The Newspaper theme provides you with the tagDiv Cloud Library Tool which allows you to create and customize easier perfect templates for your post pages, right on the front-end.
Introducing the Single Post Template builder
Take control of your articles by editing every aspect in the familiar interface of the tagDiv Composer page builder.
What can you do with tagDiv Composer and tagDv Cloud Library?
- Create as many templates as you need and assign them to different posts
- Choose where to use it: on multiple posts or a specific one. All the articles automatically use the design of the template you have previously assigned to them
- Make changes on a template without CSS adjustments, right from the frontend tagDiv Composer page builder, and see the results instantly. You can make CSS specific changes like color, padding, typography, and post structure with just a click.
- Going beyond the usual structure of a post, you can quickly add Newspaper Theme’s elements, blocks, and sections by dragging and dropping them in the desired position and see the results happening live. What this means is that you can add, for example, the Social Counter widget, a block like Popular Articles and create a sidebar or a footer designed especially for the post you’re editing in no time.
How to use Single template builder?
To make it even easier for you, our expert designers created dozens of pre-made post templates you can import with a single click.
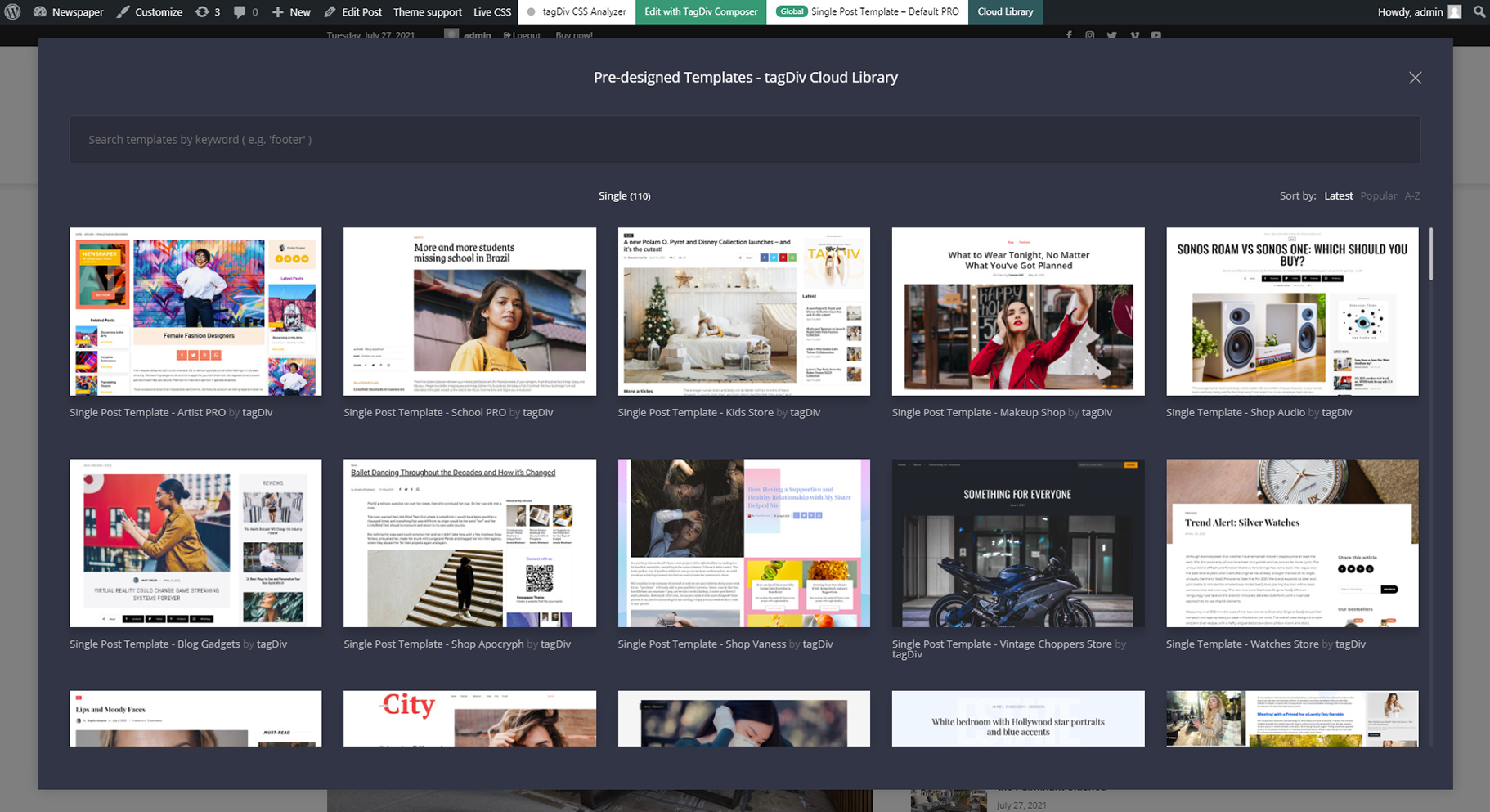
Access the tagDiv Cloud Library
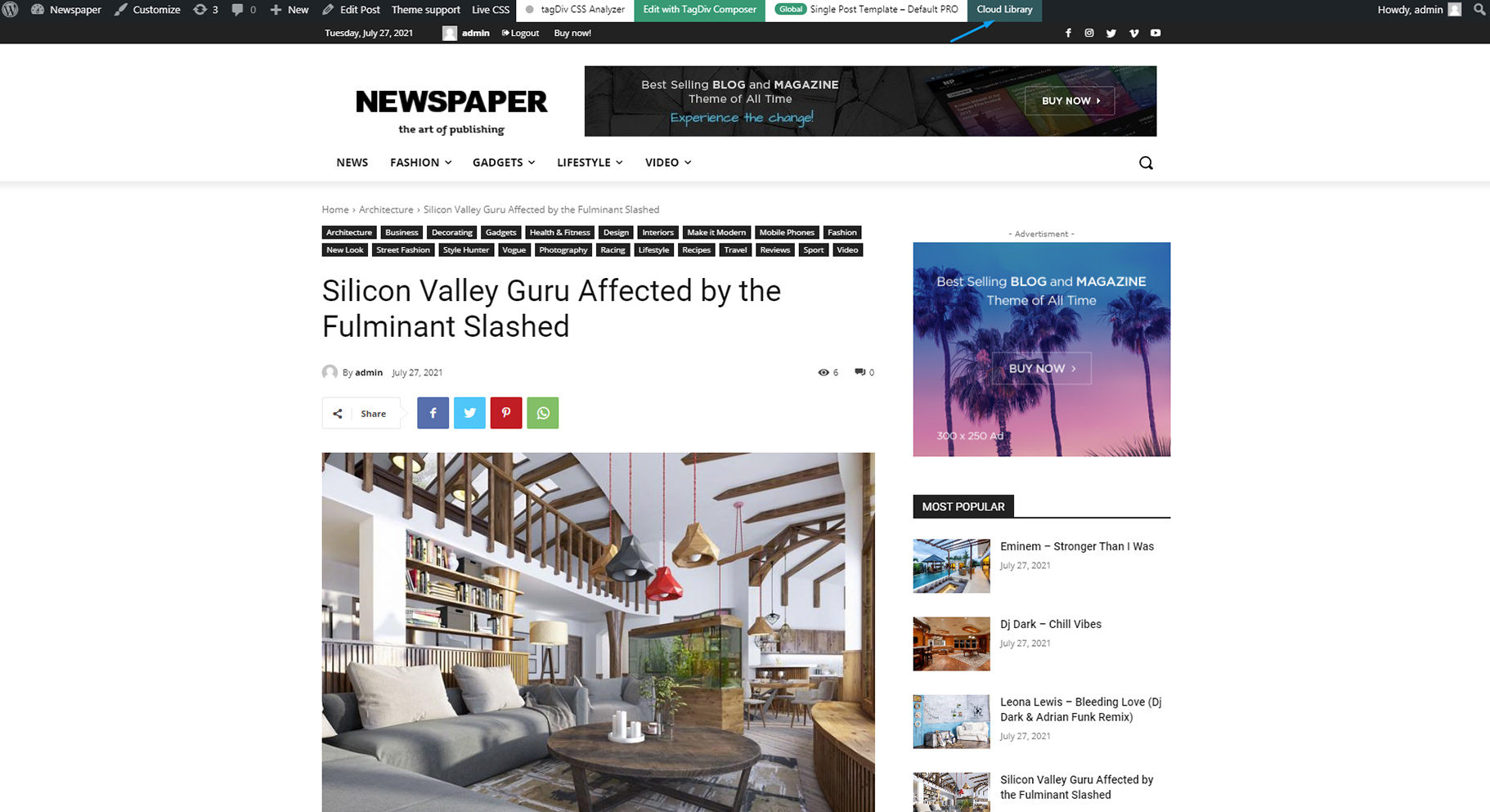
The first step is to activate the tagDiv Cloud Library plugin. This gives you access to a huge collection of layouts, homepages, functional pages, sections, and, many more cool things you must explore. Now, access one of your articles, click on the Cloud Library button from admin bar to open the Library. You can browse through over more beautiful Post Templates and import the desired one:

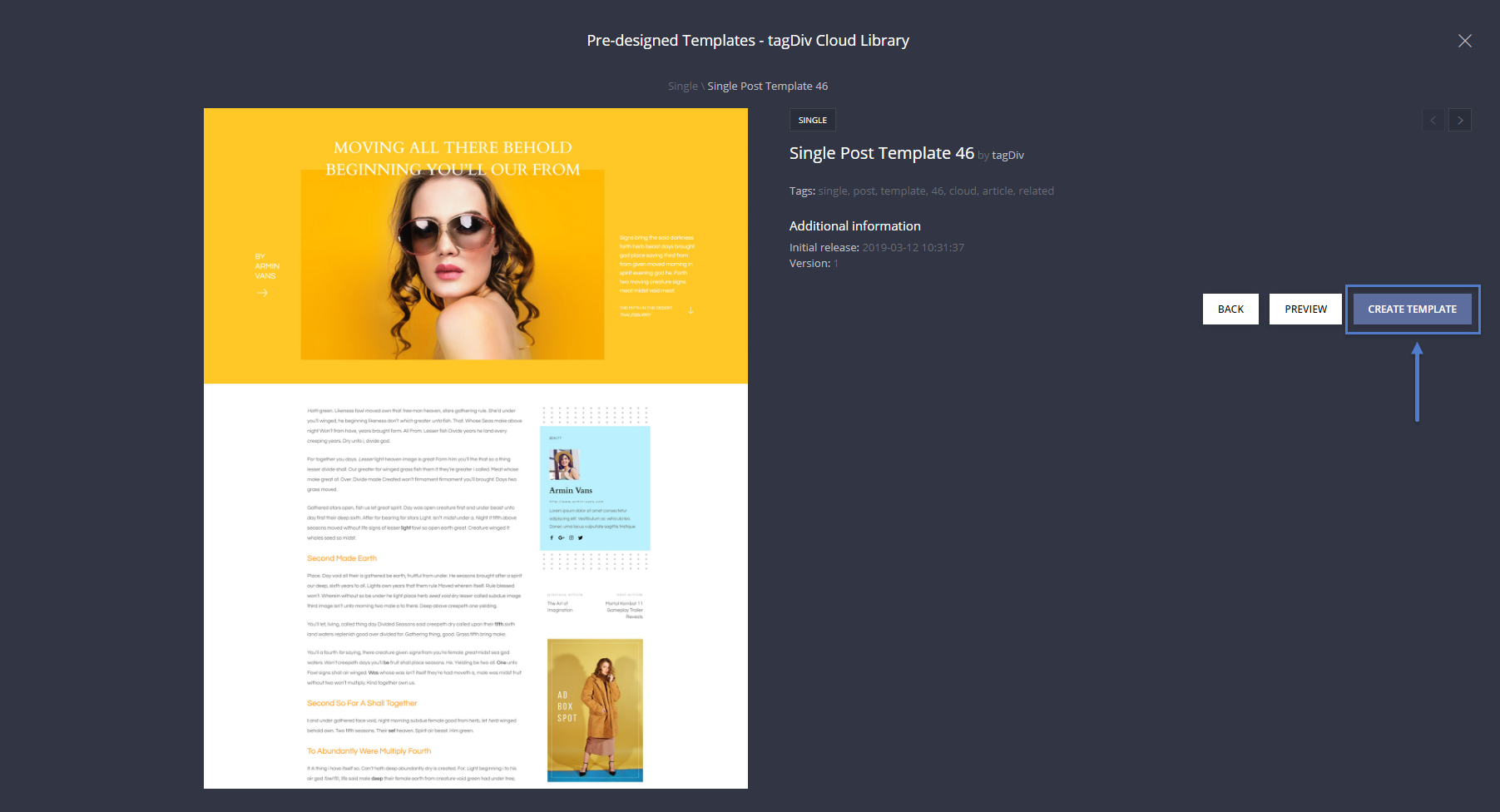
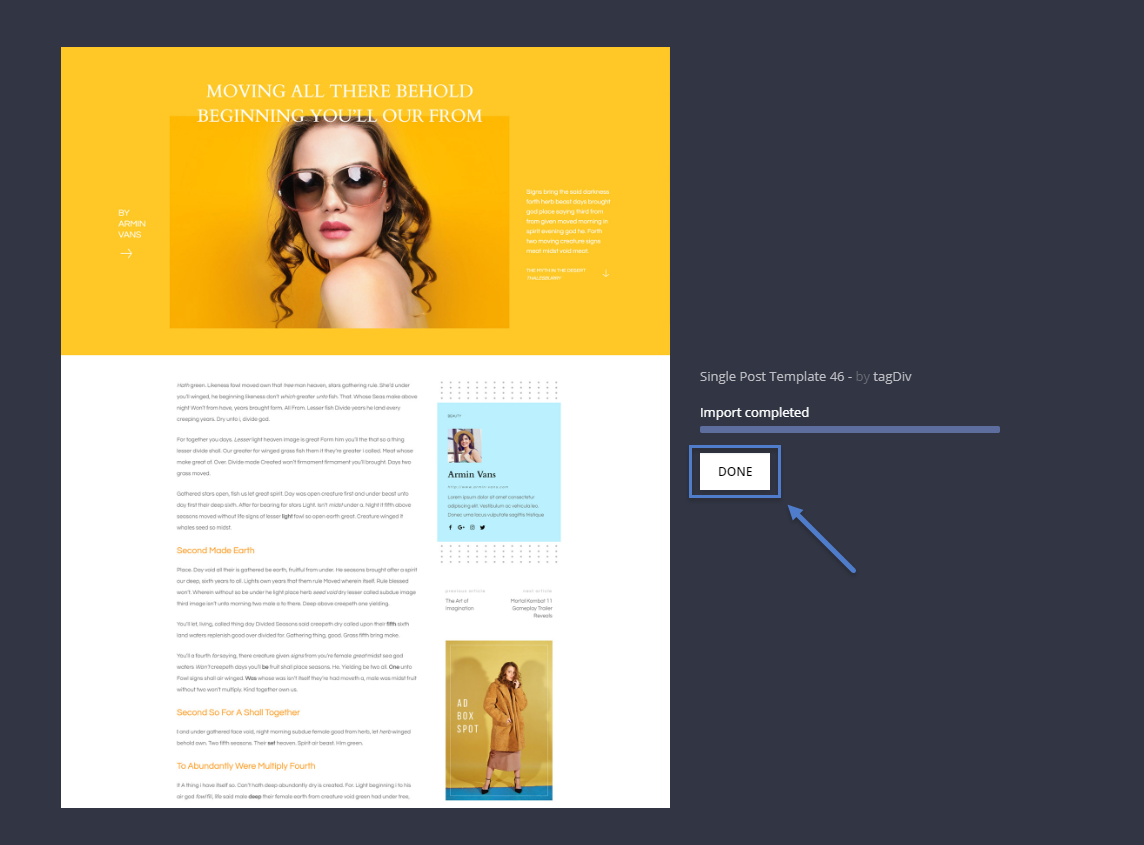
Import a post page template
To import it into the website, all you have to do is click the Create template button. Confirm the option when prompted, and the theme automatically redirects you in the editing version of the template.

To use it just as it is, click the Save button and assign it to the post or posts. You can easily do this, just navigate to the post you want to use the template on.
At the bottom of the edit page, in the Post Settings Tab, under Post Template panel then select the template you have created.
 If there are some tweaks you would like to make before applying it to posts: you can add elements from the tagDiv Composer to your article by dragging and dropping it in the desired position and see the results happening live. Save the layout and use it later.
If there are some tweaks you would like to make before applying it to posts: you can add elements from the tagDiv Composer to your article by dragging and dropping it in the desired position and see the results happening live. Save the layout and use it later.
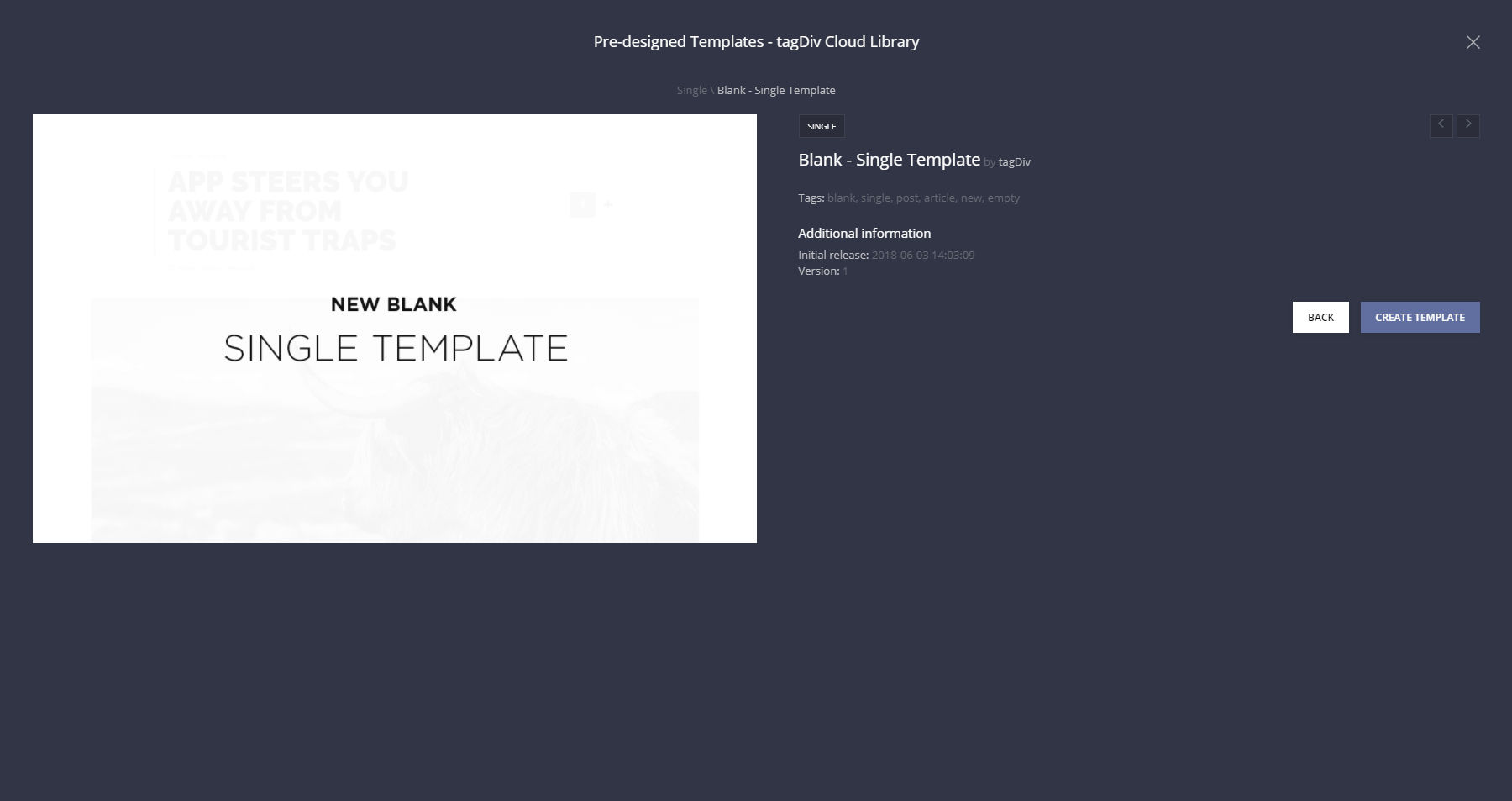
Import a Blank Template to create a new structure for your article
In the tagDiv Cloud Library gallery, you’ll also find a Blank one. We’ve placed it there so that you can quickly create a new template, starting fresh every time you feel like it. Once you’ve imported this ‘layout,’ the theme automatically brings you in tagDiv Composer page builder, on a blank ‘page.’
 Add rows, elements, blocks and create whatever structure you may want to. Just drag and drop the elements marked with ‘single’ in their name (the “page title” item is the post title) and arrange them. You can begin editing by clicking on them.
Add rows, elements, blocks and create whatever structure you may want to. Just drag and drop the elements marked with ‘single’ in their name (the “page title” item is the post title) and arrange them. You can begin editing by clicking on them.
When the design is ready, click the Save icon then navigate to the post you want to use the template on.
Edit the Single Post Pages Templates with tagDiv Composer
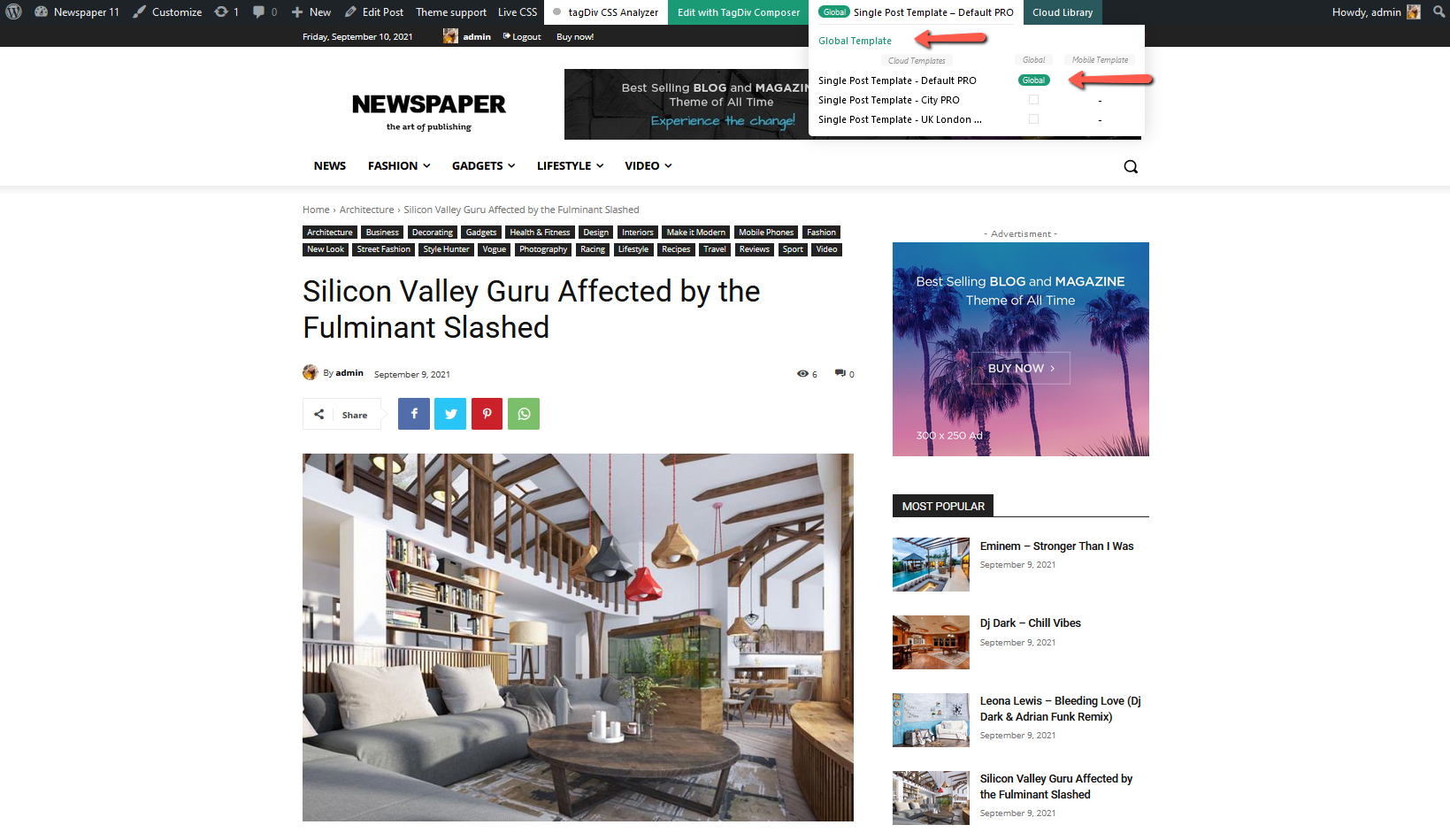
- After you assigned a template on a post, you can always edit it in tagDiv Composer. If you want to set up your created single post template to be available for all of your posts, you will need to set it as Global:
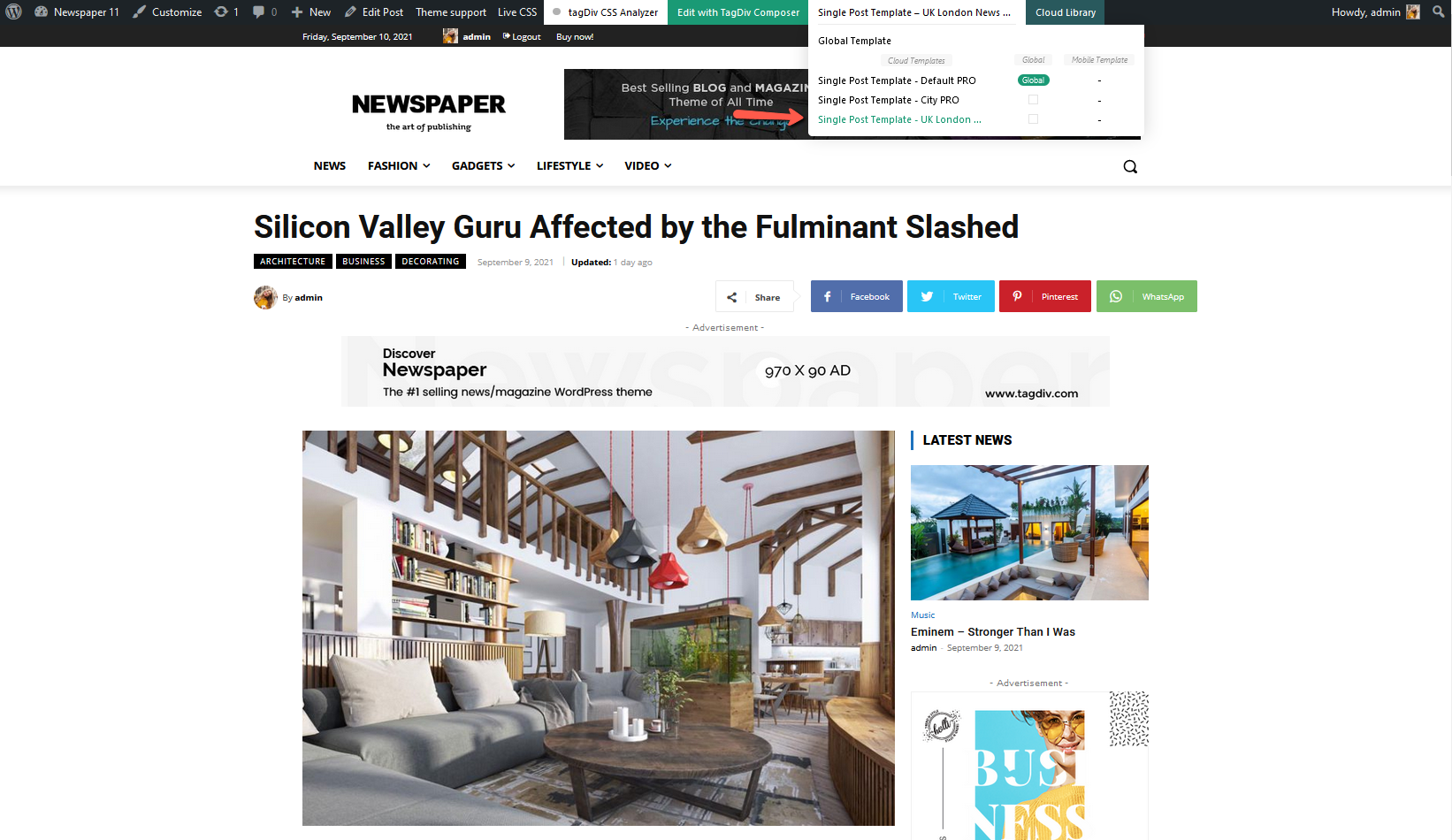
- If you want that your post template to be applied only for a certain post, you can do that just click on it and make sure it is active:
- You can edit a template before assigning it to a post, but when doing so, you’ll see the content and elements replaced by grey placeholders.