The theme API can be used from a plugin, this section will provide information on how to use it. As example, first create a folder and name it for example “td-api-plugin”, inside the folder create a php file using the same name:
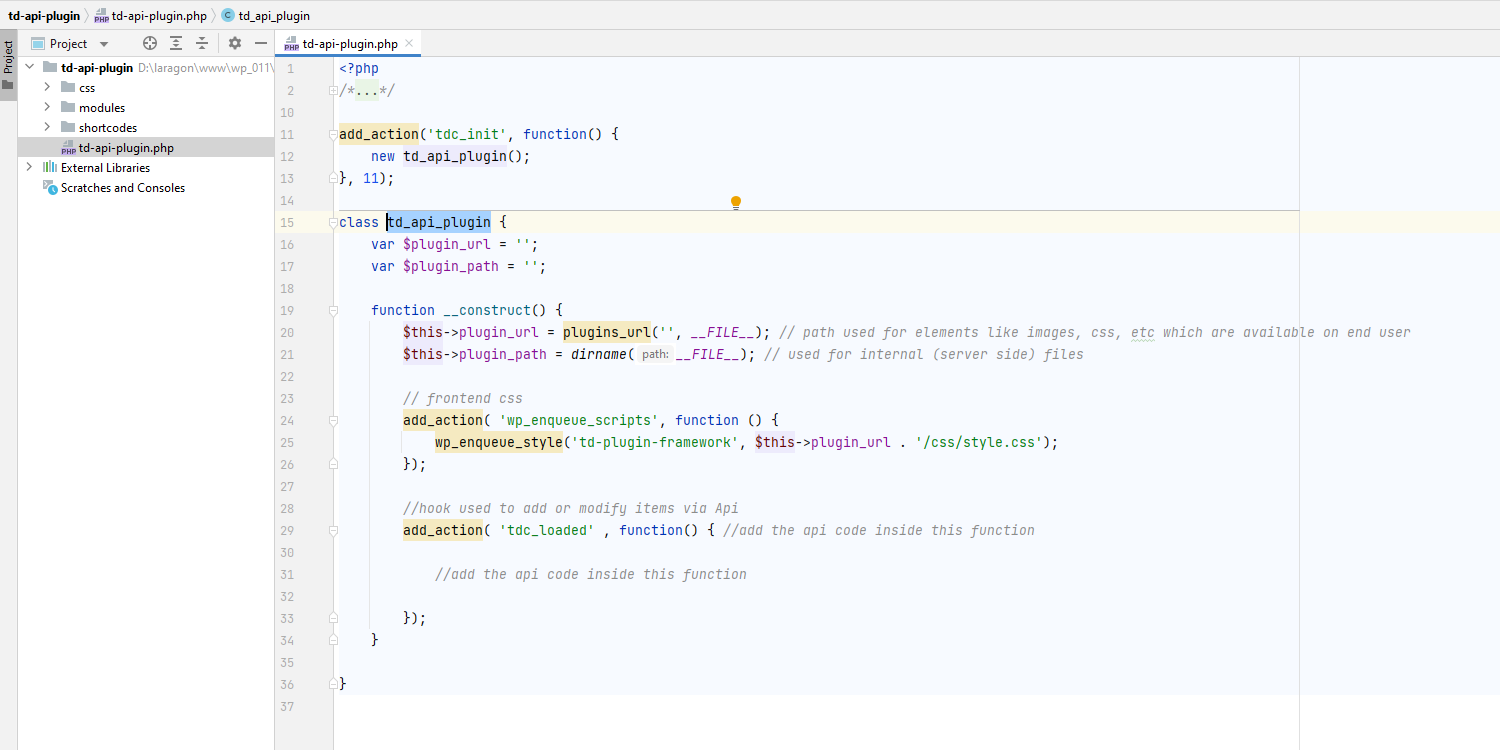
 Edit the file and add the following code:
Edit the file and add the following code:
<?php
/*
Plugin Name: td-api-plugin
Plugin URI: http://tagdiv.com
Description: tagDiv API plugin
Author: tagDiv
Version: 1.0.3
Author URI: http://tagdiv.com
*/
add_action('tdc_init', function() {
new td_api_plugin();
}, 11);
class td_api_plugin {
var $plugin_url = '';
var $plugin_path = '';
function __construct() {
$this->plugin_url = plugins_url('', __FILE__); // path used for elements like images, css, etc which are available on end user
$this->plugin_path = dirname(__FILE__); // used for internal (server side) files
// frontend css
add_action( 'wp_enqueue_scripts', function () {
wp_enqueue_style('td-plugin-framework', $this->plugin_url . '/css/style.css');
});
//hook used to add or modify items via Api
add_action( 'tdc_loaded' , function() { //add the api code inside this function
//add the api code inside this function
});
}
}
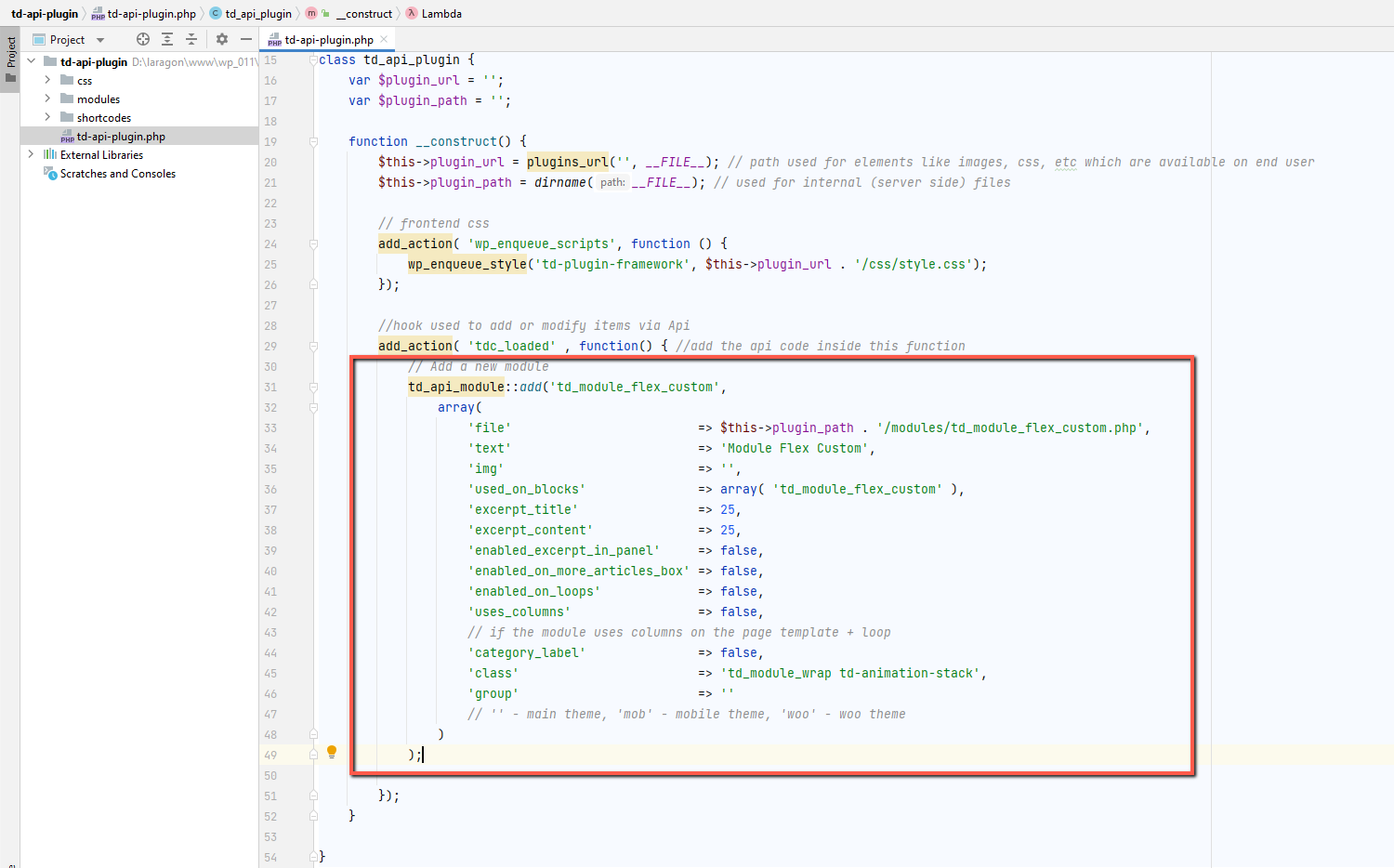
Next you have to replace the //add the api code inside this function line with the API code you want to use, you can find information and examples on the code in the other specific sections from this documentation (ex. Header style, Category templates, etc.):
 There are two variables which are used to define the path: $plugin_url and $plugin_path, bellow you can see an example for a site named http://www.site.com/ and the result each one returns:
There are two variables which are used to define the path: $plugin_url and $plugin_path, bellow you can see an example for a site named http://www.site.com/ and the result each one returns:
- $this->plugin_url – http://www.site.com/site/wp-content/plugins/td-api-plugin
- $this->plugin_path – D:\xampp\htdocs\site\wp-content\plugins\td-api-plugin
For public content like images or css you have to use $this->plugin_url , for the php files you have to use $this->plugin_path , check this example:
// Add a new module
td_api_module::add('td_module_flex_custom',
array(
'file' => $this->plugin_path . '/modules/td_module_flex_custom.php',
'text' => 'Module Flex Custom',
'img' => '',
'used_on_blocks' => array( 'td_module_flex_custom' ),
'excerpt_title' => 25,
'excerpt_content' => 25,
'enabled_excerpt_in_panel' => false,
'enabled_on_more_articles_box' => false,
'enabled_on_loops' => false,
'uses_columns' => false,
// if the module uses columns on the page template + loop
'category_label' => false,
'class' => 'td_module_wrap td-animation-stack',
'group' => ''
// '' - main theme, 'mob' - mobile theme, 'woo' - woo theme
)
);
After you add the code and the eventual files required by it, the plugin should be ready to install, copy the plugin directory inside the ..\wp-content\plugins folder or add it into a zip archive and use the wp-admin area section to install it like any other plugin.


