Everyone likes smart lists! We all love the short version of something that allows us to get to the point without wasting a lot of time on the way to the essential. Newspaper brings you beautiful new smart lists templates designed to increase engagement on your website.
How to create a Smart List Post using the tagDiv Cloud Library
- Step 1 – Create a New Post
- Step 2 – Write your Smart List Content:
- Title
- Image
- Description
- Step 3 – Import or create a tagDiv Cloud Library post template; the template must contain a smart list shortcode. There are ready made post templates created specifically for smart lists, but you can also create your own template and add the smart list shortcode in it.
It must be mentioned that the post template imported from the tagDiv Cloud Library and intended for a smart list post should not contain the Single Post Content shortcode.
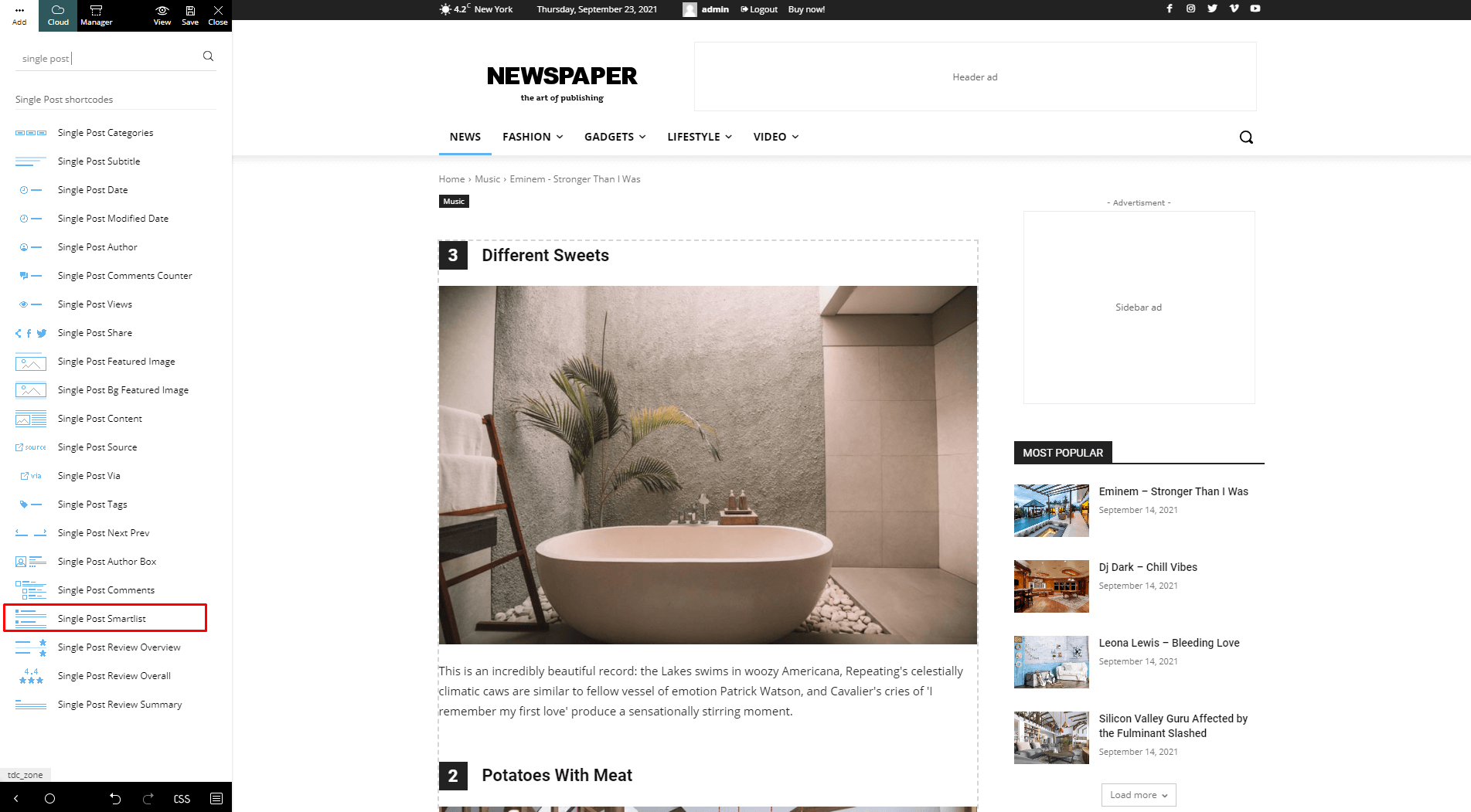
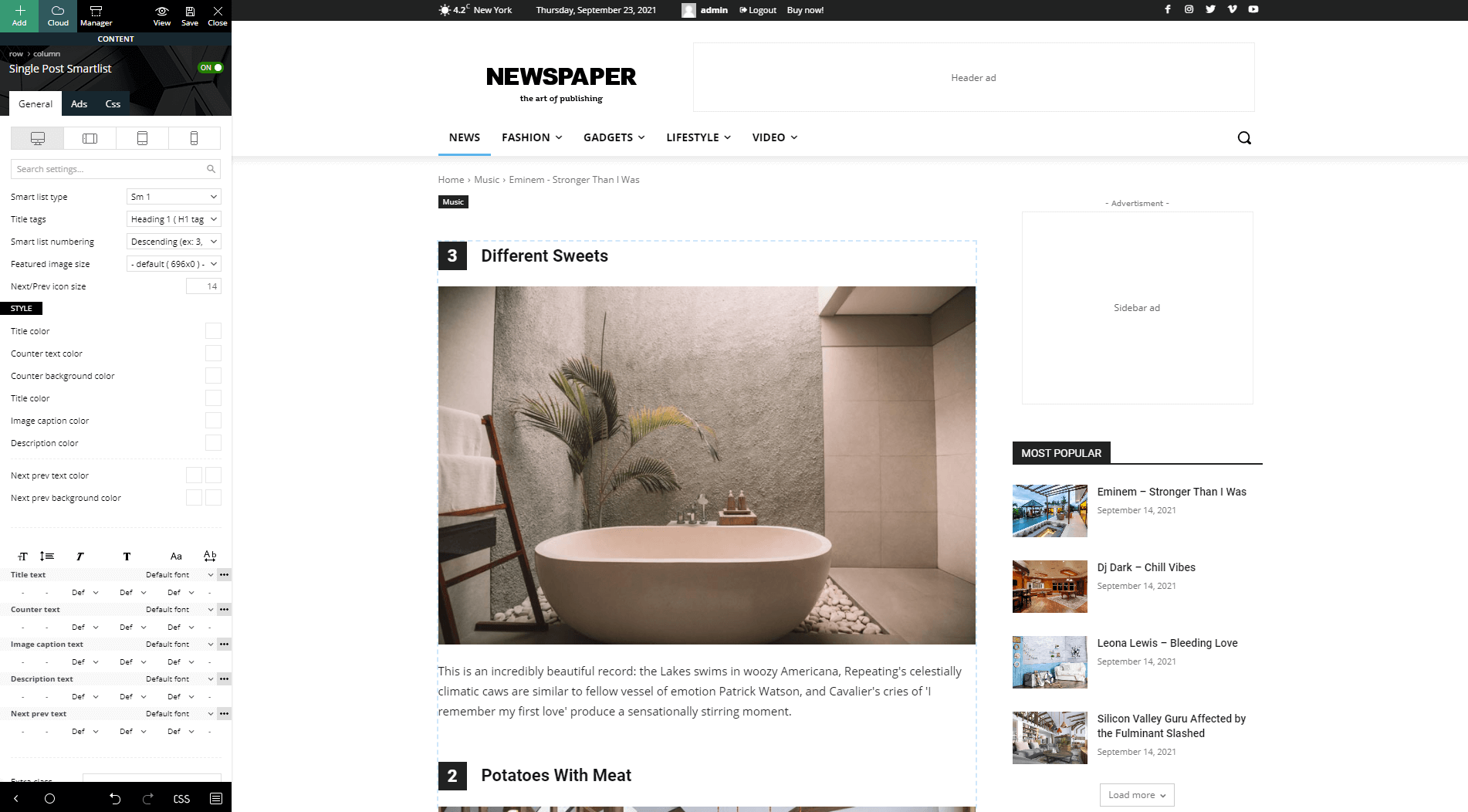
- Step 4 – Configure and style the smartlist element as you want using the available settings, select the heading used when creating the smart list
- Step 5 – Apply the post template for the posts you want, and publish them.
How to add content at the top of the smart lists?
To add content at the top of the smart list you just have to place it before the first List title (heading) element.
How to add content at the bottom of the smart lists?
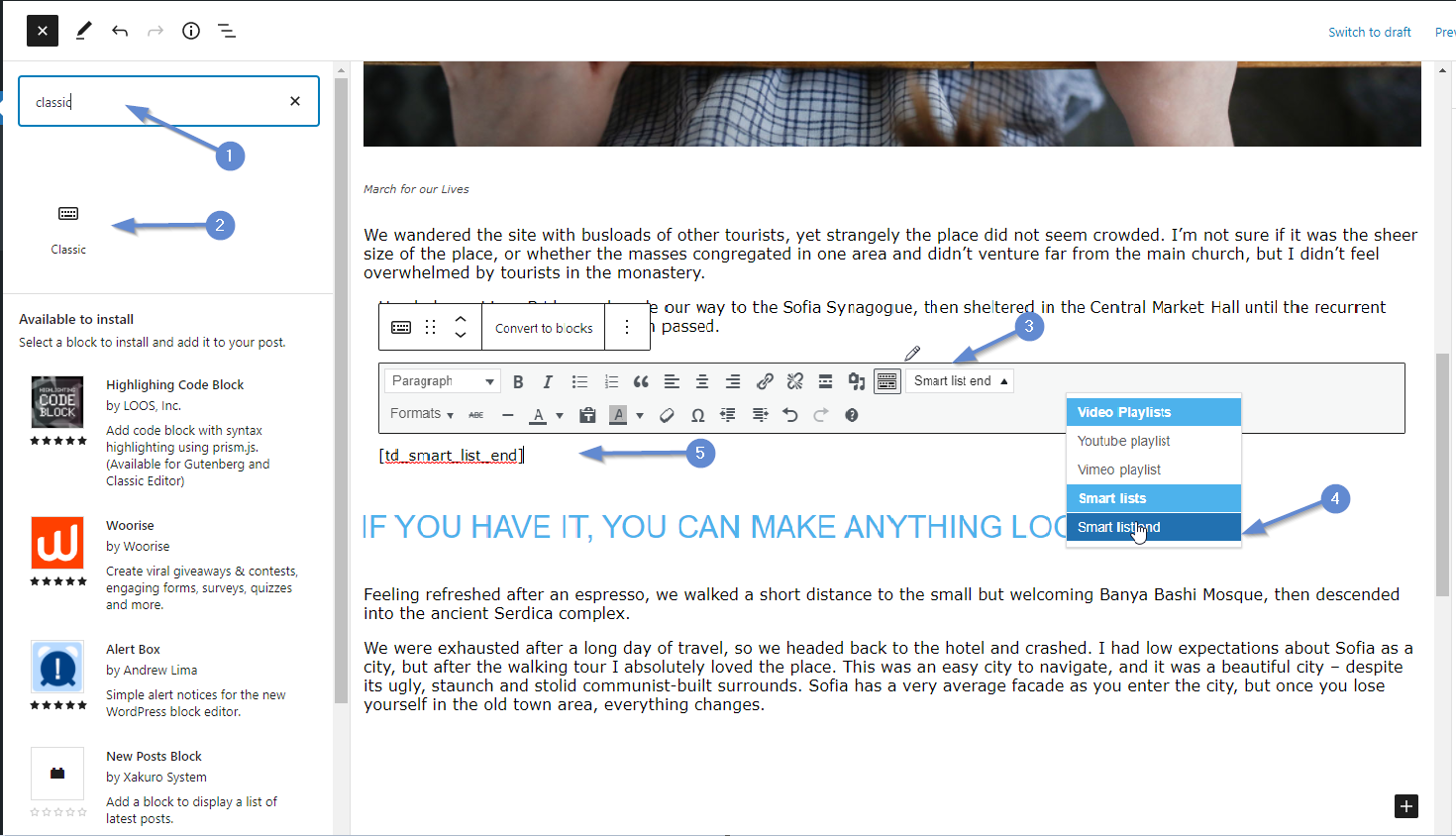
At the end of the smart list content, you have to place the smart list end shortcode (check the image on the right). The shortcode can be found in the post editing area inside the “Shortcodes” tab from classic element.