The Mobile Theme Settings:
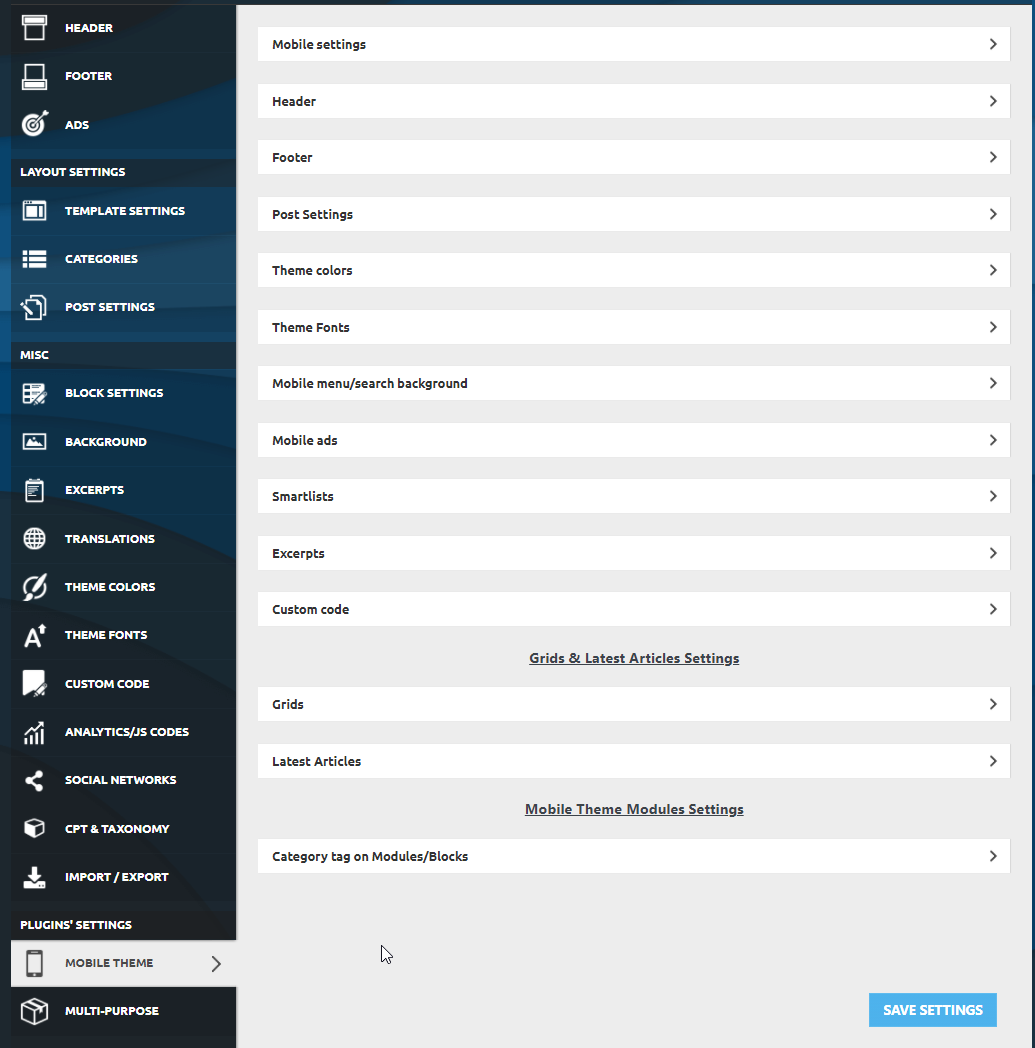
Once the plugin is installed a new tab called Mobile Theme will show up in the Newspaper > Theme Panel area. The options available in this tab allow you to customize the look and functionality of the mobile theme.
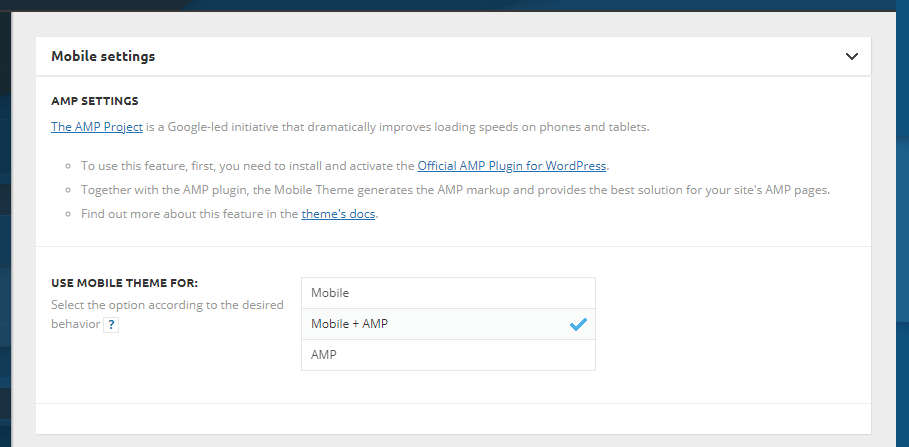
Mobile settings:
- AMP settings – lets you decide what the mobile theme is used for. You can read more about the AMP implementation in our guide.
- Mobile – Displays content using the Mobile Theme on small screen devices.
- Mobile + Amp – Displays content using the Mobile Theme on both mobiles and AMP.
- AMP – Uses the responsive version on the small screen devices and Mobile Theme only on AMP.

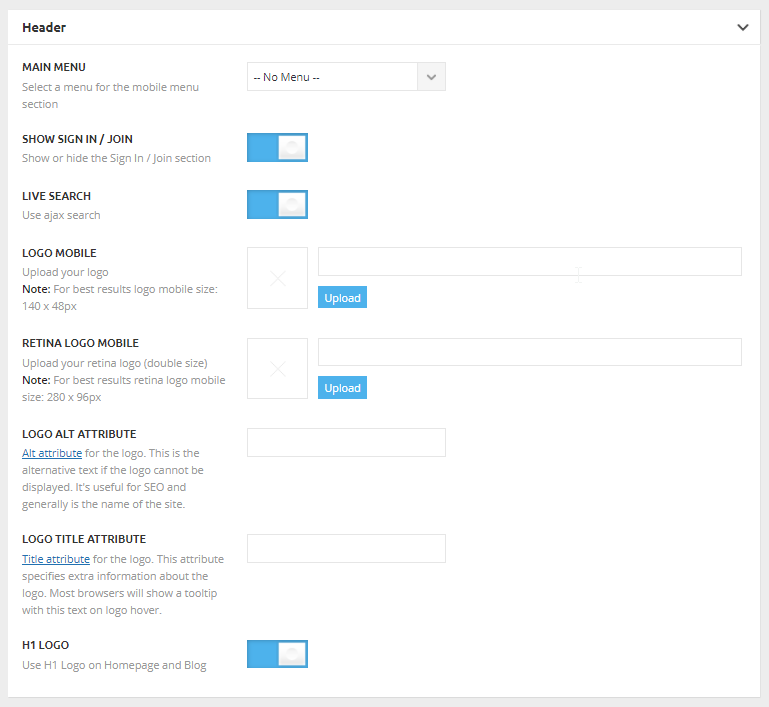
Header:
- Main menu – select the main menu.
- Show sign in / join – choose if you want to display or hide the user register/login area, it will appear in the main menu panel.
- Live search – enable / disable the live search from mobile theme.
- Logo – upload header logo image and set attributes.
- H1 Logo – enable / disable the H1 from logo.
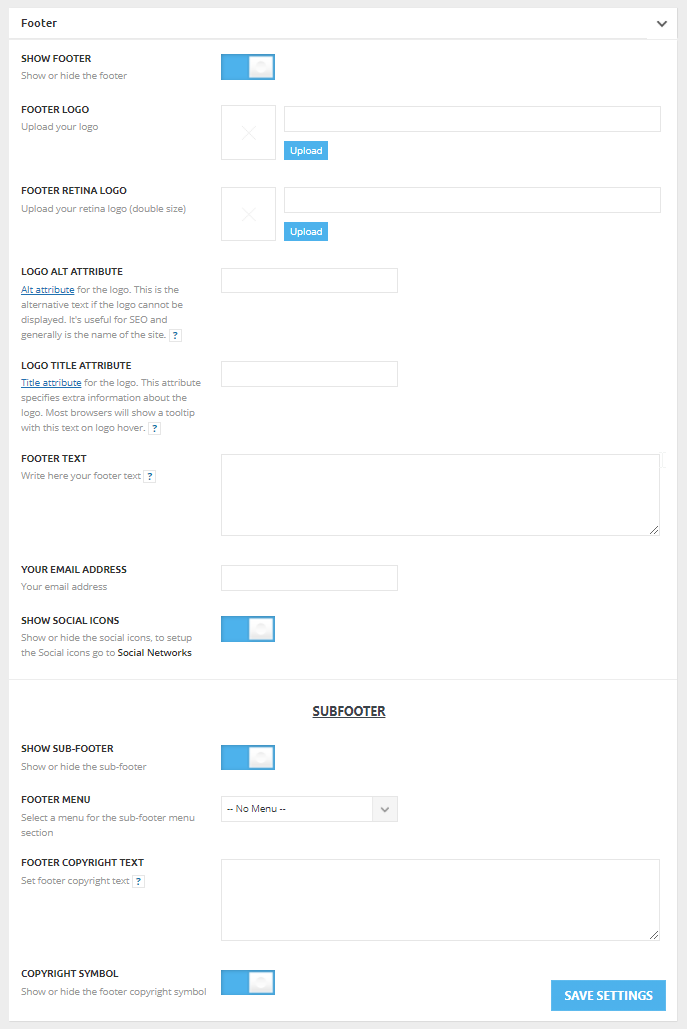
Footer:
- Show footer – enable / disable the mobile footer.
- Footer menu – select the sub-footer menu.
- Footer logo – upload footer logo image and set attributes.
- Footer text – set footer copyright text:
- Email address
- Show social icons – enable / disable the social icons.
Subfooter:
- Show sub-footer – enable / disable sub-footer section.
- Footer menu – set a menu for the sub-footer section.
- Subfooter text
- Copyright symbol – enable / disable.
Post Settings:
- Post and Custom Post Types
- Show categories tags – enable or disable the categories tags (on single posts and custom post types).
- Category tags display order – set the post category tags display order (set parent category or alphabetically).
- Show author name – enable or disable the author name (on single post page).
- Show date – enable or disable the post date (on single post page).
- Show post views – enable or disable the post views (on single post page).
- Show comment count – enable or disable comment number (on single post page).
- Show tags – enable or disable the post tags (bottom of single post pages and CPT).
- Show author box – enable or disable the author box (bottom of single post pages).
- Show next and previous posts – show or hide next and previous posts (bottom of single post pages).
- Enable comments on posts – enable or disable the posts’ comments, for the entire site.
- Featured images
- Featured images – show or hide featured image.
- Related article
- Show related article
- Related article (type) – by category or by tag.
- Related article (count) – how many related articles to show.
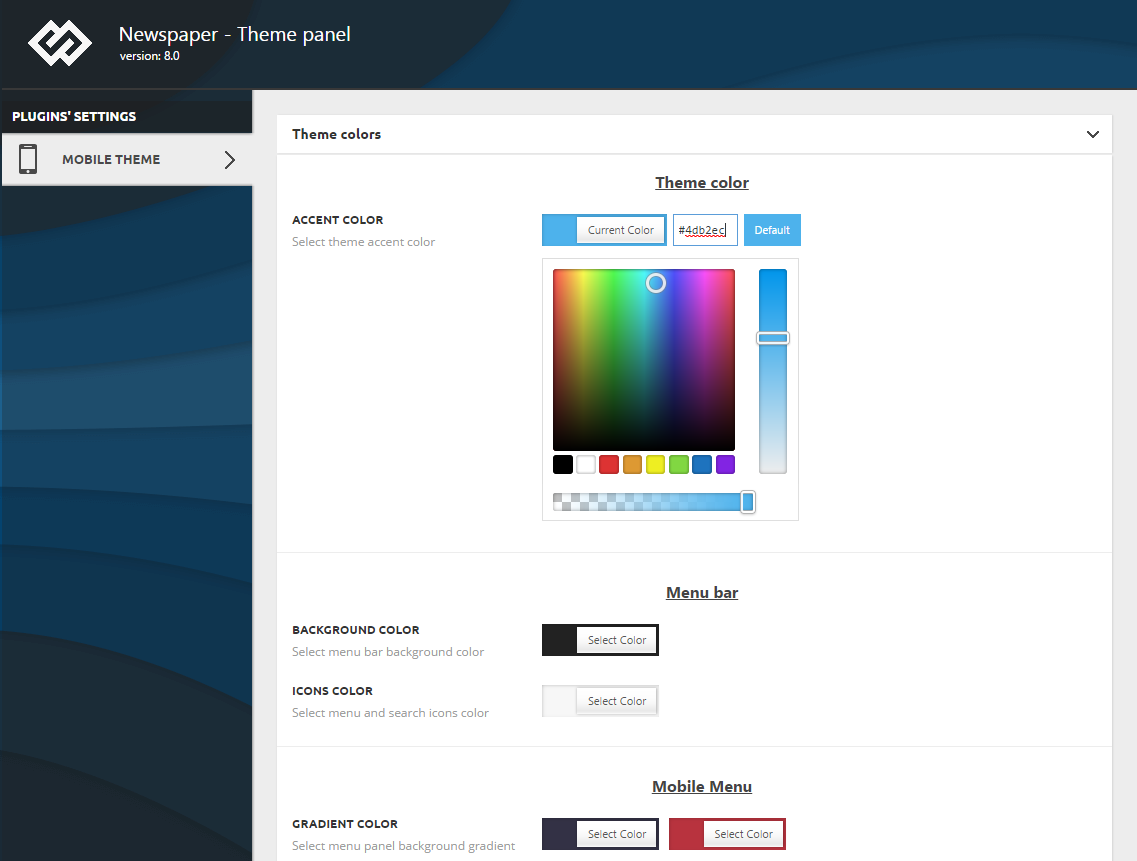
Theme colors:
- Accent color – theme main color which applies to various elements
- Color settings for menu bar menu, mobile menu, footer, and sub-footer areas
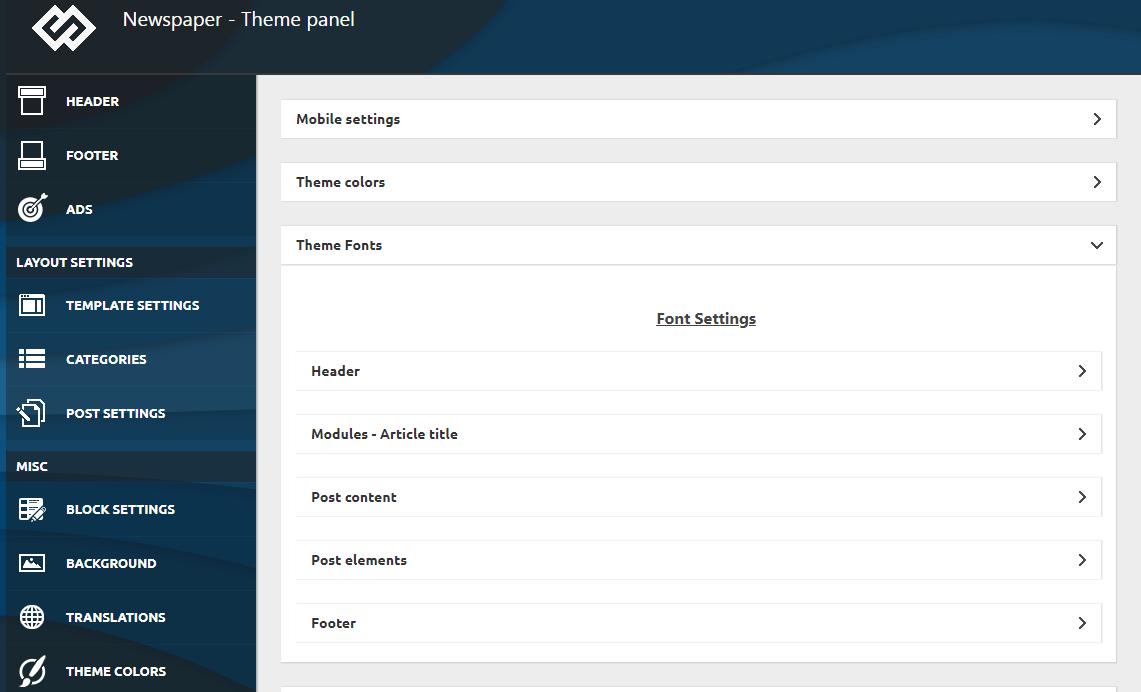
Mobile theme fonts:
- Header – change the header fonts for the main menu, text logo, and tagline
- Modules – Article title – choose the font for the two mobile module article titles
- Post content – lets you change the fonts for the post title, content, quotes and default heading tags (H1 – H6)
- Post elements – all the different post elements can have separate fonts like category tags, author, date, comments, views, next/prev posts, author box, related articles, etc.
- Footer – footer menu and footer copyright font.
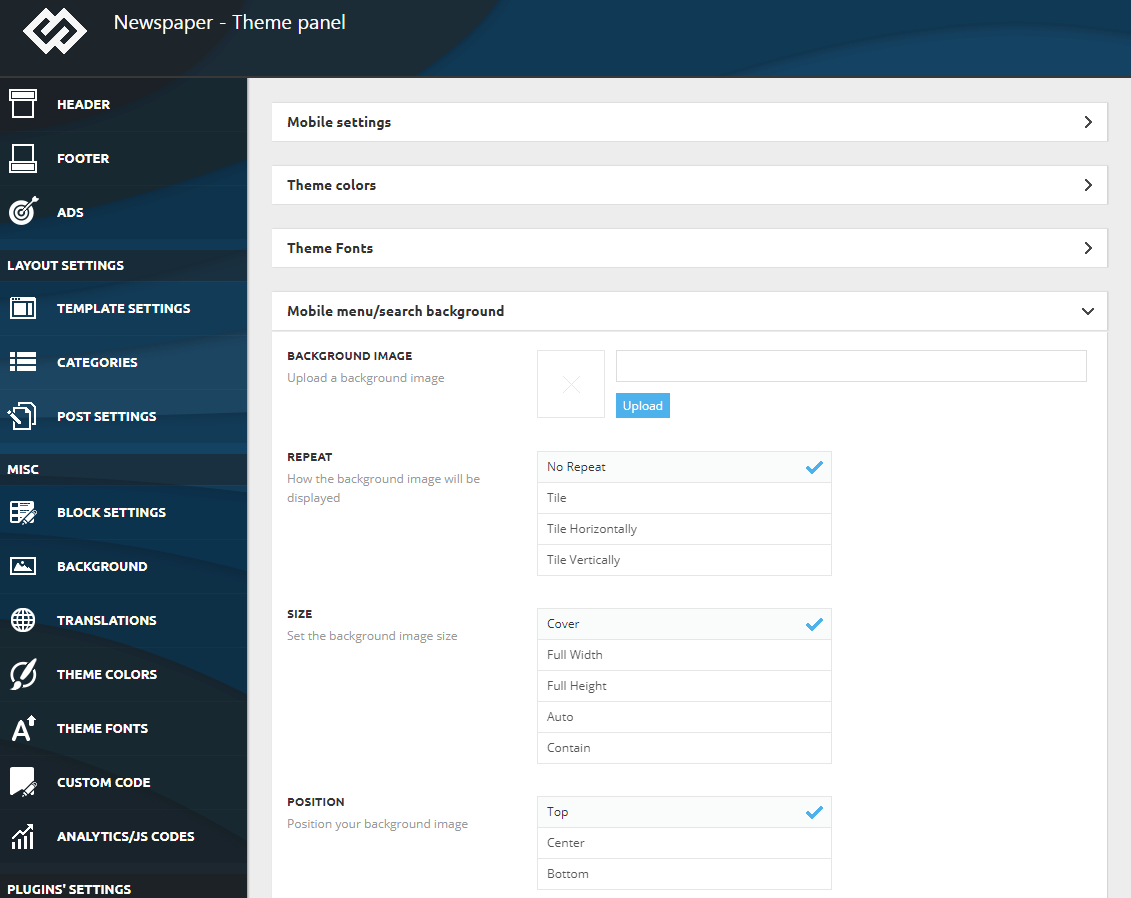
Mobile menu/search background:
- Background image – Lets you choose the background image for the mobile menu and for the mobile search.
- Repeat – Set the image uploaded to repeat if needed and tile Vertically or Horizontally
- Size – Select between different available sizes for the uploaded background image
- Position – Position your background image
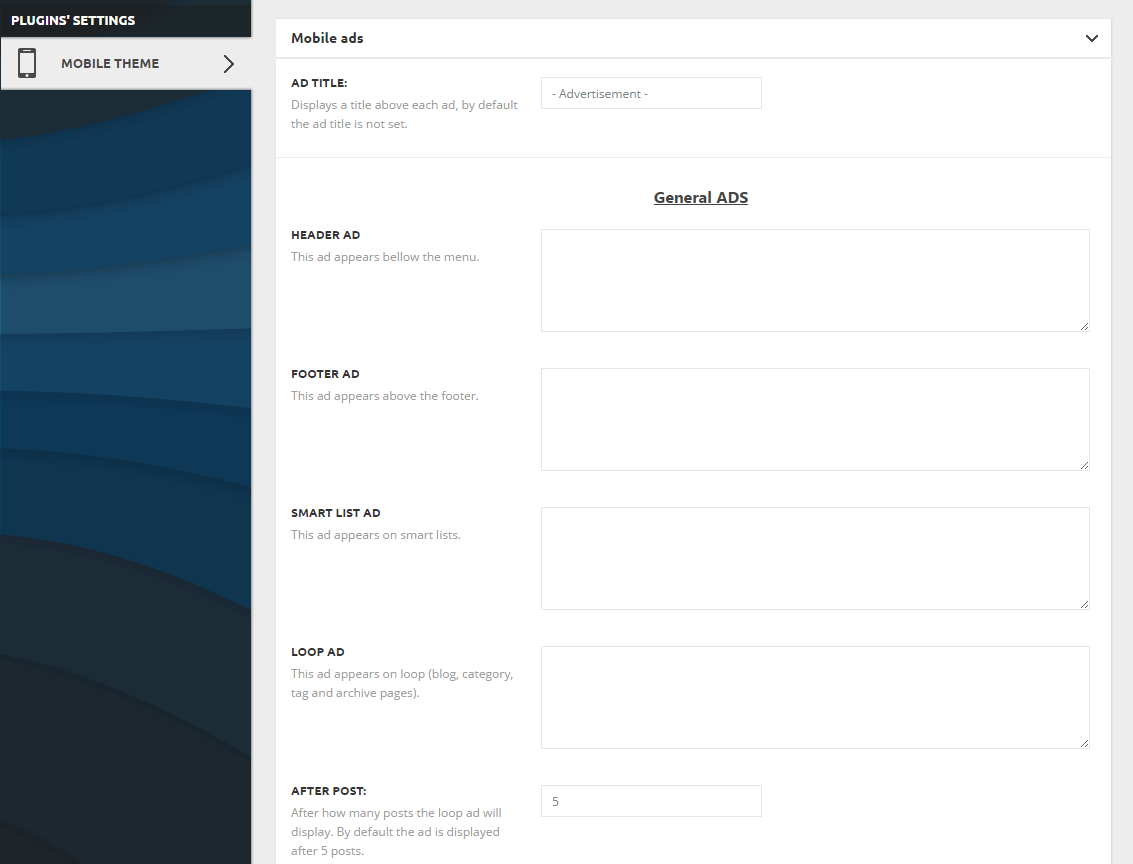
Mobile ads:
- Ad title – set your desired title, this will appear on top of each ad (optional – by default no title is displayed)
- General ads – general predefined ad spots, just add the code in the desired area
- Article ads – predefined article/single ad spots, just add the code in the desired area
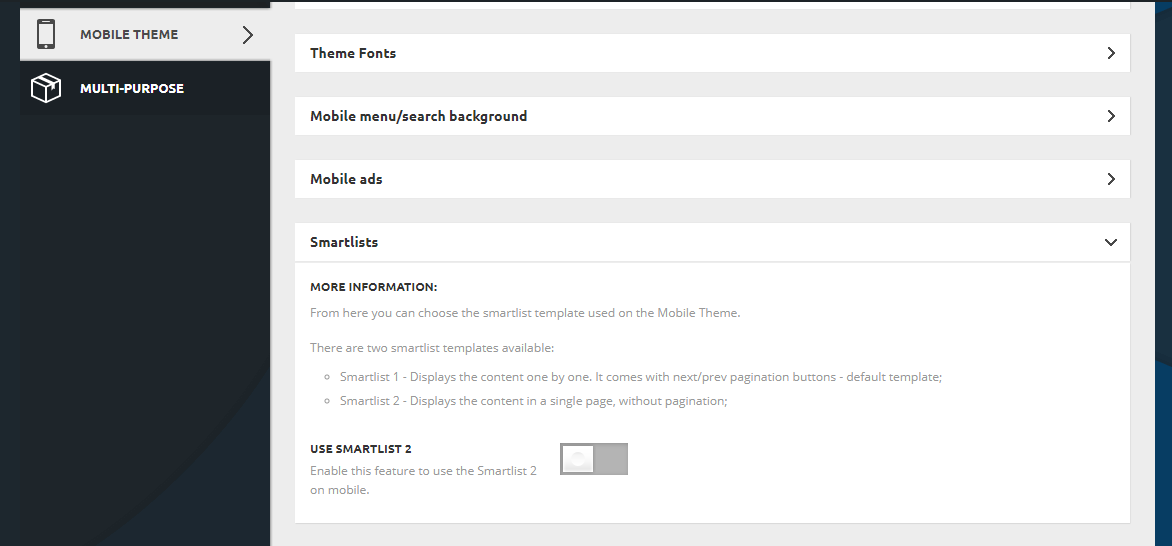
Smart lists:
There are two smartlist templates available:
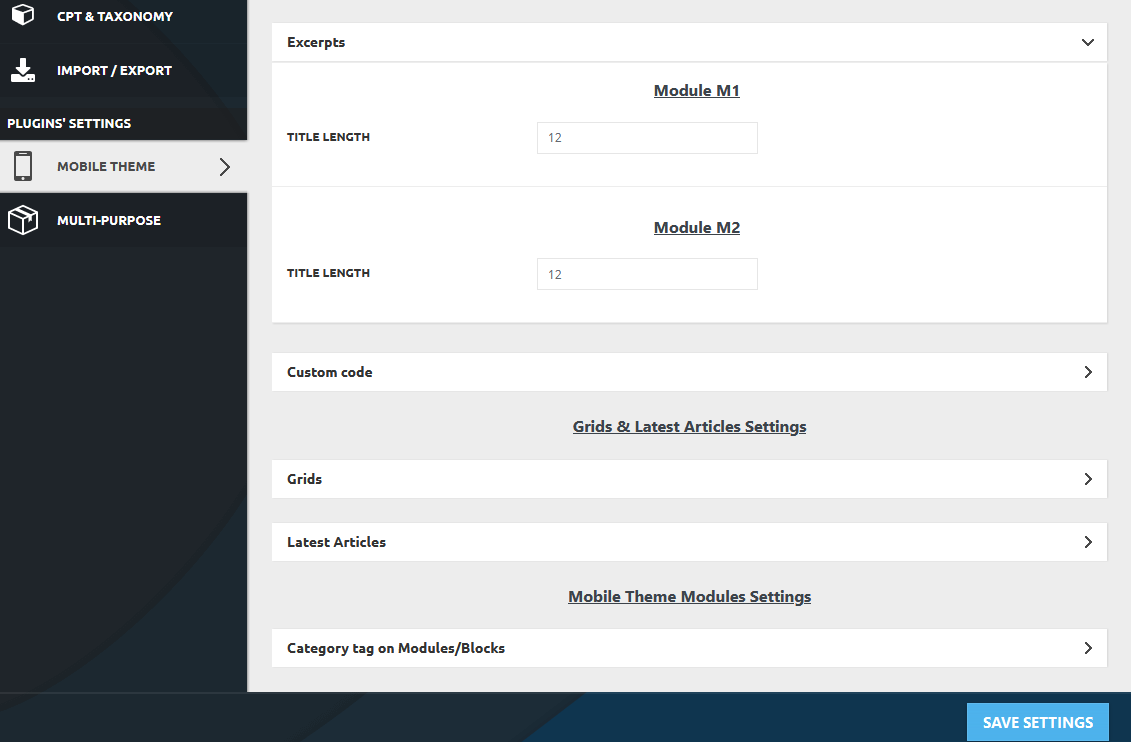
Excerpts:
- Title length – set the title excerpt length for modules used by the theme (1 and 2)
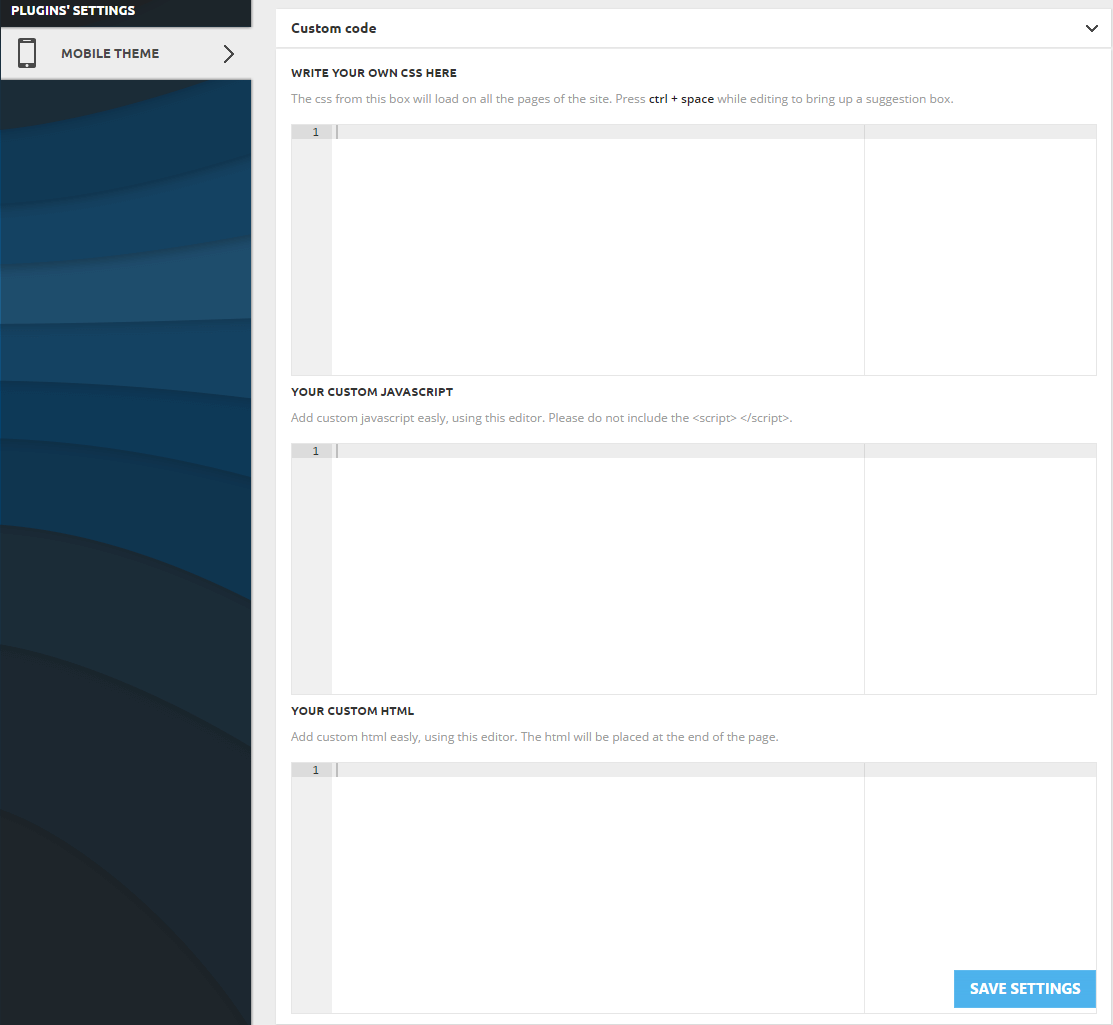
- Custom CSS – use this panel to add custom CSS modifications
- Custom HTML – add custom HTML elements, they will appear at the page bottom
- Custom JavaScript – add custom JavaScript
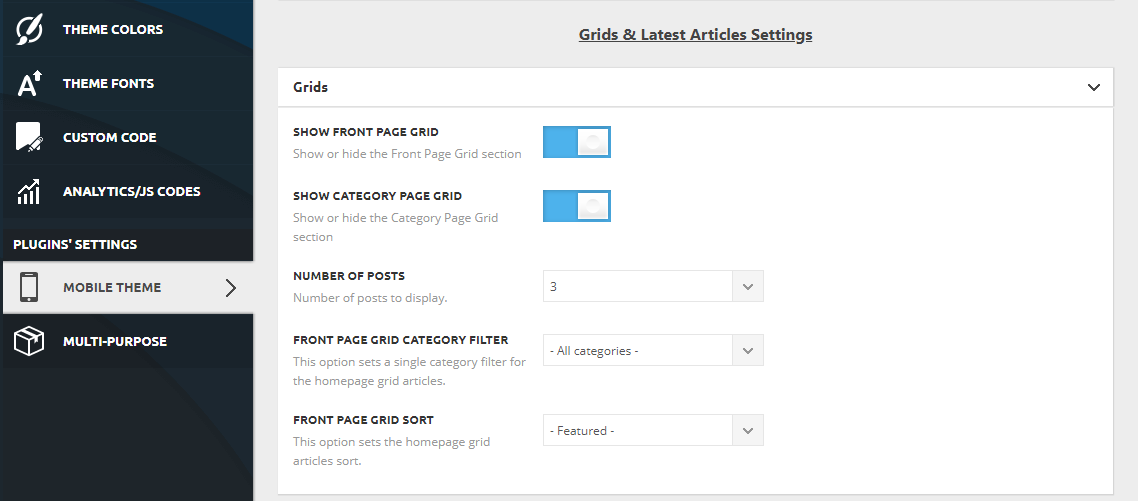
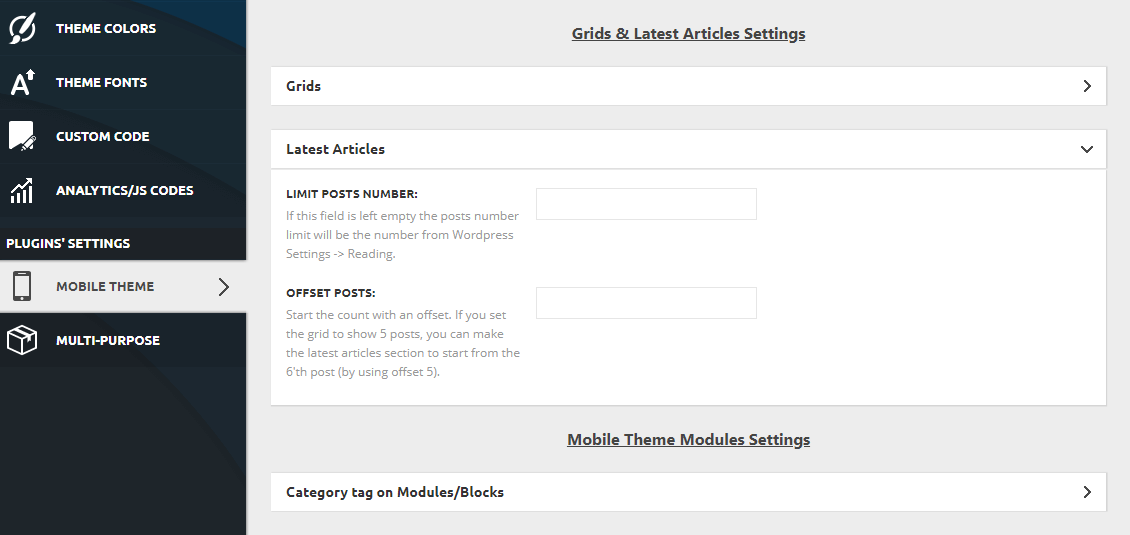
Grids:
- Show front page grid – Show or hide the front page grid section.
- Show category page grid – Show or hide the category top grid section.
- Number of posts – Choose the number of posts to display in the grids.
- Front page grid category filter – Choose a single category filter for your homepage grid.
- Front page grid sort – Set the homepage grid sorting option. Choose between Featured posts, Latest posts, Popular (all time) or just Random posts.
Latest Articles:
- Limit post number – Limit the number of posts you want to show. if left empty, the setting will default to the WordPress blog and post setting from WP Settings>Reading
- Offset posts – Start the count with an offset. If you set the top grid to show for example 5 posts, you can make the latest articles section to start from the 6’th post (by using offset 5) in order to avoid duplication. The option only applies if the top grid is set to show latest articles
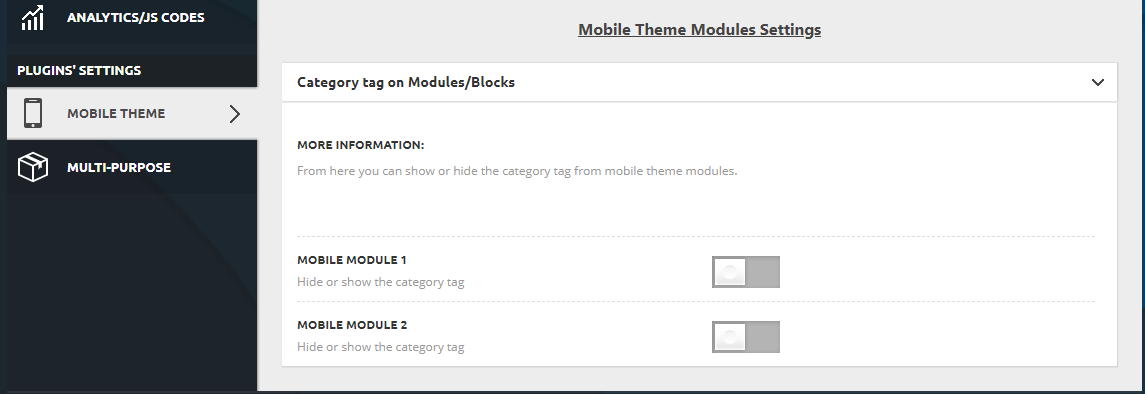
Category tag on Modules/Blocks: