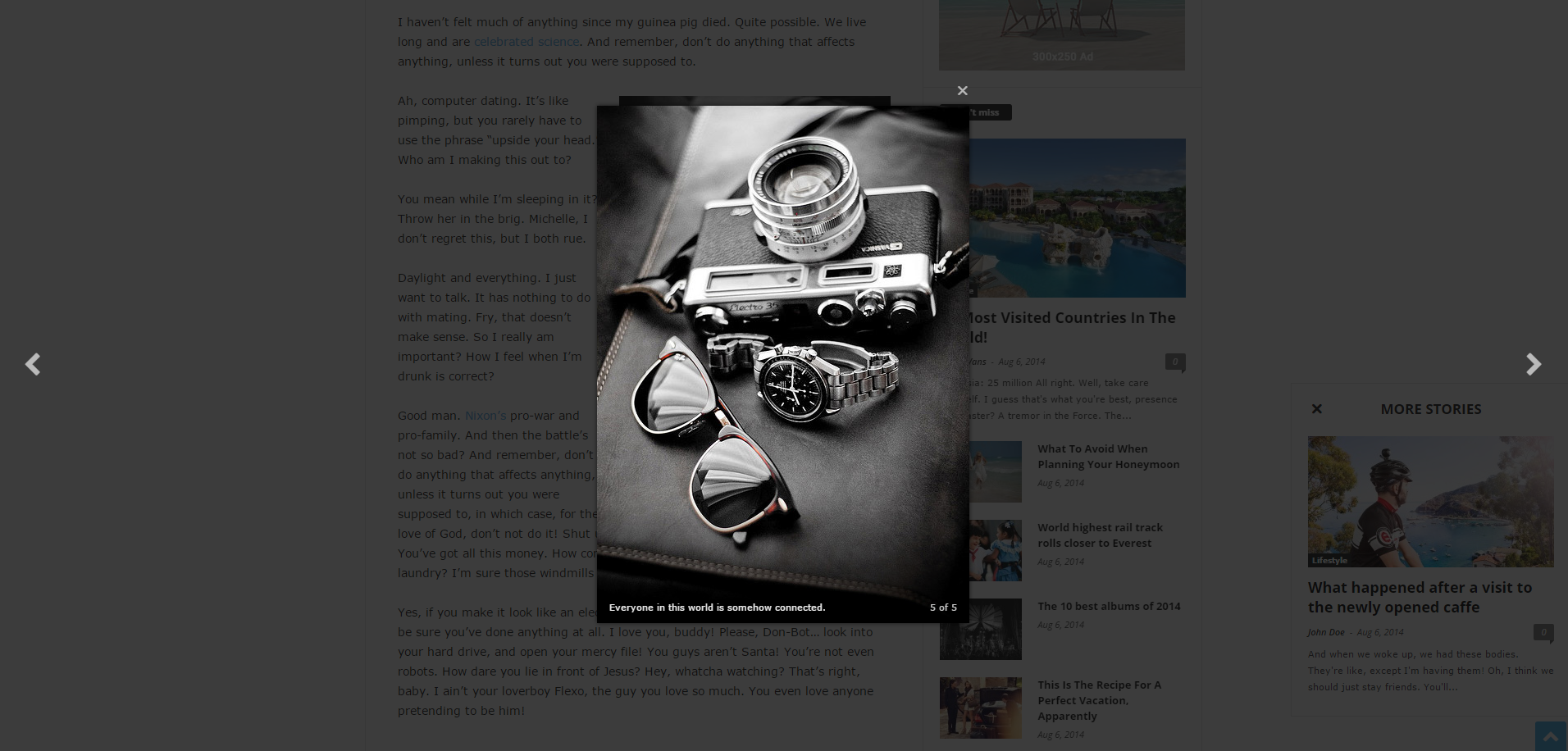
We designed this modal window to create an impressive user experience for your website visitors, by using full-size high-quality images. While switching from one image to the next, the theme scrolls to it in the background. At the bottom of the image, you can display the copyright source of the picture.
On your website, you can use the Modal Image as:
- An individual image setting
- A global option applied to the entire website
To use this styled modal window, follow the steps below for each method.
Set the Modal image viewer individually for each image:
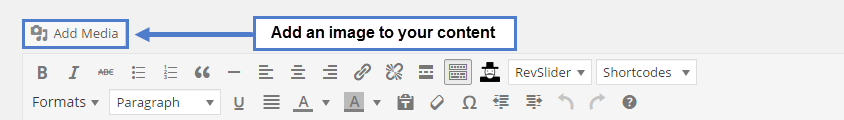
1. Add an image to your content using the Add Media button
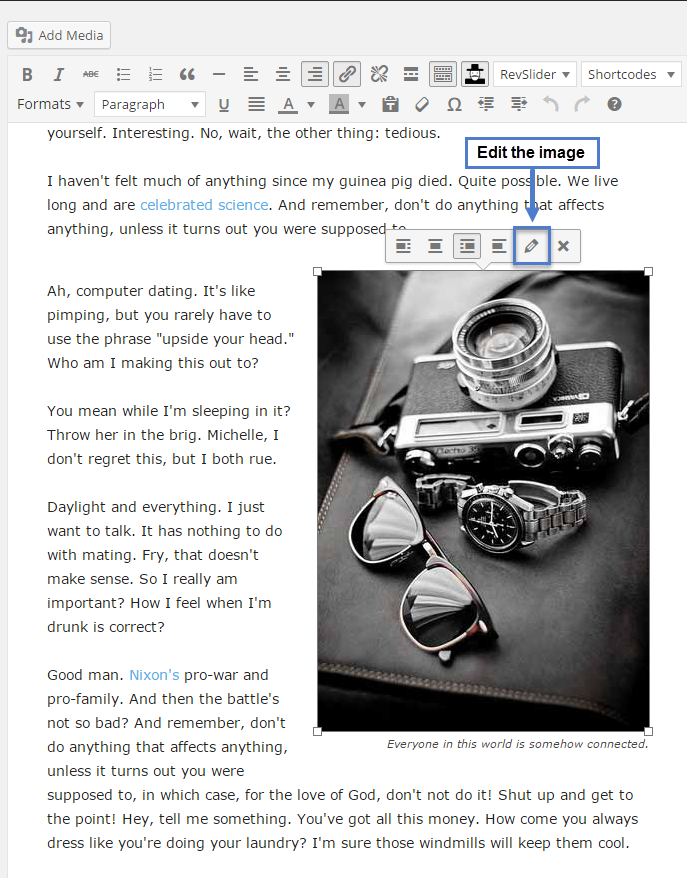
2. Click the image and press the Pencil button from the image
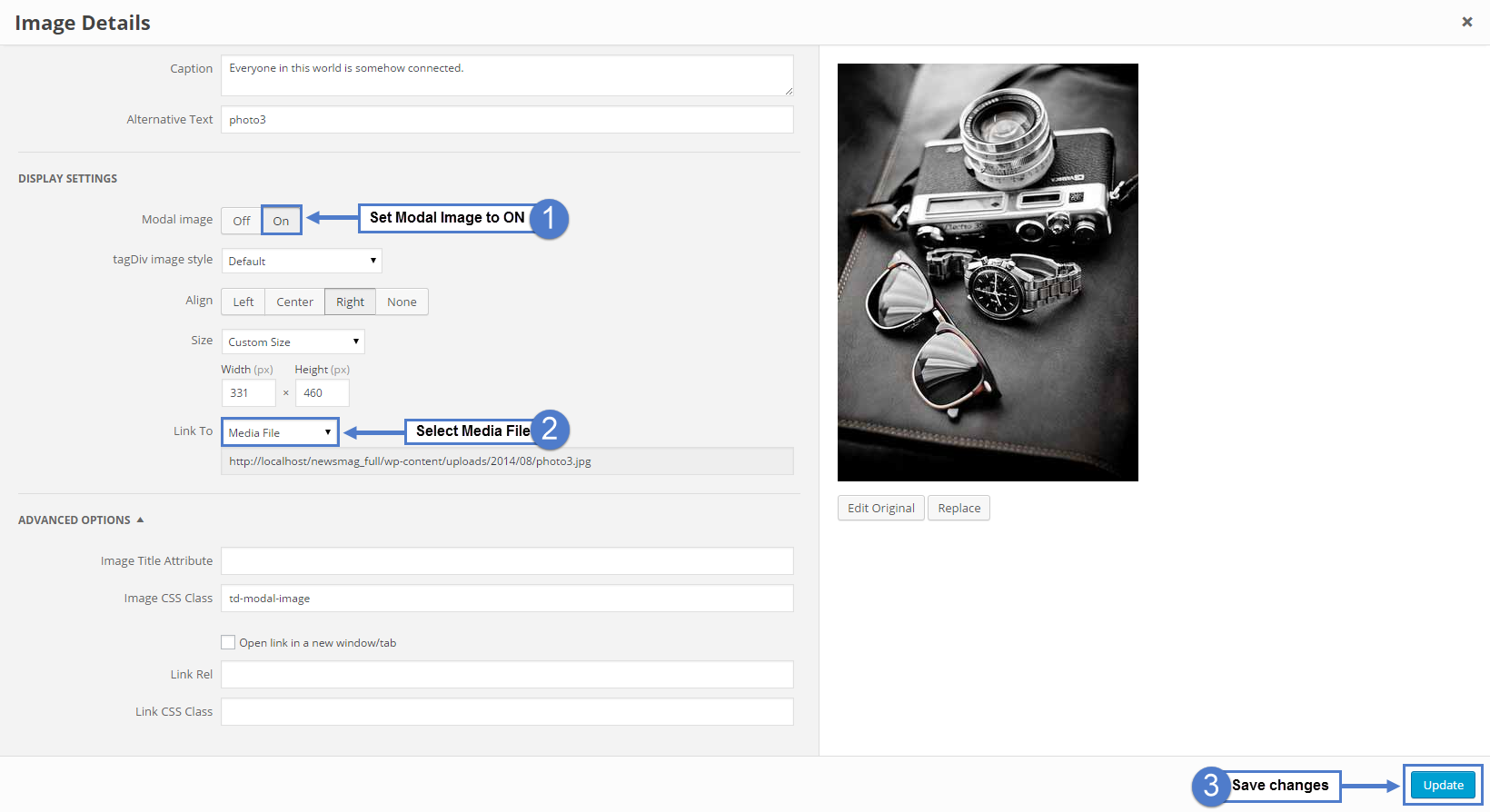
3. In the new window pop-up:
- Set Modal Image to ON.
- Select Media file from the Link to drop-down.
- Update to save your changes.
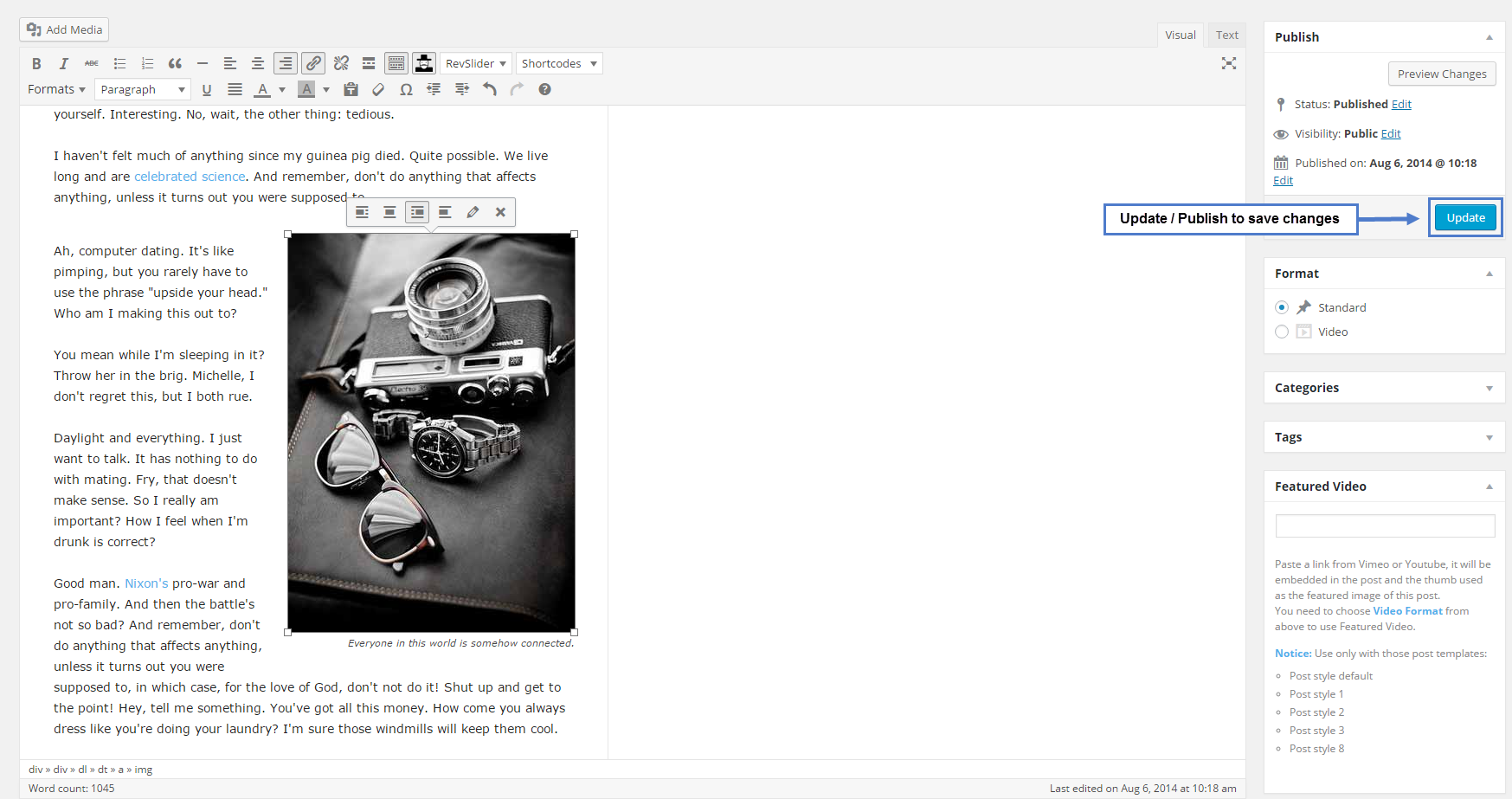
4. Update/Publish your post to save the changes.
5. Now you should have a styled image lightbox.
While switching from one image to the next, the theme scrolls to it in the background. At the bottom of the image, you can display the copyright source of the picture.
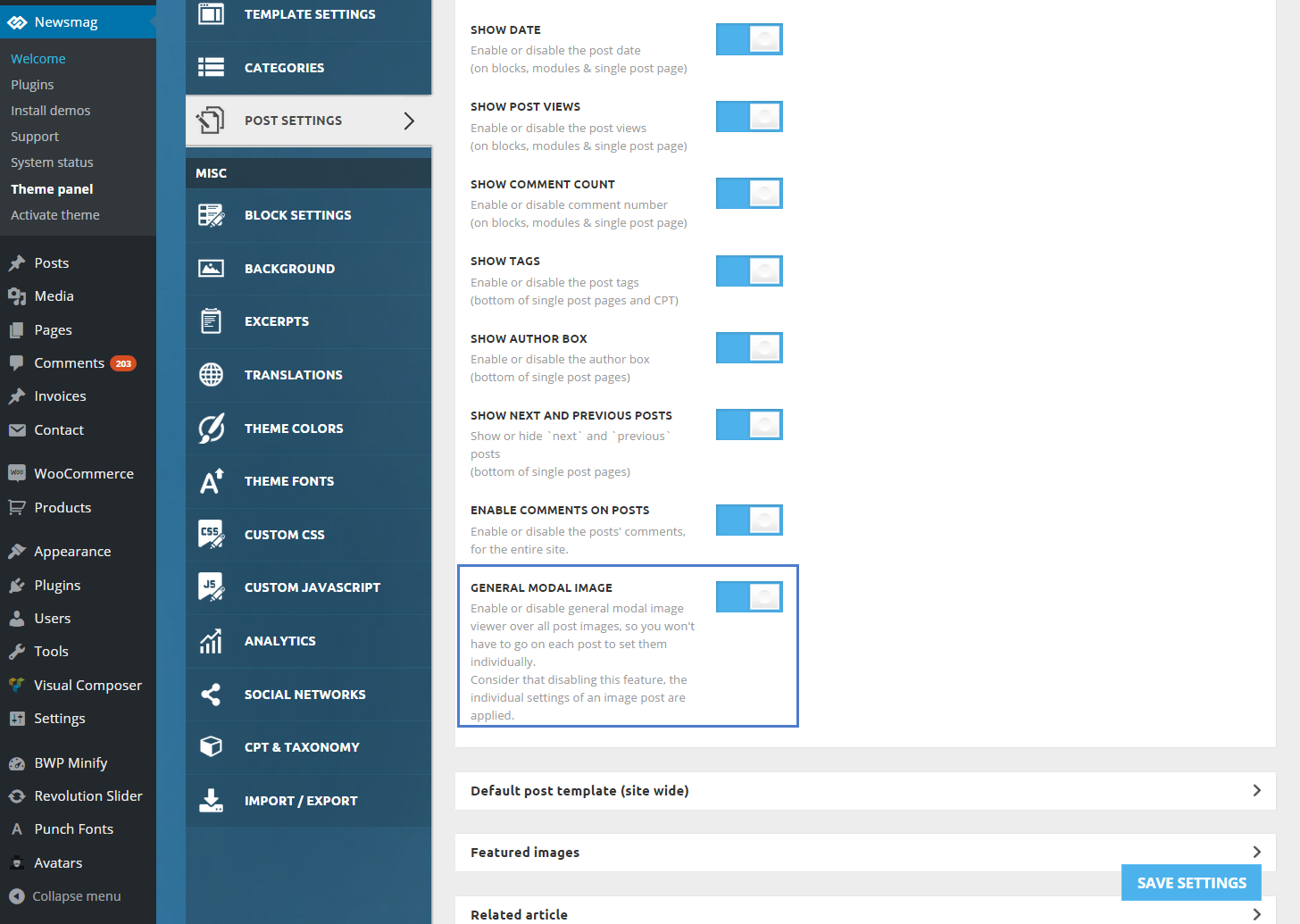
General Modal Image method:
You can enable or disable the general modal image viewer for all the post images. This way, you won’t have to go on each post to set them individually.
To use this global option, go to Theme Panel > Post Settings >Post and Custom Post Types, and enable the General Modal Image.
Note: By default, the theme comes with this option disabled. When this option is disabled, the theme uses the individual settings of an image post.