In this tutorial, we’ll show you how to import a Single Post Template from the tagDiv Cloud Library. Please note that you have to follow the same steps if you want to import another pre-built template such as the author, 404, category, search, tag, Woo Product, Woo Search, Woo Shop Base, Woo Archive pages.
Step by Step Guide: How to Import a Single Post Template
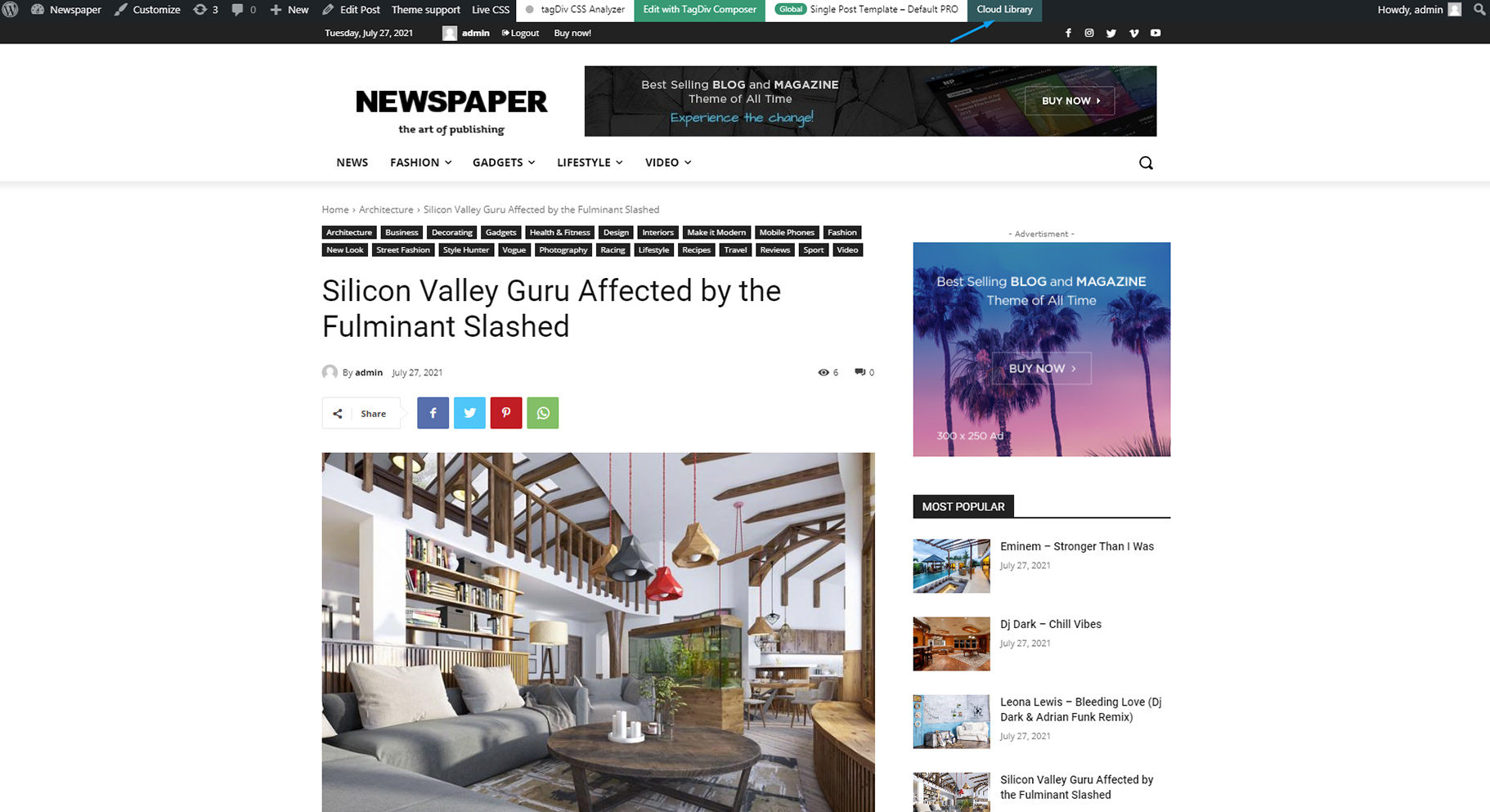
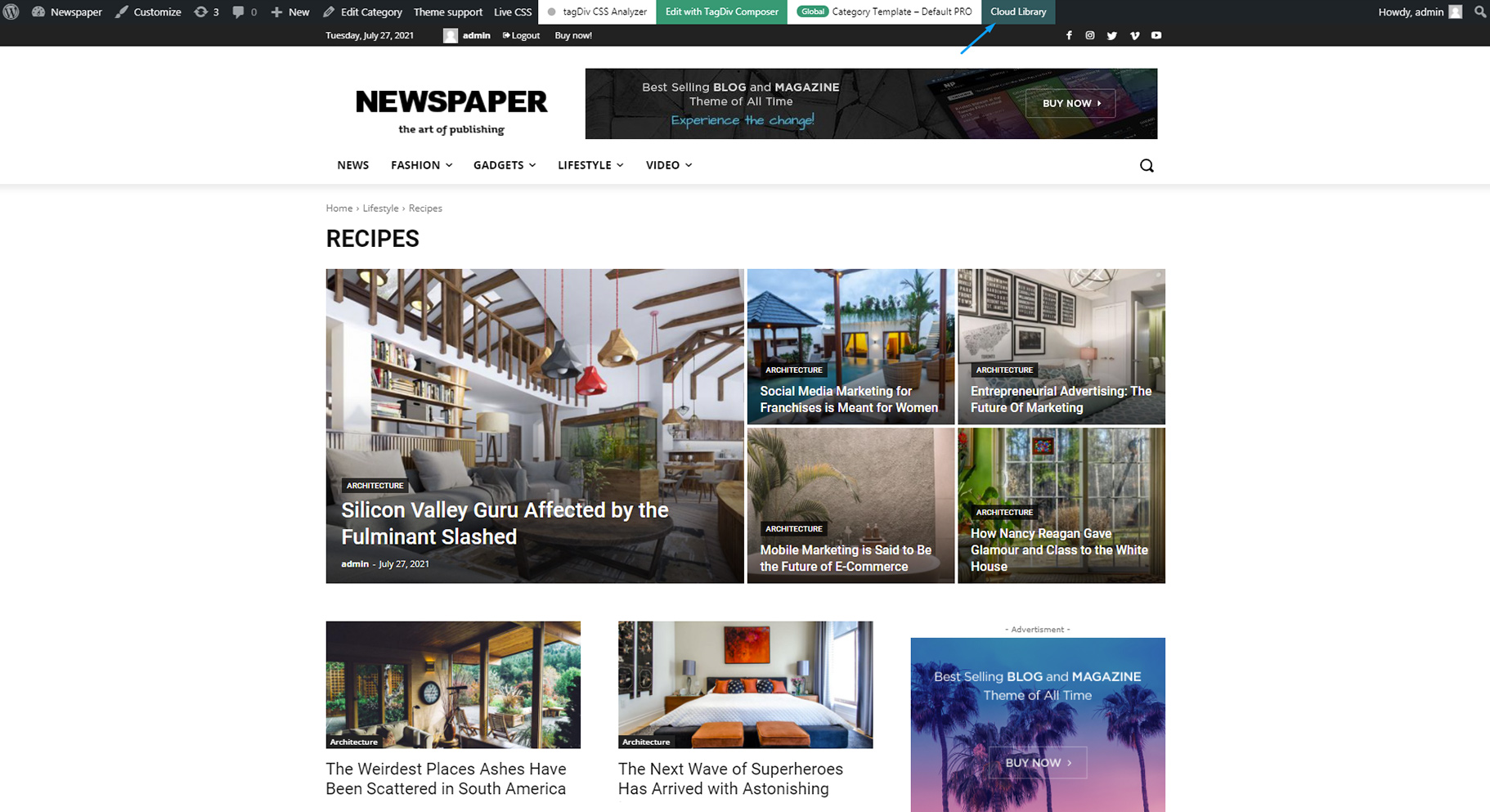
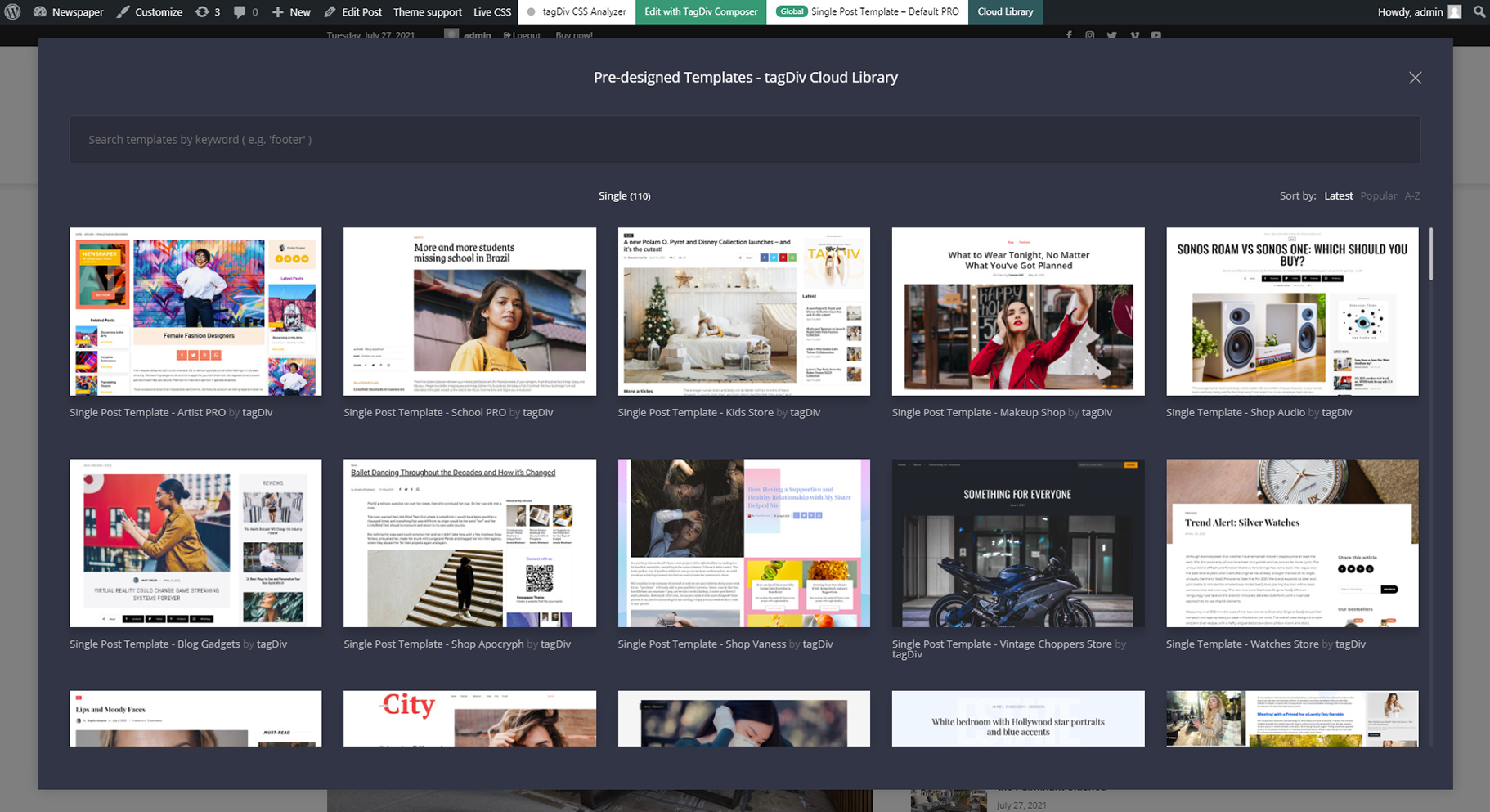
- To import a template, you need to open a page or post and Click on the Cloud Library tab and the gallery immediately appears. The Newspaper theme automatically recognizes which type of page is (category, homepage, 404, or other) or if it’s a post. This when, when clicking on the Cloud Library tab, the gallery shows you the compatible templates with the page or post you’re currently editing.


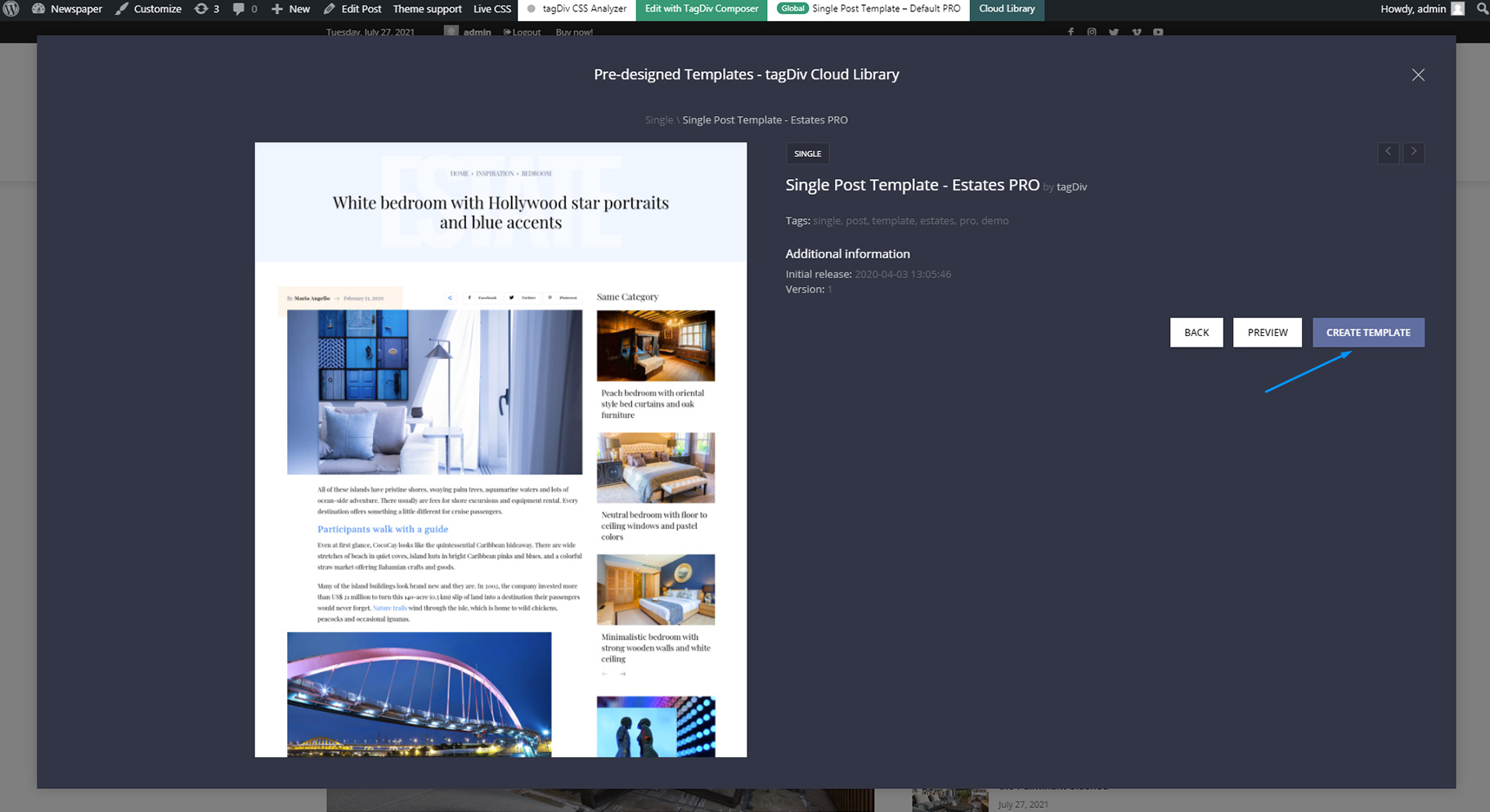
2. Choose the desired layout from the gallery by simply clicking on it. We will use a post template for this example.

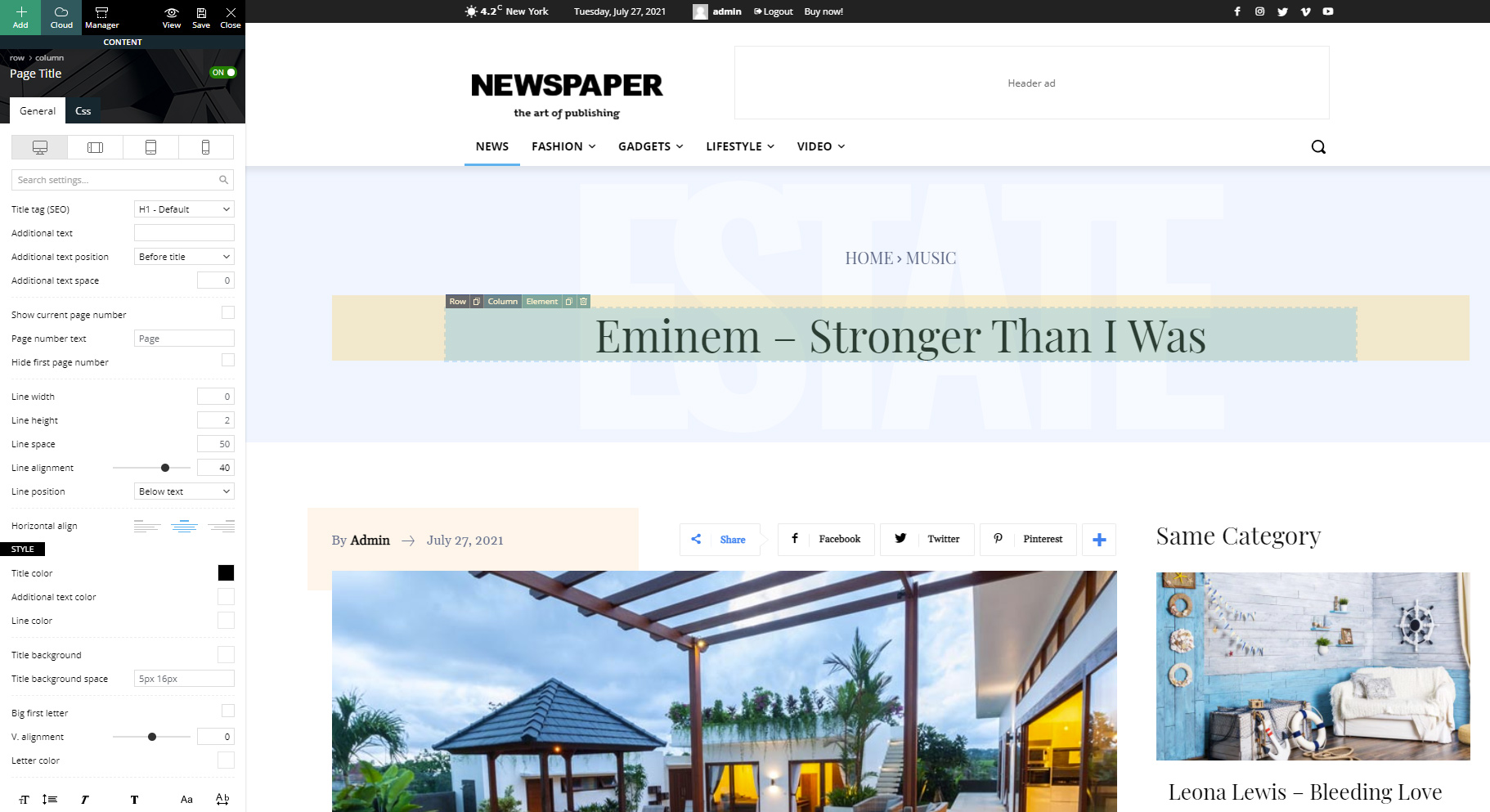
3. Press the Create template button and hit Done. Now you can Edit your new template with the tagDiv Composer. You can modify the layout or leave it on default.


This should be familiar if you used the tagDiv Composer page builder before. If not, we recommend using the documentation to learn how to use the page builder before attempting to modify the templates.
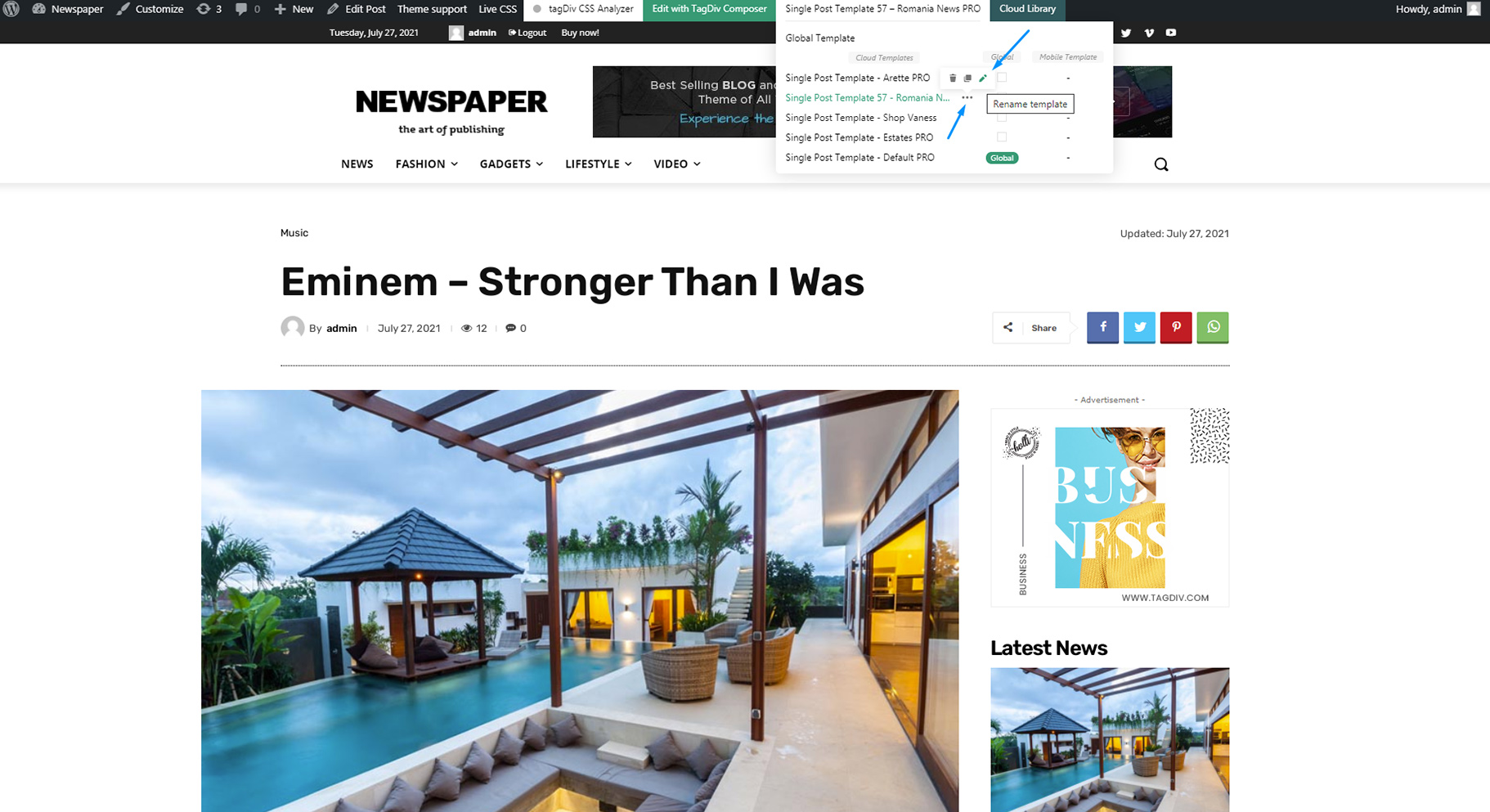
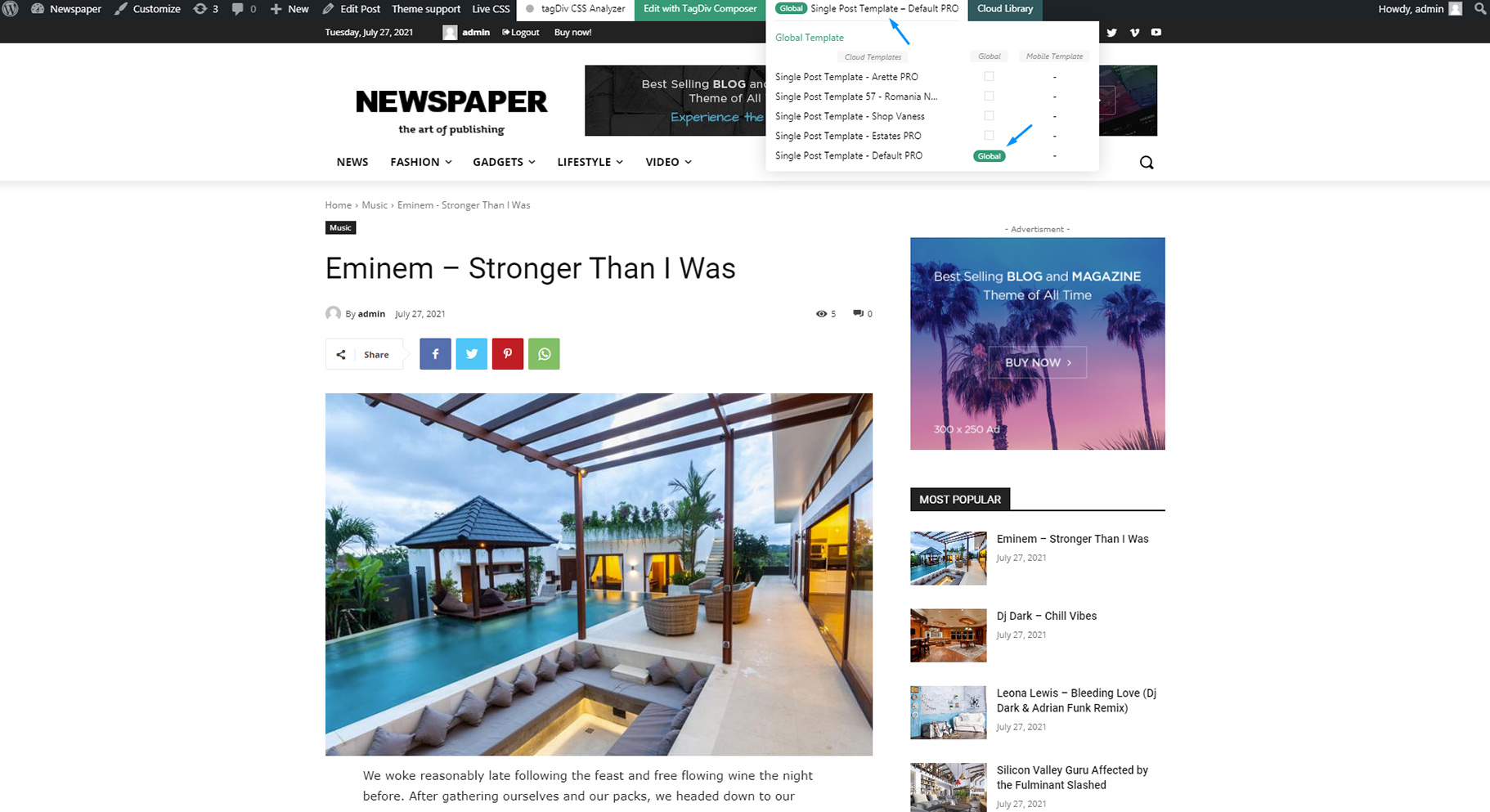
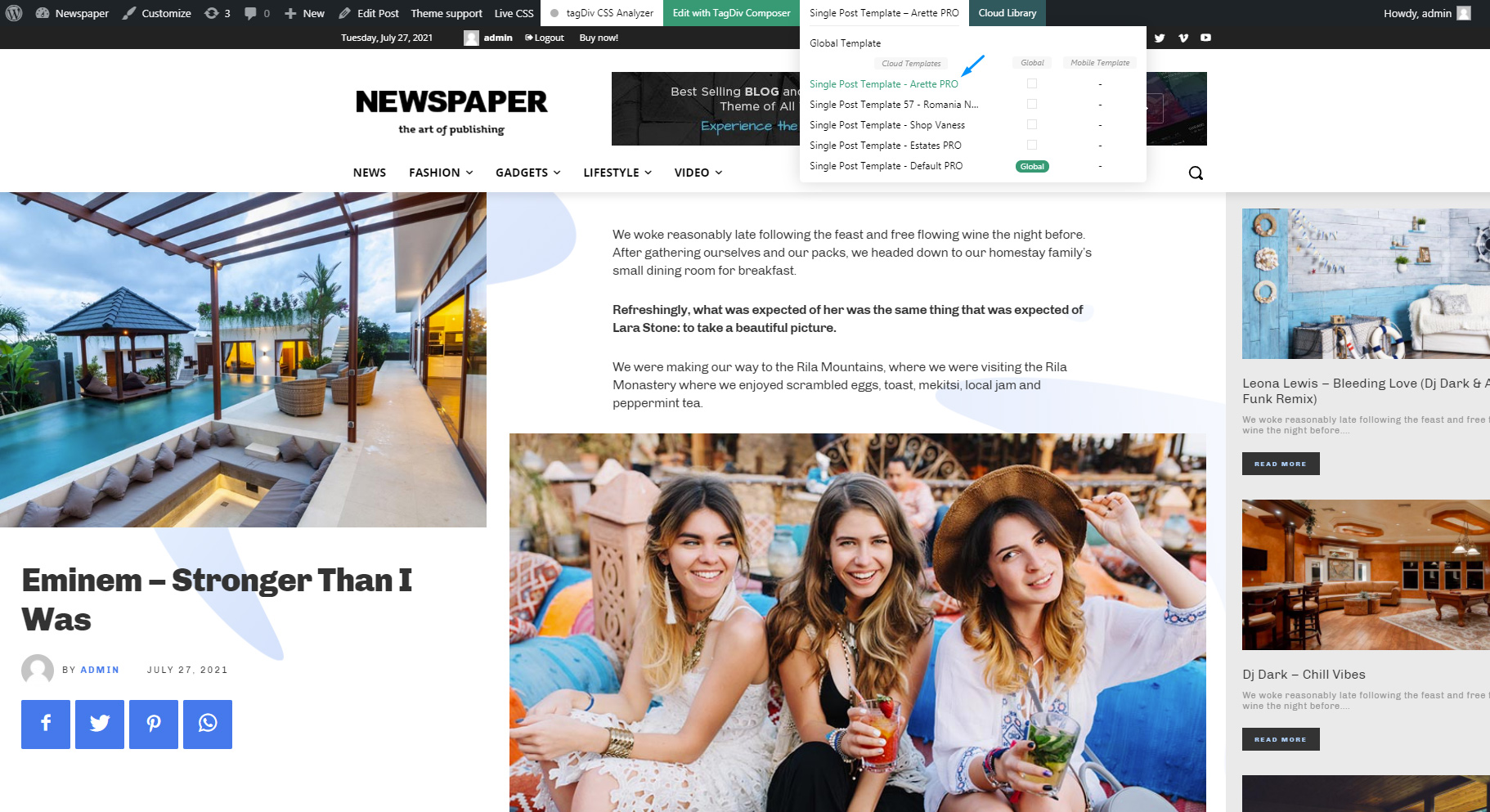
4. If you click on the tab between the Edit with tagDiv Composer and the Cloud Library tabs, the one called Single Post template – Default PRO, you can see all the imported Single Post Templates. From here, you can choose your preferred template and assign it globally on all the posts. Or, you can have a different single post template for each post. Just click on the template’s name, and you’re done! If you want to edit the new template, hit the Edit with tagDiv Composer tab.


When you’ve finished the adjustments, press the Save Settings button in the tagDiv Composer and then Close the builder by pressing the X button.
5. If you hover on any template, it appears an icon with three dots. Click on the icon and it will appear the Delete, Duplicate, and Edit buttons. This allows you to edit the template’s name, make a copy of it, or trash it.