With the Newspaper theme, you can display your posts in an appealing way on a specific page. The Posts Loop element is a shortcode present in the tagDiv Composer page builder that allows you to show multiple posts on whatever page or template from the tagDiv Cloud Library and it is highly customizable.
By using this element, you can add numbered pagination to show more posts in the loop.
The Posts Loop element automatically filters the posts depending on the tagDiv Cloud Library template you set. As an example, if you’re editing a specific category page, the element will display posted posts from that particular category.
How to Use the Posts Loop Element
Step 1 – Open your page or template by clicking the Edit tagDiv Composer button.
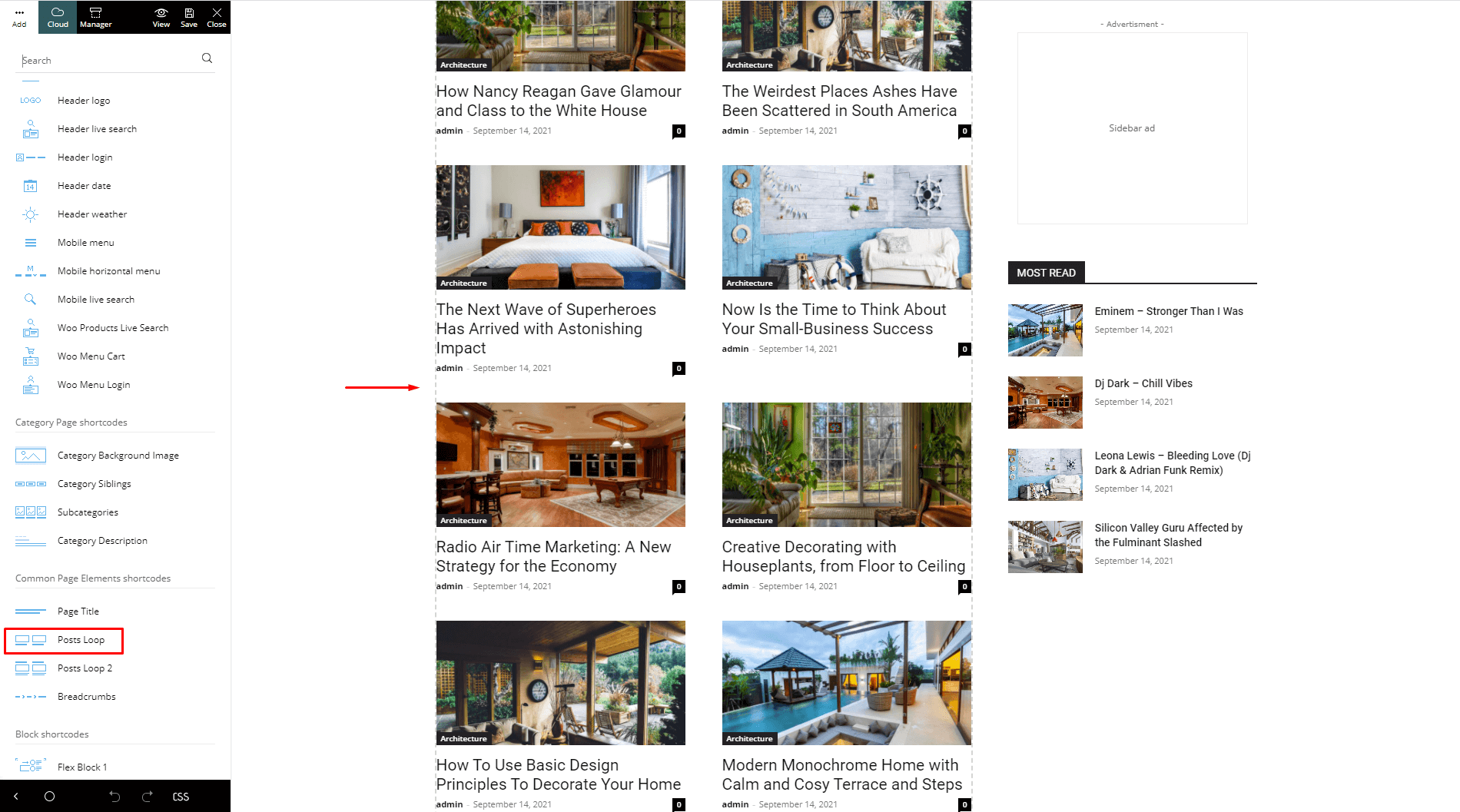
Step 2 – Search the Posts Loop element in the list and drag it onto the page.

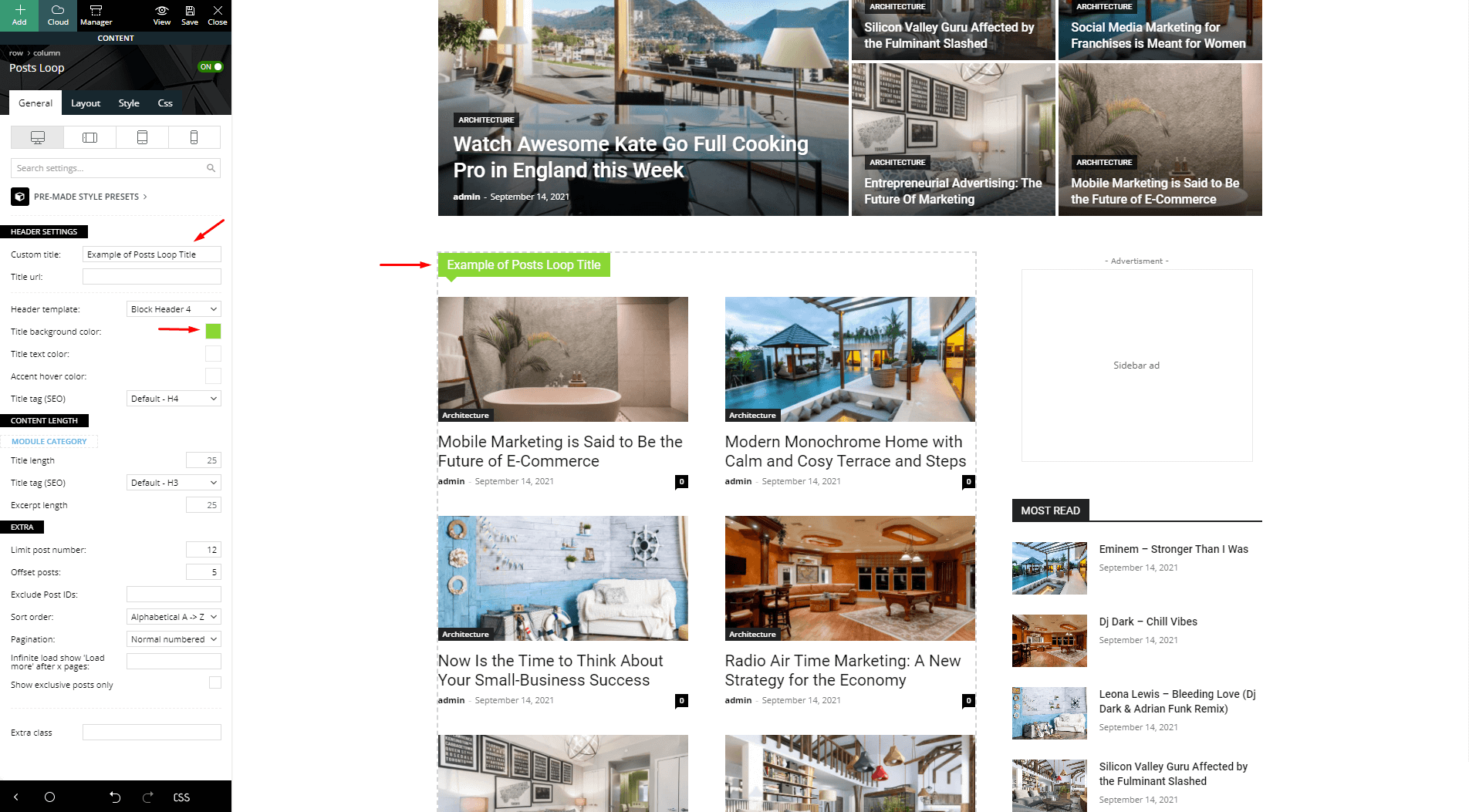
Step 3 – The shortcode has advanced settings you can apply to display the posts in an appealing way.

- Header Settings – you can write a custom title for the block and add a title URL, and also modify colors.
- Content length – if your title or excerpt is longer than 25 characters, you can increase it from here.
- Extra – from here you can set the posts order, limit the posts number, exclude specific posts, and more.
From the Layout and Style tabs you can also make modifications regarding the numbered pagination, typography, article images, videos, and more.
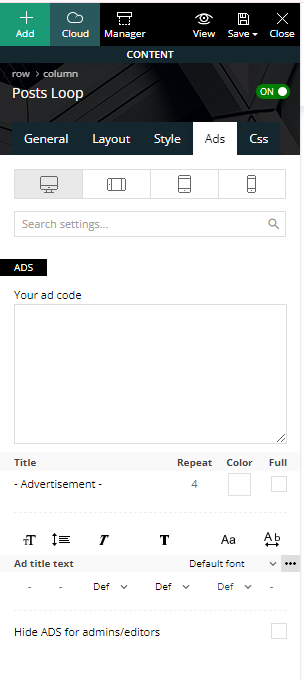
ADS tab – In this tab, you can add code to run ads in this block. You can set this ad to repeat after X posts.

Step 4 – Save the settings.
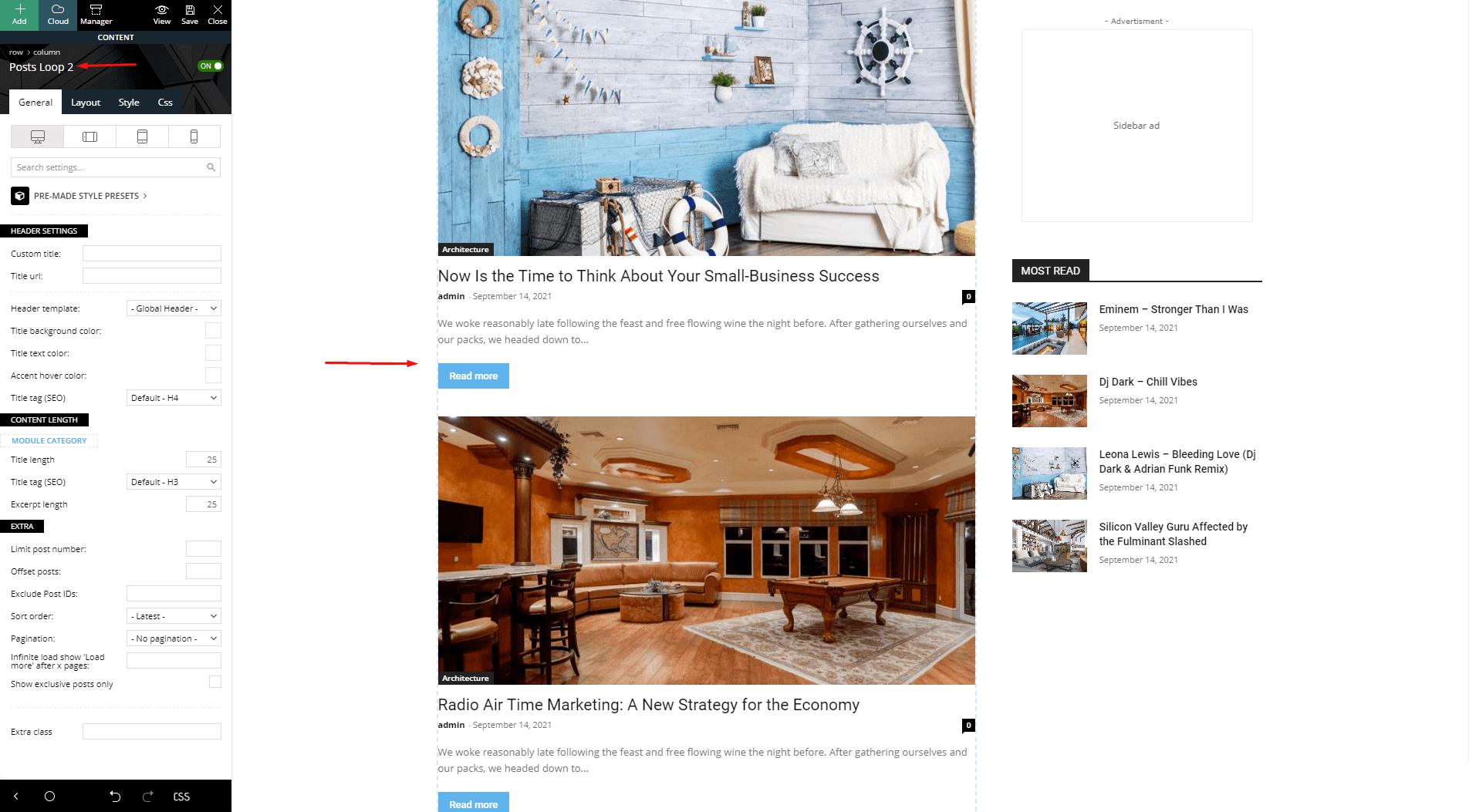
There’s also another element called Posts Loop 2 that has a different style to show the posts; the image box is wider and it shows the title, author’s name, date, and text excerpt.