How to install and activate the AMP plugin
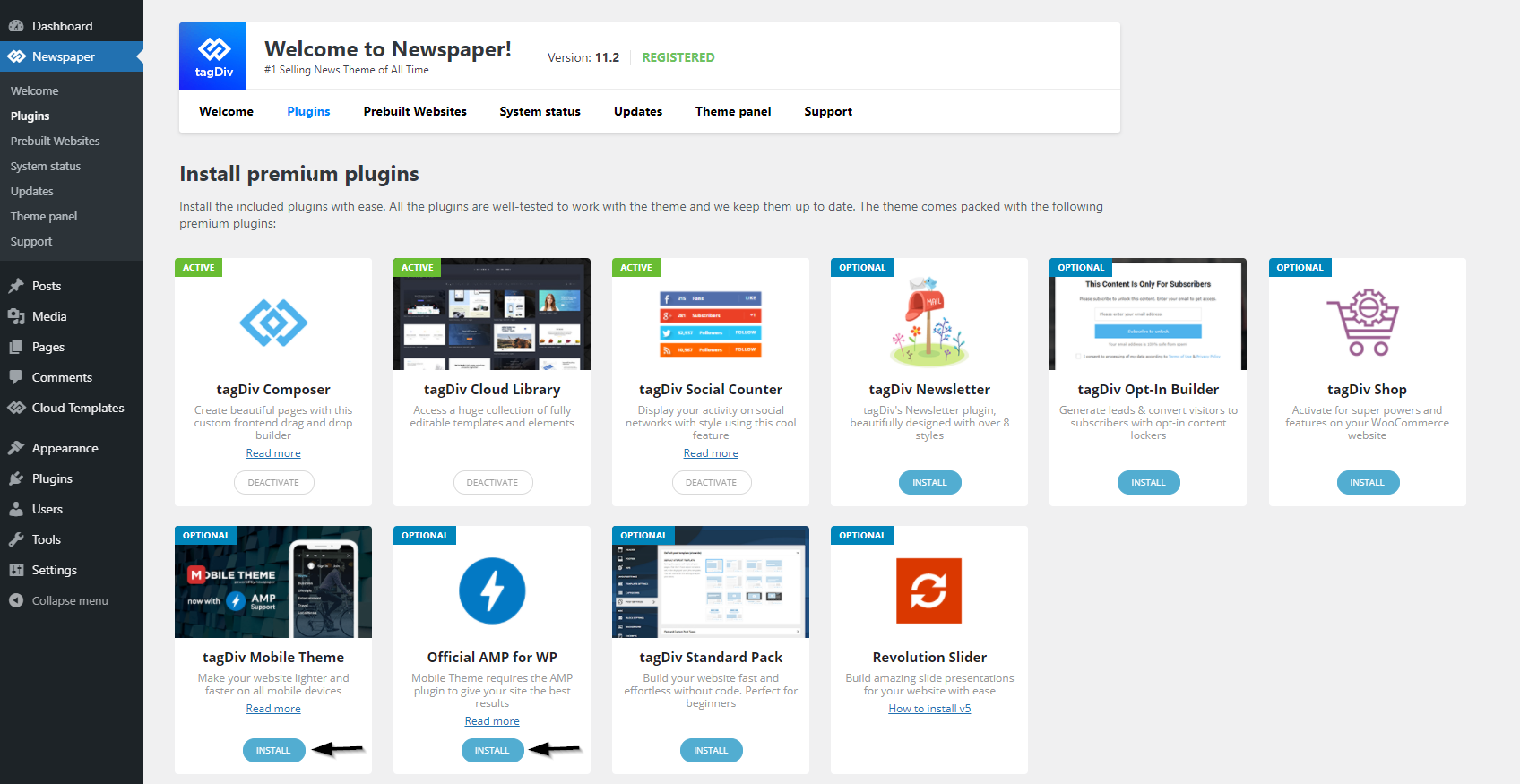
First, you must access the Newspaper Plugins section, which contains all of the theme’s specific plugins. Then, press the Install and then Activate buttons for both the AMP and Mobile Theme plugin.
 Mobile Theme integration
Mobile Theme integration
Now, AMP is integrated into the mobile theme plugin for faster results. You can benefit from all of the functionalities designed for small screens devices on your AMP pages.
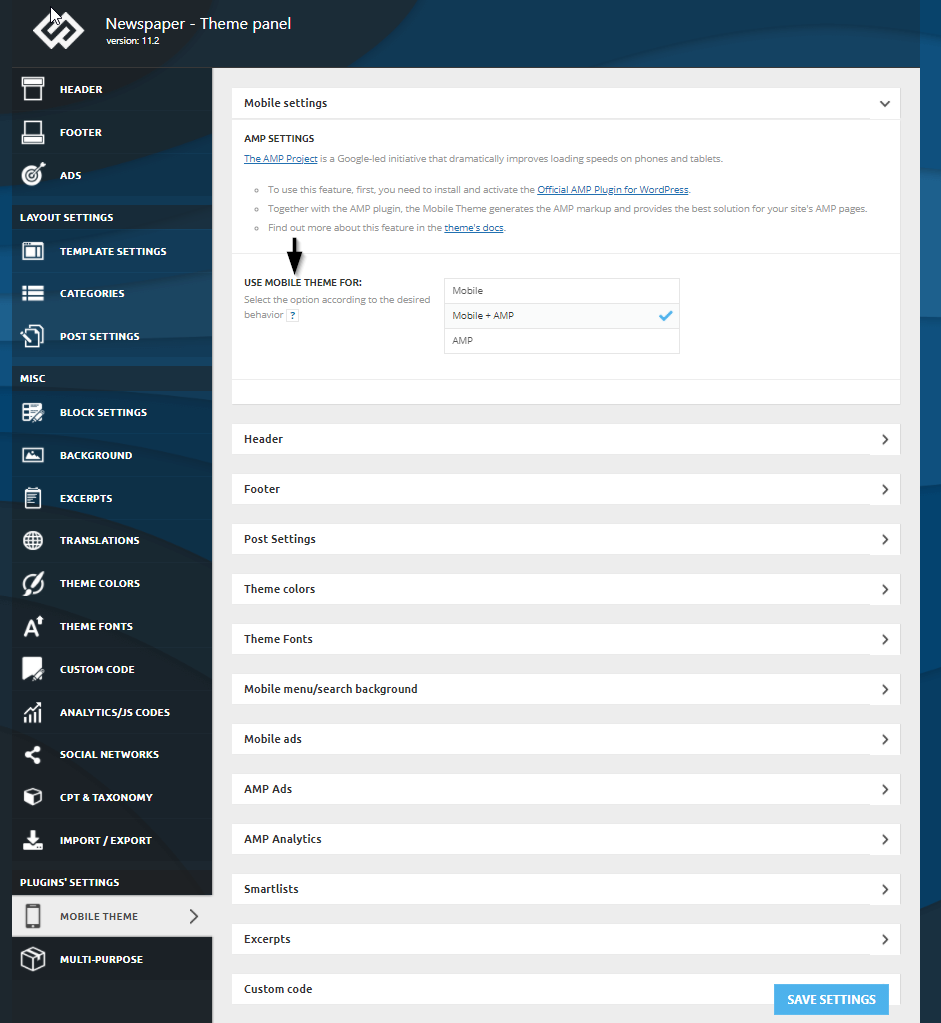
Choose one of the 3 Mobile Theme and AMP settings that best fit your project:
- Mobile – Displays content using the Mobile Theme on small screen devices (no AMP)
- Mobile + Amp – Displays content using the Mobile Theme on both mobiles and AMP
- AMP – Uses the responsive version of the theme on small screen devices and Mobile Theme only on AMP.
You can find all the AMP plugin settings under the Mobile Theme settings from the Theme Panel.
Please read our official Mobile Theme Plugin Tutorial to learn how to set all of the above.
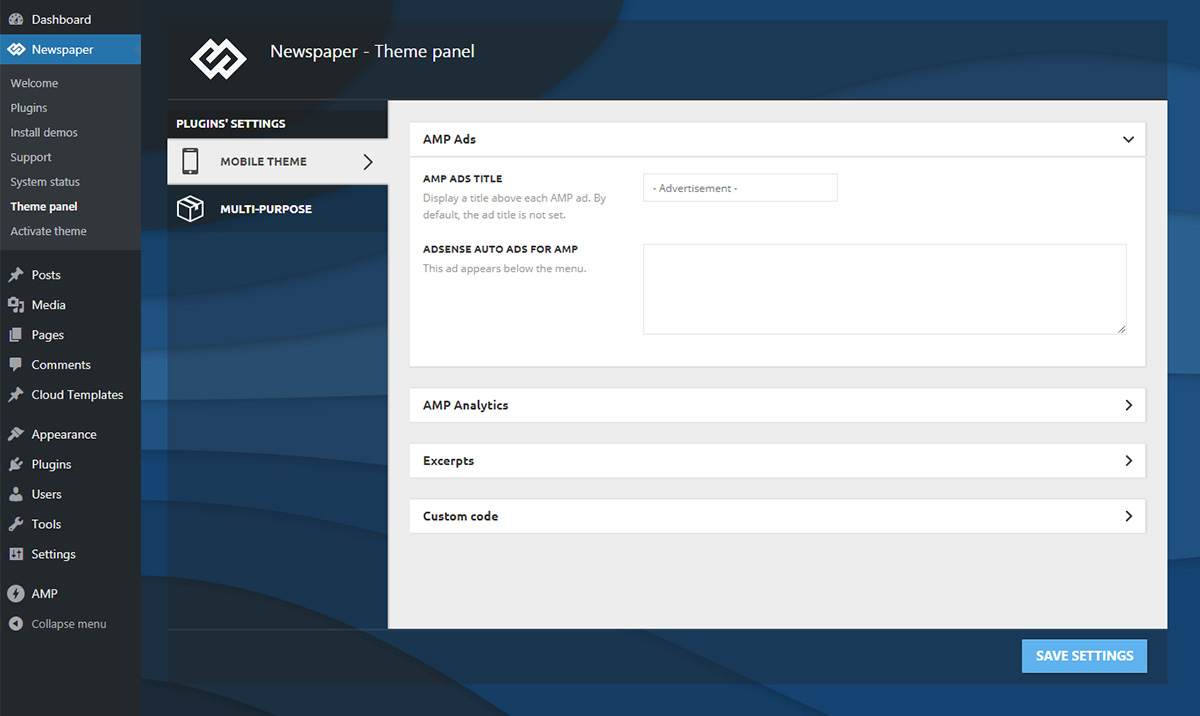
AMP Ads
The Newspaper Theme comes with six ad spots where you can place ads. See the Mobile Theme settings to configure them.
There is also implementation available for Adsense Auto Ads for AMP now. You can now integrate such ads in the AMP ads section right from the Mobile Theme settings.

Tracking
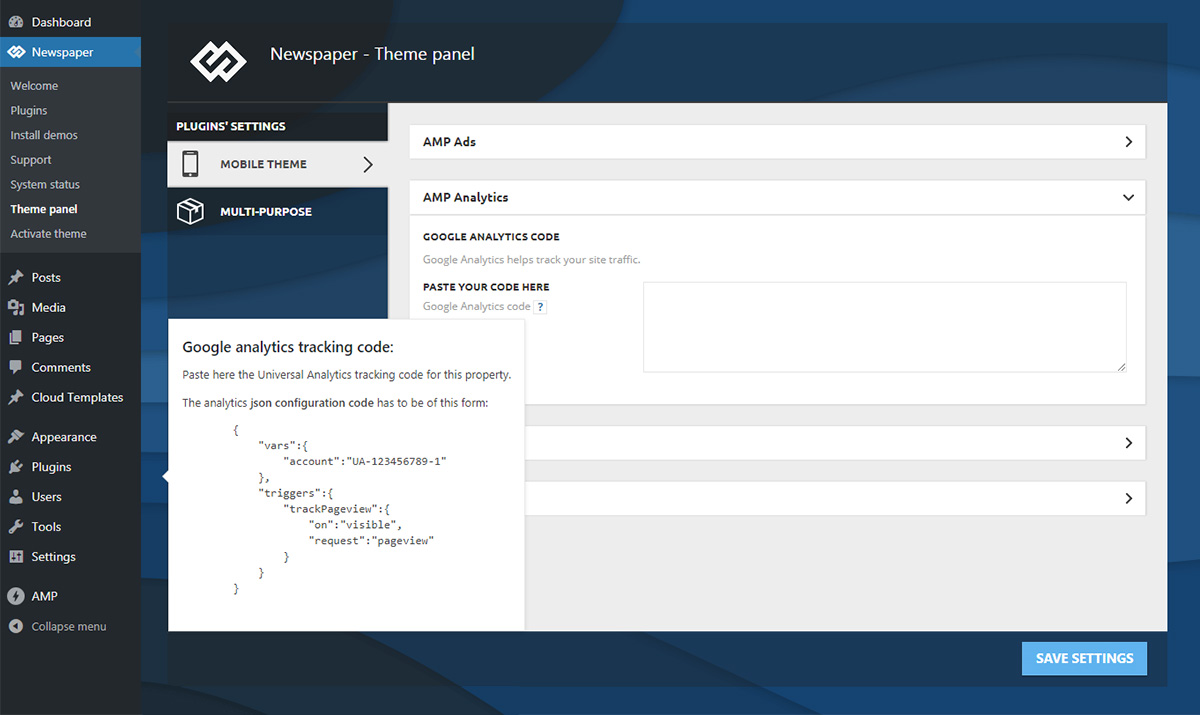
With the AMP implementation, you can track your site traffic even on AMP content. All you have to do is access the Theme Panel > Mobile Theme > AMP Analytics, and paste your Google Analytics code.
For the AMP Analytics Code to function correctly, please use the following implementation:

You can verify that everything’s working properly, using the browser emulator or the AMP testing tool.
In order to see a preview of your amp template, simply add “/?amp” at the end of the URL and the theme will render the AMP preview.
To avoid any AMP error, we recommend disabling the admin bar for AMP pages from the official plugin settings.
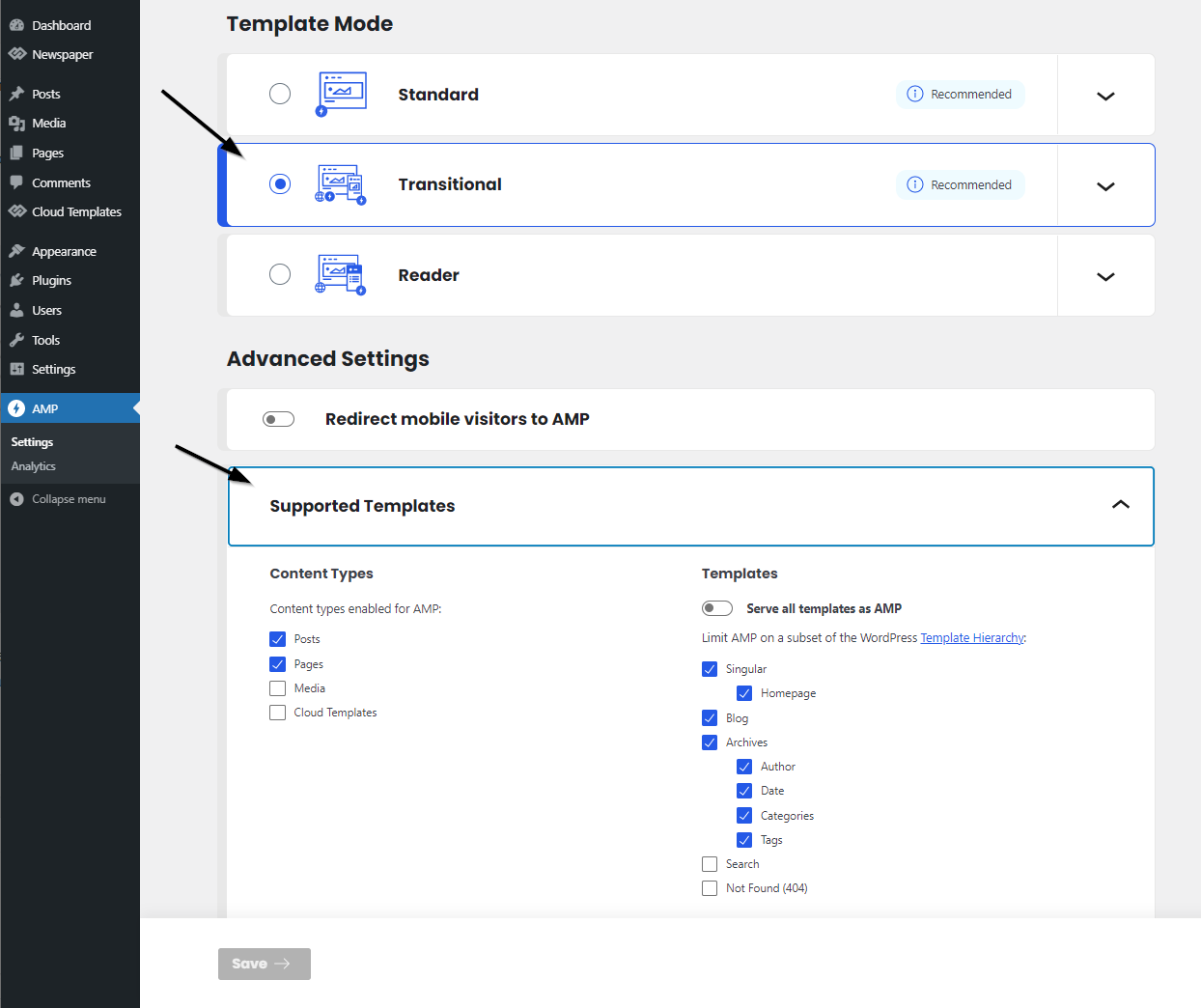
Important note: the “supported templates” settings enable or disable AMP for specific templates. Make sure the template you want AMP to use on is active in this screen and make sure the Website mode is set to “Transitional”
 You can get a higher rank in Google search with the AMP pages and quality content. Thanks to the instant loading, the time spent on page increases, as well as the CTRs, and the bounce rates drop consistently.
You can get a higher rank in Google search with the AMP pages and quality content. Thanks to the instant loading, the time spent on page increases, as well as the CTRs, and the bounce rates drop consistently.