If you want to use other ad networks (non-AdSense ads) with our ad system, you have to use the div’s provided below and wrap your code before placing it into the ad box.
Important: If you are using AdSense, you just have to paste your full AdSense code into the theme and manipulate the ad via the size options and enable/disable buttons.
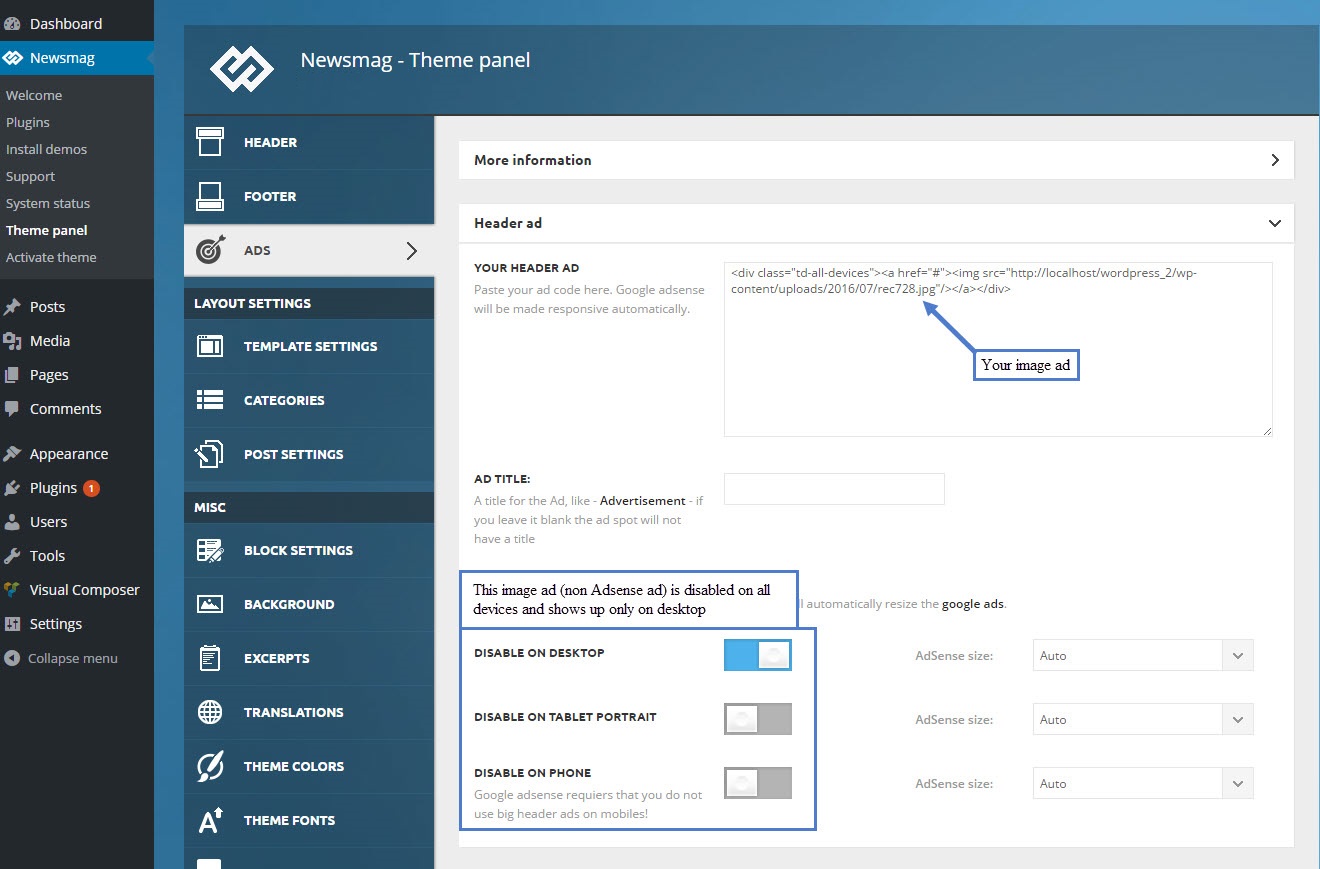
Hide image ads on specific devices:
You can disable the image ads and Google ads only on specific resolutions. For image ads, the theme hides them via CSS and for Google AdWords. The theme does not render the ad on a specific resolution if it’s disabled. If the browser is resized, the Google ad will not be modified only on refresh, because the AdWords TOS says that we cannot alter the ad in any way once it’s rendered.
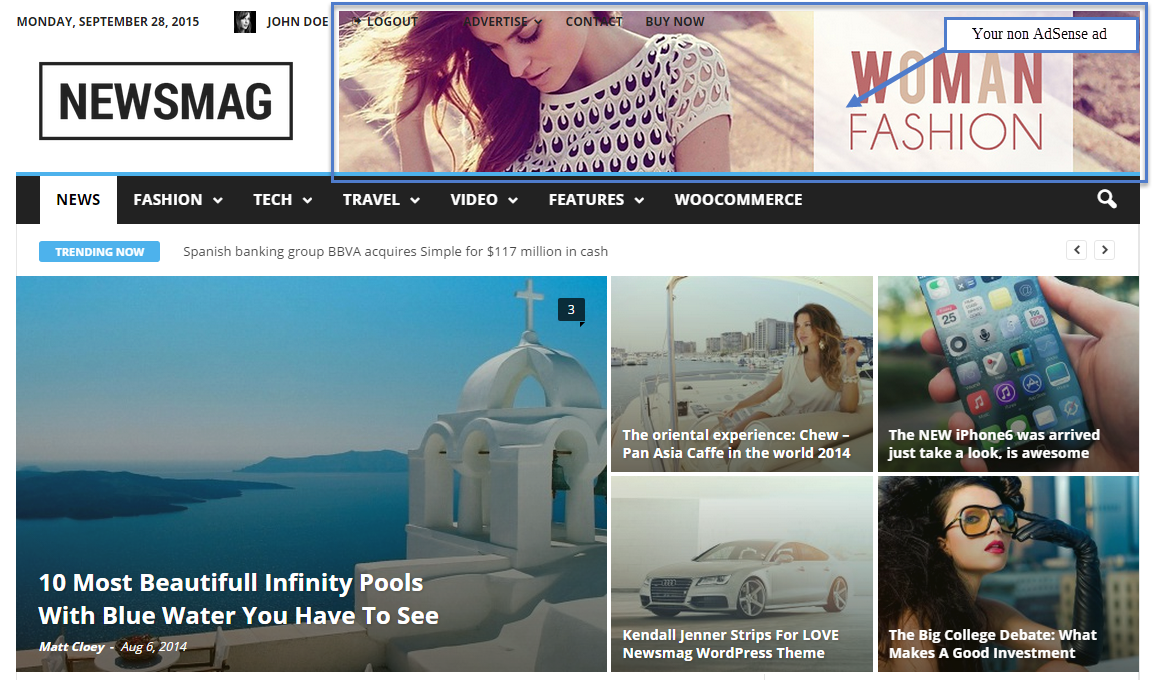
Show the same non-Adsense ad on every device:
* do not use this method for AdSense. This is just for custom ads (non-AdSense ads). For AdSense just paste your full code into the box 🙂 and customize the ad via the on/ off switches and the predefined sizes.
<div class="td-all-devices">
<!-- Your NON AdSense code here - this ad will show on all devices -->
</div>
Show different ads, depending on the device:
* do not use this method for AdSense. This is just for custom ads (non-AdSense ads). For AdSense just paste your full code in the box 🙂 and customize the ad via the on/off switches and the predefined sizes.
<div class="td-visible-desktop">
<!-- Your NON AdSense code here - this ad will show only on desktops -->
</div>
<div class="td-visible-tablet-portrait">
<!-- Your NON AdSense code here - this ad will show only on tablets in portrait orientation -->
</div>
<div class="td-visible-phone">
<!-- Your NON AdSense code here - this ad will show only on phones -->
</div>
Sample image ad with different images for each device:
* do not use this method for AdSense. This is just for custom ads. For AdSense just paste your full code into the box 🙂 and customize the ad via the on/off switches and the predefined sizes.
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
Did I mention that for AdSense you just have to paste the code? 🙂 .