Practical example for translating Cloud templates.
The Newspaper theme demos provide beautiful cloud templates for the website header, footer, post, category and so on. These templates can be translated and used for the other languages of the website.
Here is an example for translating a post template, in order to modify it and use it for translated posts, in the French language (used in the example).
Note: First the cloud templates must be set to “Translatable” in the WPML->Settings
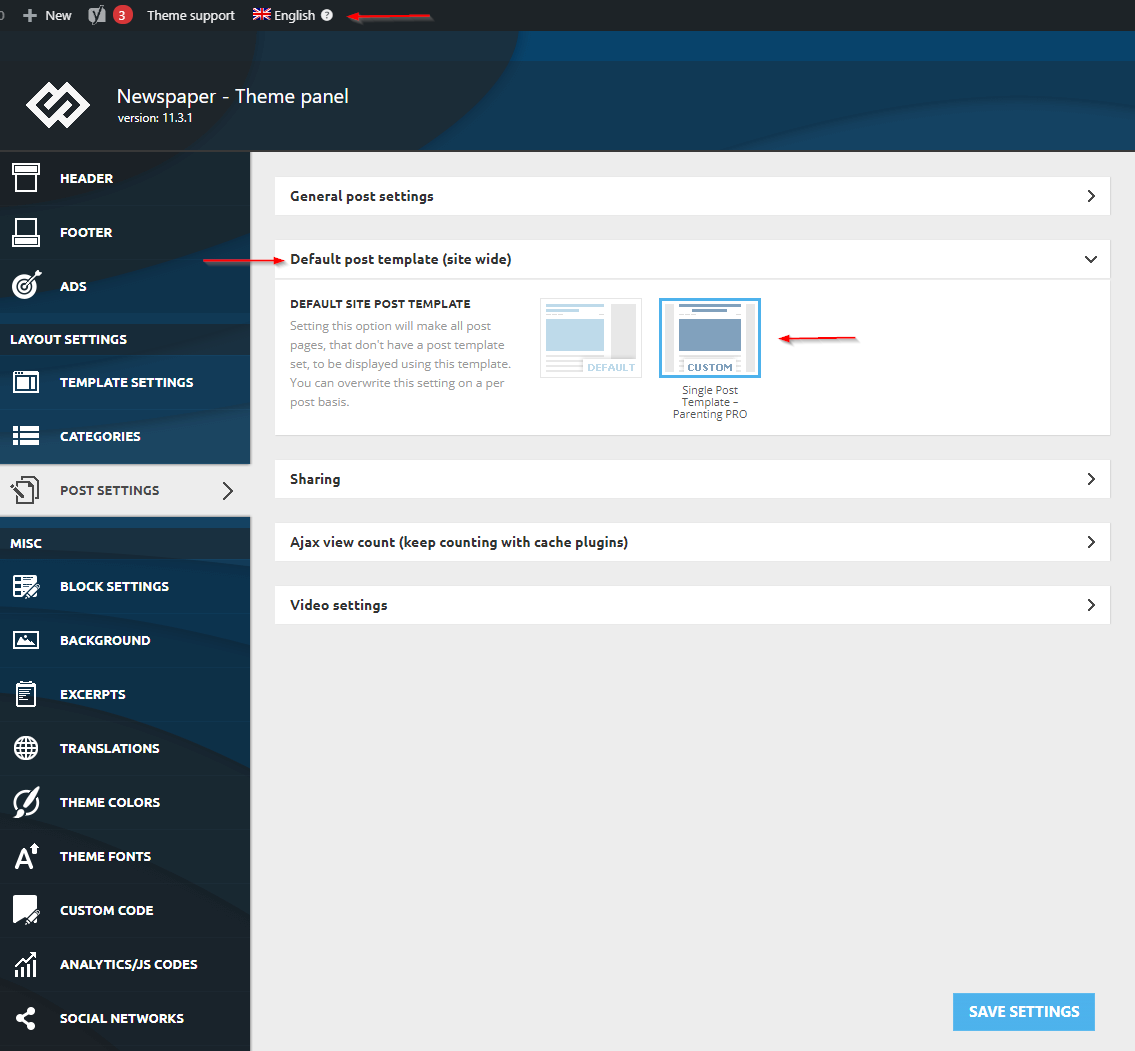
In the example we start by having a cloud template set for the posts of the website, that is used for the posts in the original language (which is English in this example):
The cloud post template can be translated for each language created on the website. The steps are the following:
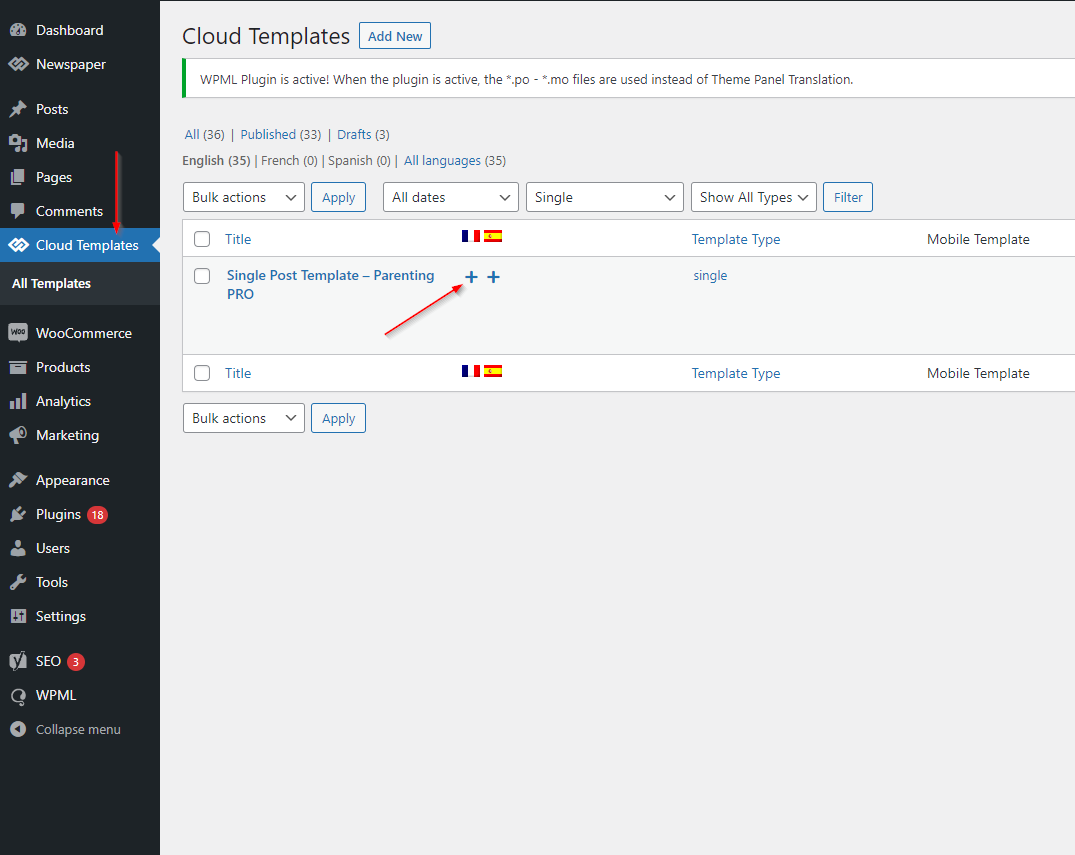
1. In the cloud library section in the WordPress dashboard, click on the translate icon for the language you want to use the template on:
2. In the following screen, select the Copy all fields from original option and mark both of the fields as complete:
Optionally you can set a different name for the translated template. Then save and close the translation screen.
3. The translated template can be edited with the composer:
There you can customize the template and adjust it for the language where needed.
4. Once the template is ready, it can be set to be used for posts in the language the template was translated:
The process is the same basically for any cloud template. They can all be translated and set for their respective languages.
Useful notes.
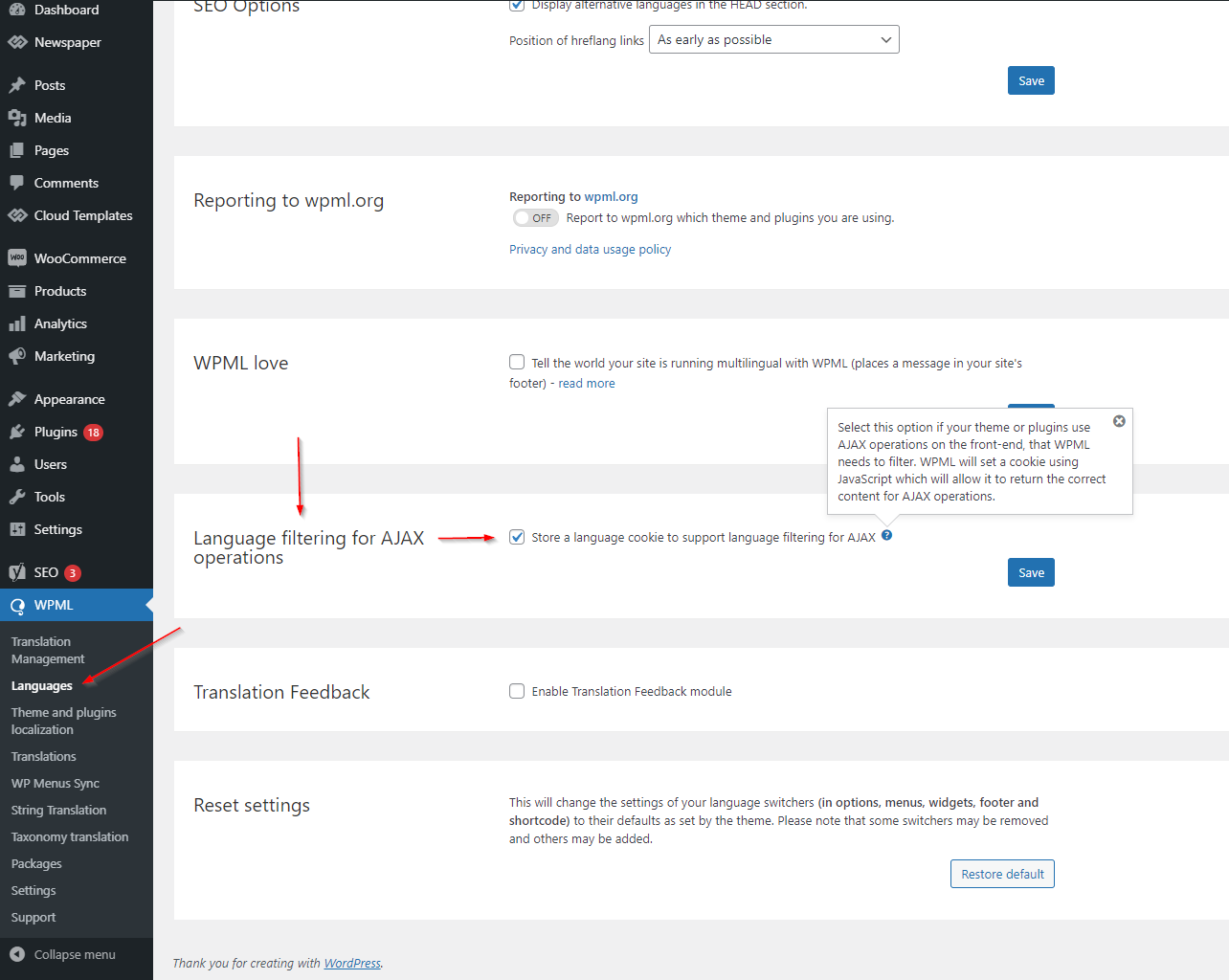
- The theme uses ajax for various elements, like block pagination. In order for them to function correctly, please activate this option in the WPML->Languages screen:
- Setting a language switcher in menus can be done in the WPML->Languages screen:
Translating the theme default strings using the po mo files.
To start, you will need to download the .po and .mo files from here. You will recognize the file corresponding to your language by checking the WordPress translation teams. Here are more resources on how to build a multilingual news website using the Newspaper Theme and WPML.
The theme will only translate the theme elements to the new language. The content itself must be created separately for each language in particular.
How Does this Work?
Let’s add the Danish language to the website:
- Download the translation .po and .mo files and extract the translation.zip on your device
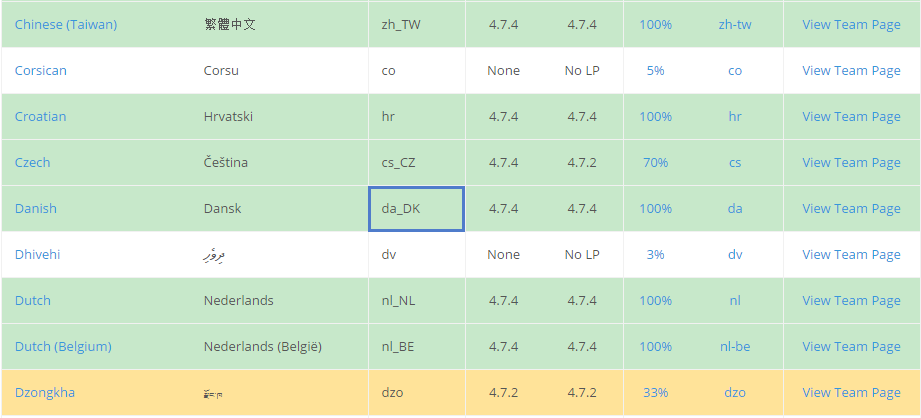
- Check the WordPress Translation Teams section to identify the corresponding language file:
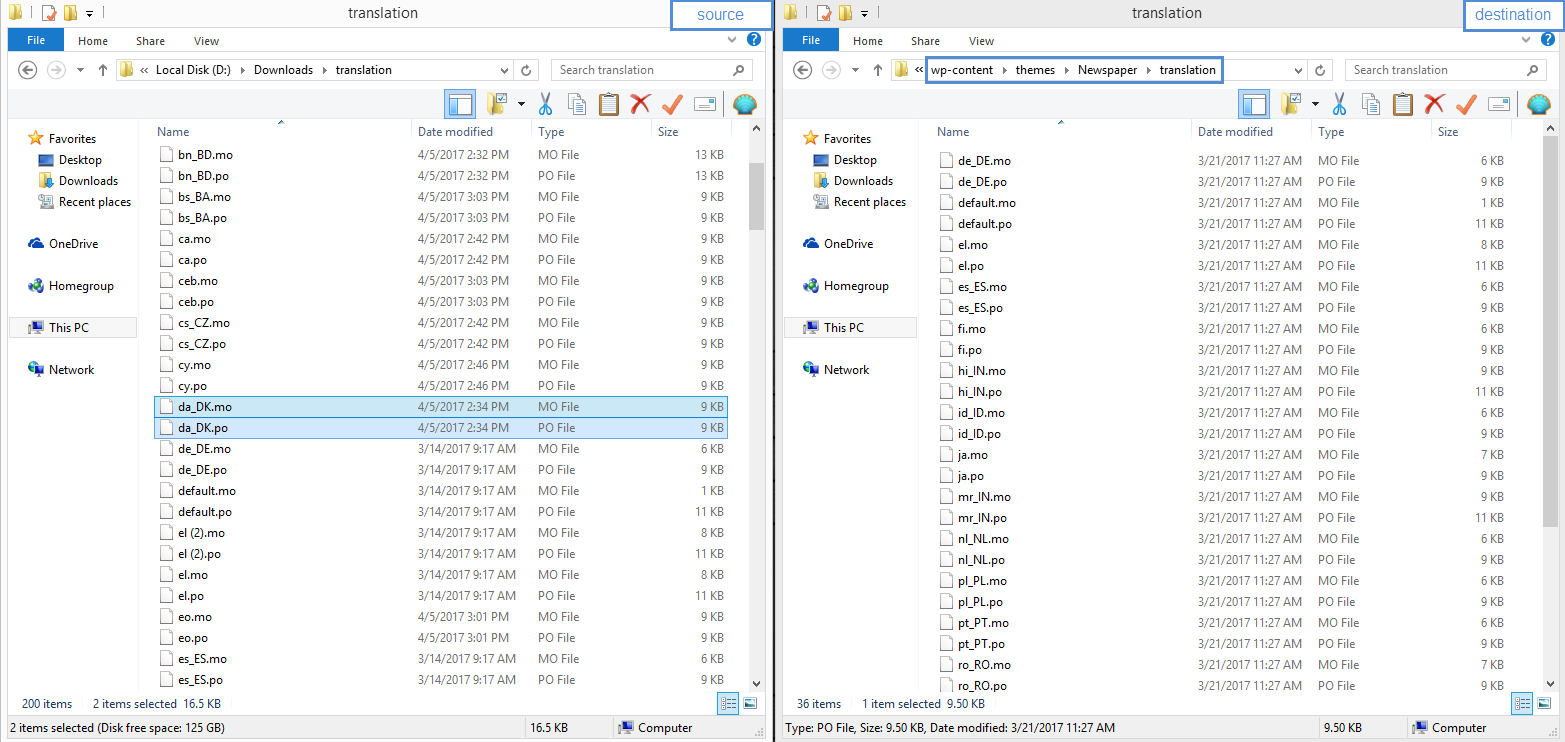
- Copy the da_Dk.po and da_Dk.mo from the translation folder downloaded earlier and paste it into your theme files on the server:
As an alternative, you can copy all of the .po and .mo files on your server without sorting them out as all of them have less than 2MB.
Additional information.
A brief translation tutorial is available in this WPML guide. We highly recommend you follow the official WPML documentation for the configuration setup.
The configuration xml file used for the WPML Advanced translation editor can be downloaded from here. Please unzip the file! The file must be placed in the root theme folder on the server (/wp-content/themes/Newspaper). A link to the official documentation for the xml file here.
Moreover, if you need someone to customize the WPML plugin along with the Newspaper theme for you, take a look at the list made by the WPML team and decide who’s going to help you make your website multilingual.
Please let us know if you have questions and we will provide assistance.