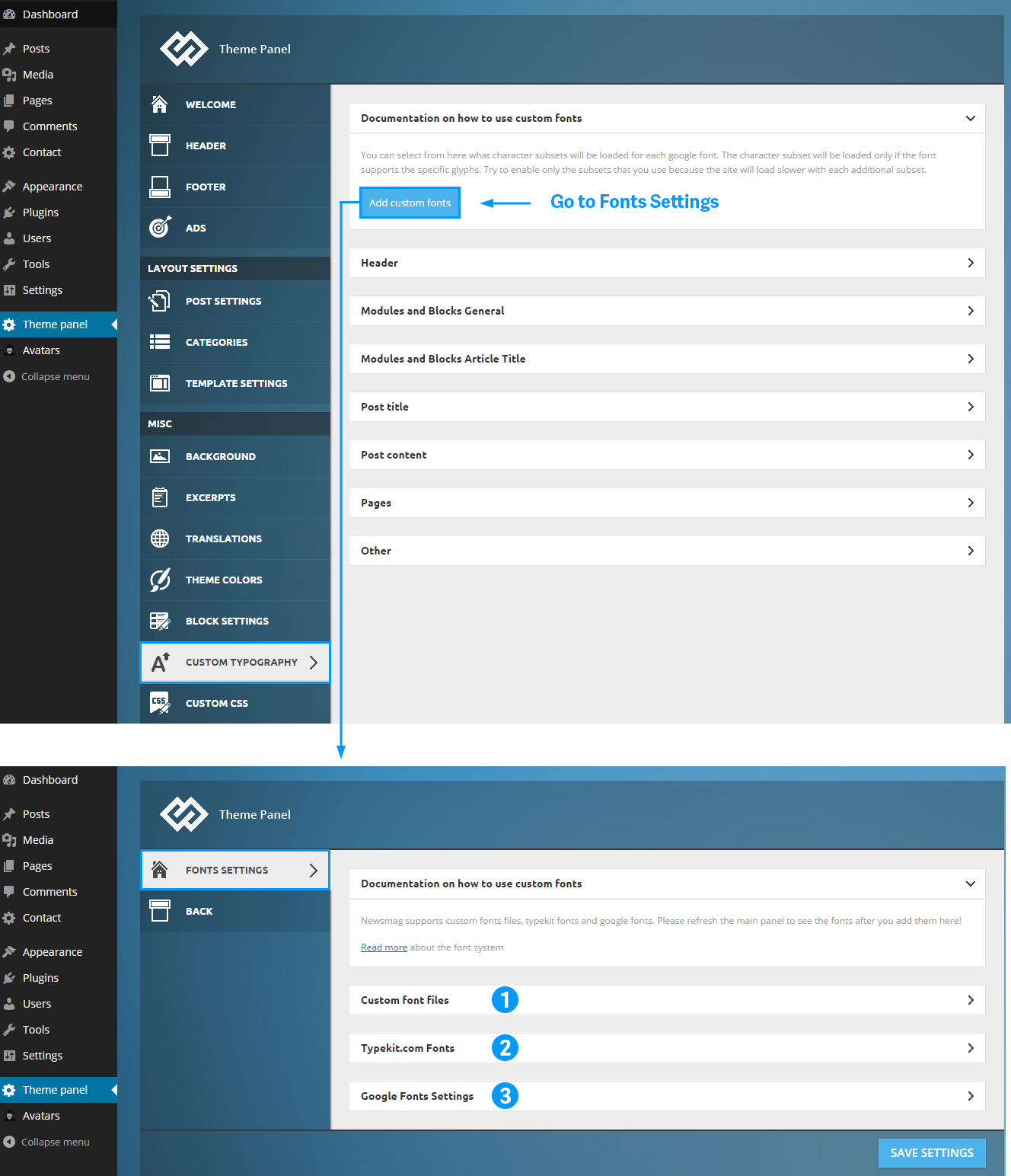
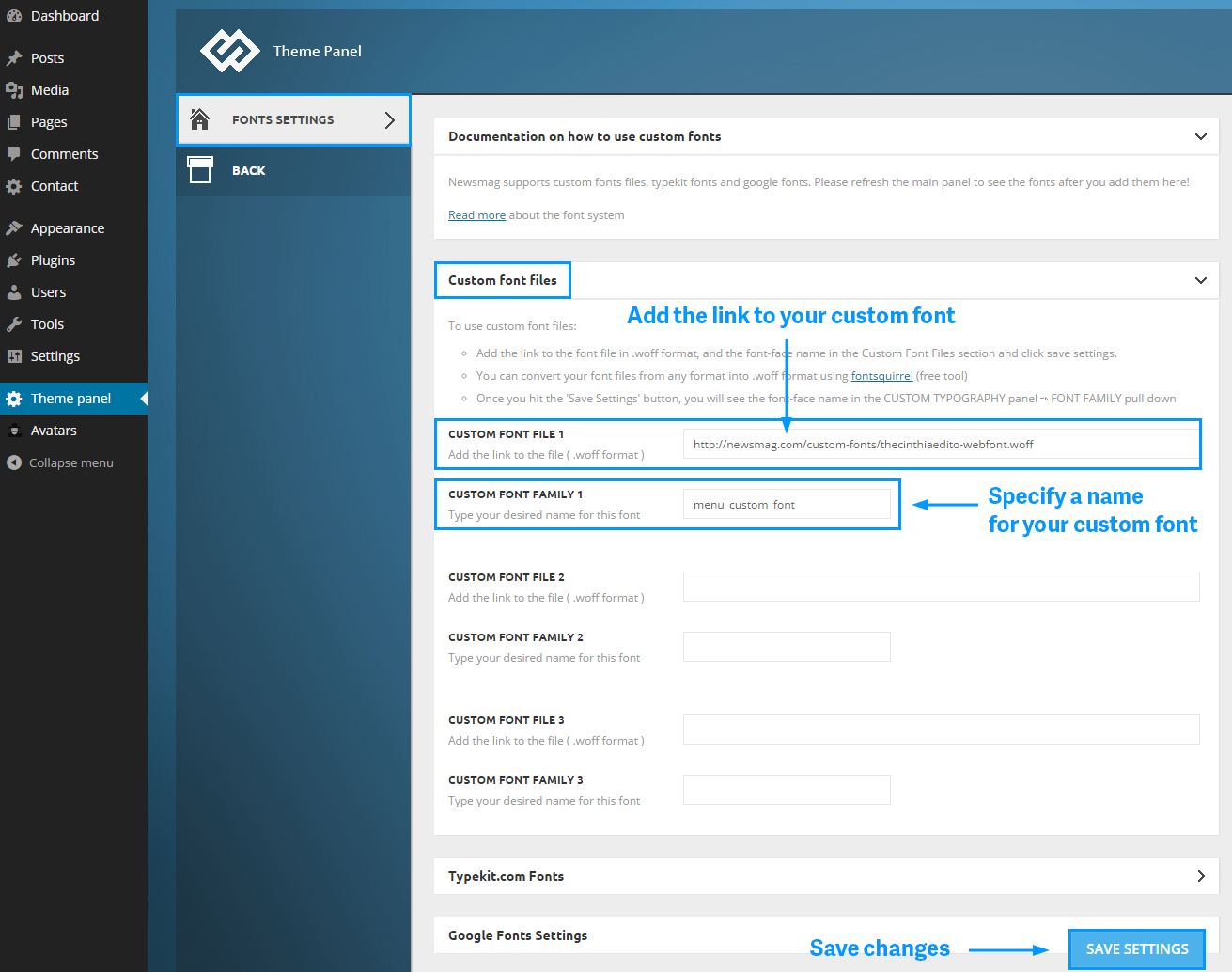
1. Custom Font Files
2. Typekit.com Fonts
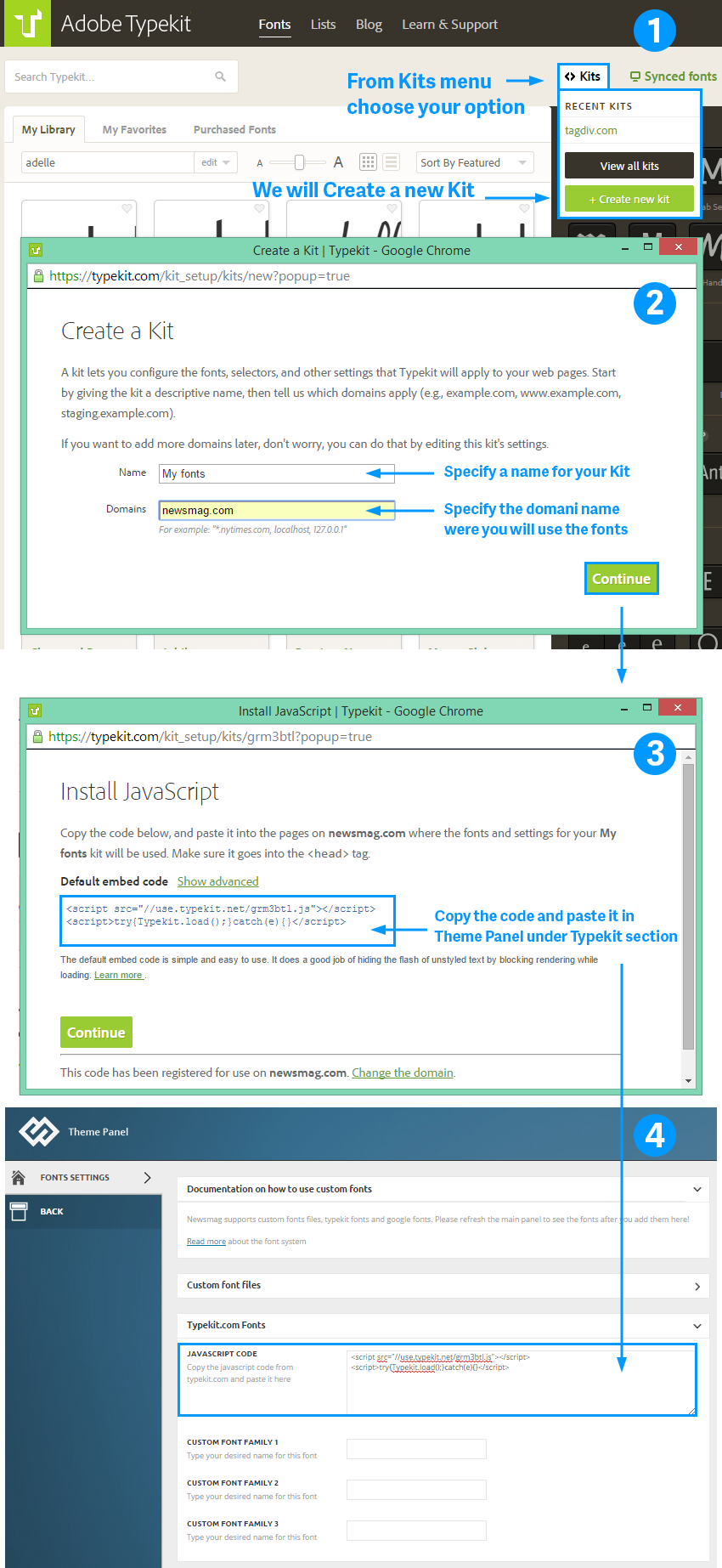
Create an account on typekit.com.
1. From Kits menu select Create new Kit
2. In the new pop-up menu:
- Specify a name for your Kit
- Specify the domain name were you will use the font
- Press Continue Button
3. From the next pop-up copy the javascript code.
4. Go to Theme Panel > Custom Typography > Add Custom Fonts.
- In Font Settings panel go to Typekit.com Fonts.
- Paste the javascript code that you copy from the typekit website.
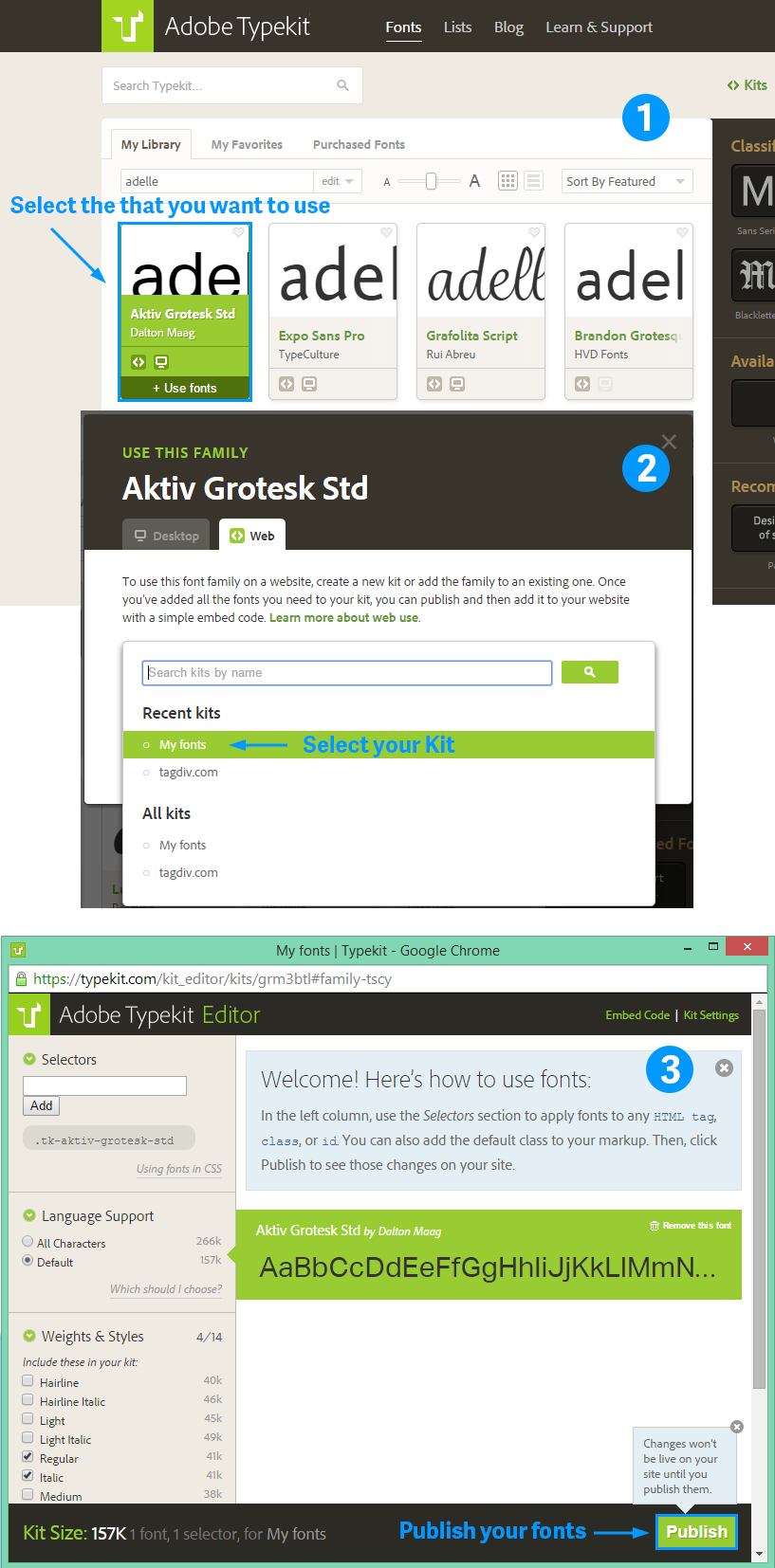
Add Fonts to your Kit
1. From the Typekit Library select the fonts that you want to use.
2. In the pop-up choose your Kit
3. In the new pop-up window press Publish button.
Now that you have the fonts you just need to include them in the Theme Panel.
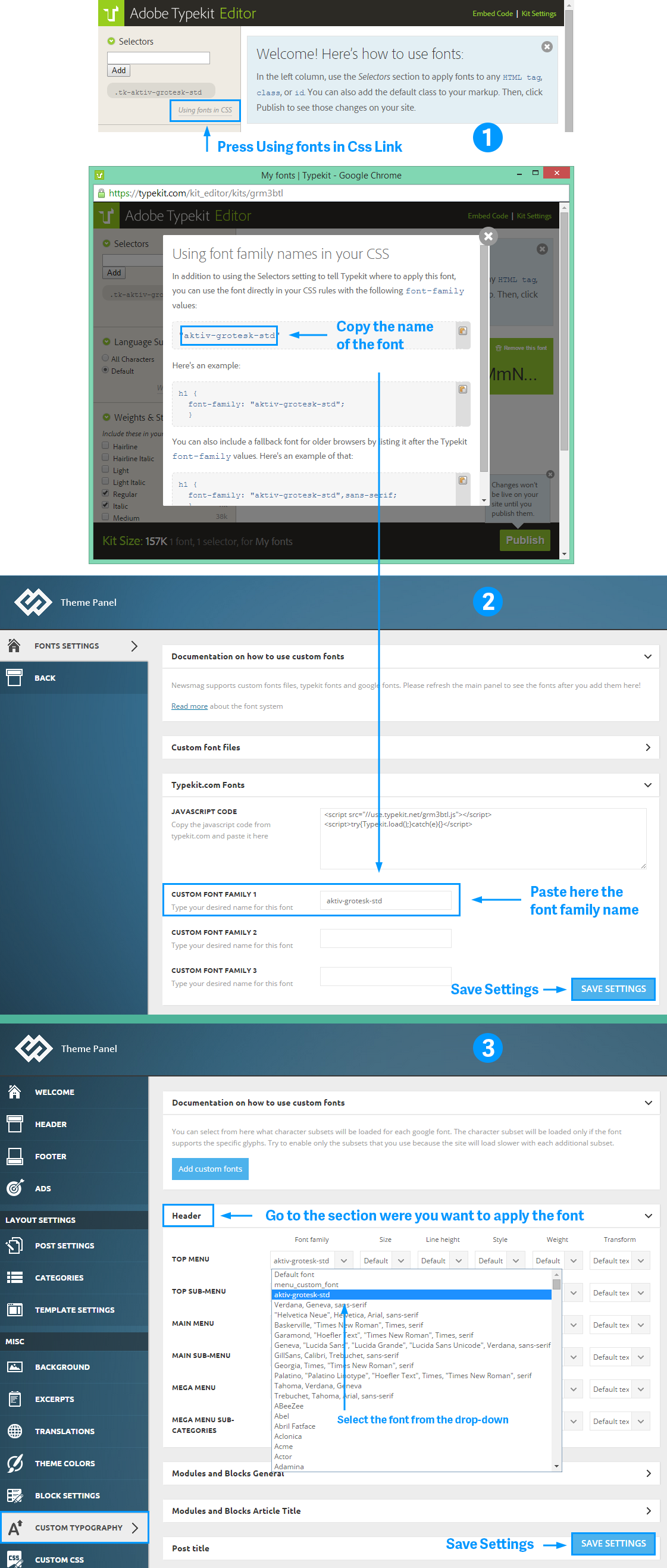
1. In the Typekit Editor pop-up window:
- Press Using fonts in CSS link
- From the pop-up copy the name of the font
2. Go to Theme Panel > Custom Typography > Add Custom Fonts.
- In Font Settings panel go to Typekit.com Fonts.
- Paste the font family name in the required filed.
- Save Settings
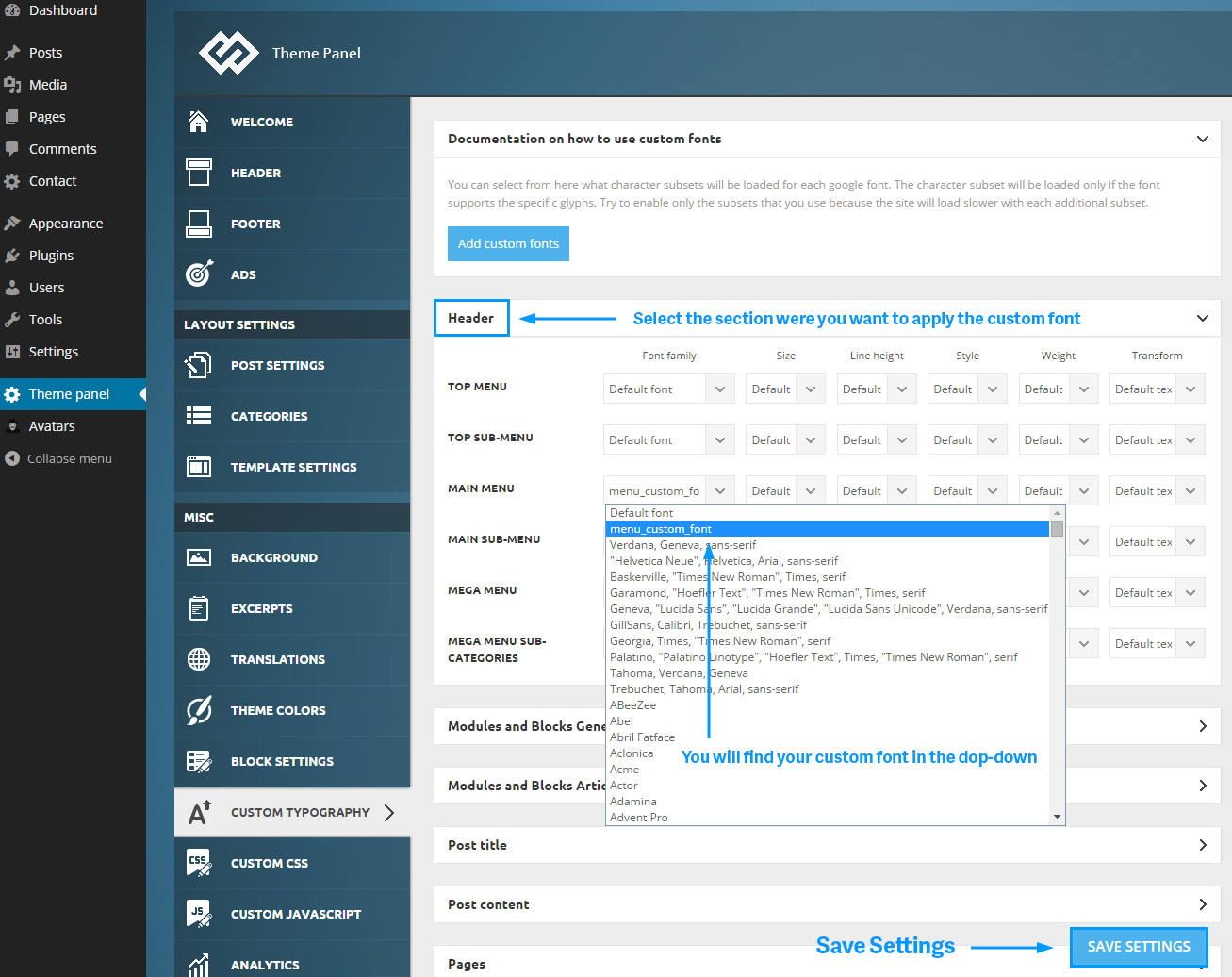
3. Go to Custom Typography and select the section were you want to apply the custom font.
- You will find your custom font under the Font Family drop-down for each sub-section.
- Save Settings
You should now see the the font being applied on your website.
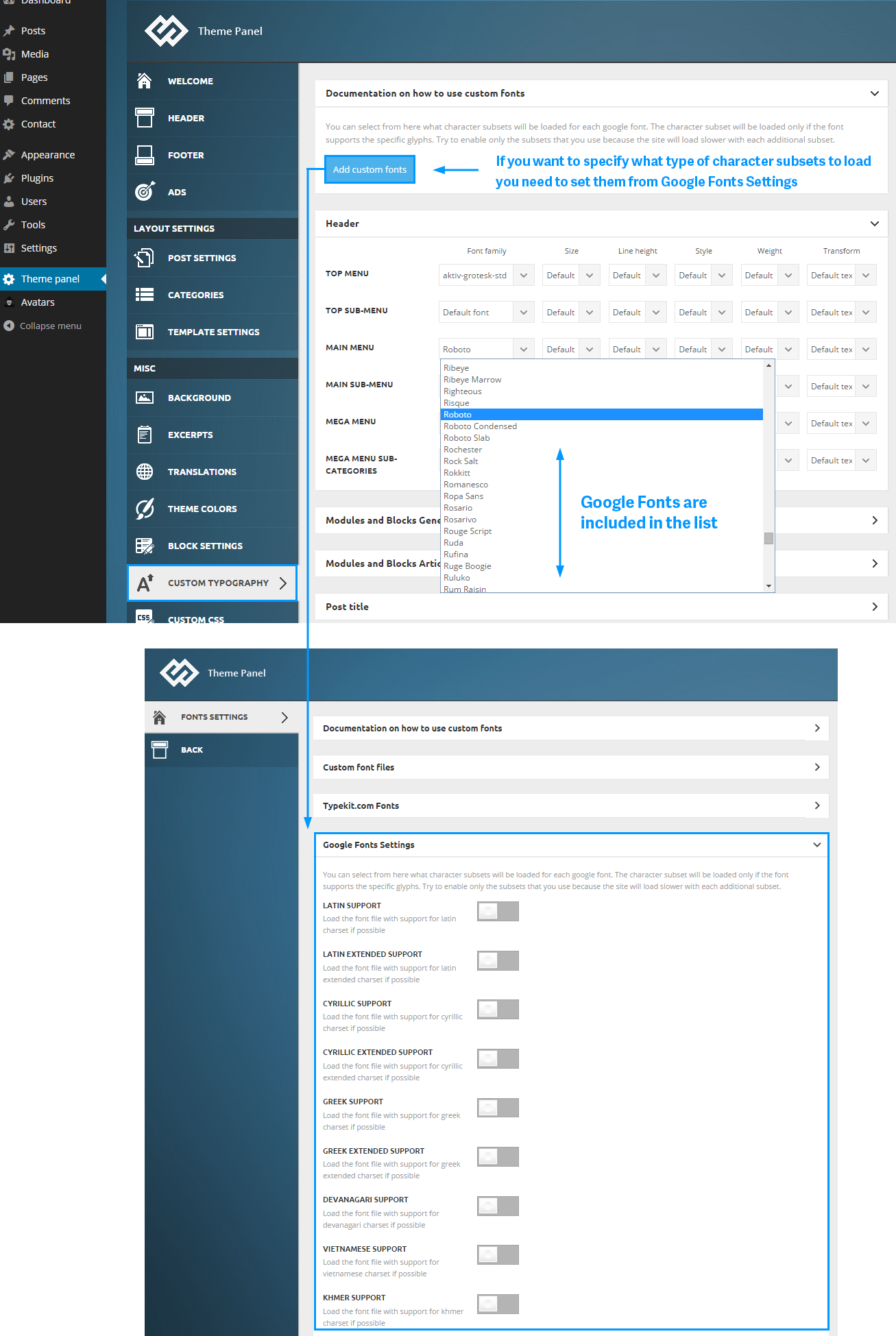
3. Google fonts
For Google fonts go to Go to Theme Panel > Custom Typography.
Select the section were you want to apply the google fonts.
Google Fonts are included in the drop-down list.
If you want to specify what type of character subsets to load (by default is “Latin”) you need to go to Theme Panel > Custom Typography > Add Custom Fonts button and open Google Fonts Settings.