The success of a website depends on various aspects, such as the overall usability, visual design, and brand consistency. These impact the opinion users have of your site. Can they quickly find their way around? Help them navigate by having a clean and engaging footer with Newspaper Theme. Designing a beautiful one is easy to do with our front-end page builder, the tagDiv Composer.
With the Footer Builder, you have access to more than 86 beautiful and unique footer templates that are completely editable.
How to Import a Footer template from the tagDiv Cloud Library:
By using the Footer Builder, the Newspaper theme allows you to create as many footers as you want. Each page can have a different footer, and this can be done on the frontend of your site.
The Footer Builder is located in the Website Manager, the handy tool that helps you easily customize the top and bottom of your site.
If you want to discover the basic functionality of the tagDiv Composer plugin, please refer to our page builder’s guide.
With tagDiv Composer and tagDiv Cloud Library, you no longer have to create your footer area from scratch. However, if you want to start one without pre-designed elements, you can import the Blank – Footer template and add the wanted shortcodes from the page builder.
Now, let’s demonstrate how to import a new footer template from the tagDiv Cloud Library:
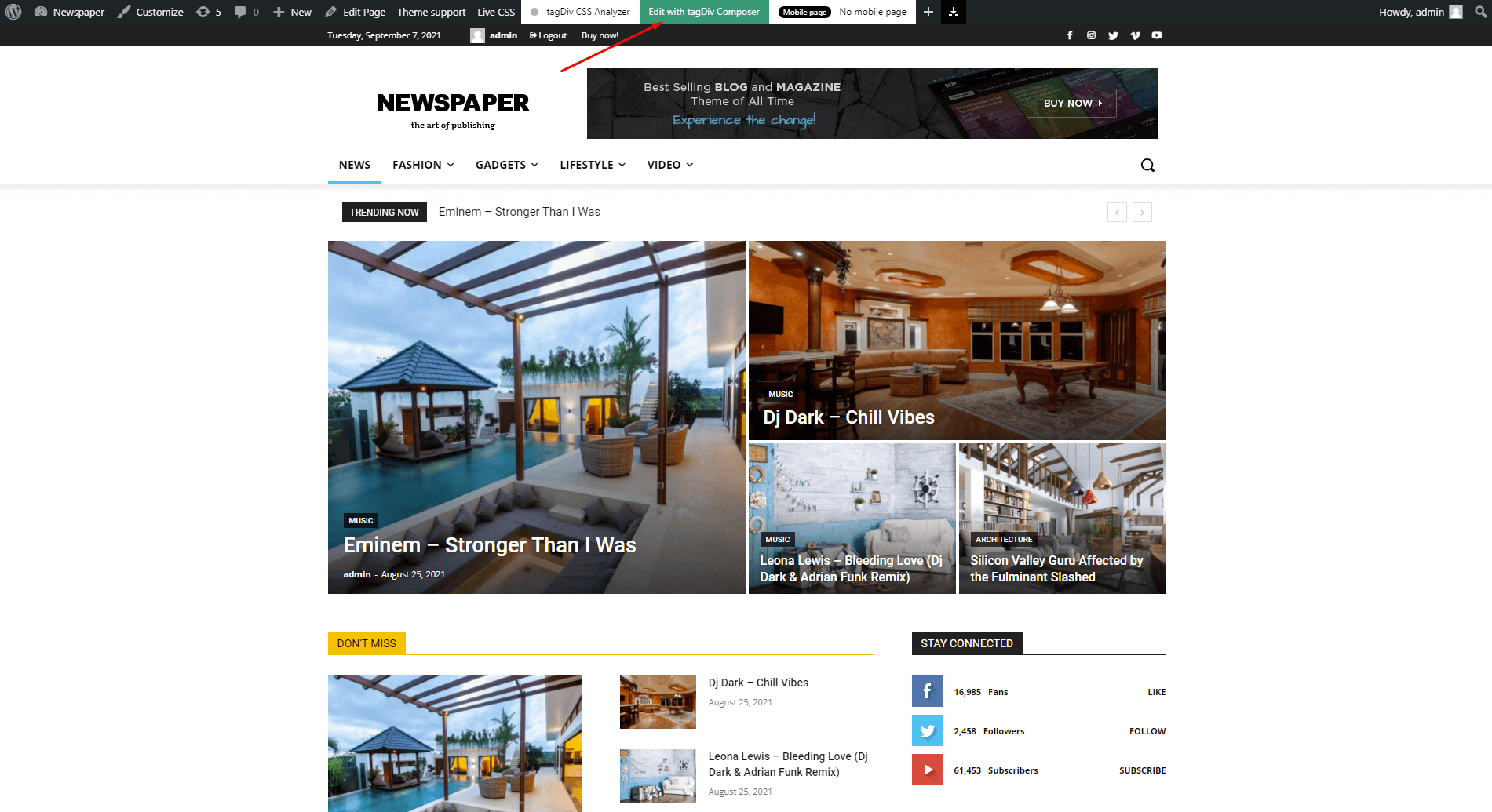
Step 1 – View the homepage of your site on the frontend. Click on the Edit with tagDiv Composer tab.

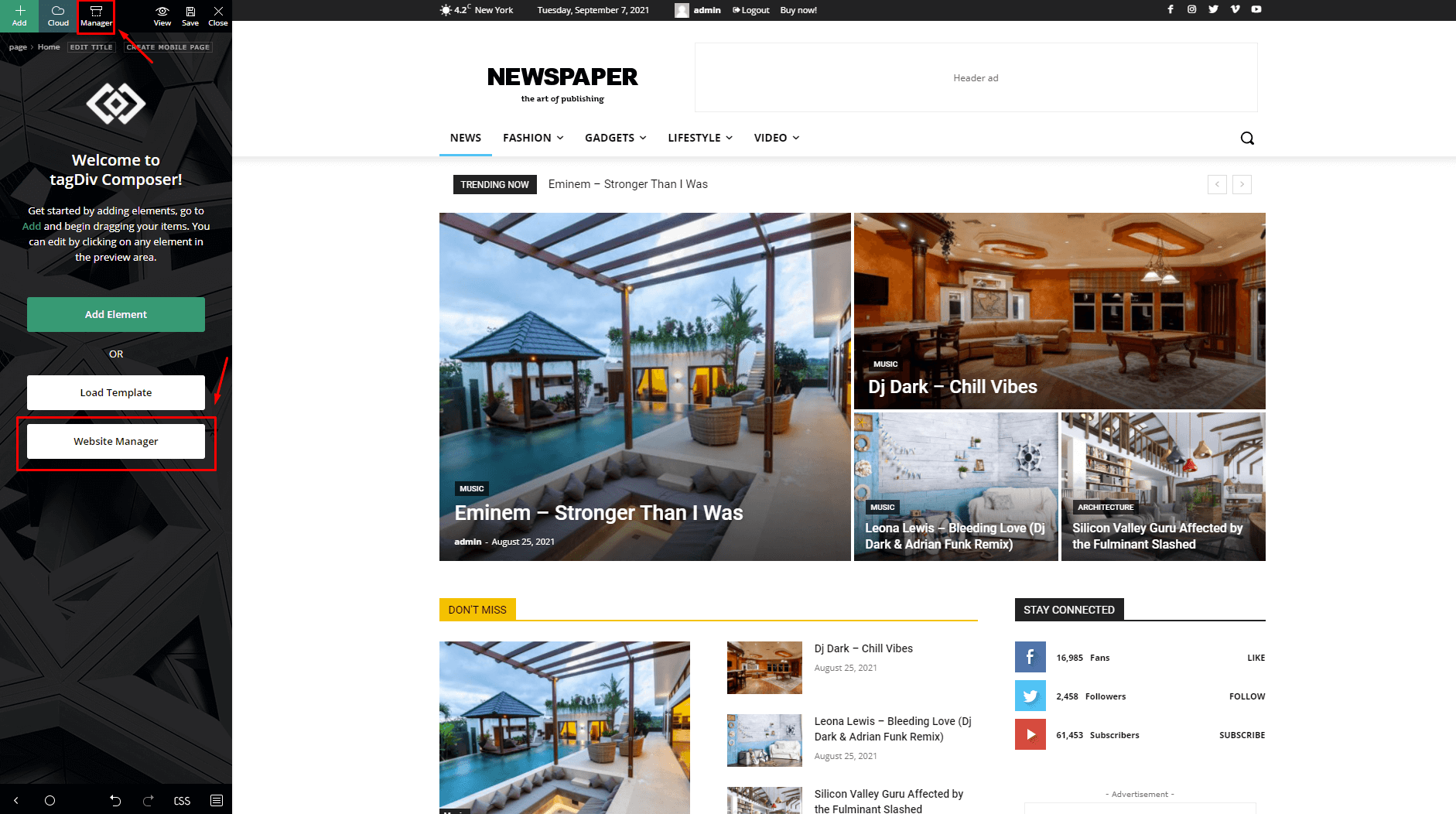
Step 2 – Click on the Manager icon located in the upper left corner or on the Website Manager button.

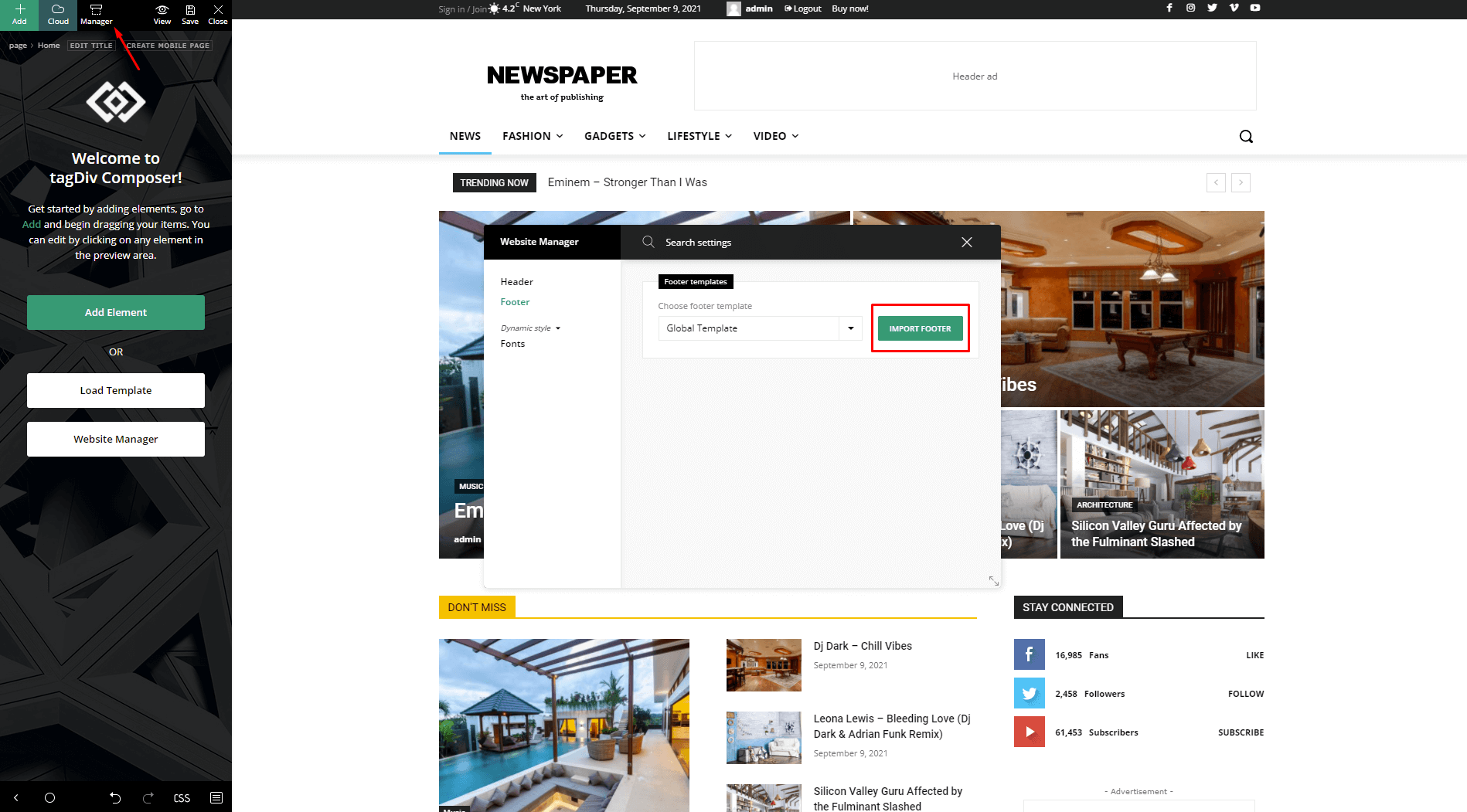
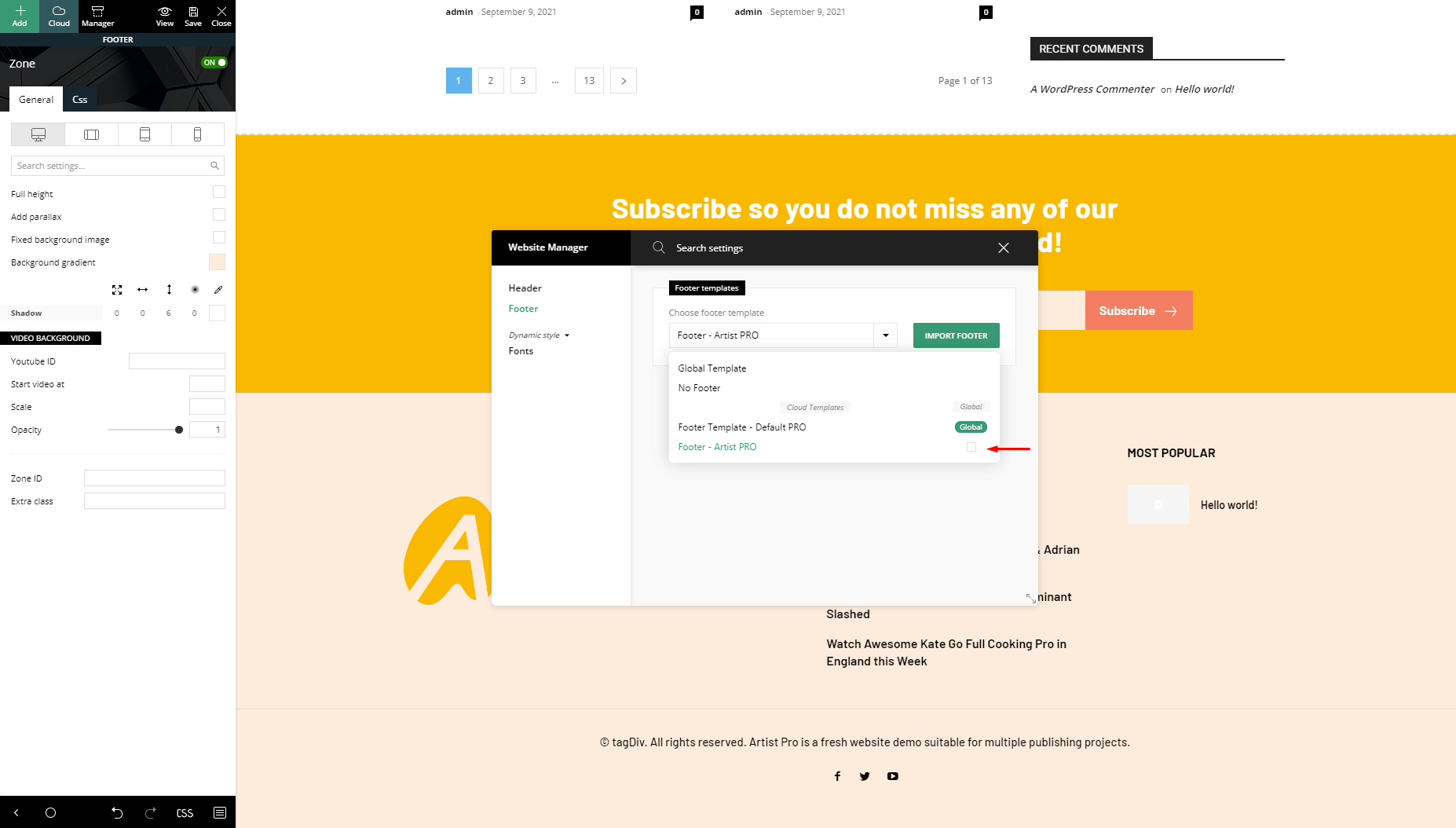
Step 3 – To import a footer template, click o the Import Footer button and the gallery with designs will show up.

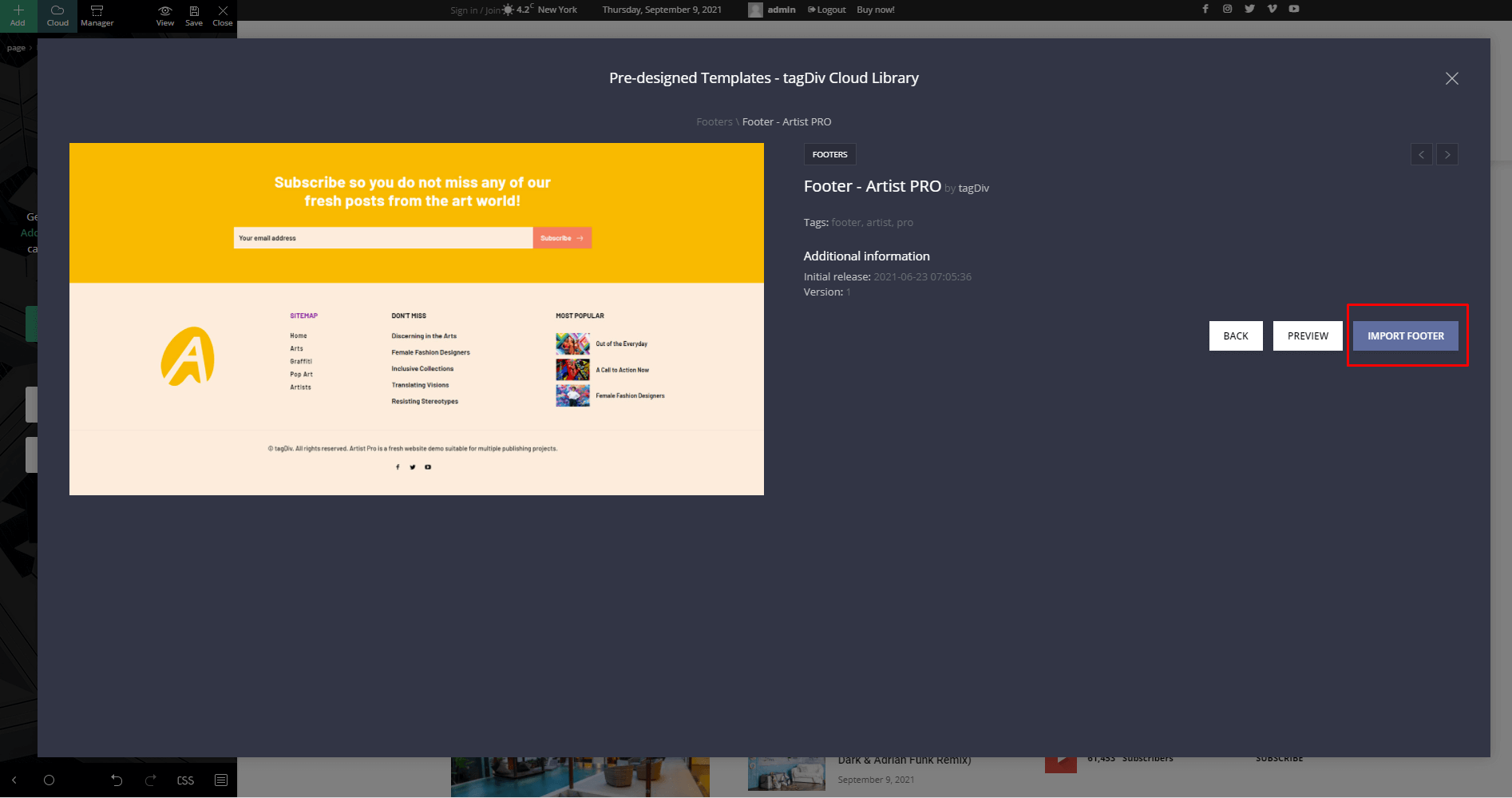
Step 4 – The tagDiv Cloud Library has now loaded all the available Footer templates. Choose the one you like and click on Import Footer button. Also, before the import is complete, a pop-up message will ask you if you’re sure to import this template. Hit the OK button if you’re ready, and then click on Done!

Step 5 – After the footer template is installed, you can customize the Footer Zone with the tagDiv Composer builder. You can place a fixed background image or gradients, or add a YouTube video. Moreover, by clicking on the elements inside the Footer area you can modify the descriptions and looks of each one of them.
To make this current Footer Template appear on every page, please mark the box and it will become your Global selection.

What if you want to have different footers on different parts of your site?
In this case, you can go to a category page for example and edit the Footer Template (by following the steps from above). Do not assign the Footer template as Global and you’re done. The chosen category page will have a different footer than the homepage. You can do this for any page or single post.

