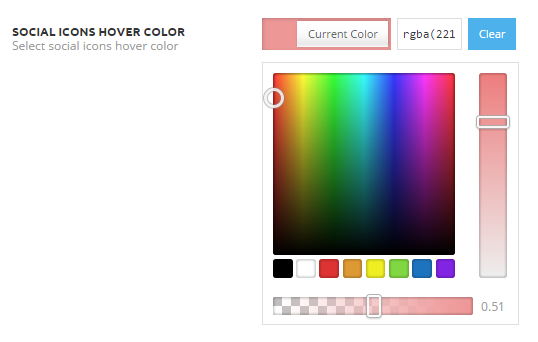
The theme colors are part of your website’s identity, so their customization is important. Our color picker supports Hex codes (like #FA4FBCA), and RGBA (like rgba(213,152,65,0.4)) and it has sliders for transparency and color intensity. The main difference between them is that RGBA has a transparency value, while Hex Codes do not.
There are two different way to change colors:
- Change Colors Using Hex Codes
- Change Colors Using RGBA
What can I change?
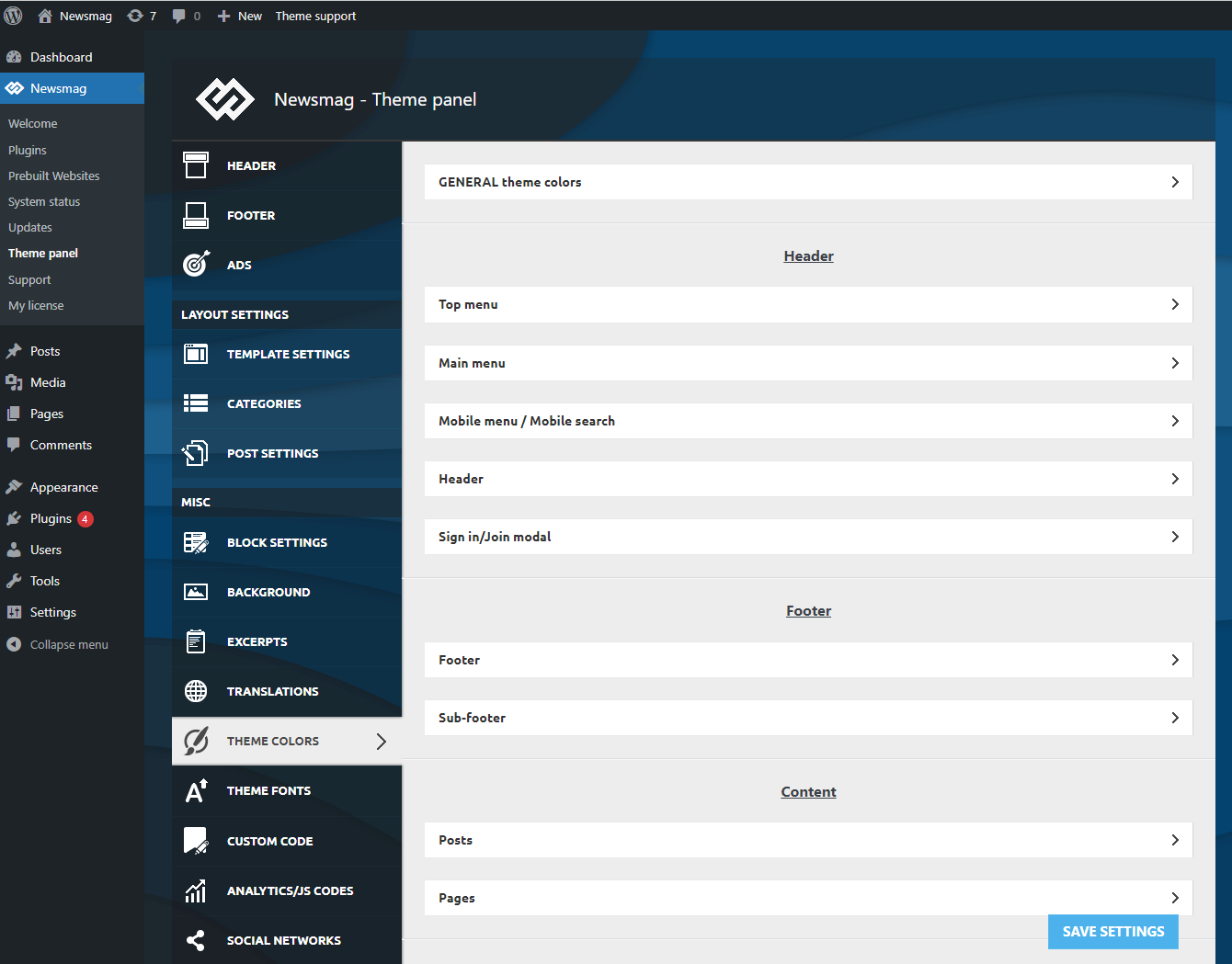
The colors panel is split into sections, and each section has multiple elements with a color picker. This gives you the flexibility to customize each section of your website the way you always wanted.
In Newsmag > Theme Panel > Theme Color, there are 4 areas to manage colors for your website:
- General theme colors – Set or change colors for the Theme’s accent (hover, links, buttons, Ajax load animation color) and Background.
- Header section – This area allows you to set or change colors for the Top Menu (Background, Top menu text, Top menu text hover, Social icons, Social icons hover color), Main Menu (Menu background, Active and hover, Menu text color), Mobile Menu / Mobile Search (menu bar background color, menu bar icons color, background gradient color, text/icons color, active/hover text color, buttons background/text color), Header (Background color, Text Logo Color and Text Logo Tagline Color) and Sign in / Join modal (Background Gradient Color, Text/icons Color, Buttons Background/text Color and Buttons Hover Background/text Color).
- Footer section – In this area, you can customize the colors for the footer and sub-footer (both background and text color)
- Content area – This section allows you to add or change colors for posts (title, blocks, author name, text, blockquote, and H1, H2, H3, H4, H5, H6 Color) and pages (title, text and H1, H2, H3, H4, H5, H6 Color).