For sidebars, we have created a custom control.
- You can use this custom control to create new sidebars with the theme builder.
VERY IMPORTANT! Please do not use special characters in the sidebar names such as !@#$%^&*()+}{“:?<> or other language specific characters otherwise WordPress will remove the sidebar content/ widgets, so please use just standard letters or numbers.
Create a new sidebar with tagDiv Composer
You can create a different sidebar for each tagDiv Cloud Library Template (Single Post Template, Category Template, etc) and pages using tagDiv Composer.
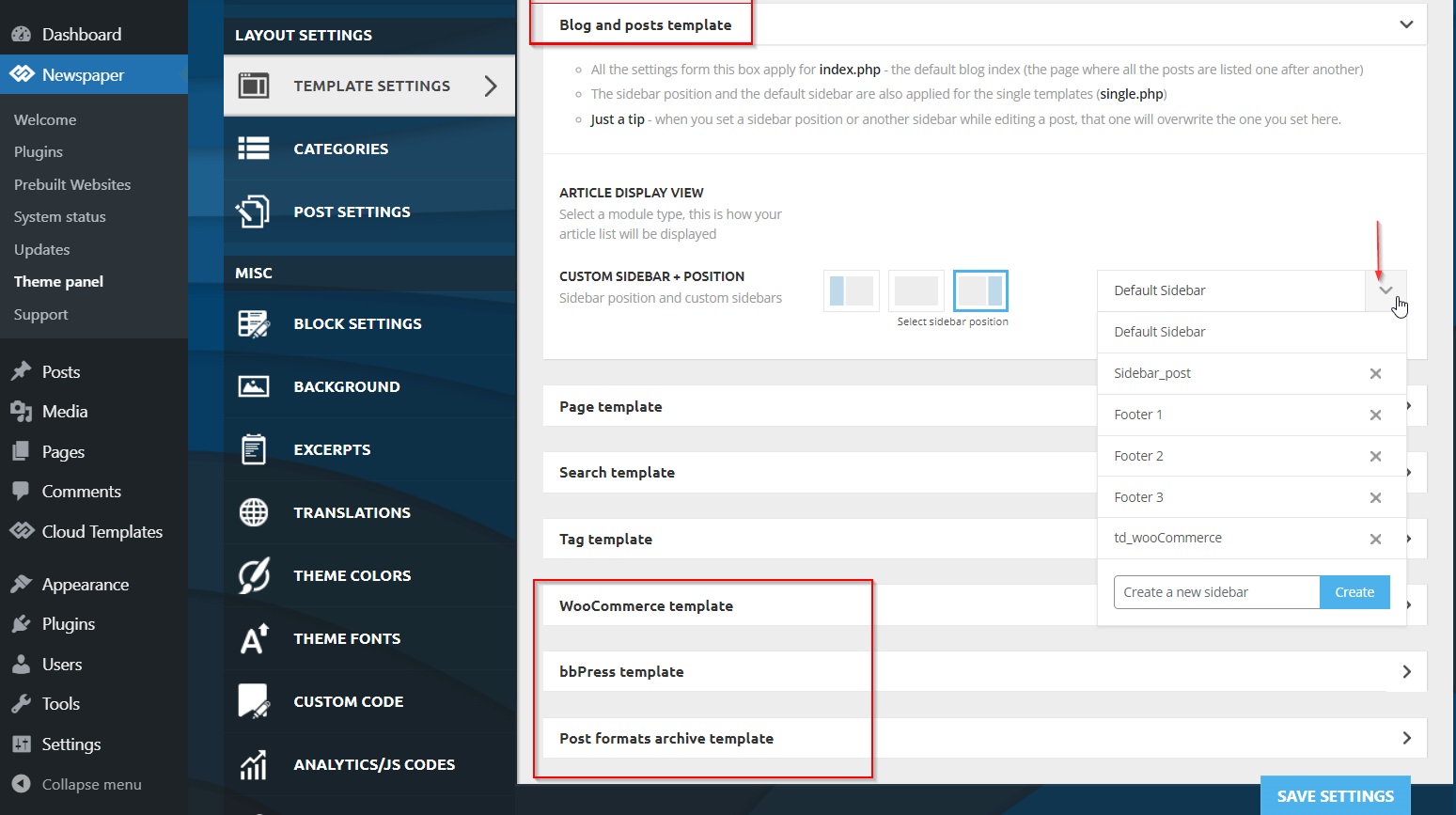
Standard sidebars from Theme Panel > Template Settings
You can choose a different sidebar for Default Post Style, WooCommerce, bbPress and Post Formats template.
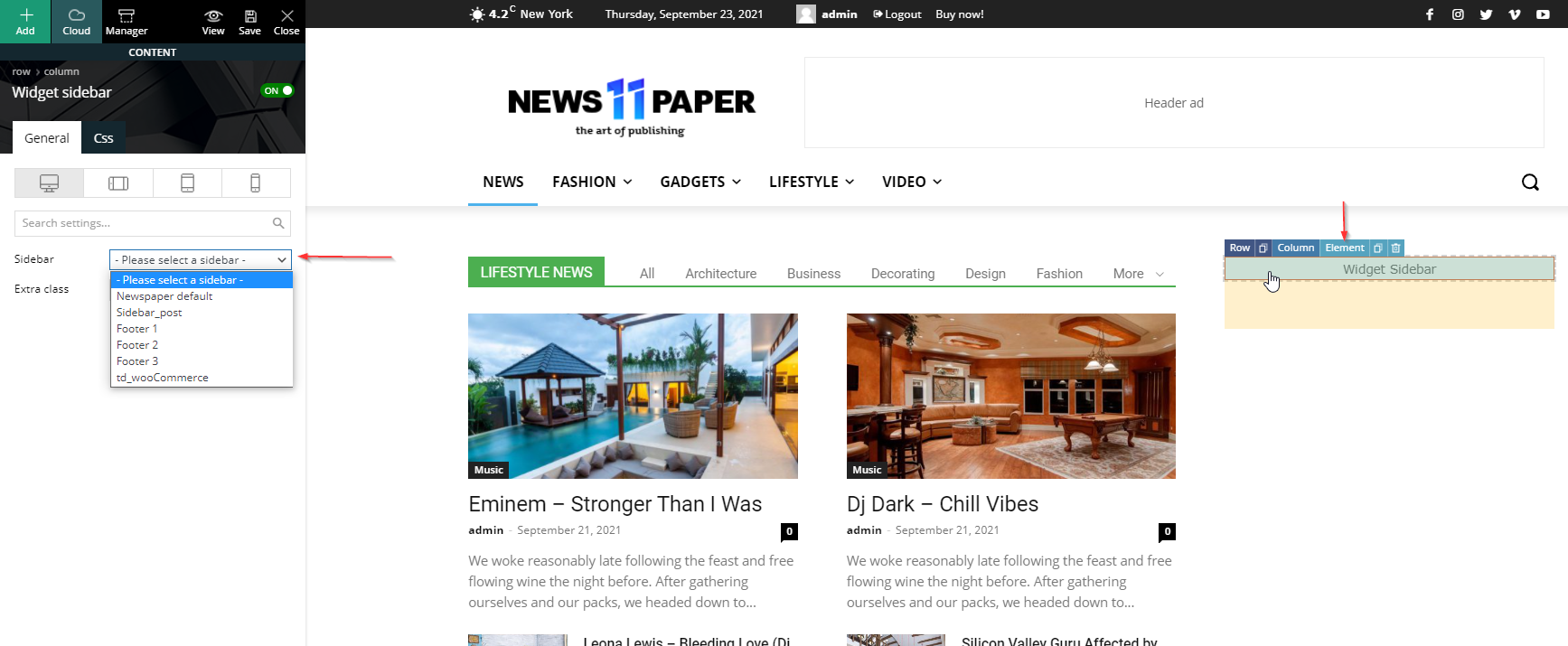
The Widget Sidebar Element
On pages or templates from the tagDiv Cloud Library that use the tagDiv Composer page builder, you cannot set a sidebar directly. There are two options available:
- Create the sidebar directly onto the page using a split row and placing elements directly on the page. For more details on how to use the tagDiv Comoser, please read or page builder’s guide.
- Use the widget sidebar element. The widget sidebar element grabs a sidebar you created using the settings from Theme Panel and displays it on your page. This element should also be placed on the left or right column of your page.