Speed is important. You can test your website pagespeed here . Just add your site URL and hit the Analyze button.
 The List of speed recommendations:
The List of speed recommendations:
- we recommend that you use WP Super Cache with this configuration.
- you can also use the APC full page cache if you have a lot of ram on your server
- make sure that you have compression enabled on your site for HTML/JS/CSS but not for images
1. Enabling Gzip compression
This will compress the HTML and CSS and will improve the page loading speed and reduces bandwidth usage.
The setup is different from one server to another so you may have to look on your host instructions section to see how you can enable it on your site.
The theme pre-built websites server is set like this:
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>2. Optimize images
Images are one of the largest resources on your pages and the larger they are the longer it will take to download slowing the page loading speed.
To reduce their size and increase the page loading speed, image compression and optimization is required. There are plenty of guides our there on how you can optimize the images (using software like Photoshop or similar).
WebP format:
- If you own Pro Plan from Cloudflare, they offer Polish Compression Options;
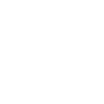
- Use a plugin for WebP conversion – we recommend EWWW Image Optimizer with this settings:
3. Use a cache plugin (WP Super Cache)
The plugin installation and configuration is presented here – link
4. Use a Cloudflare or another CDN service
Follow this guide for the recommended settings.