So, you have a tagDiv WordPress theme installed and running. You start creating great content and then Oops! something’s wrong. In this guide, we’ll go into the most frequent causes that can affect the powerful front-end tagDiv Composer page builder. We’ll go beyond the error message to give you a solution to your particular problem.
If you’re searching for the tutorials on how to use the tagDiv Composer page builder, please follow the steps from our documentation.
Why tagDiv Composer is not working?
Various reasons can interfere in your creative processes. Plugin conflicts, hosting limitation, and more can affect the way tagDiv Composer is working. We’ve made a top five list of causes and added solutions to help you get back on track as fast as possible.
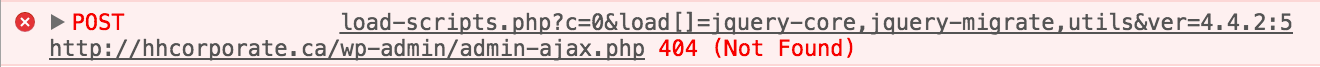
1) Inaccessible Admin-ajax.php (blocked)
This error may be caused by some security plugins, host security modules, or by the lack of permissions for the file.
Explanation: The theme requires access to admin-ajax.php WordPress file to function. You can find it in the main WordPress folder on your install. Usually, this file is used by many background processes, and in some cases, it is marked as a threat and blocked by security modules/plugins.
To check out if this is also your case, please access the Browser Console. Head for the Network Manager section to see if there is any issue displayed as the error from above.
Solution:
Unblock the file from your security plugin or module on your host or set the correct file permissions for your WordPress install.
2) Host limitations
Reaching the limit applied to the Apache service, the tagDiv Composer will no longer load your content and displays only a grey, blank page.
Solution:
You need to access your host and use this code in your .htaccess file:
<IfModule mod_substitute.c> SubstituteMaxLineLength 10M </IfModule>
This step is also mentioned in our Theme Requirements guide.
In some cases, the mod_substitute module default configuration may cause a timeout error on tagDiv Composer when loading large pages.
3) tagDiv Composer not working: X-frame Options
The X-Frame-Options is a response header set by the domain from which you are requesting the resource to indicate whether or not a browser should be allowed to render a page in a <frame>, <iframe>, <embed> or <object>. When this option is set to ‘Deny‘ on your host, the tagDiv Composer will stop working and display an error in the browser console mentioning the x-frame options.
Solution:
To fix this issue, add this code in your .htaccess file:
<IfModule mod_headers.c> Header always append X-Frame-Options SAMEORIGIN </IfModule>
The SAMEORIGIN condition will tell the browser that the page can only be displayed in a frame on the same origin as the page itself. It lets the browser vendors decide whether this option applies to the top level, the parent, or the whole chain.
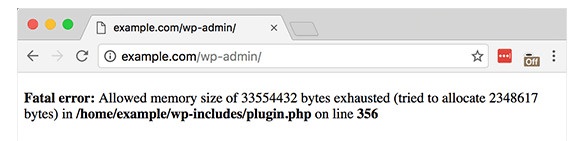
4) Memory allocation problems
This error is usually displayed directly in your browser as following “Allowed memory size of 134217728 bytes exhausted“:
Solution:
Luckily, this error has a simple fix. All you have to do is to increase the memory allocation for WordPress and PHP Theme Requirements guide. The wp-config.php file is located in the WordPress root directory.
define( 'WP_MEMORY_LIMIT', '256M' );
WP Memory Limit parameter sets the amount of memory used by PHP and by default WordPress can go up to 40MB. To avoid Memory Exhausted error, set this parameter to at least 256MB.
5) The model does not match the content
A) This error appears in the tagDiv Composer page builder screen when you are trying to edit a page that contains unsupported shortcodes. The most frequent cases are: the page was modified in the backend by adding code or scripts directly through the TinyMCE editor or if you’ve inserted HTML code with missing tags. This error is also be caused by specific plugins that insert code into pages. You should not use such plugins!
Solution:
You can fix this in two different way:
- Clean the code. Recreate the element with the tagDiv Composer. If you need to add other items that are not present in the tagDiv Composer elements list, please use a “Column text” element.
- If you already added custom HTML code inside a “description” section inside a tagDiv Composer item, make sure it’s clean and correct (no missing tags). Also, please consider removing it. We recommend you to do not insert HTML code in the page builder as it may cause issues and affect the way tagDiv Composer is functioning.
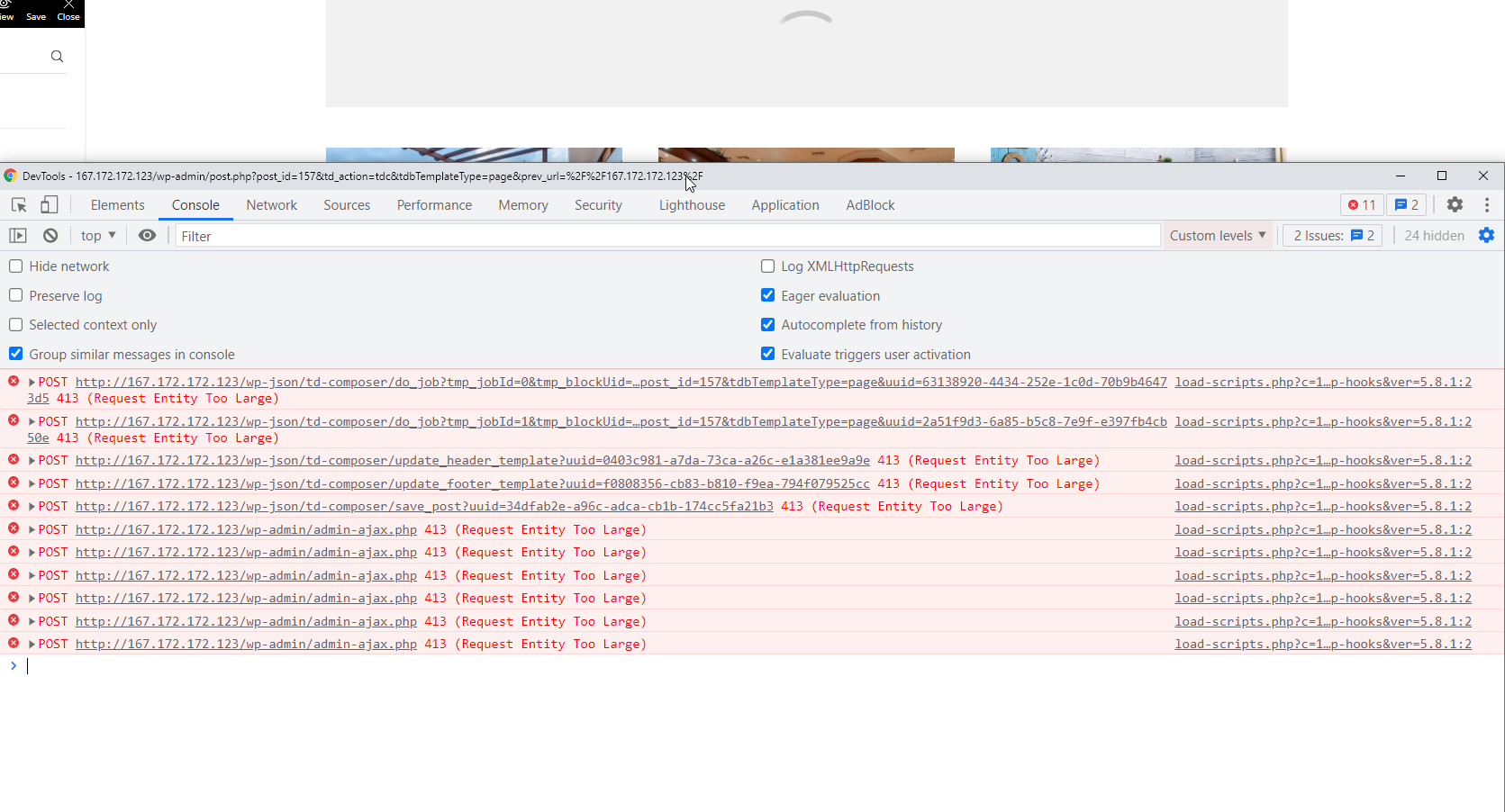
B) This issue may also be caused by the mod_security configuration. We have tested with the default configuration of the mod_security module and in this case there should be no problem with the composer. However, if perhaps the default configuration is modified or custom rules are used, then there can be. Issues can happen in that case, especially if the pages are large, meaning they contain many elements. The effects will be errors when opening the page in the composer, adding new elements in the page, removing elements, editing elements, saving. The errors in the browser console may be like this:
 The parameters to check if such issues happen on the website, and mod security is activated, are the following:
The parameters to check if such issues happen on the website, and mod security is activated, are the following:
SecRequestBodyLimit 13107200
SecRequestBodyNoFilesLimit 131072
These parameters should have their default values, which are the ones seen above.
6) Nginx
If you have Nginx instead of Apache on your Linux box, there is some manual configuration required to have WordPress SEO Urls working as expected. This can affect the tagDiv Composer functionality too. You need to use try_files directive so WordPress can start using pretty permalinks.
Search for the location / block inside nginx configuration and add the following line inside:
try_files $uri $uri/ /blog/index.php?$args;
Please check your host documentation in this regard, it should be specified how to do this ( eg. Digitalocean ).
Now you know how to fix the most common errors that interfere with the tagDiv Composer page builder and you can get back to designing your website. If you didn’t see the answer to your question here, please open a new topic on the Customer Support Forum. Our team is always ready to help you!