Our themes come with a share section which includes Facebook, Twitter, Pinterest and WhatsApp. In this guide, we’ll show you how to use the Facebook share along with the Newspaper theme.
When a visitor shares a post, the social network engine scans the page, trying to retrieve certain elements like the post image, title, excerpt and author, etc. Sometimes the result may be inaccurate because the structure can differ from page to page.
To control this aspect, each network provides a meta system. For Facebook, we have the Open Graph API. The procedure cannot be repeated on each share; to avoid this, Facebook keeps the share data in a cache and periodically updates it.
Facebook Open Graph in our themes:
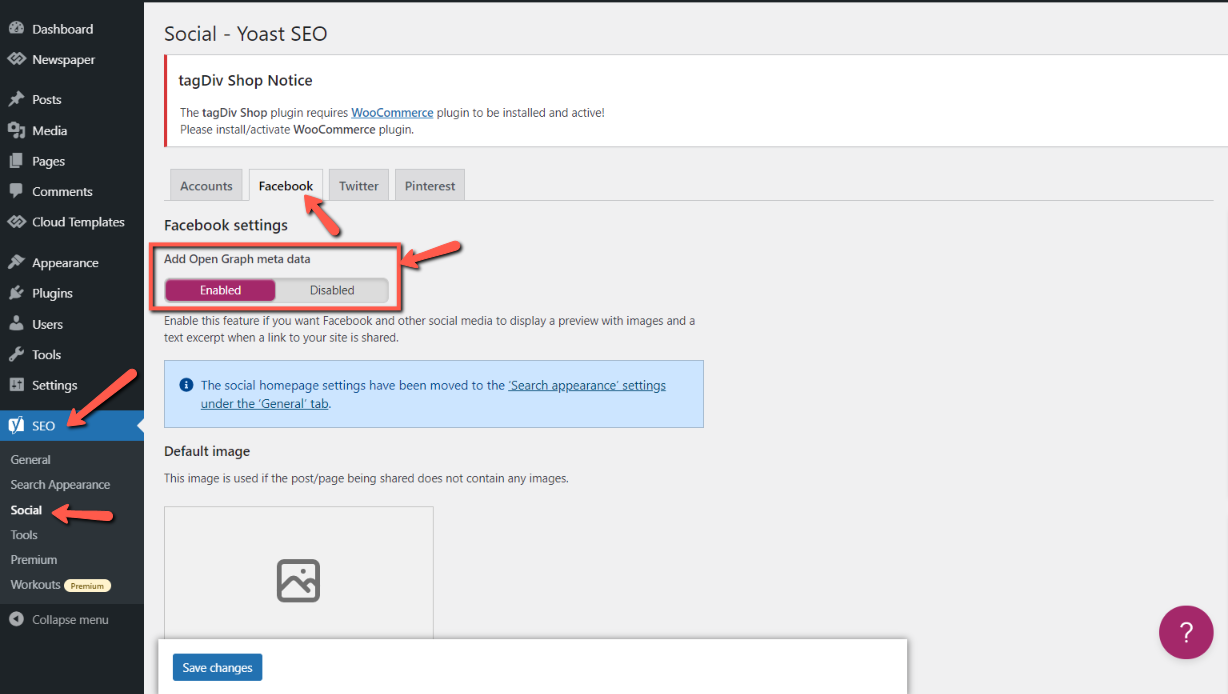
By default, the themes don’t come with any OG data. We decided not to add them because most SEO plugins come with such a feature. For best results, we recommend using the WordPress SEO by Yoast plugin, the Facebook metadata can be enabled from SEO -> Social -> Facebook:
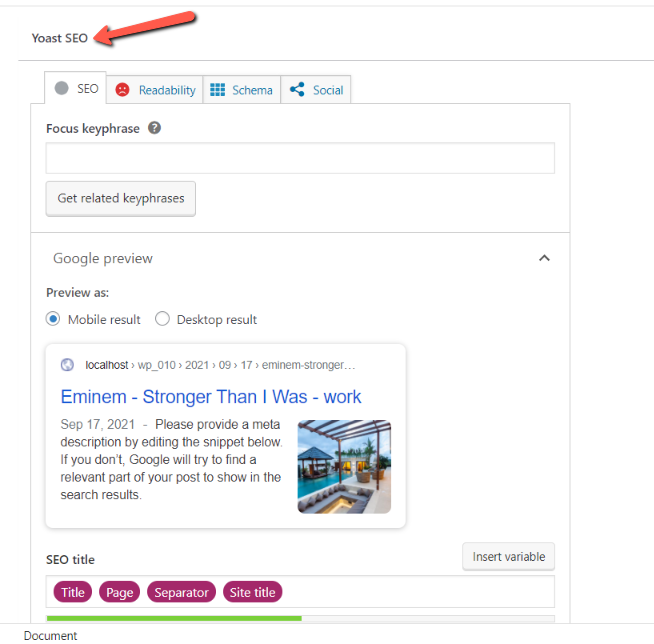
Each OG meta will be automatically set. If you want to modify them, for example, change the image shared on a certain post from the post edit section. Look for the Yoast SEO panel:
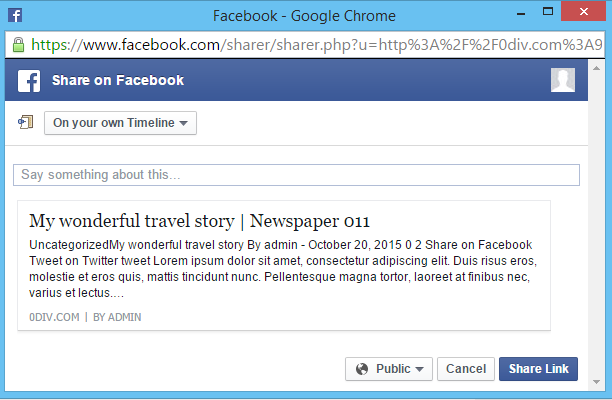
Facebook share doesn’t display the post image:
If this issue occurs, first check the size of the featured image. Facebook requires an image larger than 200 x 200 pixels.
When you share a post for the first time, the Facebook crawler will scrape and cache the metadata from the URL shared. The crawler has to see an image at least once before it can be rendered. This means that the first person who shares a piece of content won’t see a rendered image.
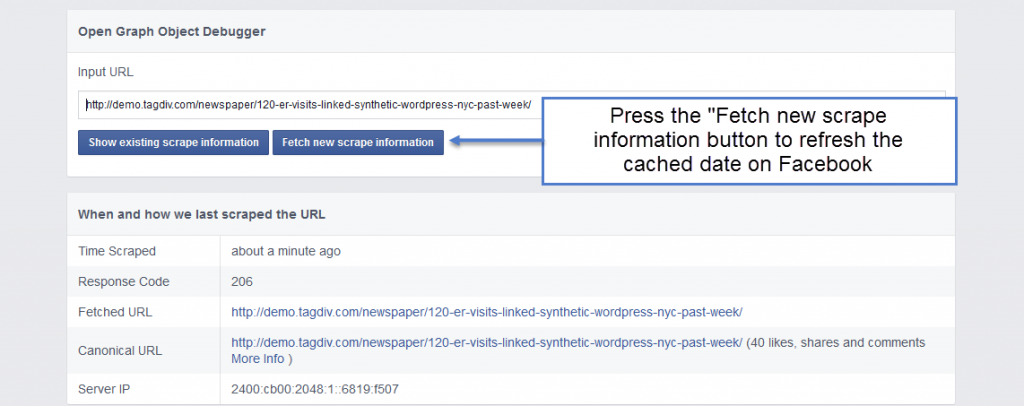
A solution for this would be to use Facebook debugger to pre-fetch metadata for the page. You should also do this if you update the featured image on a post or you encounter issues when sharing the post. You can manually refresh the metadata for each post, by pressing the “Fetch new scrape information” button:
Facebook automatically updates the cached metadata after a certain period (24 hours is mentioned in their documentation).