The theme auto detects the default Google AdSense and the custom banners which respect the structure provided in the documentation and makes them automatically responsive. Each ad spot has one box where you can insert the ad code. Please read how to set up the header ad below.
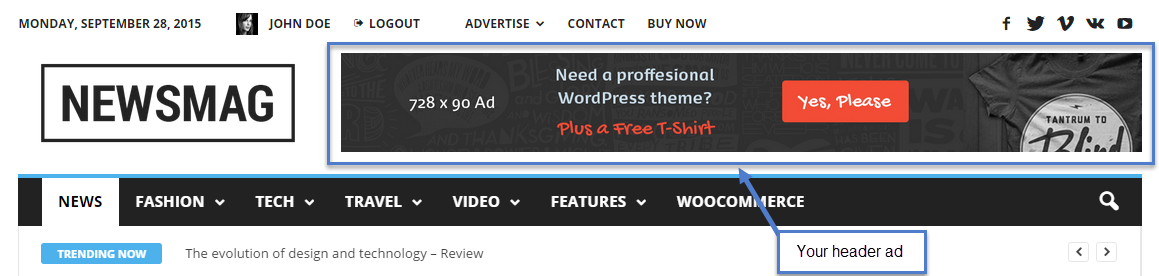
To manage the header ad, go to Newsmag > Theme Panel > Ads, and open the Header ad section. Just add your code and save the settings; if you use Google AdSense, the theme will automatically make it work on all devices. Your ad will be displayed in the header section of the site.
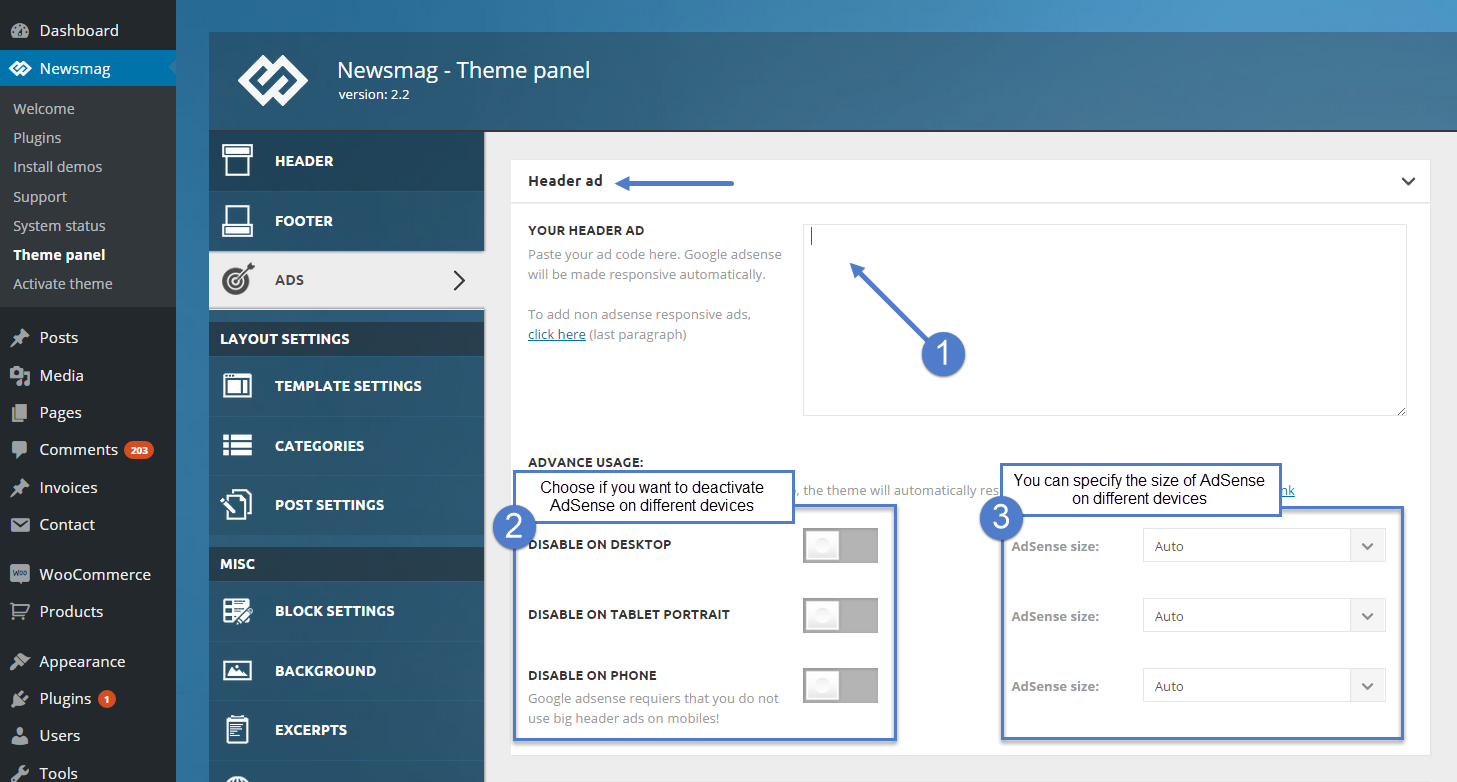
To set up your ad go to Newsmag > Theme Panel > Ads, and open the Header ad section.
- Step 1 – Add your AdSense code in the required area.
- Step 2 – Choose if you want to deactivate your AdSense on different devices.
- Step 3 – Specify the size of AdSense for different devices, or leave it on Auto and the theme will automatically resize the AdSense.
After you finished customizing your header ad, click on the Save Settings button.
Google AdSense information:
- if you want to use custom sizes, check the official list. Please remember that Google AdSense TOS doesn’t let you use big header ads on mobiles! The theme automatically sizes the ads to best fit in the available space, but if you want to use custom sizes, you can easily set one for each device.
The ad code is automatically detected by the theme and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive and the ad will fill the available space.
- Simple ad code (js/flash/images) – The code is rendered in its raw form, as entered by the user
- [shortcodes] – The spot will run do_shortcode() on the ad. By using shortcodes you can include adRotate ads into that spot.
Header Banner example code:
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>