Available on: Newsmag v3+
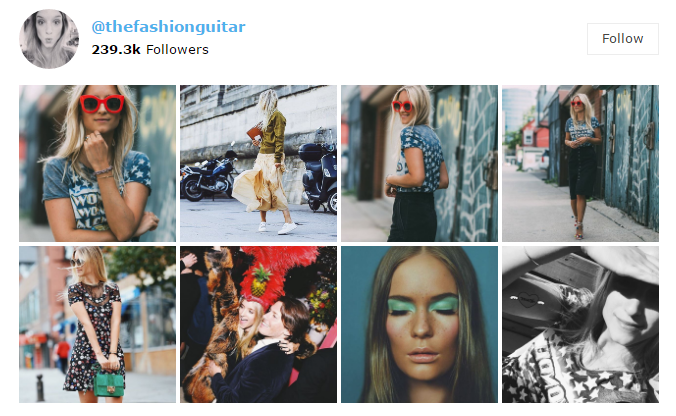
They say that an image is worth a thousand words. And they are right! Images have revolutionized humanity and defined the digital era. Each image has the power to tell a unique story expressing things which can hardly be described in words. With this in mind, we have built a beautiful, yet elegant Instagram Widget to bring your spectacular images and share them on your website. Just add the Instagram ID and amaze your visitors with stunning images and unforgettable emotions!
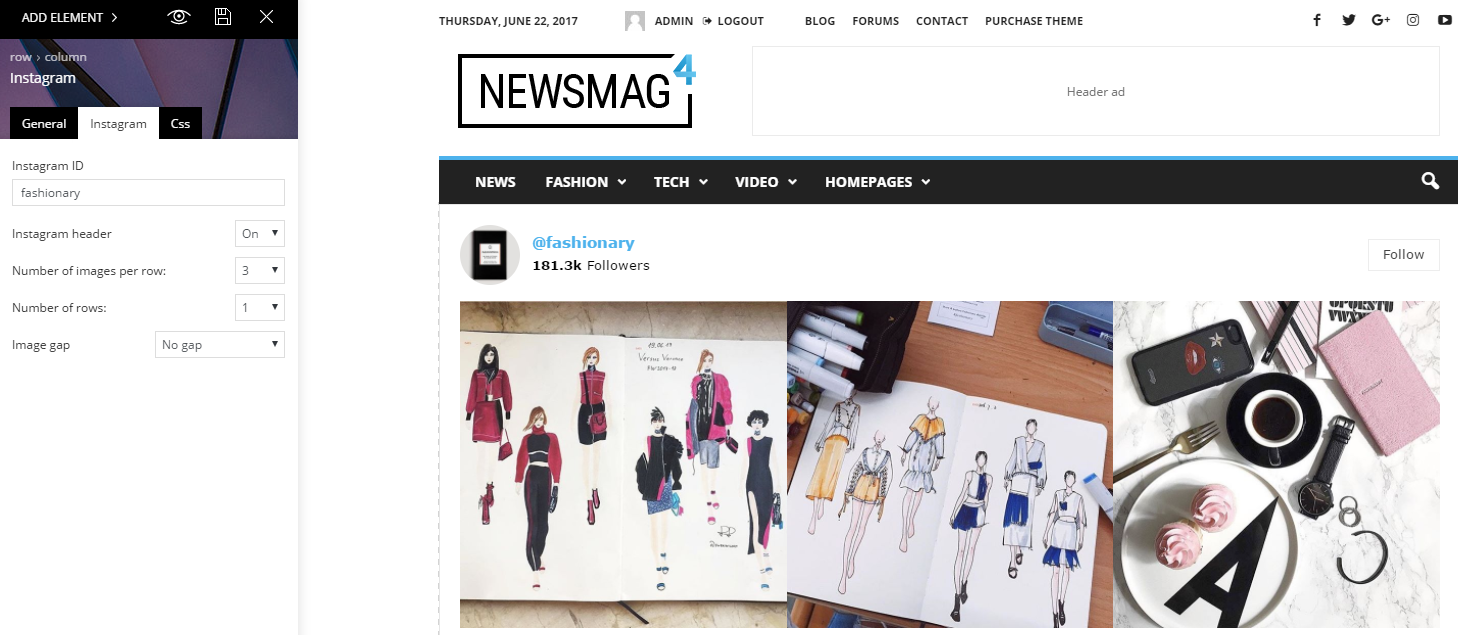
How do I set the Instagram Widget?
It can be added to pages or inside the widget area as a sidebar element. The widget/block settings include:
Instagram ID:
- Enter the ID as it appears after the Instagram URL (ex. http://www.instagram.com/myID)
Instagram header:
- Display or hide the Instagram header section (default: On)
- It contains the user’s information, like the Instagram profile image, username, number of followers, and the “Follow” button
The number of images per row:
- Set the number of images displayed on each row (default is 3)
The number of rows:
- Set on how many rows the images will be displayed on (the default is 1)
Image gap:
- Set a gap between images (default: No gap)
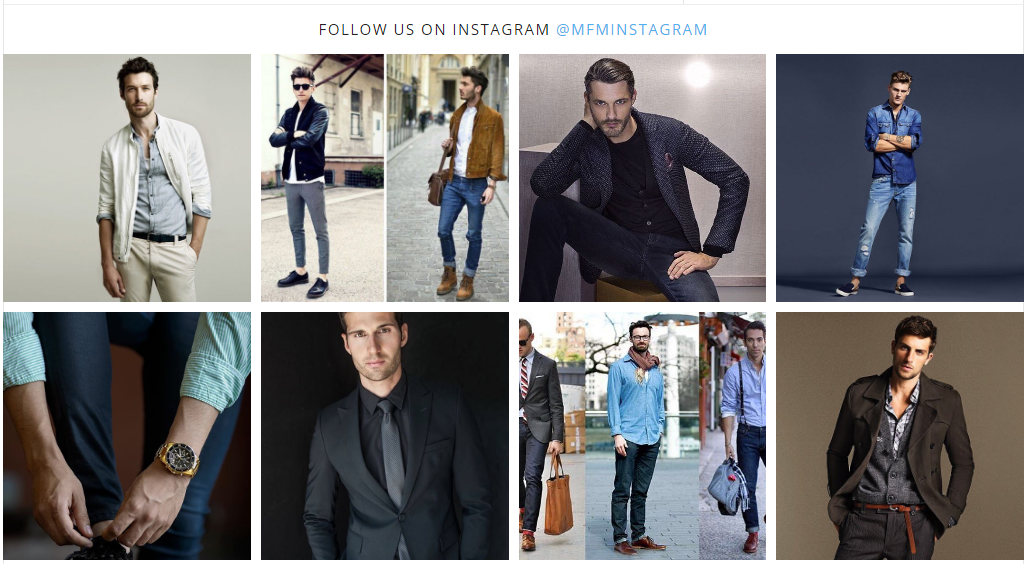
Footer
The Instagram widget can also be set to appear above the footer section on all pages. The style is similar to the one present on the main Instagram block/widget.
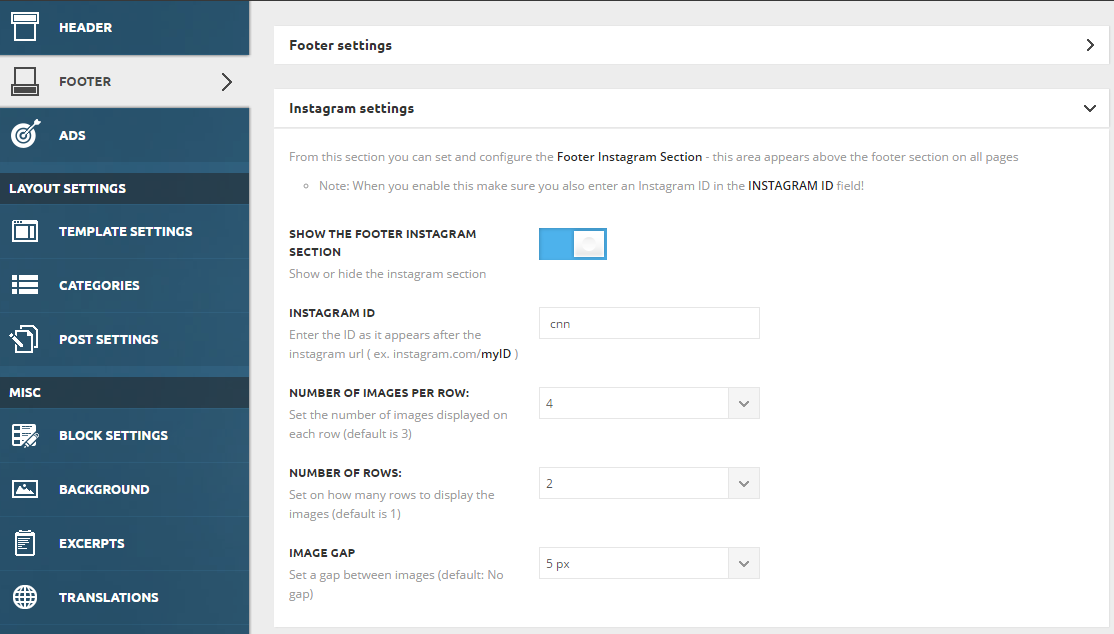
Settings:
You can enable it from Theme Panel > Footer > Instagram settings, and it comes with the following options:
- Show the footer Instagram section – Show or hide the Instagram section
- Instagram ID – Enter the ID as it appears after the Instagram URL ( ex. instagram.com/myID )
- The number of images per row – Set the no. of images displayed on each row (default is 3)
- The number of rows – Set on how many rows to display the images (default is 1)
- Image gap – Set a gap between images (default: No gap)