The Newspaper theme comes with the capability to create unlimited pop-ups without installing new or paid plugins. The Modal Popup element gives you the power to control all the functionality.
This shortcode can be found in the tagDiv Composer list and helps you highlight an important piece of information or content. With a modal popup, you can build:
- Pop-up ads
- Fly-out menus
- Sale campaigns and discounts
- Free downloads (ebooks, software, videos & more)
- Warnings and alerts
- Several Form Types (newsletter, login, or signup)
- Multi-step processes to complete wizards or install a tool
- Announcements and events
- Online courses and services
How to Use Modal Popup Shortcode
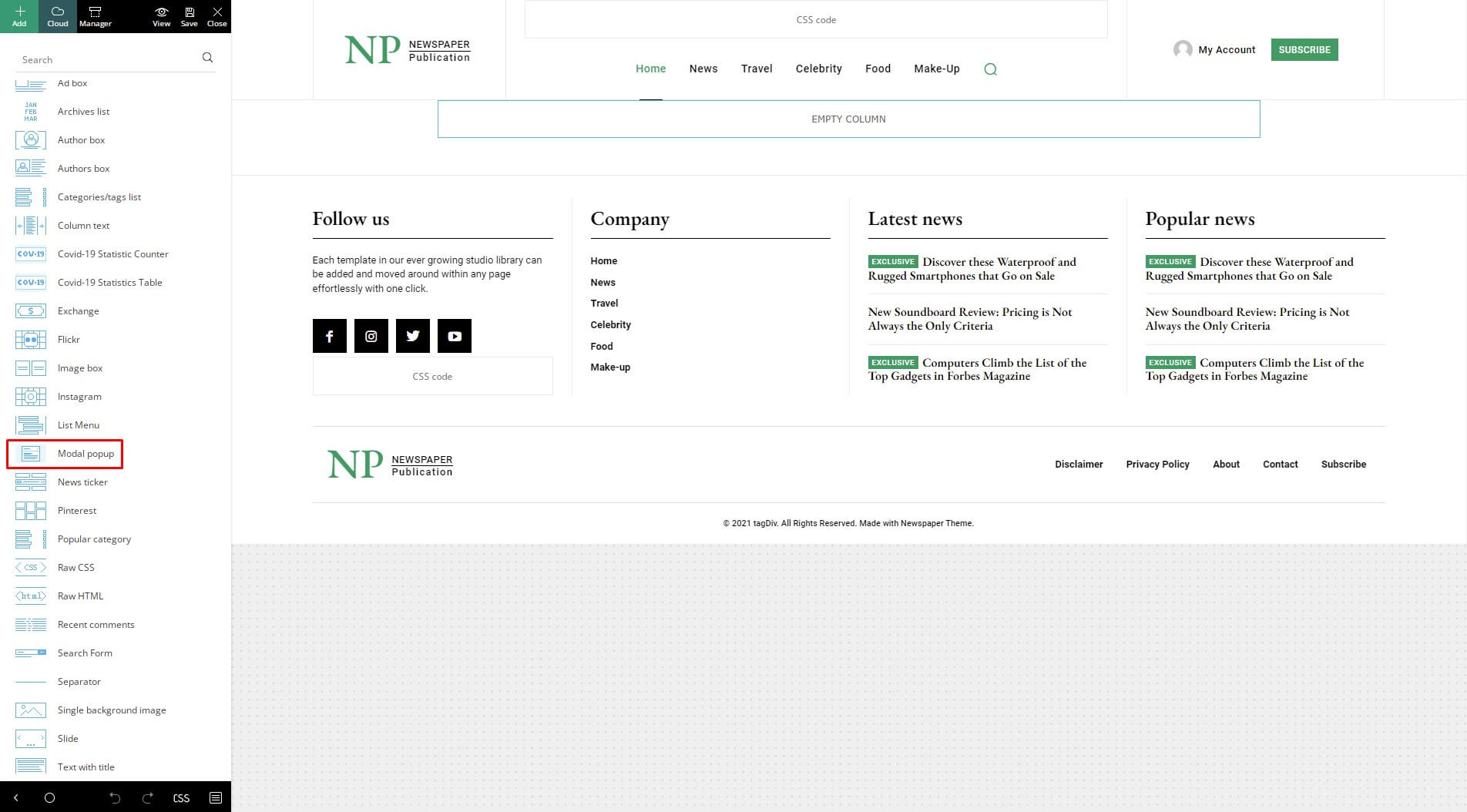
To show your content in a pop-up on your website, you need to open a page with tagDiv Composer page builder and search the Modal Popup shortcode. Drag and drop the element into the page.
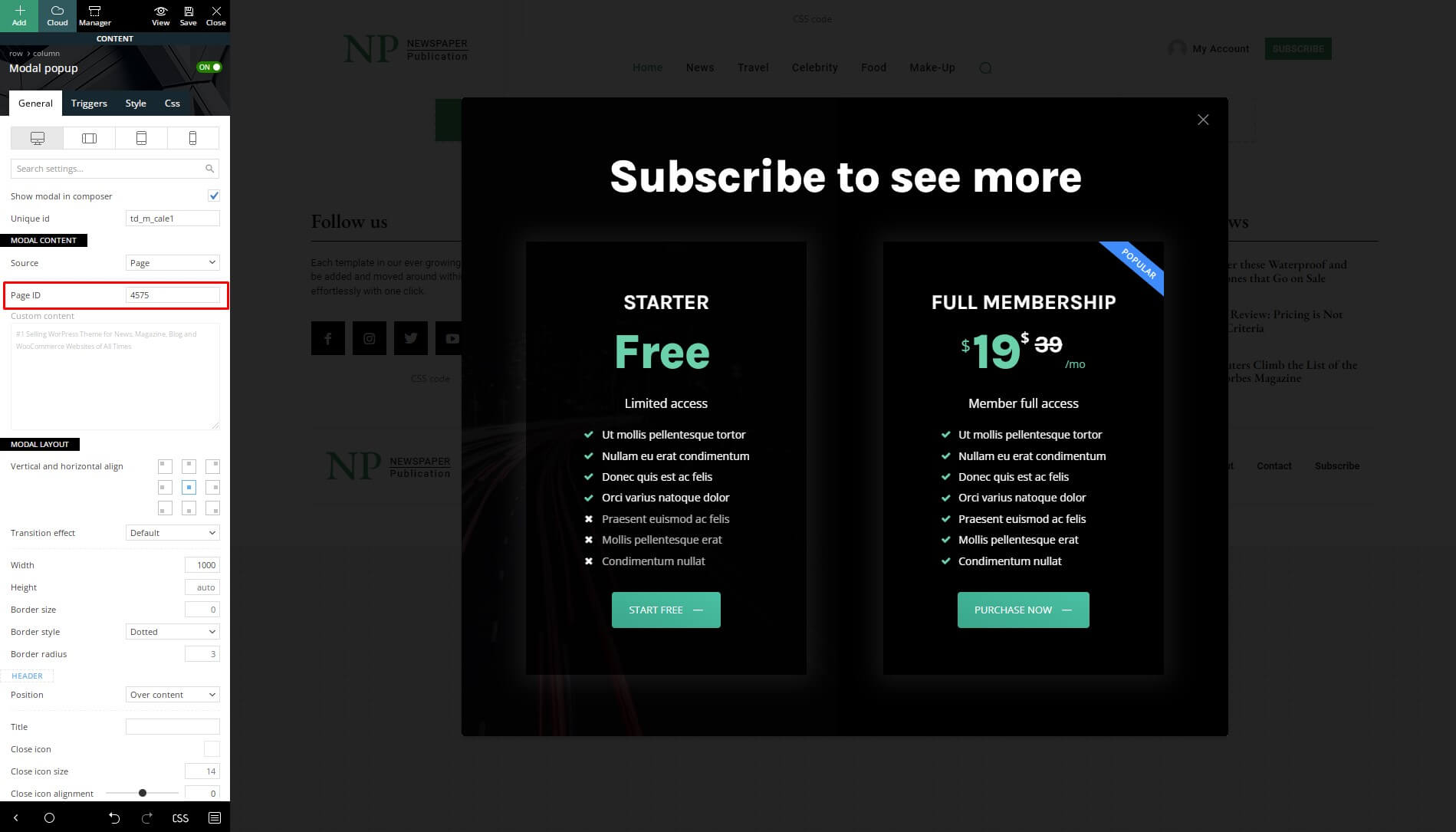
By checking the Show modal in Composer box, you can live preview the changes in your newly created popup.
General settings
There are three ways to build a Modal Popup:
- Page ID
To use the Modal Popup with the page ID, you need to follow these steps:
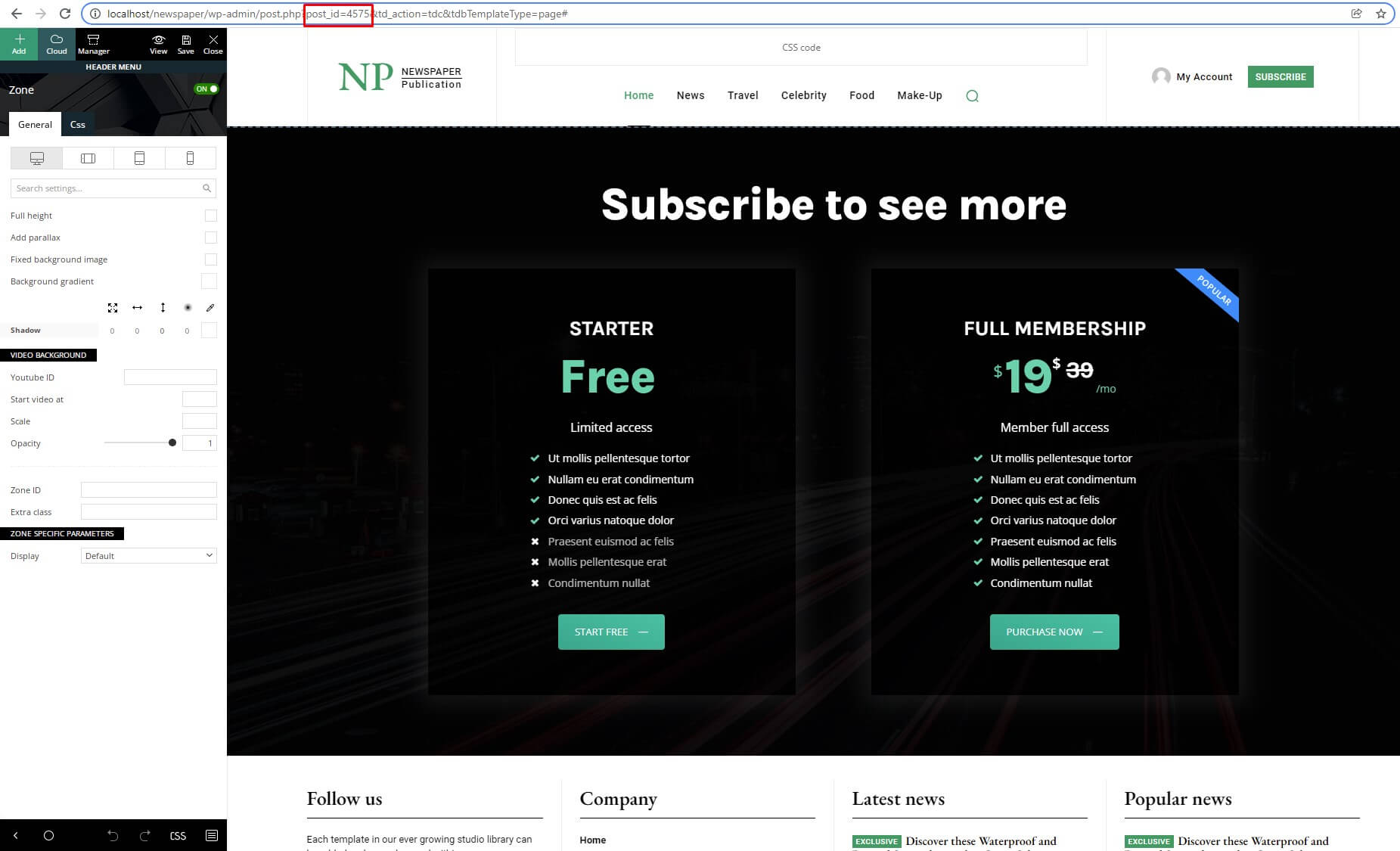
- Design a page with the tagDiv Composer elements: add images, buttons, CTA, pricing plans, and more.
- Copy and paste the Page ID into the box.
2. Custom content
Here, you can add any type of text description, HTML code, and customize the modal layout, header, as well as content.
3. Modal ID
This option can be used when you want to use the modal popup that you already have configured, but in a different location, and you can set only the modal ID that you want to use there.
Modal layout
- Vertical and horizontal align – You can choose the position where the modal will open.
- Transition effect
- Default: The standard transition predefined by the system.
- Slide in: The modal slides into view from a specific direction.
- None: The modal appears instantly without any transition or animation.
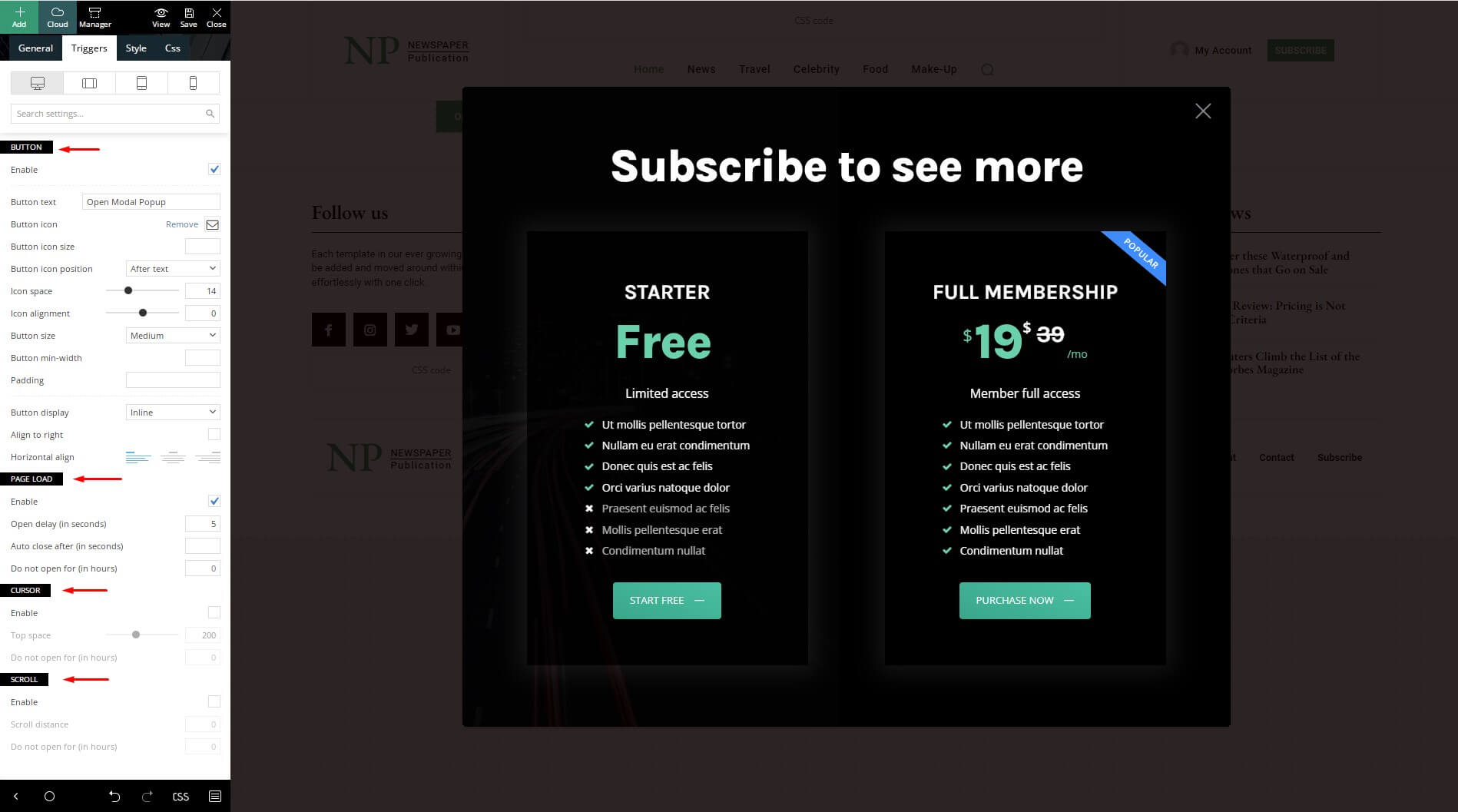
Triggers
In the Triggers tab, you can select one of the four different ways to show the Modal Popup:
1. Button
If you enable this option, you can show a button and when the user clicks on it will open the Modal Popup. The shortcode appears on the site until the user clicks on the “X” icon (or the icon you want to show).
2. Page Load
If you enable the page load, you can specify when the modal opens automatically without the button after the page loads:
- open delay after several seconds
- auto close after various seconds
- do not open for several hours
You can enable both button and page load to have the perfect combination.
3. Cursor
This option helps the theme detect when the visitor is looking to leave the page. If a user wants to close the X icon from the browser, the Modal Popup will show off.
4. Scroll
By enabling the scroll option, you can set up a certain scrolling distance to show the Modal Popup.
Style and CSS tabs
In these tabs you can style the modal and the button by customizing the style, text, shadow, background, header section, and advanced CSS for margins, borders, width, and more.