While planning your activity, the power to anticipate weather can be a decisive factor and will lead to better results. Newspaper introduces the amazing Weather element which is designed to deliver precise long-term weather forecast information for your visitors.
Once it’s set, the shortcode will automatically display:
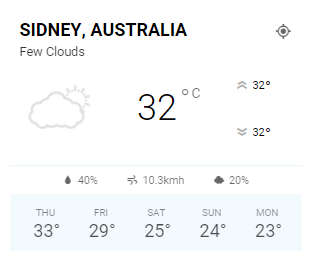
- the selected location
- sky conditions
- current temperature
- low and high temperature
- humidity
- wind speed
- chance of rain (percentage)
- temperature prognosis for the next five days
Watch the video
We have also included a local weather button in the top-right corner. When you click on it, your location is detected and it will display the local weather information.
How to Set the Weather Element on Your Website?
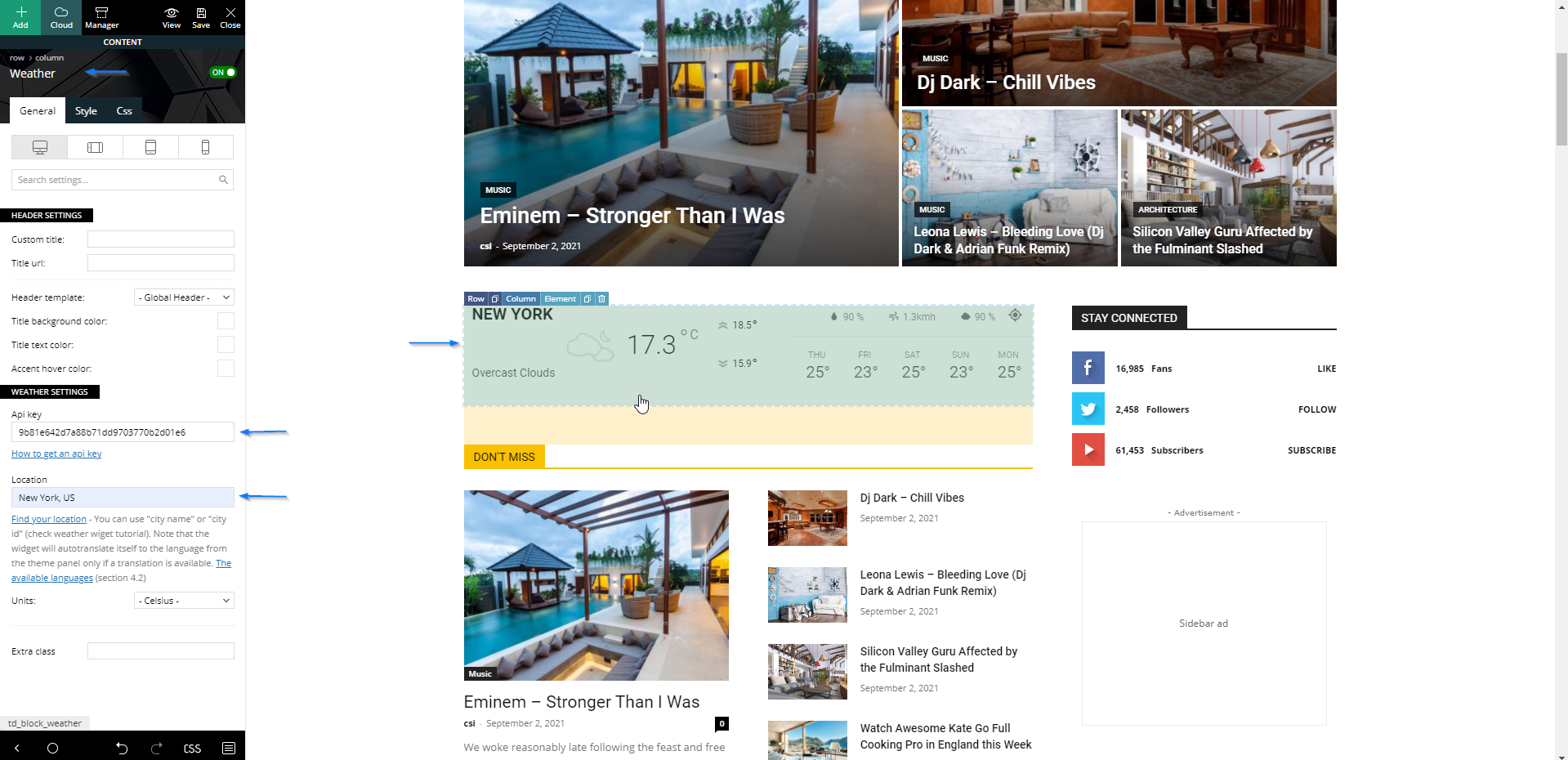
It can be added to any page or template built with the tagDiv Composer page builder, but also on a widget sidebar. The element settings include:
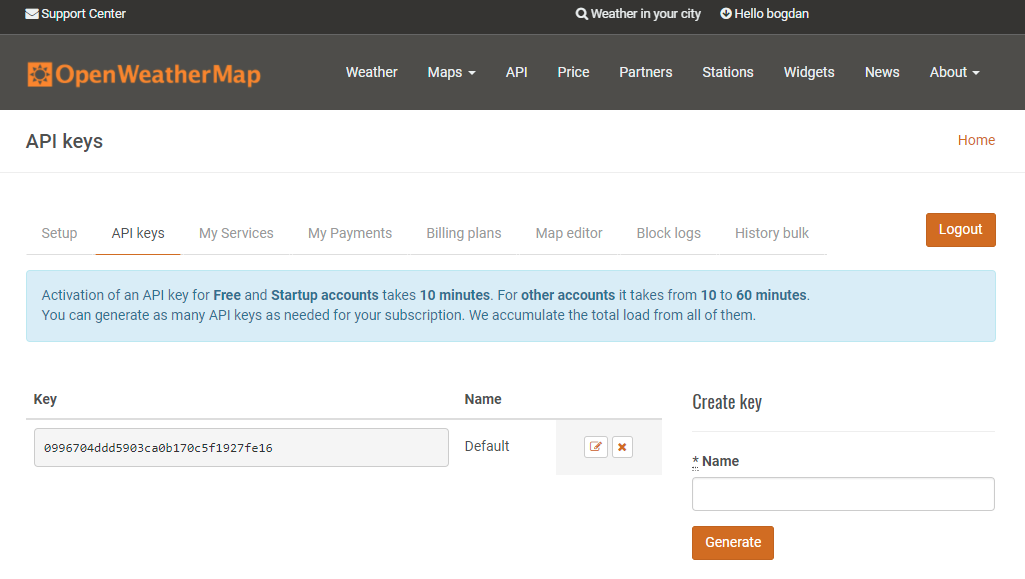
Getting the API key:
You will have to create a free account on the Open Weather Map website and receive or create the API key for the widget.
Location:
- To find your location use the following link. You can use city name or city id ( download city id list ). Please note that the widget will auto translate itself to the language from the Theme Panel only if a translation is available.
Units:
- Celsius
- Fahrenheit
API key:
Add your API key from the Open Weather Map site in the tagDiv Composer. There are two weather elements in the page builder’s list that can be used in both pages and templates:
For now, the weather cannot be controlled, but as soon as this is possible we will add more options.