Available on: Newspaper V6.4+
 Welcome to one of our newest woo plugins, the tagDiv Label 1.0 plugin!
Welcome to one of our newest woo plugins, the tagDiv Label 1.0 plugin!
Its main purpose is helping you with the printing job of your packaging labels using the browser printing format of your default installed printer, or using a DYMO printing format especially set for a DYMO label printer.
For getting a successful activation and utilization, some checkpoints have to be passed by the plugin, as follows :
- The WooCommerce plugin must be activated first, this plugin being used just with a woocommerce order.
- The version number of the Aurora API (from the current tagDiv active theme) and the version plugin number, must be the same.
- The user must have special permissions (admin or shop_manager).
After all these checks, the plugin is ready to be used, being installed as the others tagDiv WooCommerce plugins, into the tagDiv Plugins woocommerce section.
The plugin functionality can be seen using the Shipping Labels from an editing order panel.
As we said, for the moment, the plugin supports only the default browser printing, using your default installed printer, and the other printing format is using the well known DYMO label printers.
A shipping label should contain the shipping information like the person or the company who’ll get the package, the address (street, city, county, etc), the order number and the billing phone information. In addition to these information, you can have even an image that can be your company logo, or a QR code obtained from the order URL, shipping map address URL or a custom URL.
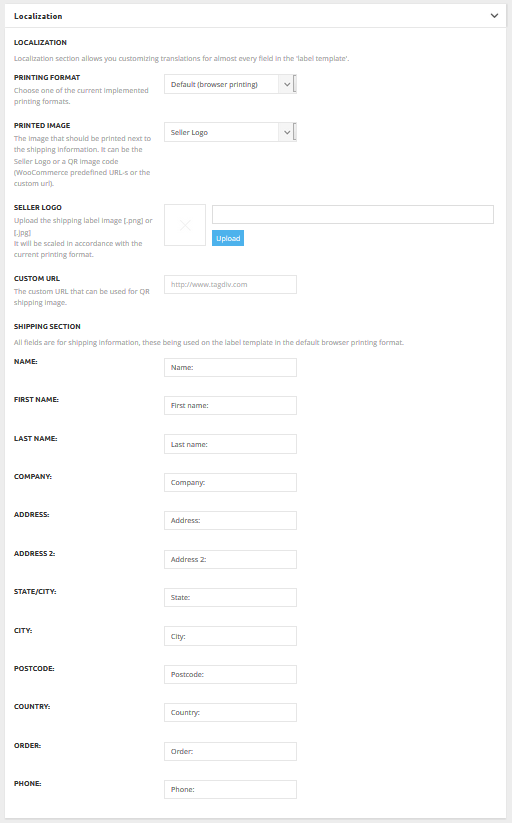
All these settings can be managed using the plugin panel, the first option letting you to choose between these two printing formats.
The default printing format also supports some translated fields like: name, country, address, etc. They will be used only with the default printing format, the DYMO format being too narrow for using them, because of the supported paper format.
Here’s how the plugin panel looks like
Choosing the default printing format, it’s ensured by the template.php file from ../td-woo-label/template/. directory.
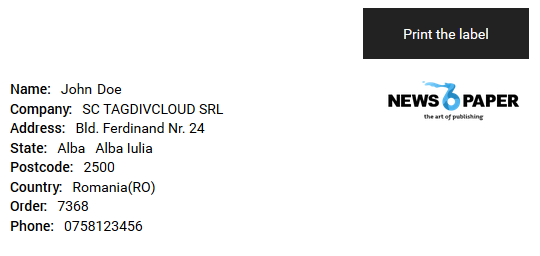
The shipping information is in plain html format, and after the template is rendered, all you have to do is just pushing the Print the label button.
Here’s how the default printing format will look like
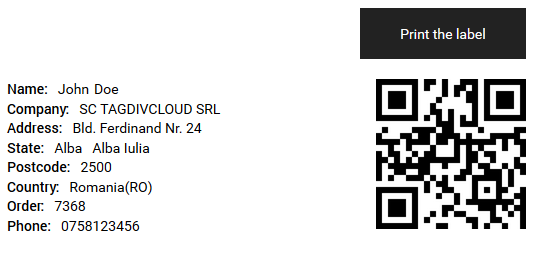
If you choose the QR code, the shipping label will look like this
The default printing format, using a printer installed on your station, or a network printer, it’s up to you how you choose to do the printing job. You have here a preview of the template that will be printed, and every element from the template has css class markers that can be used for further changes to accomplish your needs.
A more valuable option for you, it would be to choose the DYMO printing format, using a DIMO LabelWriter printer, having everything in one click.
The DYMO printing format is a little bit different, its shipping info being also prepared by the td-woo-label.php file, but the template is done using the tdWooLabelPlugin.js file from the td-woo-label/js/. directory.
The current DYMO format is for the 89mm X 36mm paper size of the LabelWriter 450 DYMO model, but with some little changes, it can be used successfully even with others paper sizes.
All you have to do is to install such a DYMO printer and its additional software drivers. Fortunately there’s a framework API for the DYMO LabelWriter printers. We use this framework, and before printing a label, a check is done for finding the DYMO available printers.
Important! Before DYMO printing, be sure the framework API is accessible by your browser, it being seen as a plugin. Usually a popup window will appear in your browser. You must allow it doing its job. It will access some system resources like printers’ information, and is asking you for permission.
At the time of writing this post, the DYMO label framework javascript library is under major changes, announcing that 2.0 version will offer a communication mechanism that will work on all browsers, removing the dependency of browser specific plugins like NAPI (for Google Chrome) and Activ-X (for Microsoft IExplorer), also maintaining the support for the current API framework.
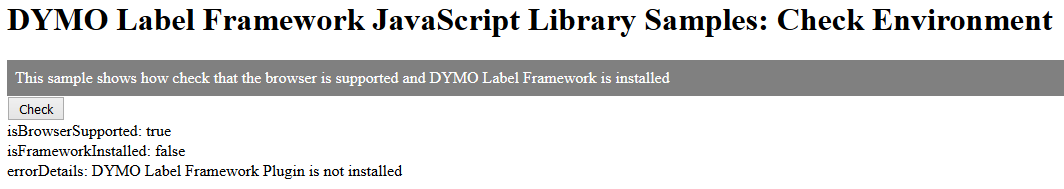
Here you should have a dymo check link, that shows you if your browser is supported and if the framework is installed. This is how it looks when the plugin isn’t successfully installed.
For those of you interested about how things happens, more information about DYMO Label Framework Plugin can be found here.