They say an image is worth a thousand words. And they are right! The images revolutionized humanity and defined the digital era. Each image has the power to tell a unique story expressing things which can hardly be described in words. We have built a beautiful, yet elegant Instagram Shortcode to bring you spectacular images and share them on your website. 
How to Connect Instagram with Your Website?
Step 1 – Login to your Instagram account if you are not already logged in. Instagram Business Account
Used for displaying feeds from a Business or Creator Instagram account.
A Business or Creator account is required for displaying an automatic avatar/bio display in the header.
Please use the following steps:
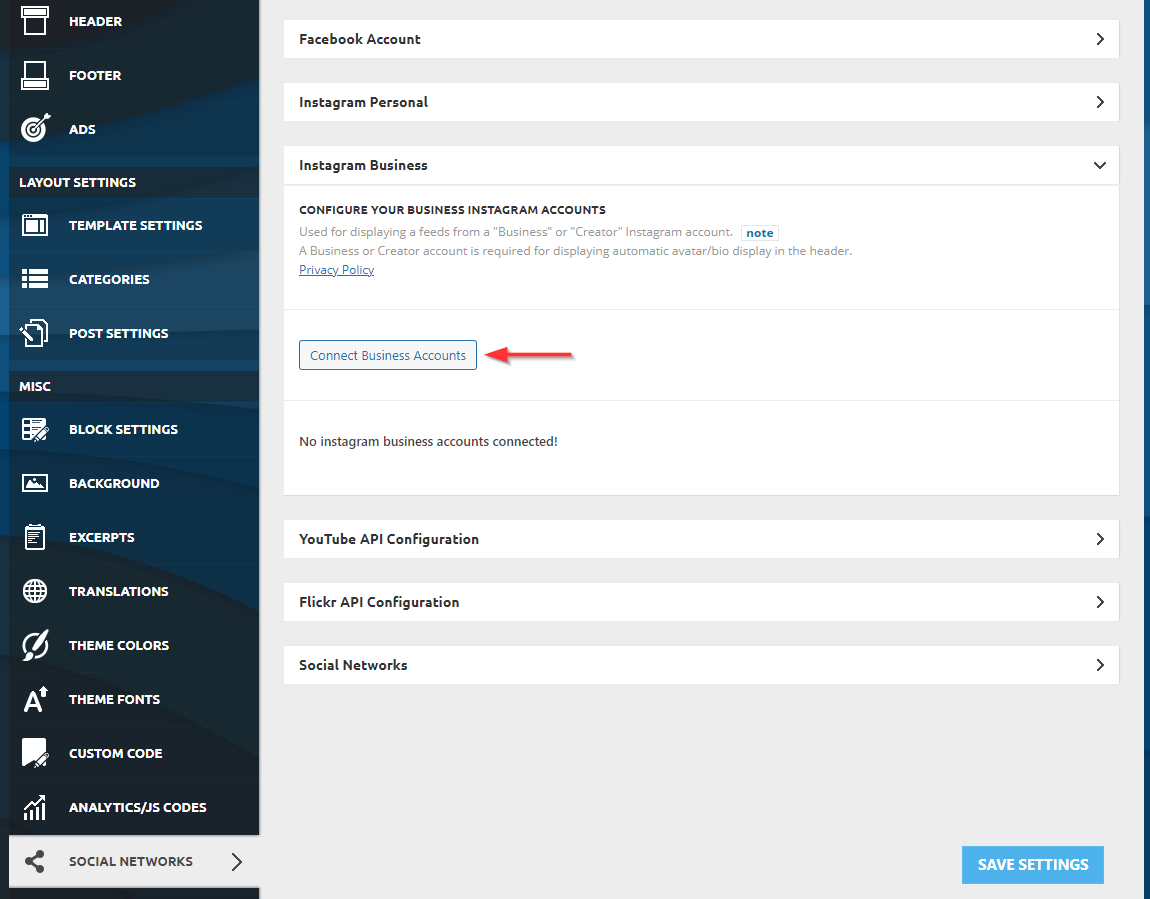
Step 1 – Access the theme panel under social networks for the Instagram Account Access Configuration and press the connect Instagram Business Account button.
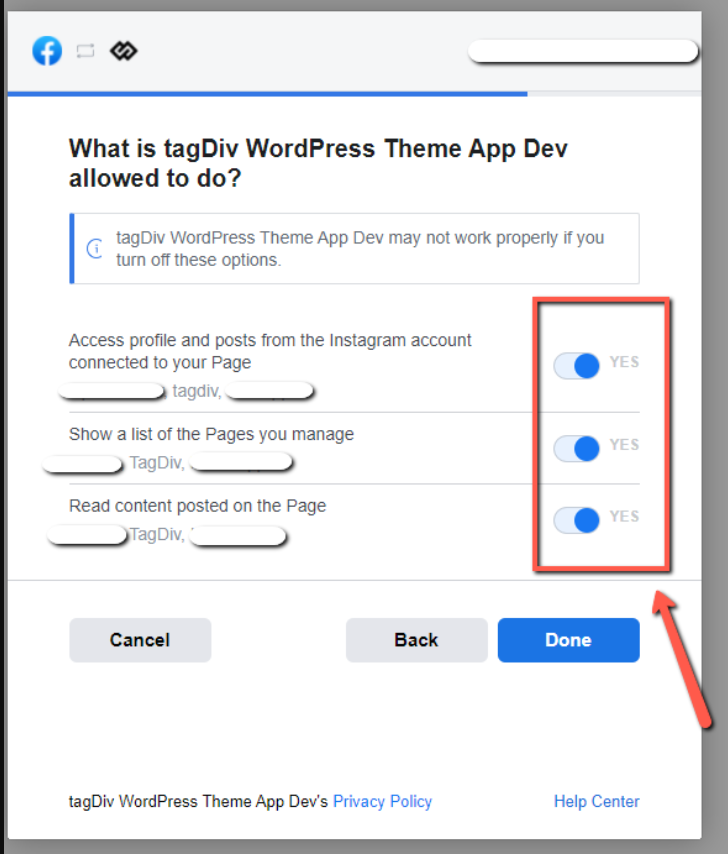
 Step 2 – Connecting an Instagram business account (page) will also connect to the corresponding Facebook account (page) automatically. This is due to Instagram Business page requiring having a Facebook Page connected to it.Step 3 – When connecting the Facebook account, there should be a permission checklist, check all the permissions there.
Step 2 – Connecting an Instagram business account (page) will also connect to the corresponding Facebook account (page) automatically. This is due to Instagram Business page requiring having a Facebook Page connected to it.Step 3 – When connecting the Facebook account, there should be a permission checklist, check all the permissions there.
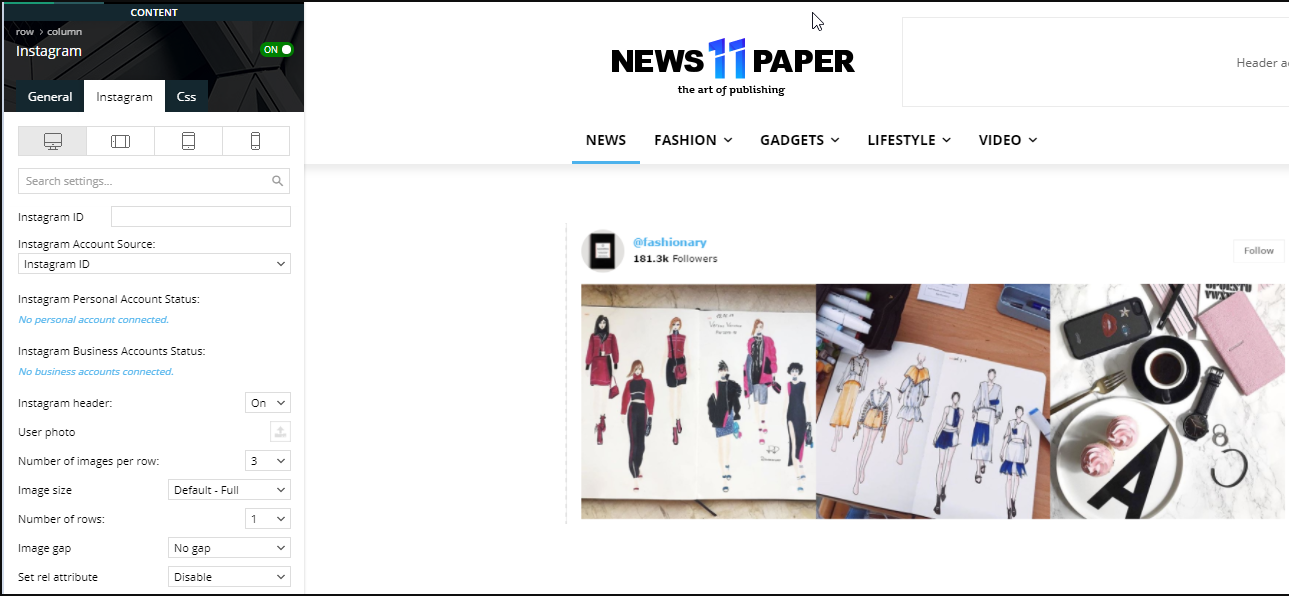
How to Set the Instagram Shortcode
It can be added with tagDiv Composer on pages and Cloud Templates using drag and drop.

Instagram Account Source:
- Instagram Business
Instagram header:
- Display or hide the Instagram header section (default: On).
- It contains the user’s information like the Instagram profile image, username, number of followers and the Follow button.
Number of images per row: Set the number of images displayed on each row (default is 3).
Number of rows: Set on how many rows to display the images (default is 1).
Image gap: Set a gap between images (default: No gap).
Now your Instagram account will be connected to our shortcode and it should grab the data properly.