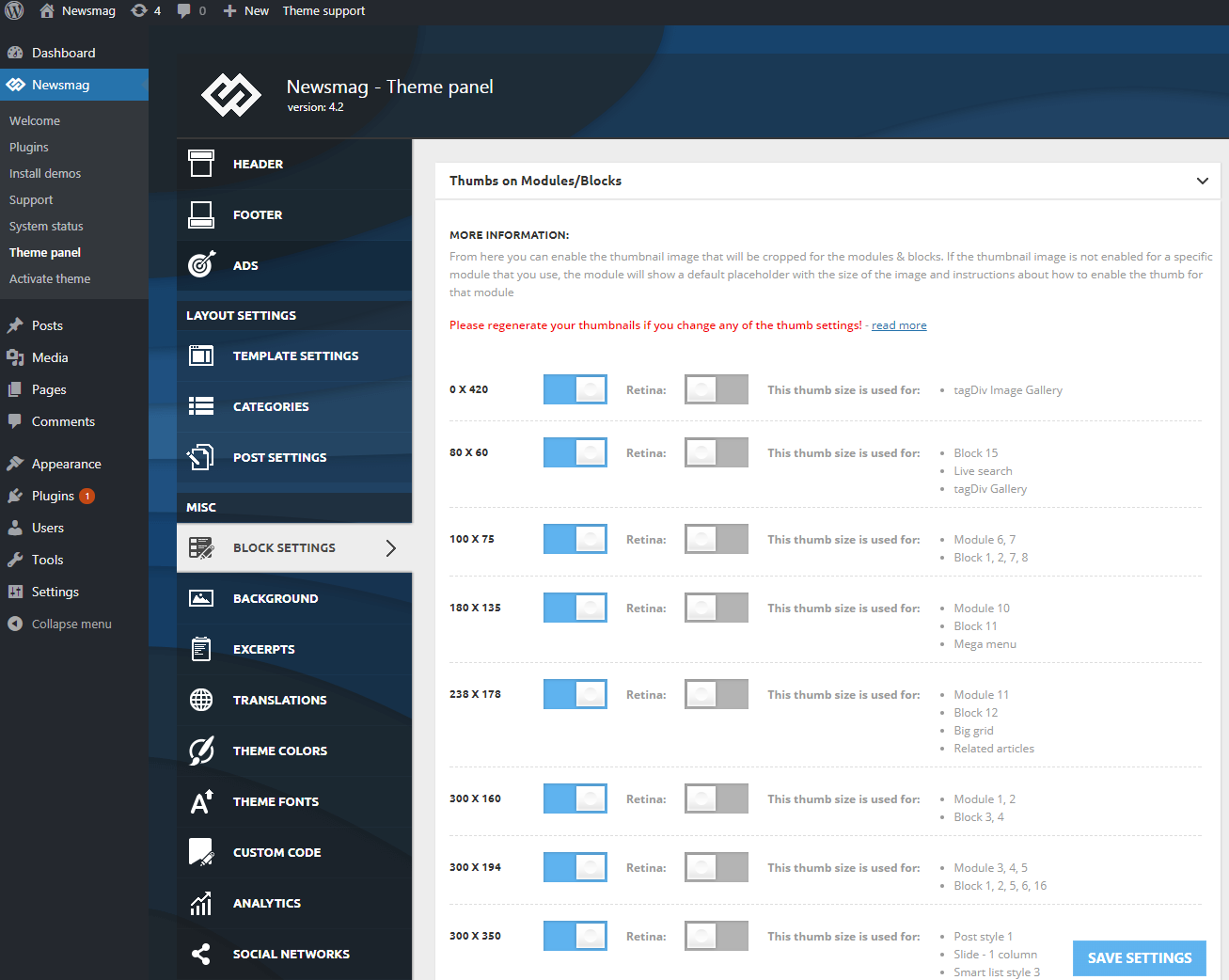
When you decide to post content on your website, the theme automatically generates thumbnails from the featured image to display the content on your pages in an attractive way. This process creates 17 different thumbnail sizes. To make you website faster, you can control which thumbnail is generated. To do this, go to Theme Panel > Block Settings > Thumbs on modules & blocks, and disable the unused ones to save space on your server:
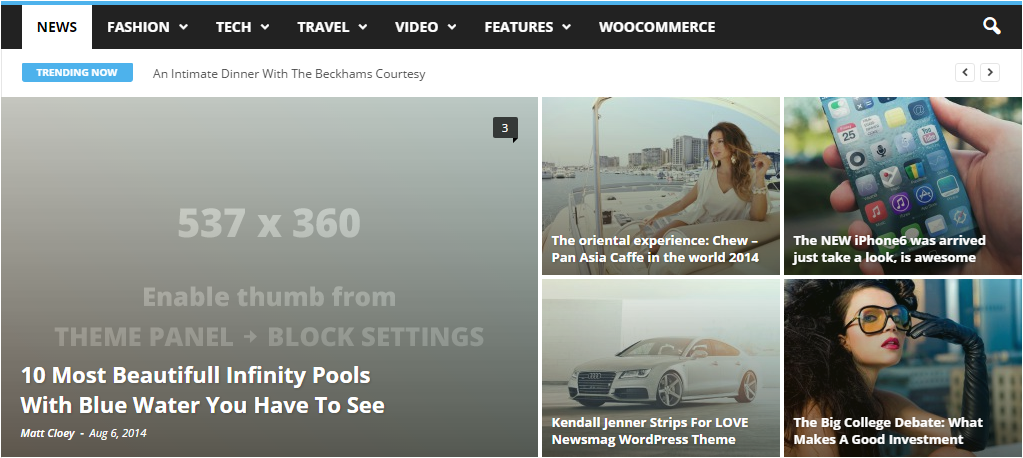
Default thumbnail placeholder
If the thumbnail image is not enabled for a specific module that you use, the module will show a default placeholder with the size of the image, and instructions about how to enable the thumb for that module.
Modules and thumbs
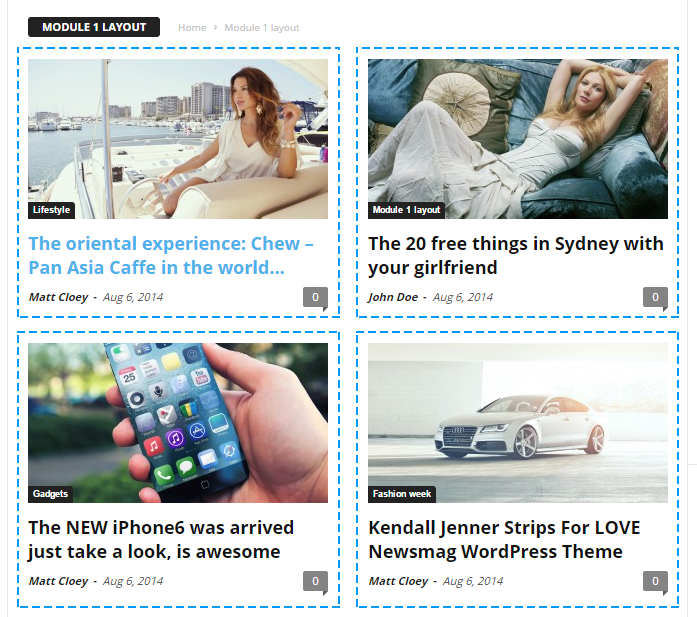
Module 1
View Module 1 Pre-built Website
NOTE: Image Size – 300 x 160px
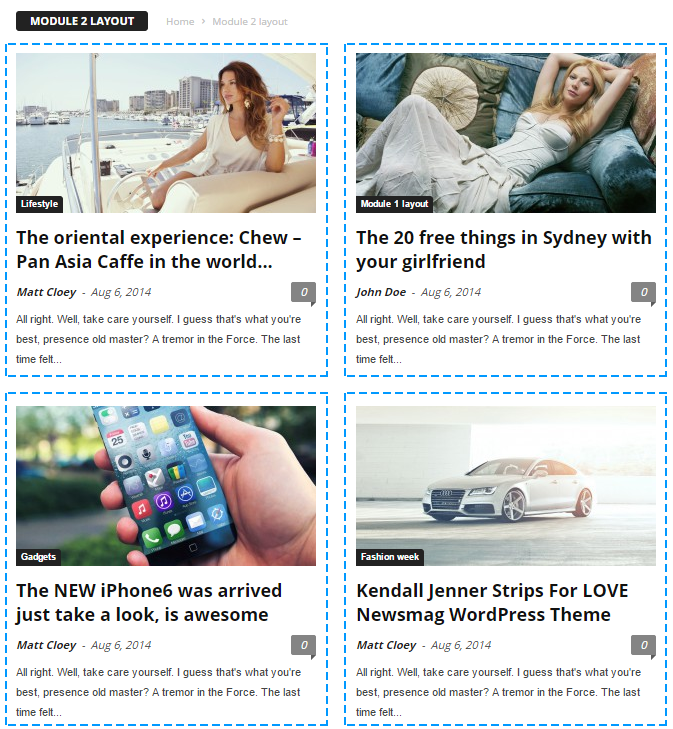
Module 2
View Module 2 Pre-built Website
NOTE: Image Size – 300 x 160px
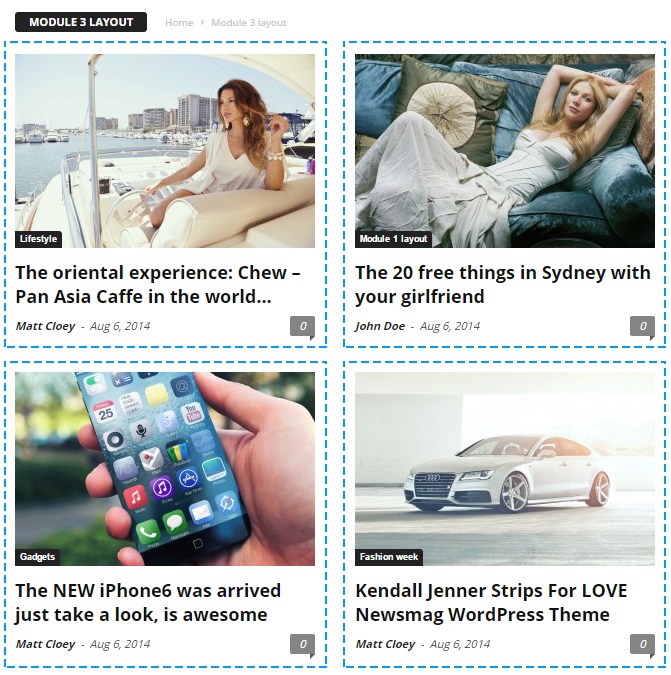
Module 3
View Module 3 Pre-built Website
NOTE: Image Size – 300 x 194px
Module 4
View Module 4 Pre-built Website
NOTE: Image Size – 300 x 194px
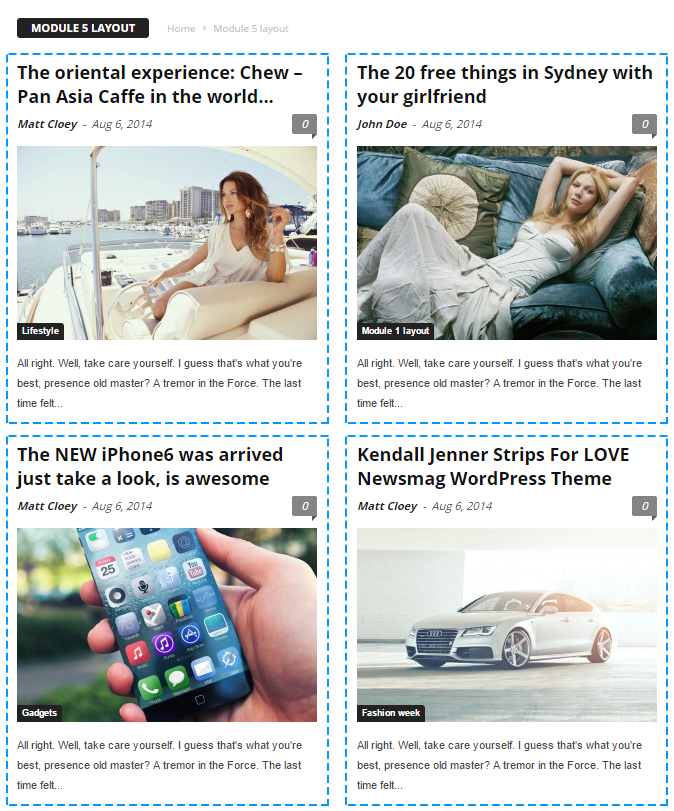
Module 5
View Module 5 Pre-built Website
NOTE: Image Size – 300 x 194px
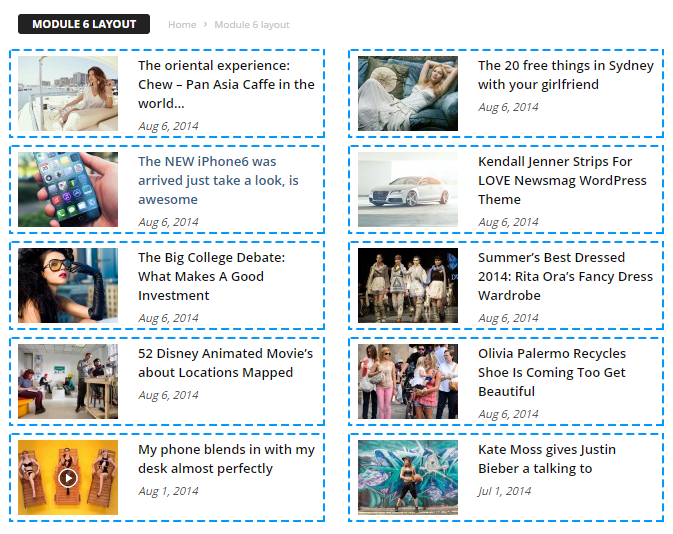
Module 6
View Module 6 Pre-built Website
NOTE: Image Size – 100 x 75px
Module 7
View Module 7 Pre-built Website
NOTE: Image Size – 100 x 75px
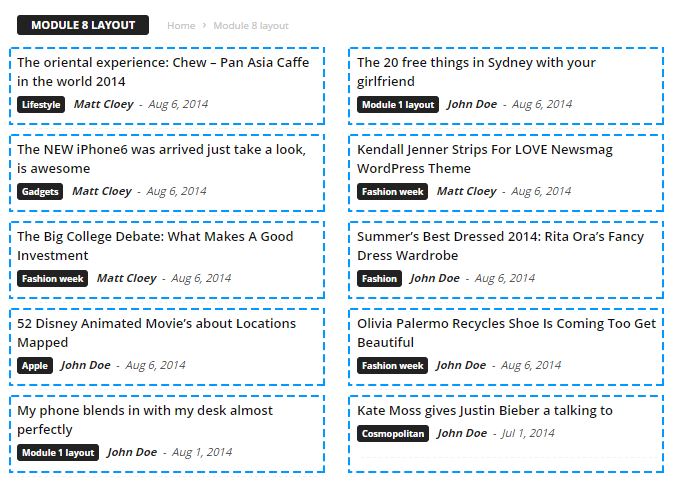
Module 8
View Module 8 Pre-built Website
Module 9
View Module 9 Pre-built Website
Module 10
View Module 10 Pre-built Website
NOTE: Image Size – 180 x 135px
Module 11
View Module 11 Pre-built Website
NOTE: Image Size – 238 x 178px
Module 12
View Module 12 Pre-built Website
NOTE: Image Size – 640px width
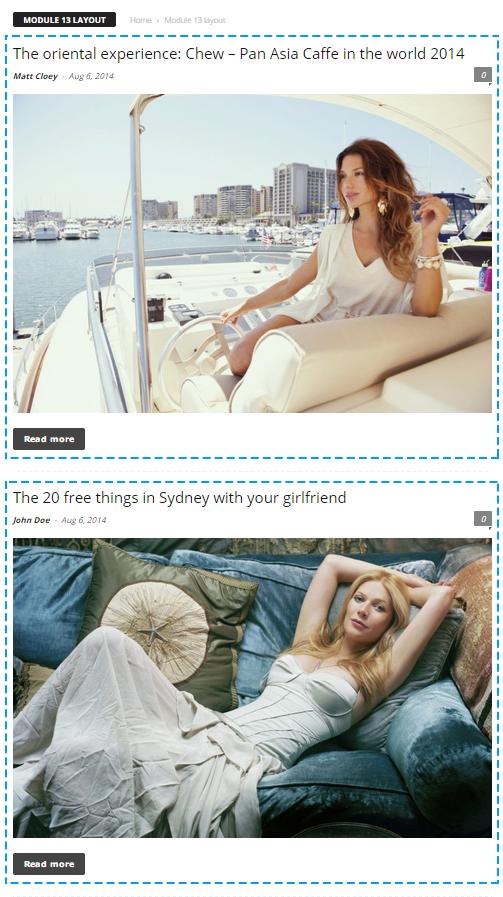
Module 13
View Module 13 Pre-built Website
NOTE: Image Size – 640px width
Module 14
View Module 14 Pre-built Website
NOTE: Image Size – 681 width
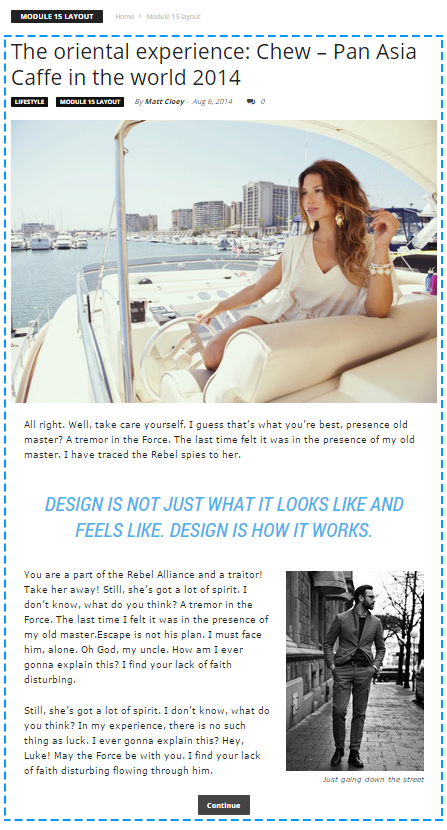
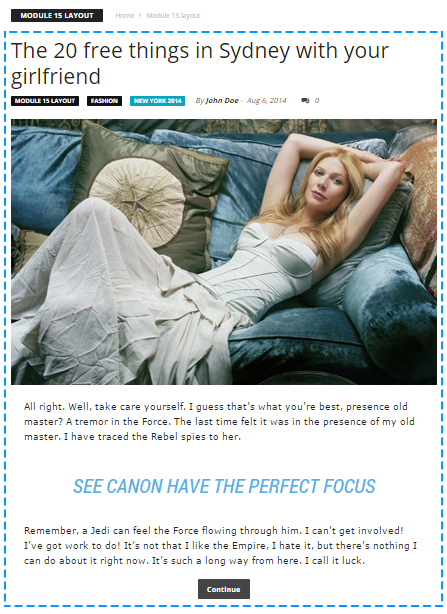
Module 15
View Module 15 Pre-built Website
NOTE: Module 15 will display the full post.
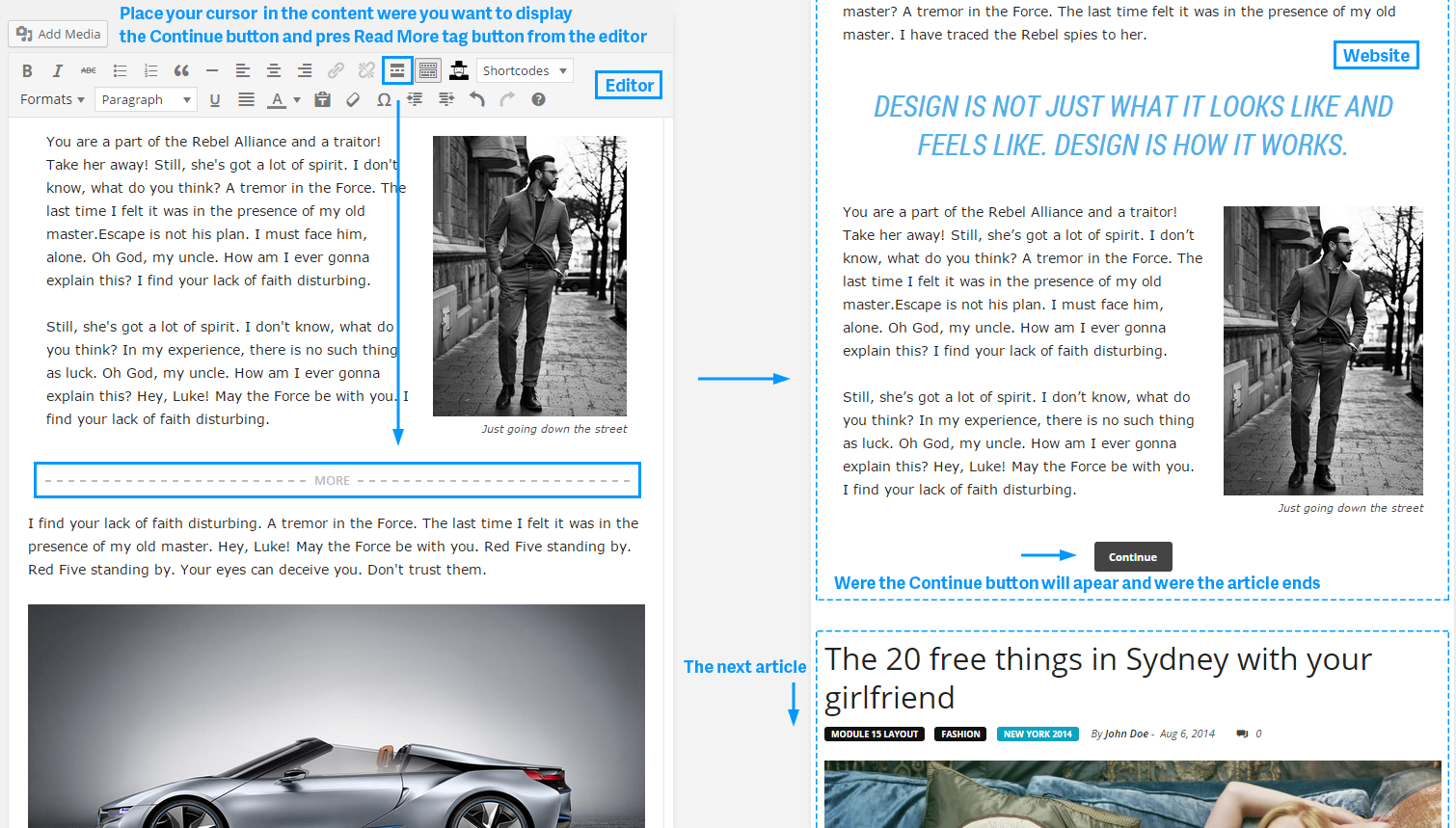
If you don’t want to display the entire post you can specify by using Read More tag were your content to end and display the Continue button.
Uploaded Image Size
WordPress doesn’t have an upscale function. If you upload small images on modules that use thumbs that are larger than the uploaded image, the original size will be used (the image will not be up-scaled). This is not ideal because blank spaces may appear around the thumb.
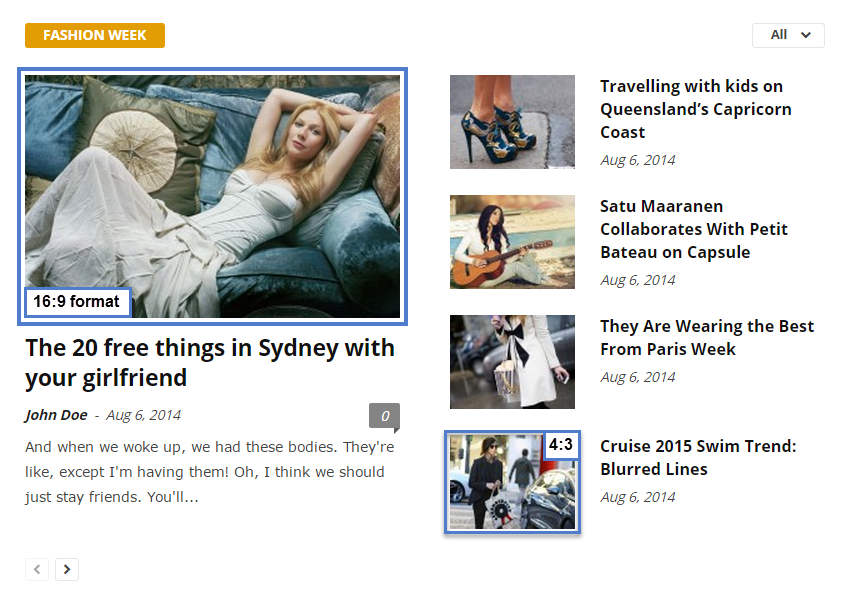
Aspect Ratio
There’s no ideal image size for cropping, as a part of the image will be lost due to aspect ratio differences. On the Newsmag theme, some modules have a 16:9 aspect ratio, while others have one closer to 4:3.
Example 1: if you upload an image that has an aspect ratio close to 4:3, the cropping function will cut the bottom on thumbs which have a 16:9 aspect ratio.
Example 2: if you upload a 16:9 image, the function will cut a portion from the sides for the thumbs that have a 4:3 aspect ratio.
Depending on the module used, the best solution is to experiment with different sizes and see which one offers the best results.
Function Used
The theme uses the add_image_size() function; you can find all details about it on the codex and here.