Ajax preloading is a technique used by our themes to make the user experience of sites that use the Ajax filters on our blocks, better. When active, the theme will preload content for these filters before the user clicks on them at the initial page load. Used responsively and paired with a full page caching plugin it can save a lot of requests done to admin-ajax.php.
Without Ajax filters Autoloading:
PROS:
- the initial page generation is faster. After the page is cached by a caching plugin this advantage is lost because the plugin will serve static HTML;
- smaller page size. In our measurements, on a typical page will be smaller by 20-70kb when compressed via .gzip. (Usually, all servers should serve .gzip content)
CONS:
- our blocks use the WordPress provided endpoint for Ajax operations admin-ajax. On each request, this endpoint loads the full WordPress core and also the wp-admin core that is not used by our blocks;
- admin-ajax endpoint is usually not cached by 3rd party plugins and most CDNs avoid caching it because it’s also used by wp-admin.
With Ajax filters autoloading:
PROS:
- after the initial page is rendered and cached by the caching plugin, all the other users that click on the filters will not hit the server. All the content is already in the user’s browser and all the code runs there.
- it should not slow down the rendering speed of content on mobiles. The block content for each subcategory is stored in JavaScript;
- it provides a better user experience, especially on the mega menu
CONS:
- the initial page load is way slower. For example, if it’s used on almost all blocks it can generate a 40% slower loading speed but once the page is cached by a full page caching plugin, the loading time will be as with any other static HTML page.
- the page size is bigger
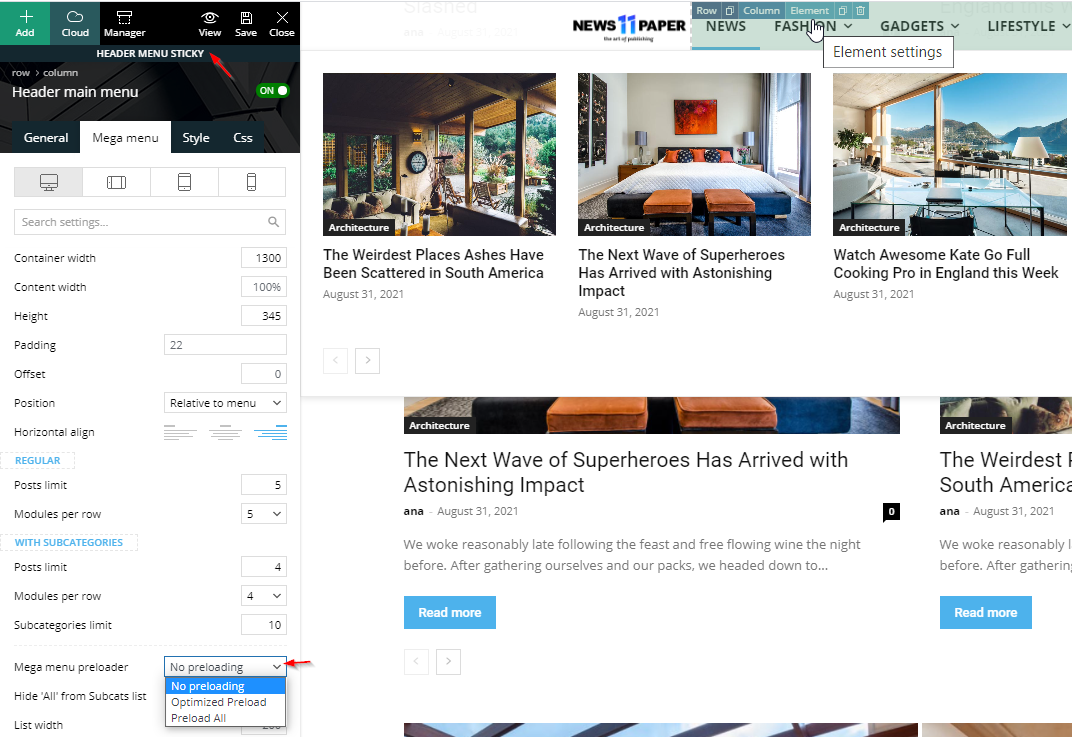
Where can I find it?
The preloading option is available on all blocks that feature an Ajax filter and on all the mega menus that have subcategory filters. It has the following options:
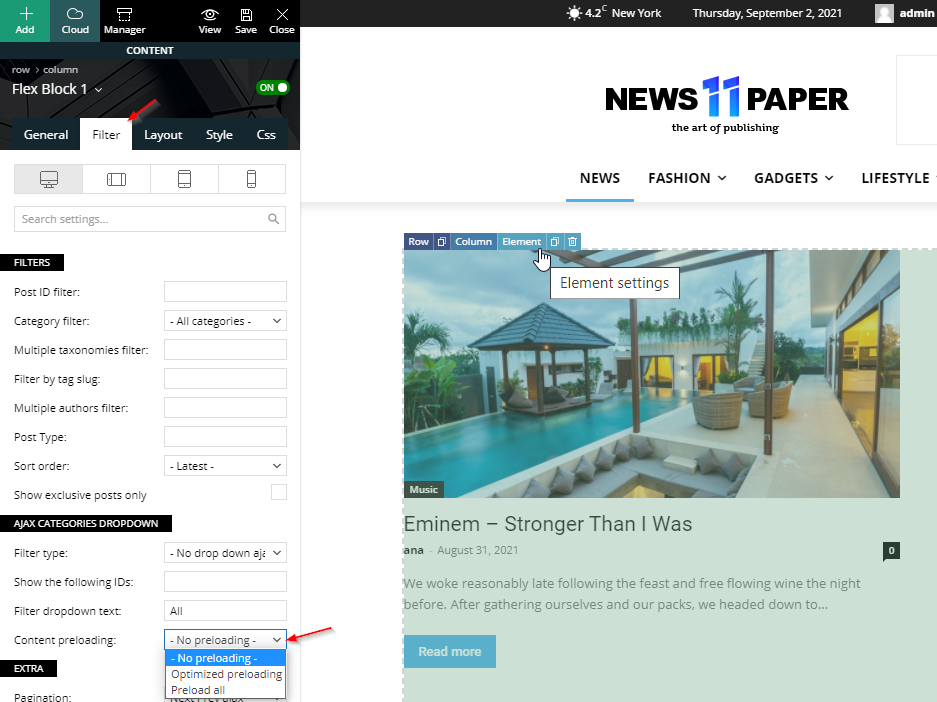
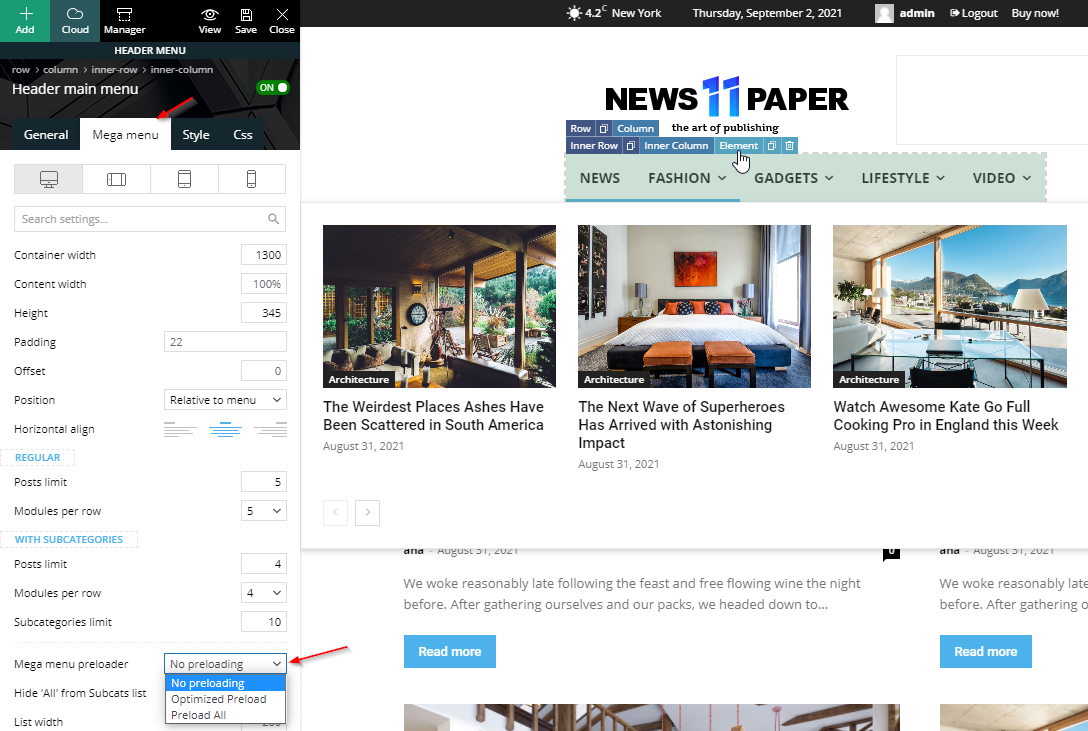
- no preloading – the theme will make an Ajax request on each click on a filter. After the request is made, the theme is using a browser cache to store the result and not make an additional request for the same resource until the page is reloaded.
- optimized preloading – the theme tries to autoload the first filters
- preload all – the theme will try to load all the filters
On each block that supports Ajax filters:
As a global setting for mega menus/sticky mega menus: