The Posts Loop and Flex Block elements are shortcodes present in the tagDiv Composer page builder that allow you to show multiple posts on whatever page or template from the tagDiv Cloud Library and they are highly customizable. We introduced a new version called Flex Loop element with new filters and sorting options which allow you to add your taxonomies. By using this element, you can choose from 4 types of pagination to show more posts in the loop: Normal numbered, Next Prev ajax, Load More button, Infinite load. We created some more shortcodes which help you to customize and design your filters and sorting options as you like. With the help of Flex Loop and the 3 more shortcodes: Flex Loop Filters, Flex Loop Sorting Options, Flex Loop Active Filters List, you can create a wonderful block which allows users to filter your posts according to your criteria.
How to Use the Flex Loop Element
Step 1 – Open your page or template by clicking the Edit tagDiv Composer button.
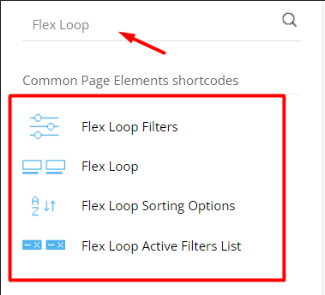
Step 2 – Search the Flex Loop element with its helpers: Flex Loop Filters, Flex Loop Sorting Options, Flex Loop Active Filters List elements in the list and drag it onto the page.

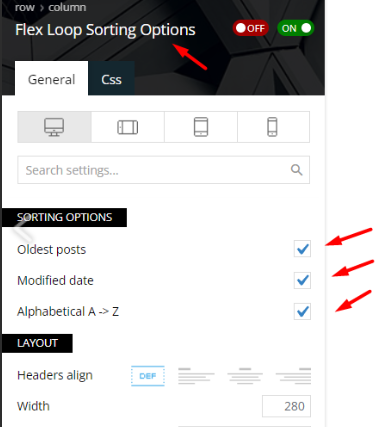
The Flex Loop Sorting Options element displays a dropdown with the sorting options you choose.

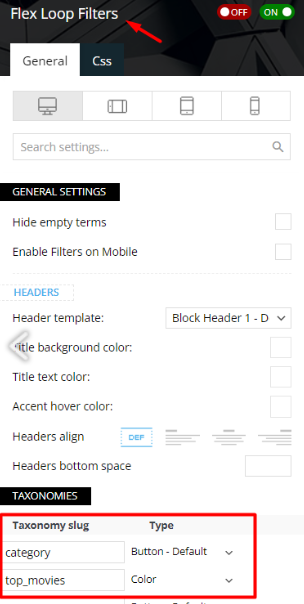
The Flex Loop Filters element displays the filters you choose. It could be a simple category or a custom taxonomy.
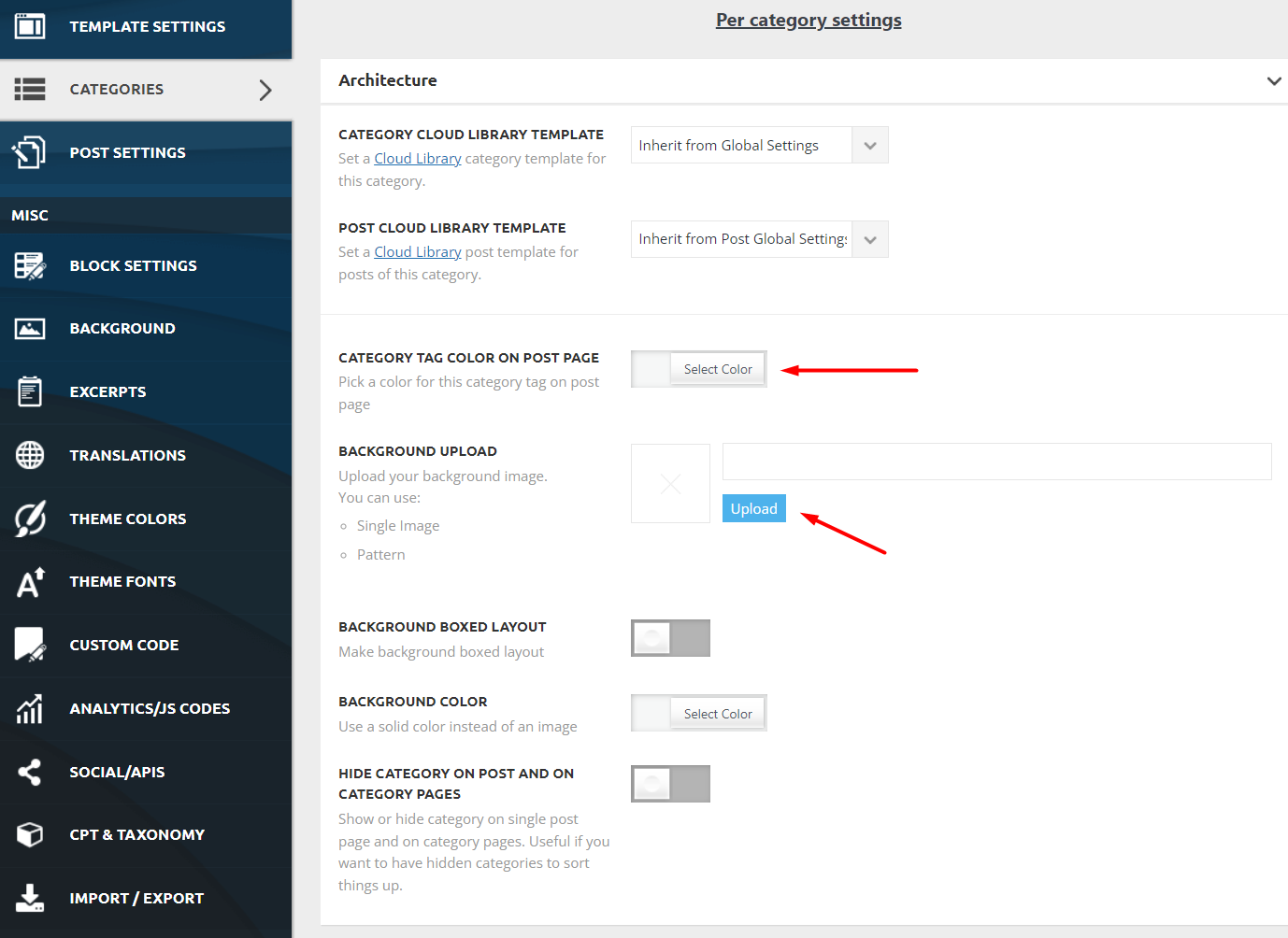
- You can set an image or a color for those, so you can choose from that dropdown how you want to display the type of your filter: button, color, or image. Set a color for your custom taxonomy while you create it. For your categories, you can upload an image and choose a color from the Theme Panel Settings -> Categories(check the image Category Settings)
- The Enable Filters on Mobile option will enable the filters display on mobile view and it will appear as in this image:

- The Show terms count option will enable the display of available results for rendered filters(check the little blue circles from the image Flex Loop Filters ) and you also have an option to hide empty terms, which will show only the available results with posts.


Step 3 – Finally, Flex Loop displays the results of the filters and sorting applied. In the case of multiple results, you can choose from the 4 types of pagination mentioned above. In the Module tab, you’ll find 2 presets style of modules, and you can customize them as you like from the settings presented in this shortcode.

