tagDiv Composer is the first-page builder ever created for blogs, news and magazine websites. Designed to help you be more creative and more efficient, tagDiv Composer allows you to build, edit and shape your pages right on the front end, easier than ever.
We developed it from scratch to give you the best performance while making the transition from WPBakery Page Builder plugin as smooth as possible.
How to move your pages to tagDiv Composer:
- Step 1 – Install both the WPBakery Page Builder and tagDiv Composer plugins.
- Step 2 – The page has to be recreated using the new page builder. You will have to build a new page and edit it with the tagDiv Composer replicating your original page (made with WPBakery Page Builder).
- Step 3 – Save the page. Replace your homepage with the newly created one. You can always revert to the original page if you encounter any problems.
- Step 4 – Disable WPBakery Page Builder as it is not recommended to keep both plugins active.
Important Note: Do not use both page builders on the same page!
Why should you use tagDiv Composer?
We strongly recommend you to use tagDiv Composer with Newspaper. Why? First of all because it is developed especially for this theme. For us, this is the only way to provide you and your audience with an amazing experience.
Most multipurpose page builders are very hard to optimize for a niche website like a blog or a news magazine. However, these plugins will bring needless components and compromise the performance of your website. To save you from the hassle, we have a built tagDiv Composer, an excellent tool designed to make your life easier!
Our team is constantly searching for a new way to make online publishing on WordPress even easier. The new features, innovations, and improvements will be implemented exclusively on tagDiv Composer. We believe this will become an essential instrument for any kind of website.
What’s different?
The most obvious difference is that tagDiv Composer runs integrally on the front end. We opted to develop and implement our own frontend page editor. This allowed us to optimize the speed, the user interface and the features to work seamlessly with the Newspaper theme.
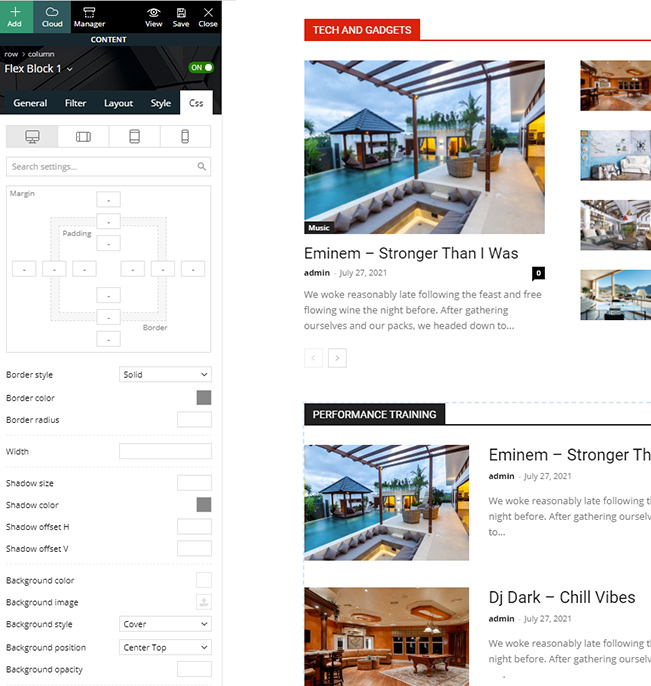
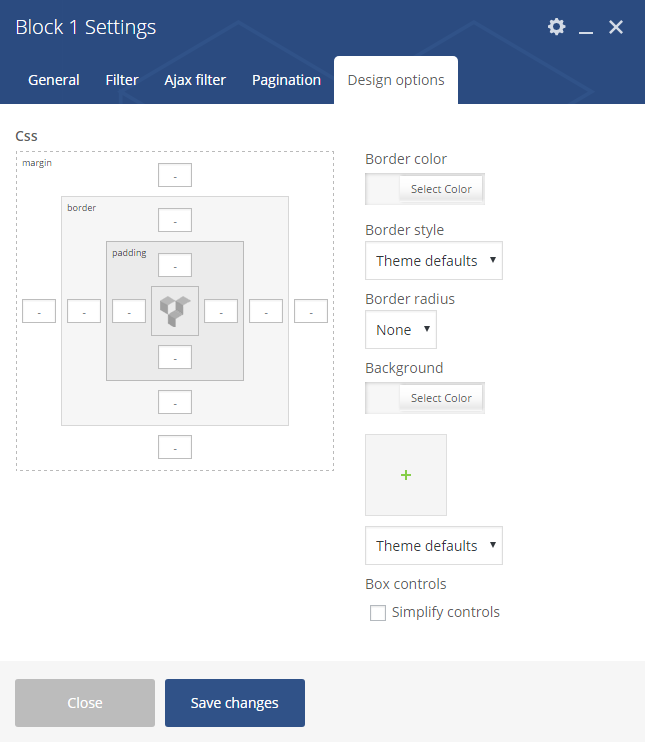
To make the transition easier for you, we built our shortcode parser, and we use the same shortcodes as WPBakery Page Builder for all the custom blocks, big grids, rows, and columns. The differences come from the shortcode attributes. For example, we have implemented an easier and totally different way to use the CSS box than in WPBakery Page Builder.
We advise you to use only one of the page builders to create a page. If you try to use the two builders on the same page, this is what may happen:
- Any shortcode attributes that are different will be lost when the page is saved (for example row background, CSS box style, and others)
- tagDiv Composer will strip all WPBakery Page Builder specific shortcodes like the buttons, media grid, and tabs.
- WPBakery Page Builder cannot load our custom attributes like the CSS box and backgrounds.

What’s improved?
All the blocks are mapped the same way in both plugins. This means that custom components have the same shortcodes regardless of the builder you are using.
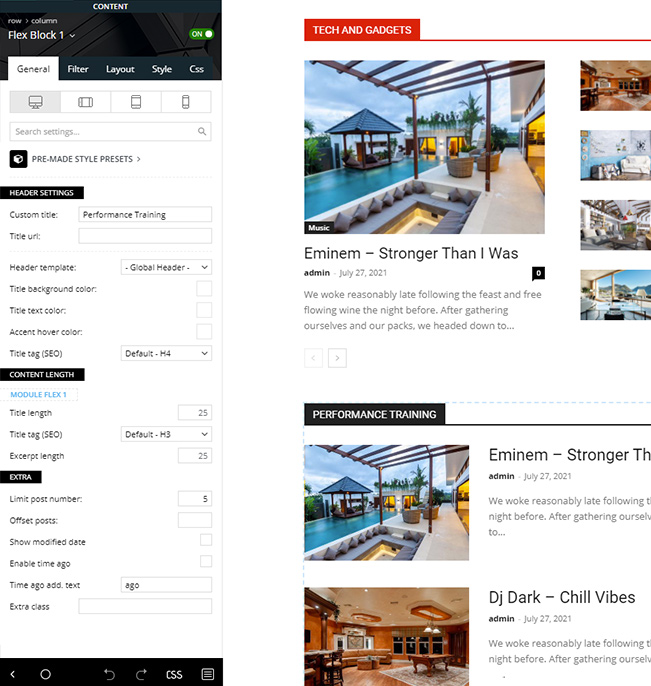
We have spent a considerable amount of time designing the user interface for tagDiv Composer. We refined every detail to create an intuitive interface. With this builder, a new user can create a page in minutes without reading the documentation or tutorials.
|
|
 |