Everyone likes smart lists! We all love the short version of something that allows us to get to the point without wasting a lot of time on the way to the essential. Newsmag brings you beautiful new smart list templates designed to increase the engagement on your website.
Watch the film
How to create Smart lists
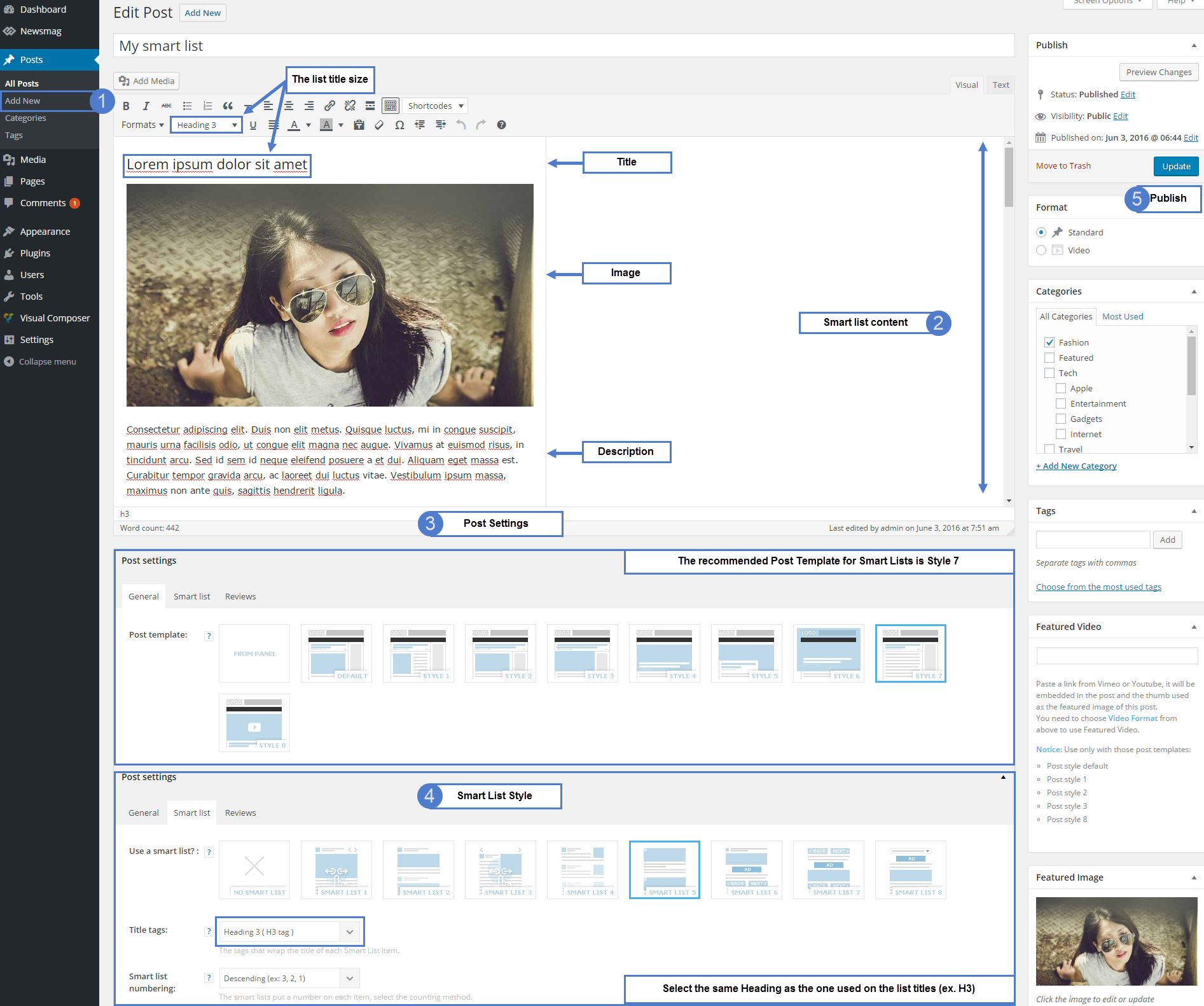
1. Create a New Post
2. Write your Smart List Content – the post content must have a certain structure:
- Title (use h3 tag)
- Image
- Description
Note 1: The Smart List will use the title to generate the list. In our example, we are using Heading 3 for Titles. Remember: you need to set the smart list to use the same heading (H3).
You can choose any size you want from Heading 1 to Heading 6
Note 2: Place the image and the text on separate lines and don’t set the ‘right’ alignment on the image. Leave it on the default alignment settings.
3. Post Settings – from Post Templates, we recommend using Style 7. This post template will not display the Featured Image in Single Post.
4. Select Your Smart List Style – at the bottom of your post editing section, open the Post Settings >Smart List tab, and select the desired smart list tab.
5. Publish Post – Save/update the post and check the result.
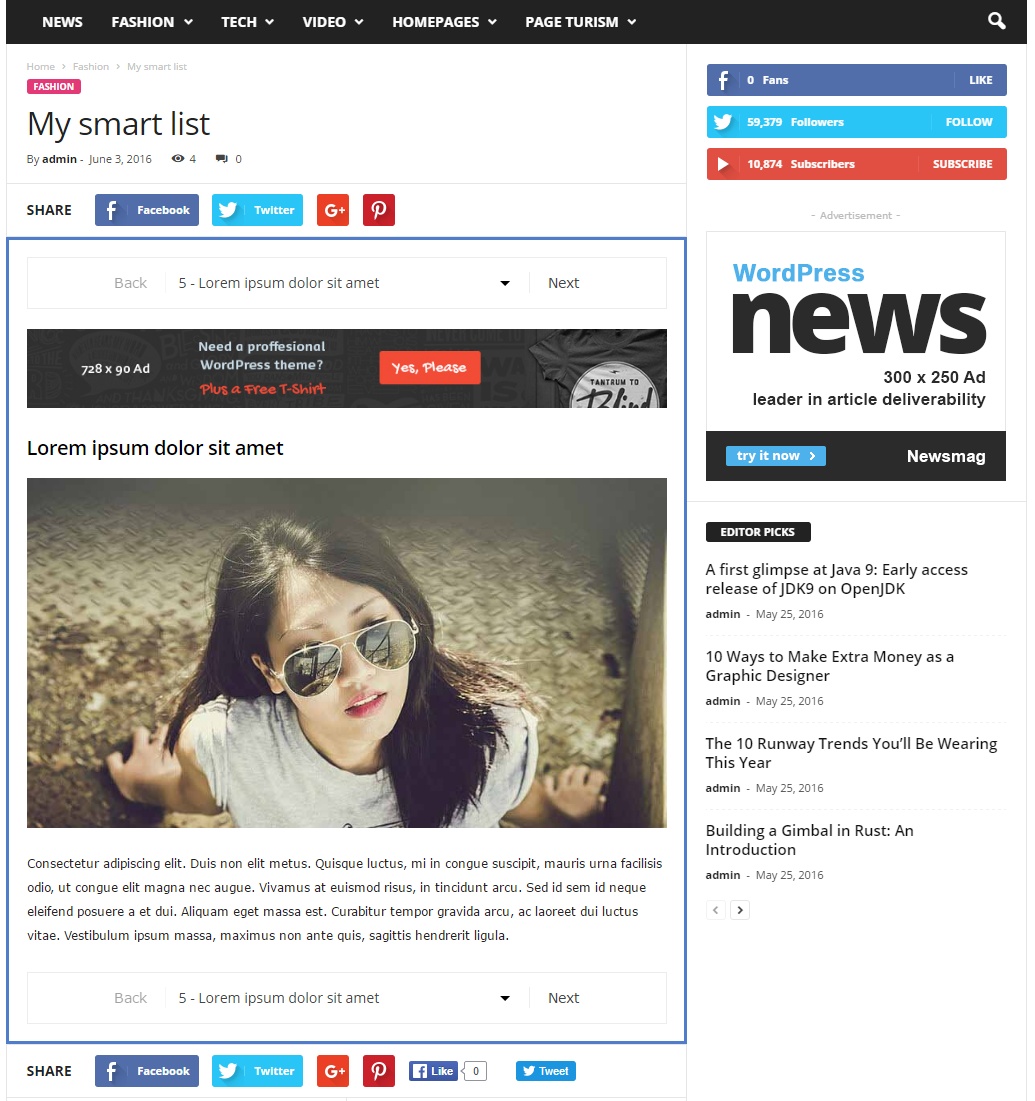
Smart List Style 1


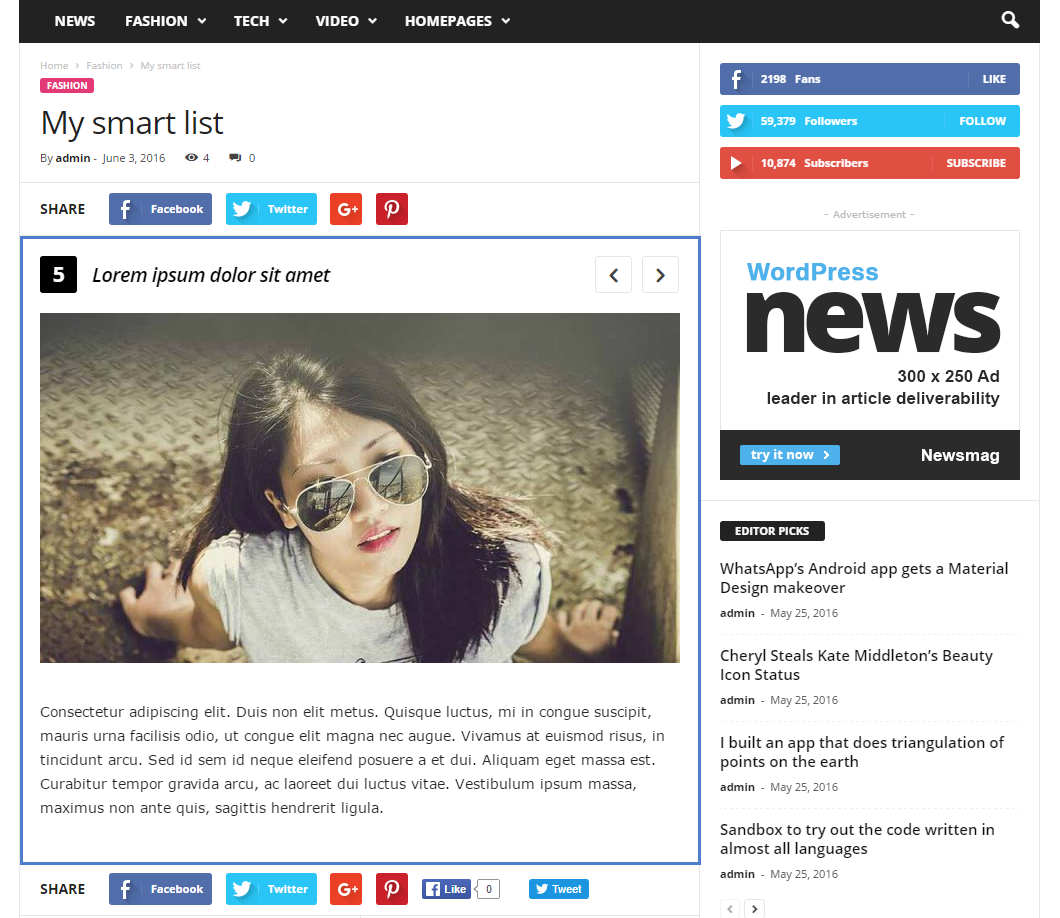
Smart List Style 2

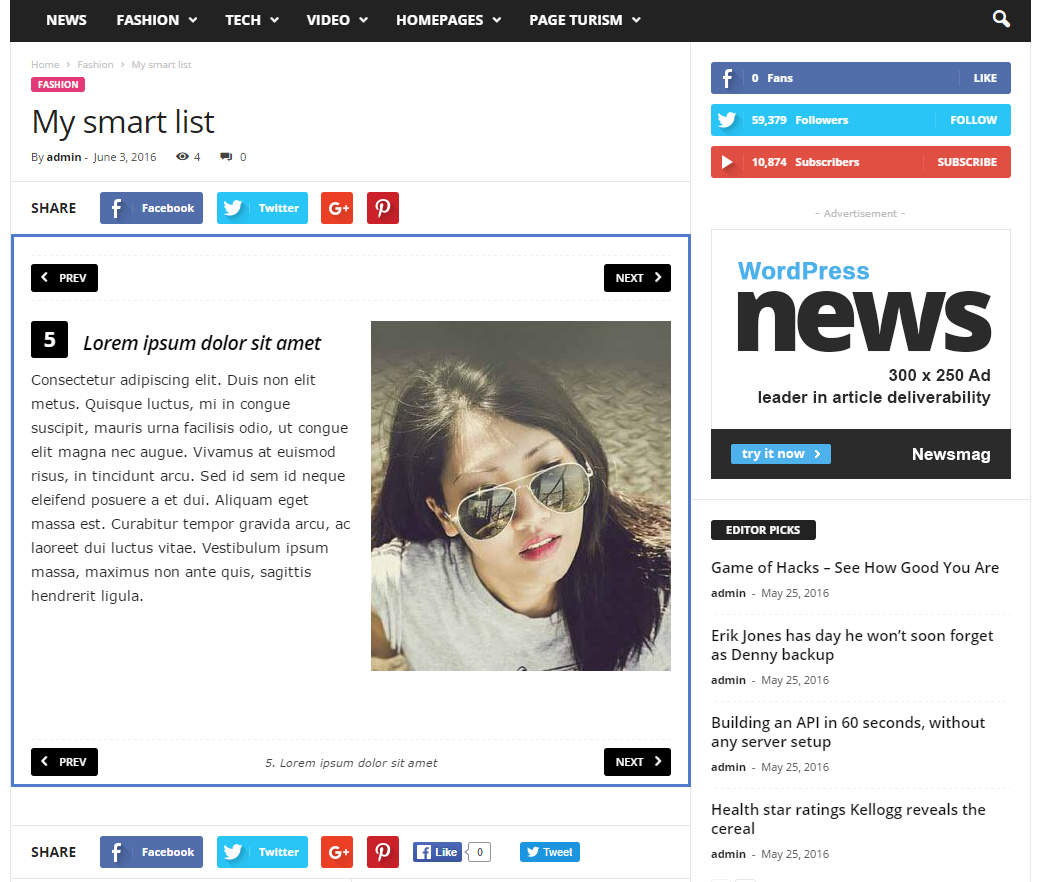
Smart List Style 3


Smart List Style 4

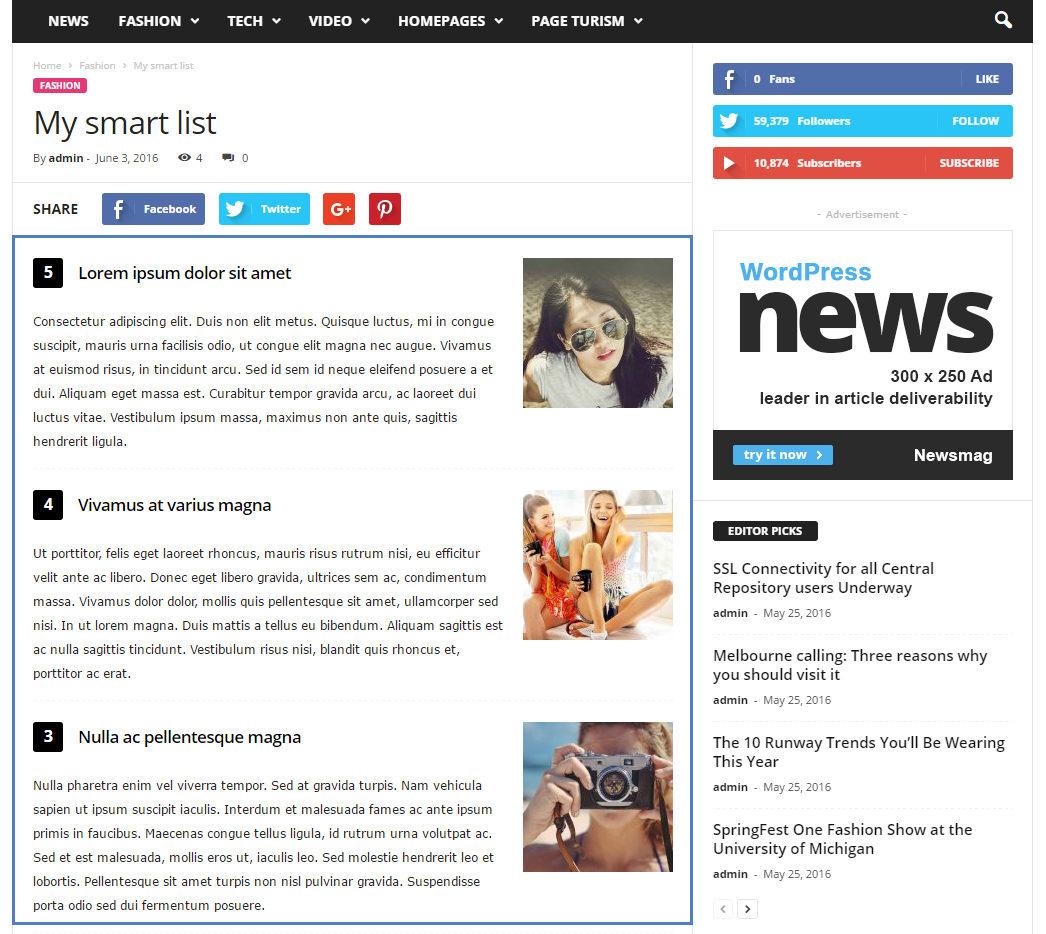
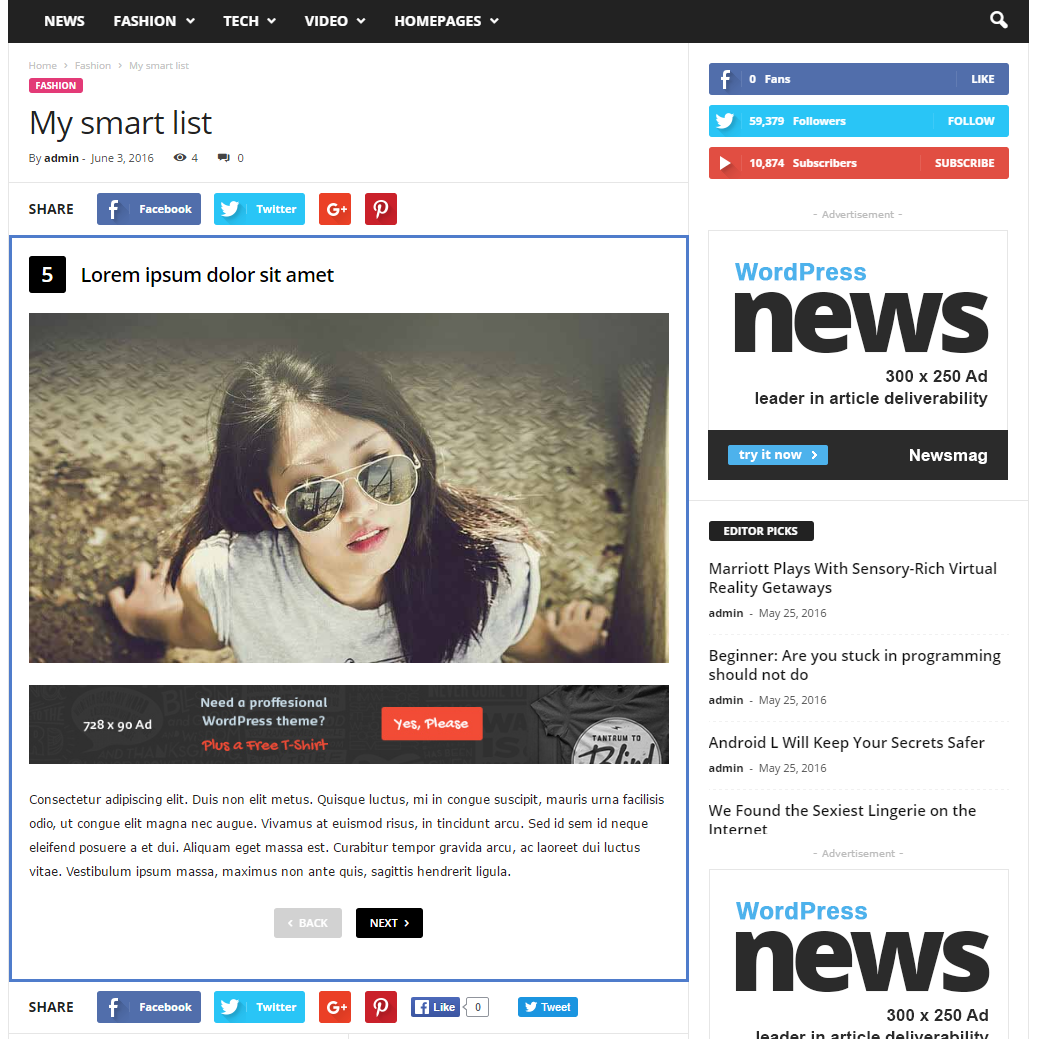
Smart List Style 5

Smart List Style 6
Smart List Style 7

Smart List Style 8