Setting up featured images for your posts is vital. If an image is worth a thousand words, then your website should look like an art gallery. The featured images are used by all modules and blocks to display your content. You can improve the user experience, by learning how to customize the featured image.
How are featured images cropped?
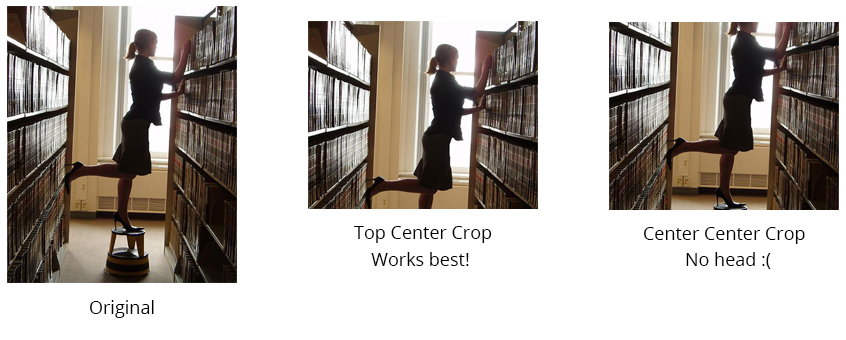
By default, in our theme, all featured images are cut center-top.
From our tests, we found out that the center-top cropping works best with a huge variety of pictures, especially if humans are in the photos… because you know… the head is generally at the top :).
If you want to change the way our theme crops photos, you can do that using the theme API.
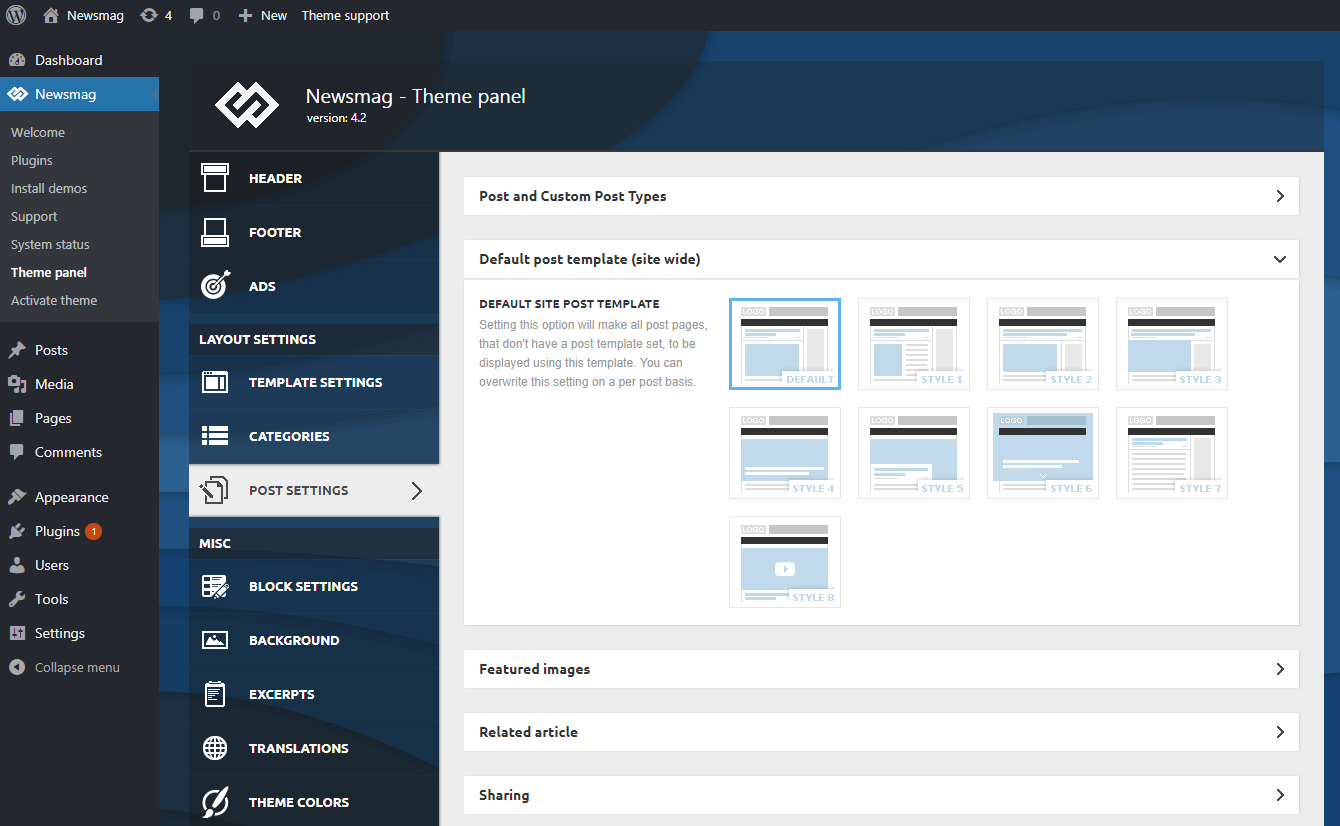
Show featured image – a general option which allows you to show or hide featured images for all your post pages.
- Featured image placeholder – the Newsmag theme is designed to load a placeholder image when a post doesn’t have a featured image set. From this section, you can enable or disable this option.
- Featured image lightbox – You can set up the behavior of the featured image when it’s being clicked on inside a post. This option allows you to enable or disable the lightbox for this image.