What is the smart sidebar on your website? Does it help your visitors move through your site and access your most important content faster and easier? We are going to show you how to create and customize a really smart sidebar that will help you accomplish your website goals.
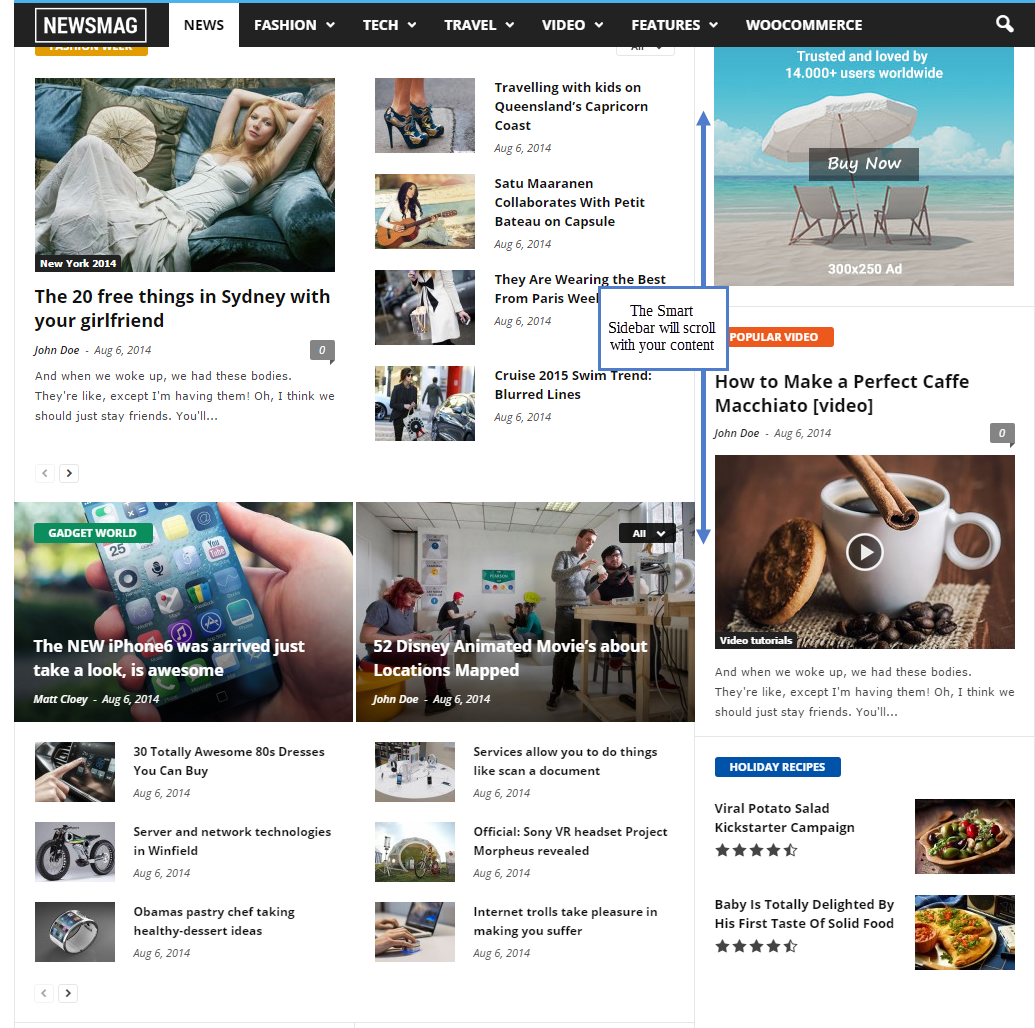
Using our theme you can create and assign different sidebars to different pages or categories. This gives you endless opportunities to add value to your website. The smart sidebar is an affix (sticky) sidebar that has auto-resize and it scrolls along with the content. It can be enabled sitewide on all the pages that have a sidebar, or it can be enabled on a row in the tagDiv Composer (see the end of this article).
Watch the video tutorial:
Sitewide usage
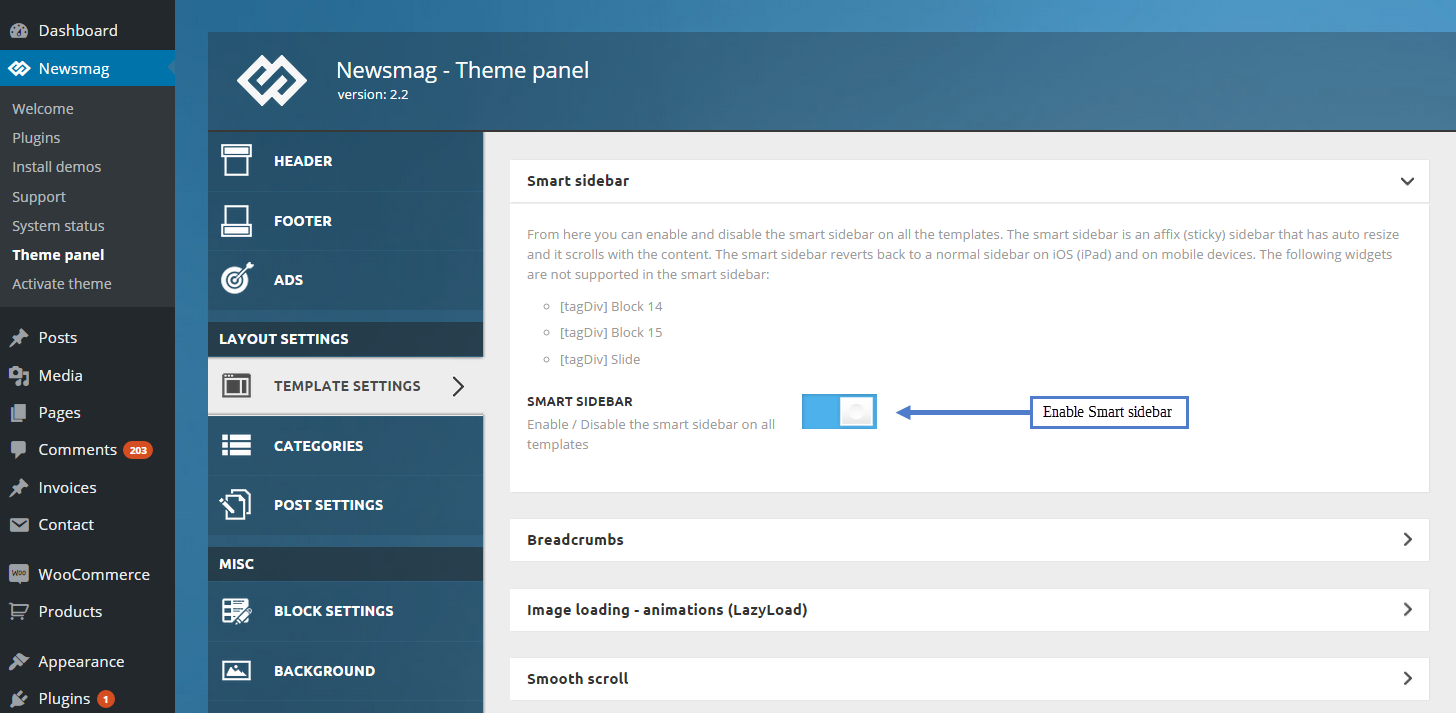
To Enable the Smart Sidebar, navigate to Theme Panel > Template Settings > Smart Sidebar, and activate the button.
Note: The following widgets are not supported in the smart sidebar:
- [tagDiv] Trending now
- [tagDiv] Block 14
- [tagDiv] Block 15
- [tagDiv] Slide
Note: The smart sidebar reverts to a normal sidebar on iOS (iPad) and on mobile devices.
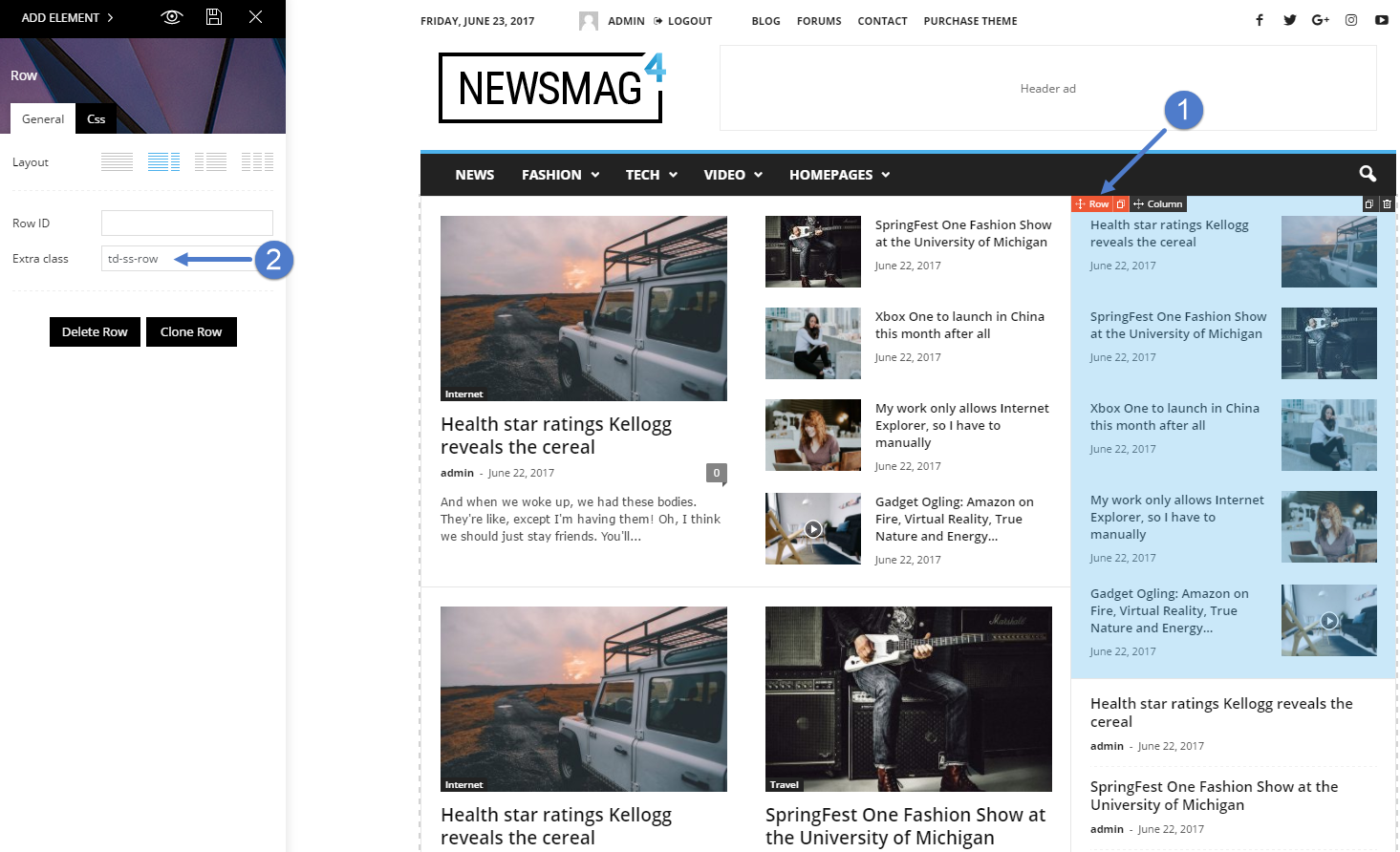
Using the smart sidebar with the tagDiv Composer:
On custom built pages, you have to add the td-ss-row class to the row which contains the sidebar. If you don’t add this class, the sidebar present on that page will act normally (non- sticky).