With a unique design and the lightbox feature integrated, this amazing slider gallery was built to enhance the value of your articles. It can accommodate different aspect ratio, and each image displays a description and the copyright information.
IMPORTANT Please make sure you enable those thumbs used by the tagDiv Slide Gallery.
Go to Theme Panel -> Block Settings -> Thumbs on modules & blocks, and enable 80×60 and 0 x 420
To create an image slider gallery, follow this steps:
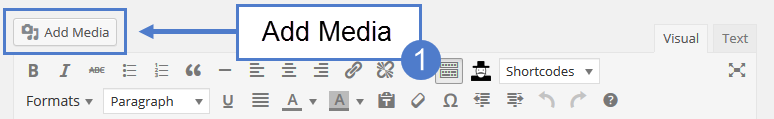
1. Click the Add Media button.
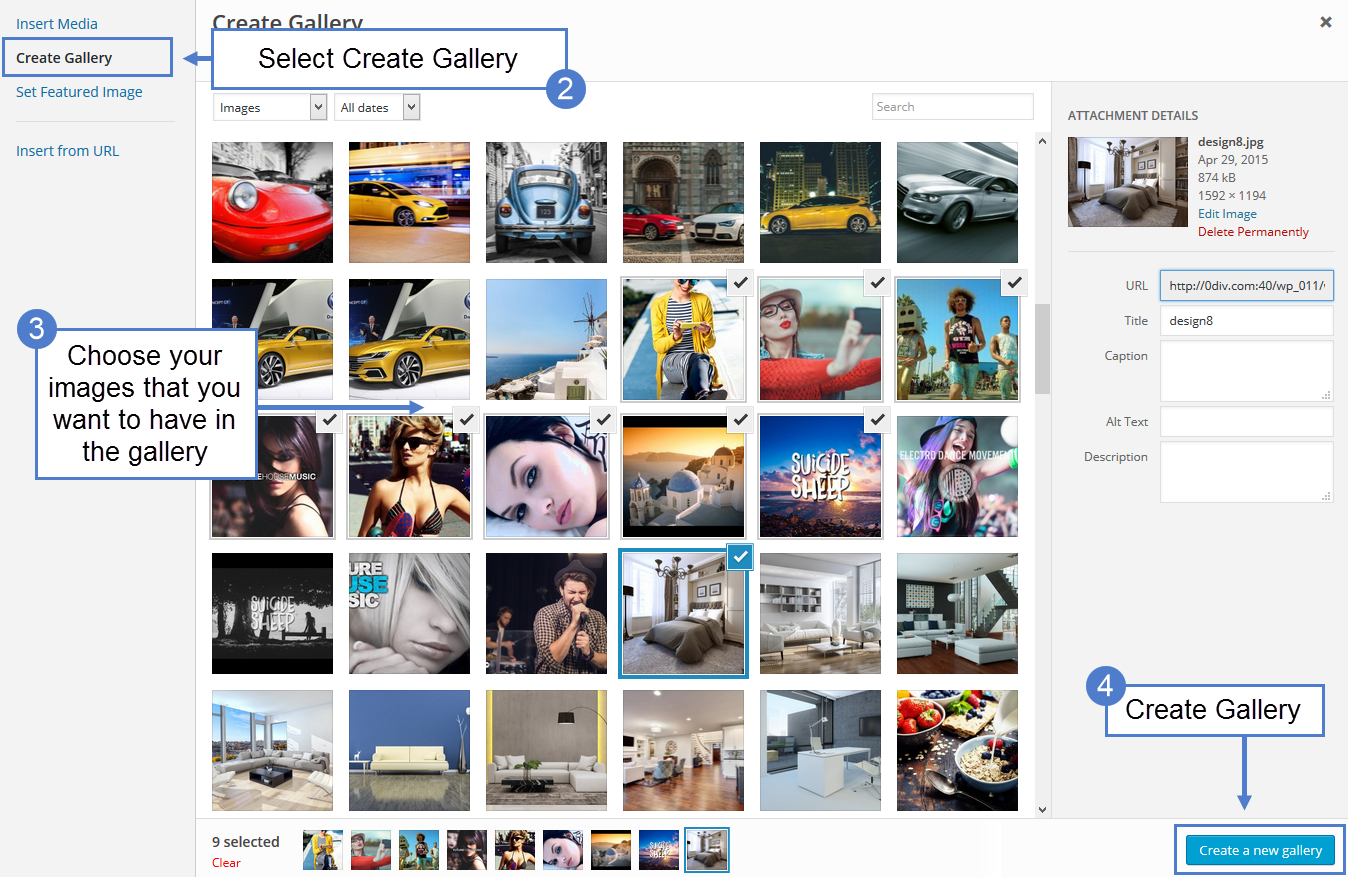
2. From the Media page, click the Create Gallery link.
3. Select the images that will be displayed in this gallery.
4. Click the Create a new gallery button
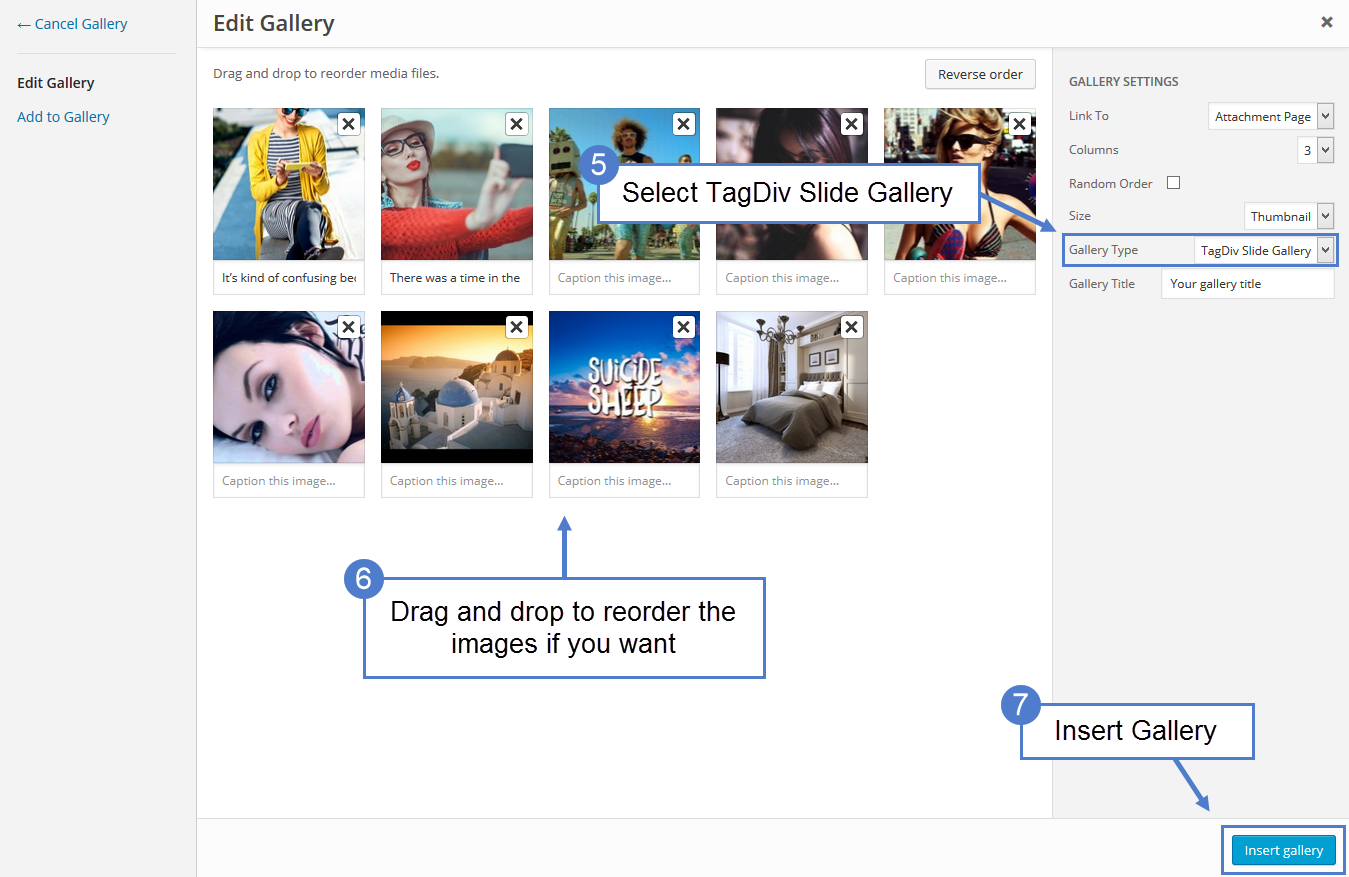
5. From the Gallery Type drop-down, select TagDiv Slider Gallery
6. Drag and drop to reorder the images if you want.
7. Press the Insert Gallery button
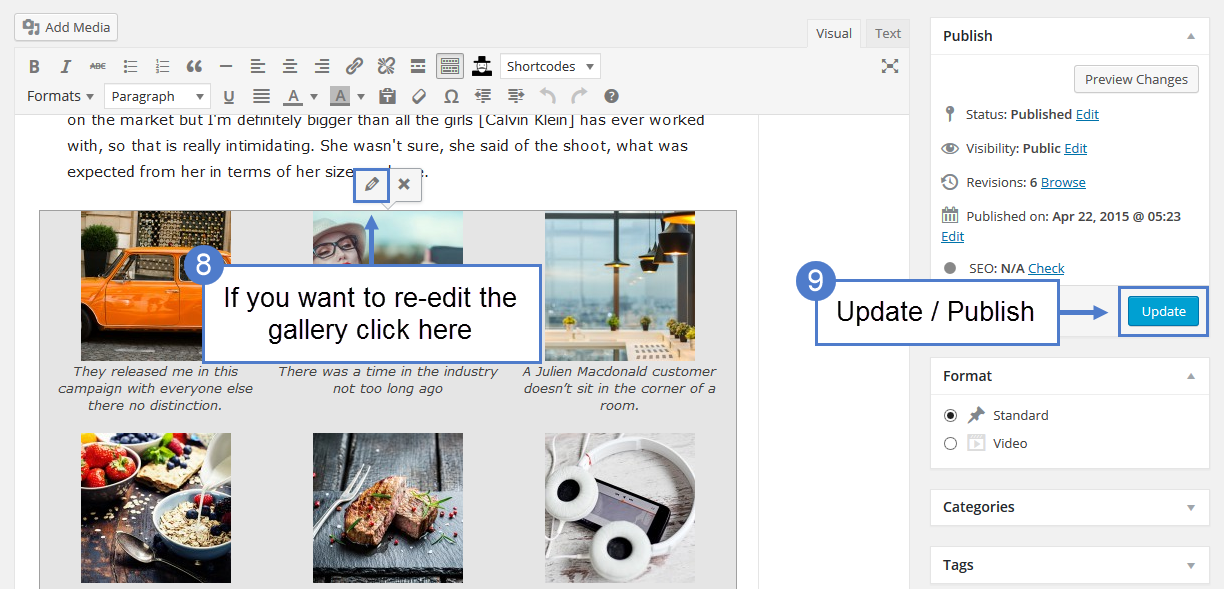
8. If you want to edit the gallery, click on the pencil icon
9. Press the Publish/Update button.
Now you should have a Gallery like this: