Newsmag theme comes with 10 beautiful styles. You can now customize the footer by adding text, widgets or social icons, and maximize your website impact on the audience. The footer uses widget areas to display information.
How To Setup The Template
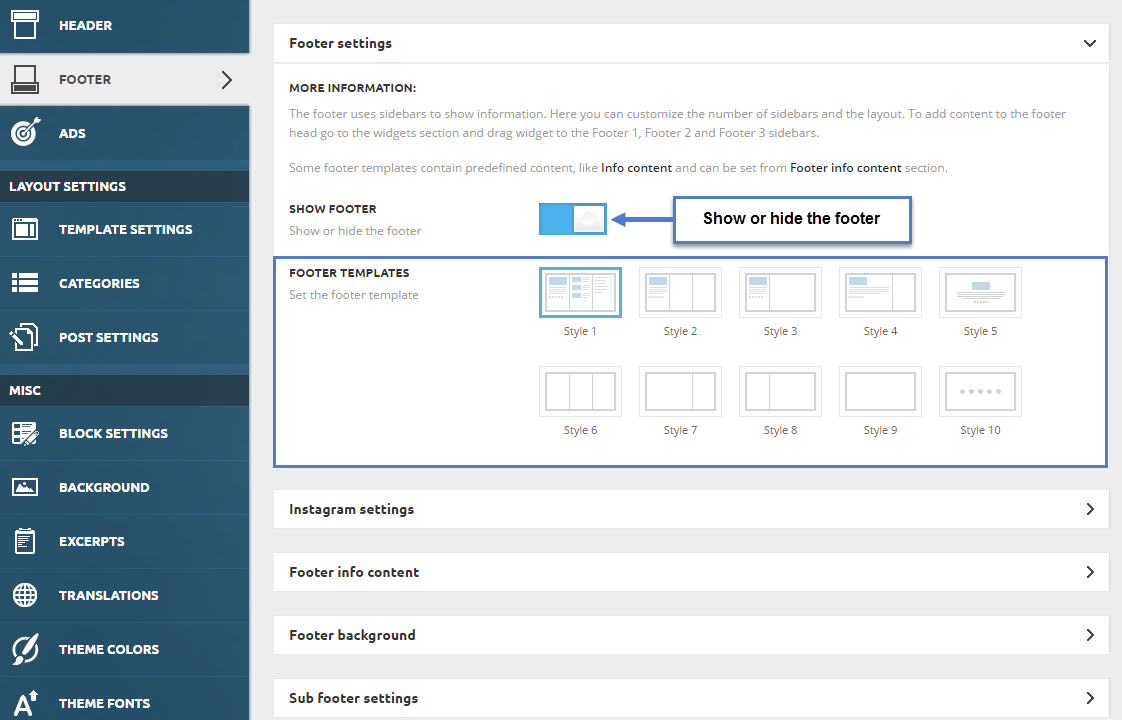
- Step 1 – Navigate to Newsmag > Theme panel > Footer, to access the options. You will see 5 sections.
- Step 2 – Expand the Footer Settings section and select a template. All options will automatically load based on your selection.
- Step 3 – Click the Save Settings button
Footer settings
Predefined content:
Some templates contain predefined content like the Info content, that can be set from Theme Panel. To add this type of content, go to the Theme panel > Footer > Footer Settings > Footer Templates, and choose the style you want to use.
To customize the content from Info content, you need to go to Theme panel > Footer > Footer Info content section, and add your desired information.
Custom content:
To add your own content:
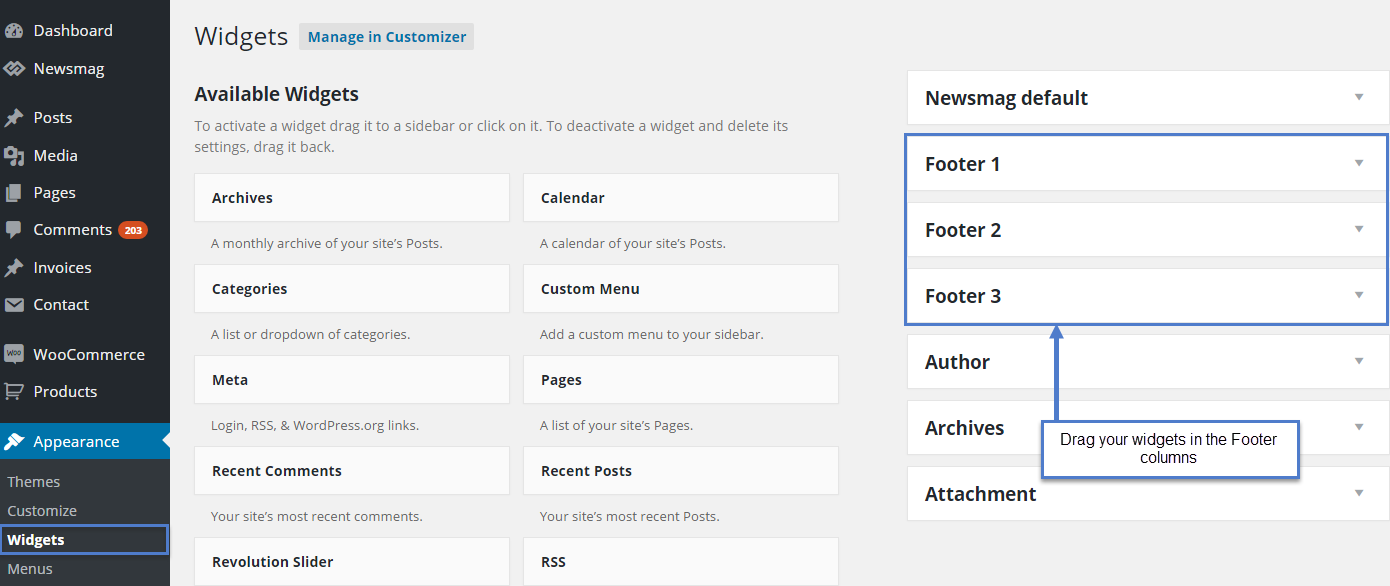
- Step 1 – Go to Appearance > Widgets
- Step 2 – Here, you will find 3 sidebars: Footer 1, Footer 2 and Footer 3.
- Step 3 – Drag the widgets you like in each Footer sidebar.
Note: Style 1 to Style 5 are designed to populate this area with predefined content. If you decide to add custom content, it will be added after the predefined content.
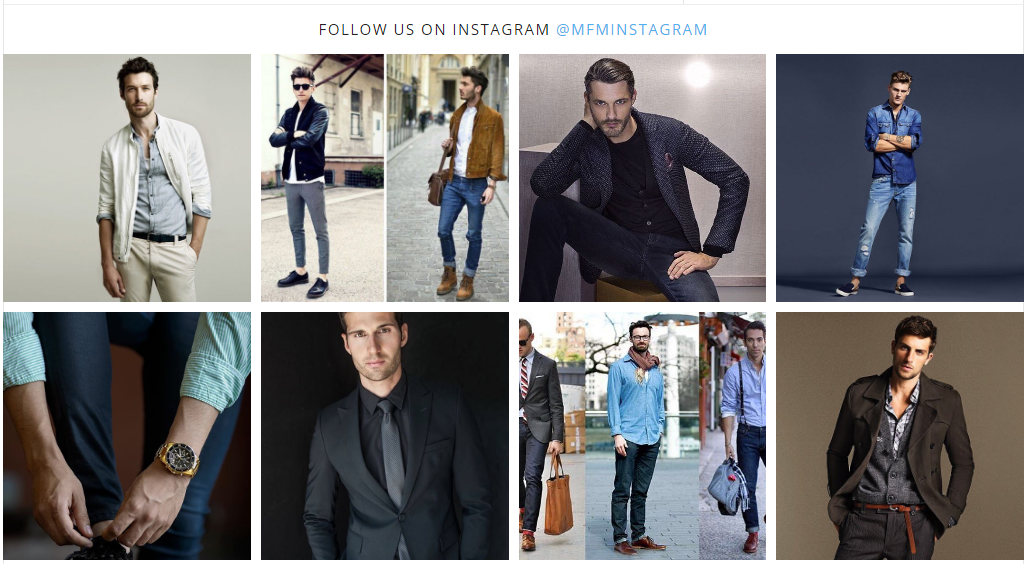
Footer Instagram:
The Instagram widget can also be set to appear above the footer section on all pages. The style is similar to the one present on the main Instagram block/widget.
Settings
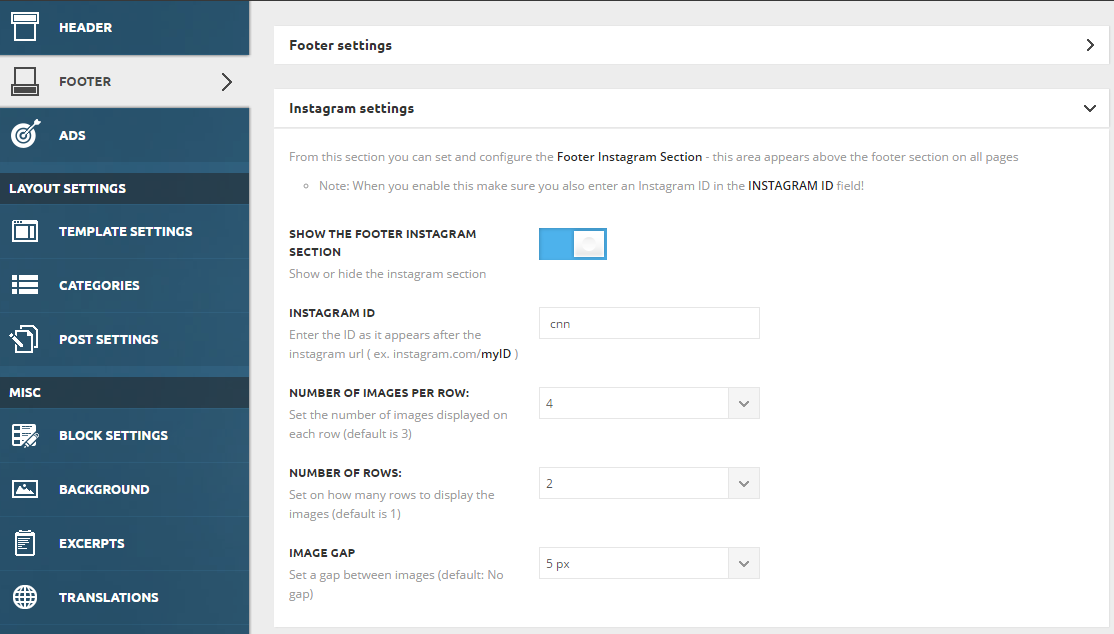
You can enable it from Theme Panel > Footer > Instagram settings, and it comes with the following options:
- Show the footer Instagram section – Show or hide the Instagram section
- Instagram ID – Enter the ID as it appears after the Instagram URL (ex. instagram.com/myID)
- Number of images per row- Set the number of images displayed on each row (the default value is 3)
- Number of rows- Set on how many rows the images will be displayed (the default value is 1)
- Image gap – Set a gap between images (default: No gap)
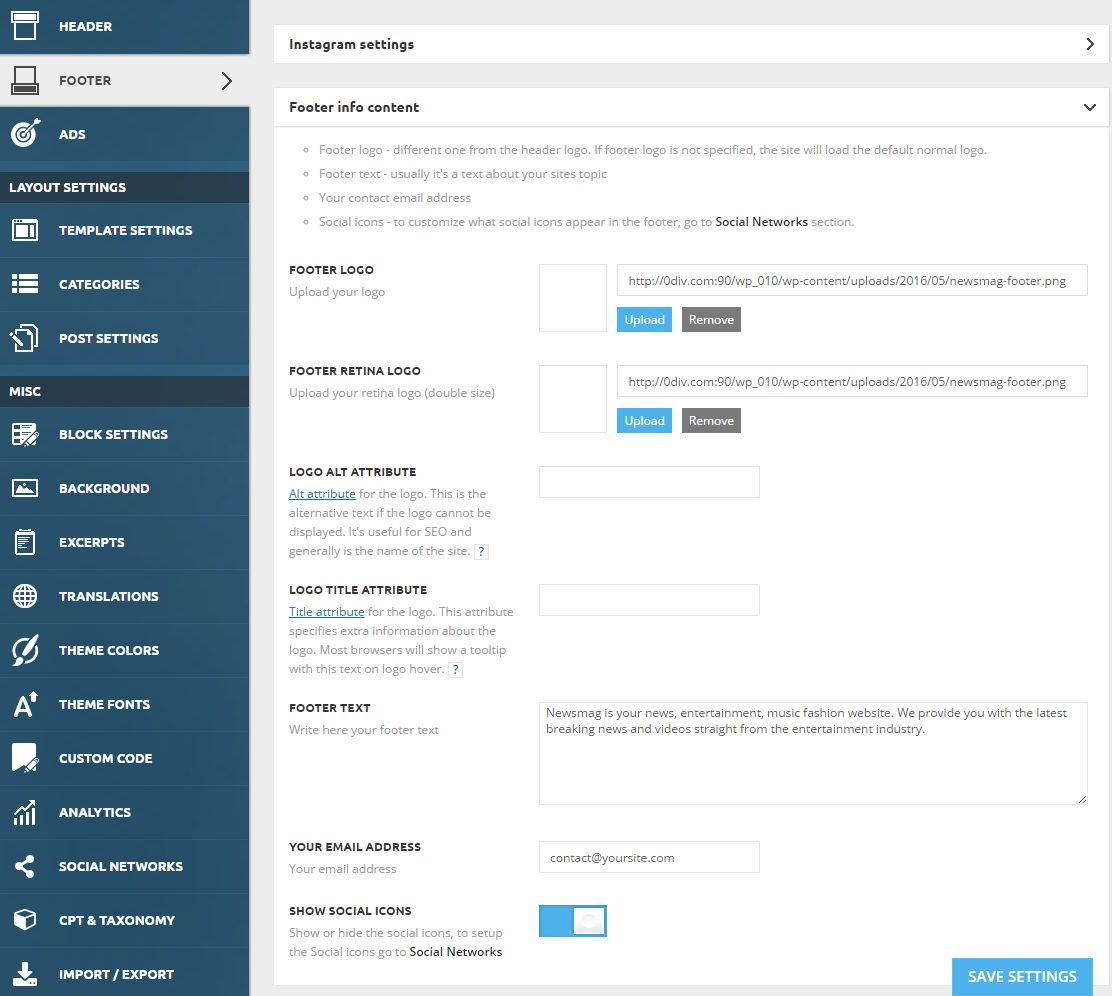
Info content:
This set of options is quite important in your footer construction. Go to Newsmag > Theme Panel > Footer, and expand the Footer Info Content section to customize this area.
In this section, you can add a logo, a retina logo, and a descriptive text. You can also set up your email address and decide if you will display the Social Icons or not.

Footer Logo:
As Footer Logo, you can choose to display a different one from the header logo. If the footer logo is not specified, the site will load the default logo. Go to Newsmag > Theme Panel > Footer, and expand the Info Content section. Click the Upload button. There are several footer logo size variations, depending on the template you want to use.
Logo on footer template style 4:
![]()
For this template, you can use a full-width container logo that will be centered. If you want to use a smaller logo with this Footer Template, you will need to add your logo size in Custom CSS, for retina logo to know how to constrain proportions. This means that in the Theme Panel > Custom Code > Custom CSS, we add:
.footer-logo-wrap img { width: 500px; }
Your retina logo size should be double in size: in our case 1000 x 468px
- Footer Logo: 500 x 234px
- Footer Retina Logo: 1000 x 468px
Footer text:
The footer text is usually a text about your site’s topic, a very short and relevant description. To assign a text to this area, go to Newsmag > Theme Panel > Footer, and expand the Info Content section. Write your text and click the Save Settings button.
Your E-Mail Address:
Insert your e-mail, and it will be displayed as “Contact us: e-mail,” below the footer text.
Social icons:
Social icons – In this section you can choose to display the social icons or not in the footer. To set up the Social Icons, go to Newmag > Theme Panel > Social Networks section.
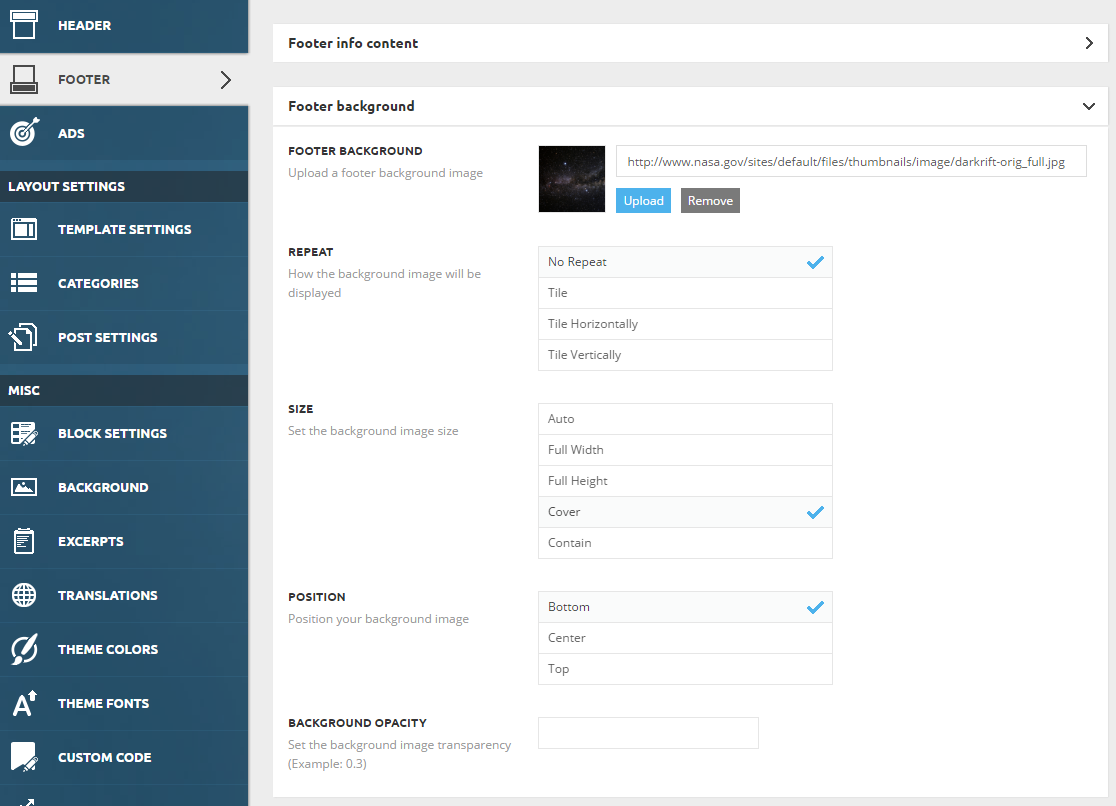
Footer background:
This function allows you to set an image as a background for the footer section. This can be done from Theme Panel > Footer > Footer background, where the following options are available:
- Footer background – Upload a background image
- Repeat – How the background image will be displayed
- Size – Set the background image size
- Position – Position your background image
- Background opacity – Set the background image’s transparency (Example: 0.3)
Footer templates
In Newsmag > Theme panel > Footer > Footer Settings, you can choose the style for your footer. You have 10 different templates combining the custom and the predefined content, to make your footer look amazing.
Let’s meet the beautiful styles:
Style 1
![]() This style has 3 sections. It displays content from the Info content on the first widget area and automatically populates the other two areas with predefined content.
This style has 3 sections. It displays content from the Info content on the first widget area and automatically populates the other two areas with predefined content.
Style 2
![]() This style has 3 sections. It uses the predefined content from the Info content section on the first widget area and gives you the freedom to decide how to populate the other two widget areas.
This style has 3 sections. It uses the predefined content from the Info content section on the first widget area and gives you the freedom to decide how to populate the other two widget areas.
Style 3
![]() This style has 2 sections. It uses the predefined content from the Info content section on the first widget area, while the Footer 2 is stretched on two columns.
This style has 2 sections. It uses the predefined content from the Info content section on the first widget area, while the Footer 2 is stretched on two columns.
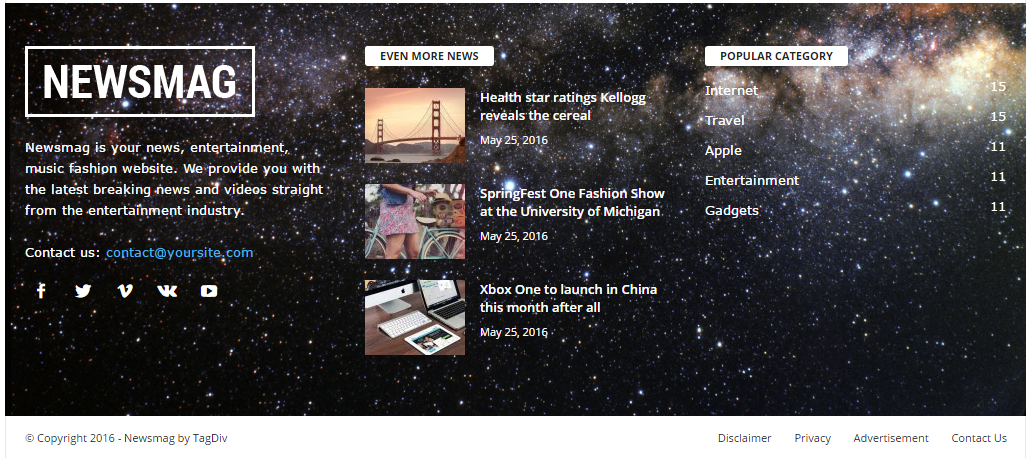
Style 4
![]() This style has 2 sections. It uses the predefined content from the Info content section on the first widget area which is stretched on two columns, while in the Footer 2 you can add the content you desire.
This style has 2 sections. It uses the predefined content from the Info content section on the first widget area which is stretched on two columns, while in the Footer 2 you can add the content you desire.
Style 5
![]() This style has only one section that uses the predefined content from the Info content.
This style has only one section that uses the predefined content from the Info content.
Style 6
![]() This style has 3 sections structured on three columns. It’s up to you to decide what content will be displayed in these widget areas.
This style has 3 sections structured on three columns. It’s up to you to decide what content will be displayed in these widget areas.
Style 7
![]() This style has 2 sections. Footer 1 area is using a column, while the Footer 2 is stretched on two columns.
This style has 2 sections. Footer 1 area is using a column, while the Footer 2 is stretched on two columns.
Style 8
![]() This style has 2 sections. The first is stretched on two columns (Footer 1) and the second one uses just one column (Footer 2).
This style has 2 sections. The first is stretched on two columns (Footer 1) and the second one uses just one column (Footer 2).
Style 9
![]() This style has only one section, stretched on three columns. Use this to create a special custom footer.
This style has only one section, stretched on three columns. Use this to create a special custom footer.
Style 10
![]() This style was added in Newsmag v3 and it displays only the social icons.
This style was added in Newsmag v3 and it displays only the social icons.
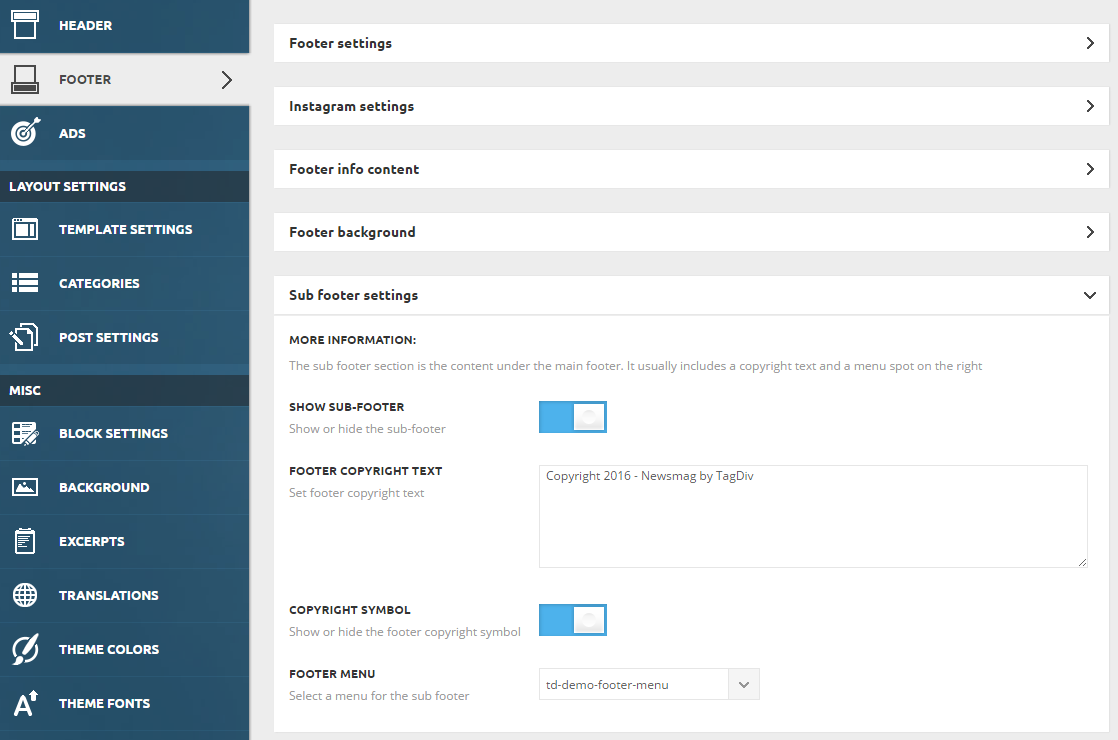
Subfooter settings
The sub-footer section usually includes a copyright text and a menu that is positioned on the right. Go to Newsmag > Theme Panel > Footer, and expand the Subfooter settings section.
In this panel, you can assign a copyright text very easily and choose to display the copyright symbol or not.
The most important option in this section is the Footer Menu. You can assign a menu to your sub-footer.