The theme auto detects the default Google AdSense and the custom banners that respect the structure provided in the documentation, and makes them responsive automatically. Each ad spot has one box where you can insert the ad code. Please read how to setup the sidebar ad below.
To manage the Sidebar ads, go to Newsmag > Theme Panel > Ads, and open the Sidebar ad section. Paste your ad code and save the settings; if you use Google AdSense, the theme will automatically make it work on all devices (responsive). Next, place the ad in the sidebar. For this, you have to use the [tagDiv] ad box widget and set it to use the Sidebar Ad spot.
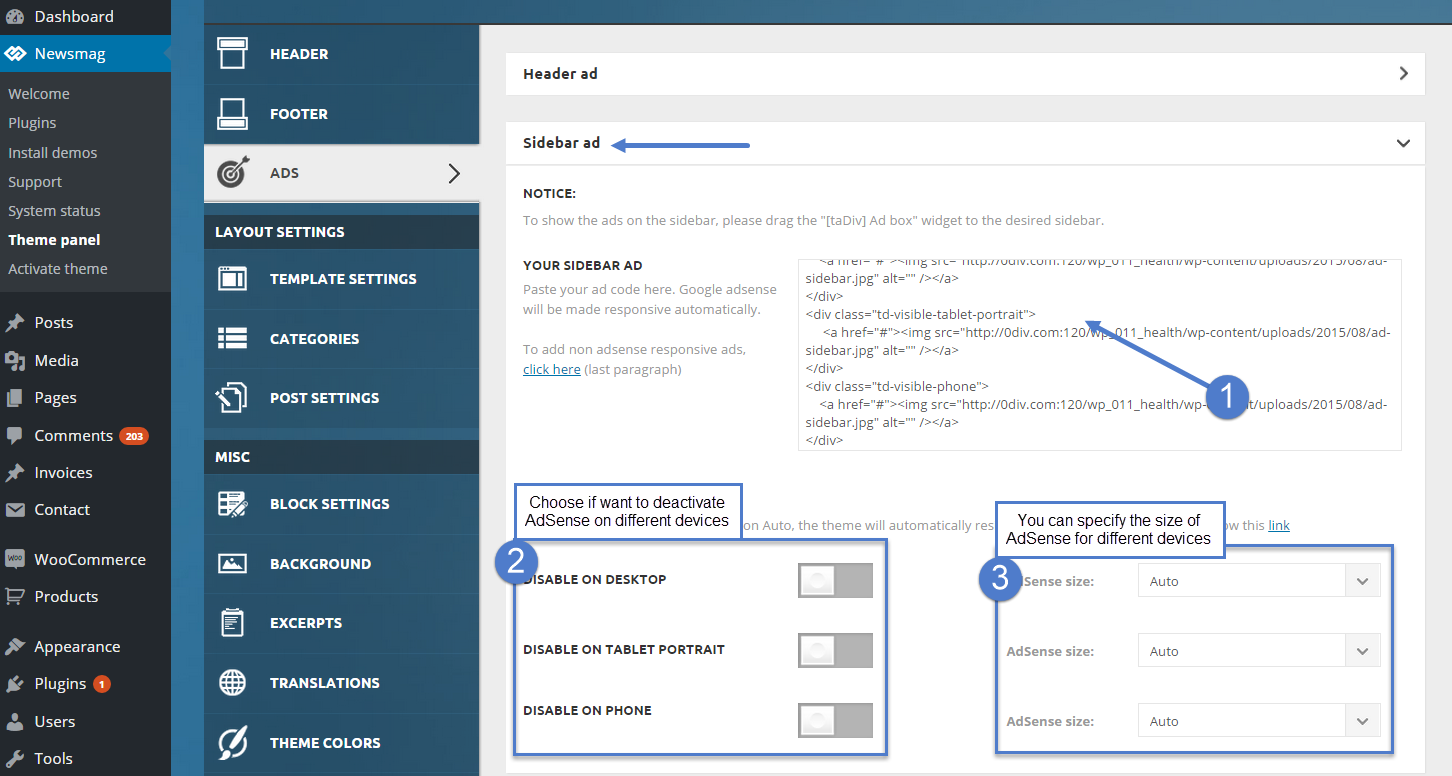
To set up your ad, go to Newsmag > Theme Panel > Ads and open the Sidebar ad section.
- Step 1 – Add your AdSense code in the required area.
- Step 2 – Choose if you want to deactivate your AdSense on different devices.
- Step 3 – Specify the size of AdSense for different devices or leave it on Auto, and the theme will automatically resize the AdSense.
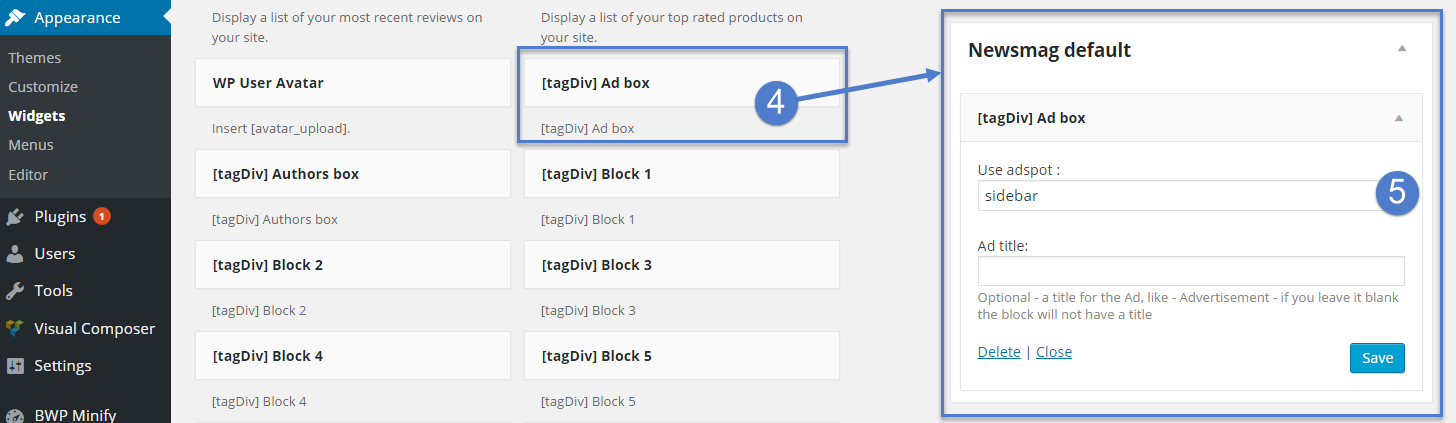
- Step 4 – Go to Appearance > Widgets, and drag the [tagDiv] Ad box to the sidebar that you want your ad to be displayed on.
- Step 5 – From the drop-down menu, select “sidebar” – this is the ad spot that you defined above.
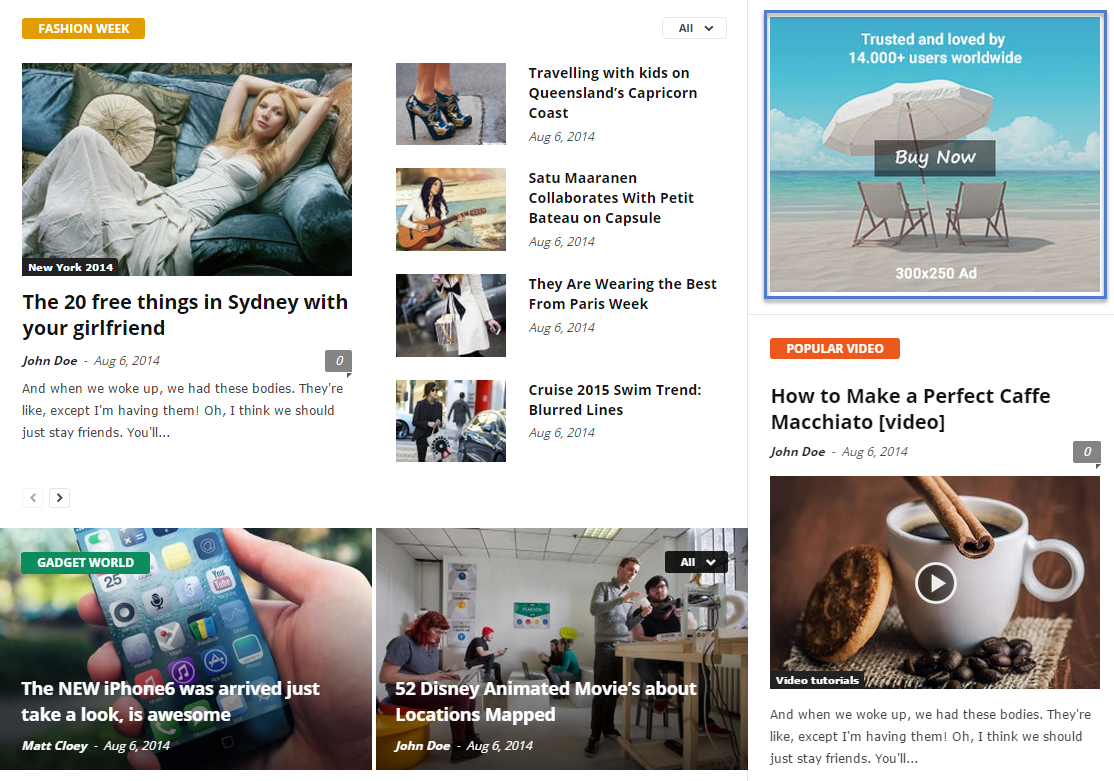
After you finished customizing your Sidebar ad, click on the Save Settings button.
NOTE: You can select any other ad spot if you want. That will be visible in the sidebar area (for example: custom_ad_1). You can also use the Custom Ad 1-5 spots to add multiple ads in the sidebar.
Google AdSense information:
- if you want to use custom sizes, check the official list. The theme automatically sizes the ads to best fit the available space, but if you want to use custom sizes, you can easily set one for each device.
The ad code is automatically detected by the theme, and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive and the ad will fill the available space.
- Simple ad code (js/flash/images) – The code is rendered in its raw form, as entered by the user.
- [shortcodes] – The spot will run do_shortcode() on the ad. By using shortcodes, you can include adRotate ads into that spot.
Side Bar Banner example code:
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>