The theme auto detects the default Google AdSense code and the custom banners which respect the structure provided in the documentation and makes them responsive automatically. Each ad spot has one box where you can insert your ad code. Please read below how to set up smart list ads for the Smart lists style 6, 7 and 8.
Smart list 6
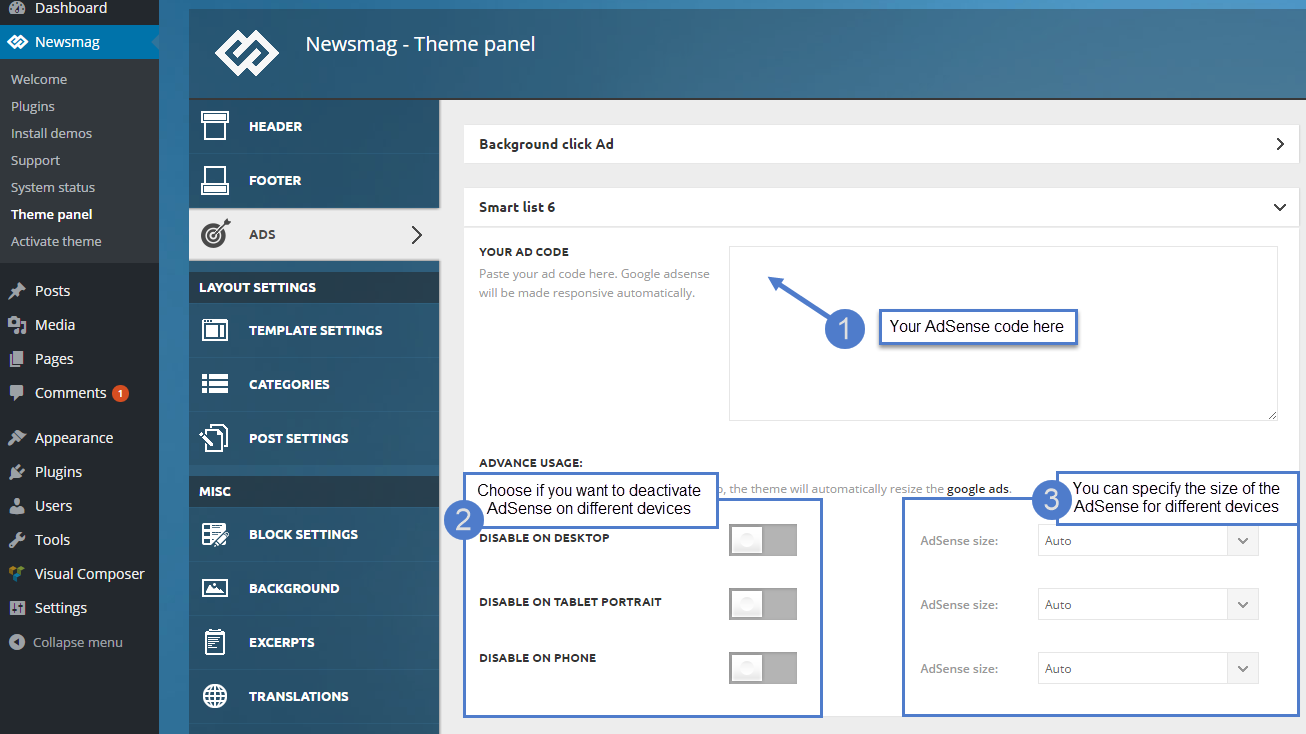
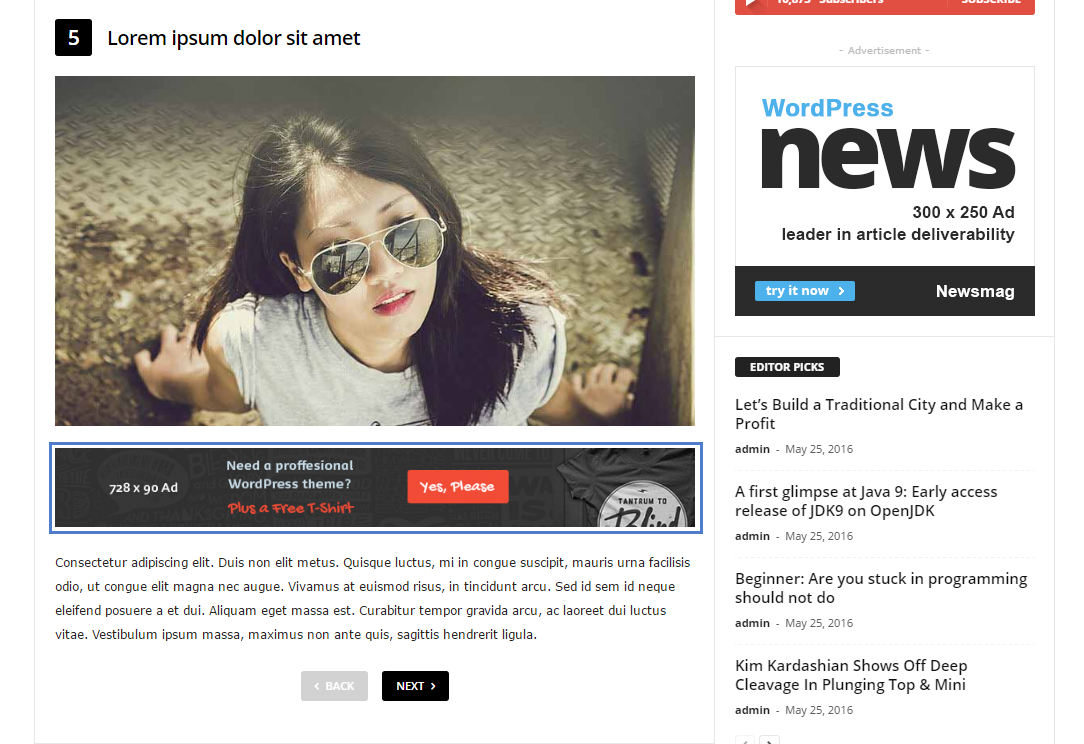
To manage this ad, go to Newsmag> Theme Panel > Ads, and open the Smart List 6 section. Place your code inside the ad container and save the settings. If you use Google AdSense, the theme will automatically resize it to work on all devices.
The ad panel contains the following options:
- Your ad code here – Paste your ad code here. Google AdSense will be made responsive automatically.
- Advanced usage – This area includes controls for Google AdSense, the custom ads won’t be affected by these settings.
- Disable button – it disables the ad on a certain device
- AdSense size – you can manually specify an ad size for each device. If you leave the settings on Auto, the theme will automatically resize the ads.
After you finished customizing your header ad, click on the Save Settings button.
Smart list 7
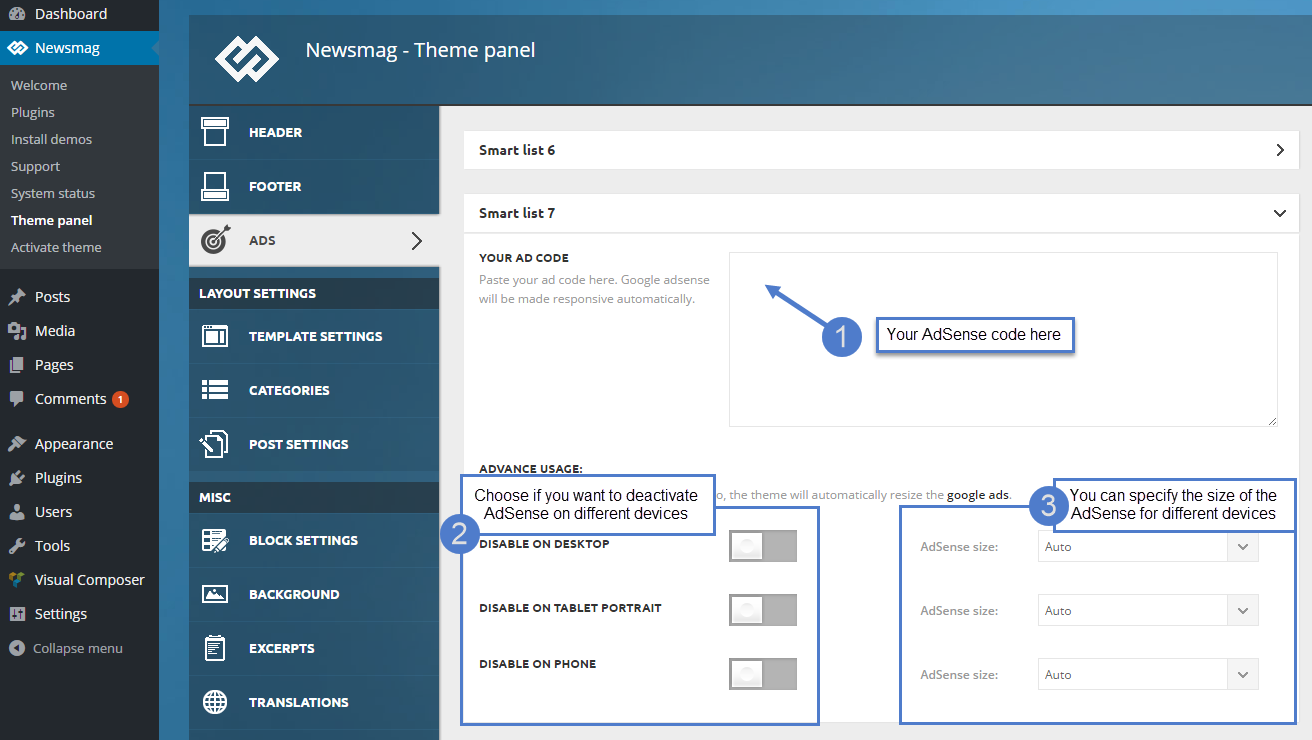
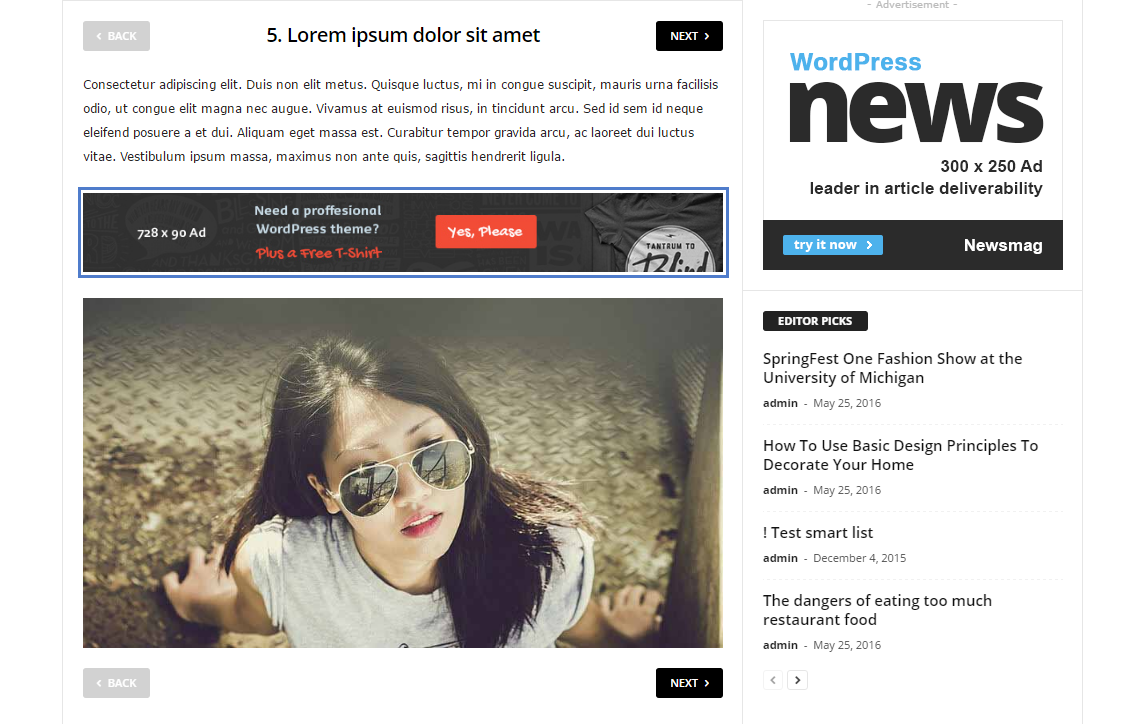
To manage this ad, go to Newsmag > Theme Panel > Ads, and open the Smart List 7 section. Place your code inside the ad container and save the settings. If you use Google AdSense, the theme will automatically resize it to work on all devices.
The ad panel contains the following options:
- Your ad code here – Paste your ad code here. Google AdSense will be made responsive automatically.
- Advanced usage – This area includes controls for Google AdSense, the custom ads won’t be affected by these settings.
- Disable button – it disables the ad on a certain device
- AdSense size – you can manually specify an ad size for each device. If you leave the settings on Auto, the theme will automatically resize the ads.
After you finished customizing your header ad, click on the Save Settings button.
Smart list 8
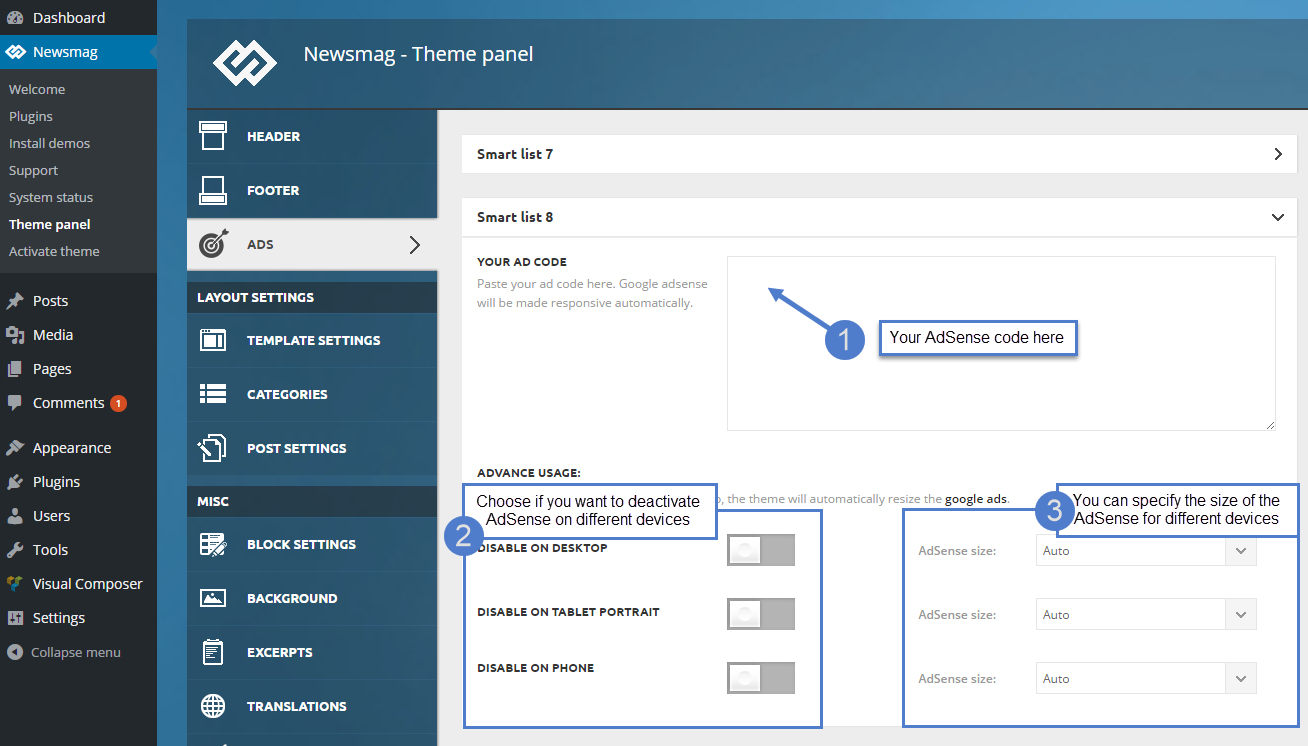
To manage this ad, go to Newsmag > Theme Panel > Ads, and open the Smart List 8 section. Place your code inside the ad container and save the settings. If you use Google AdSense, the theme will automatically resize it to work on all devices.
The ad panel contains the following options:
- Your ad code here – Paste your ad code here. Google AdSense will be made responsive automatically.
- Advanced usage – This area includes controls for Google AdSense, the custom ads won’t be affected by these settings.
- Disable button – it disables the ad on a certain device
- AdSense size – you can manually specify an ad size for each device. If you leave the settings on Auto, the theme will automatically resize the ads.
After you finished customizing your header ad, click on the Save Setting button.
Google AdSense information:
- If you want to use custom sizes, check the official list. Please remember that Google AdSense TOS doesn’t let you use big header ads on mobiles! The theme automatically sizes the ads to best fit the available space, but if you want to use custom sizes you can easily set one for each device.
The ad code is automatically detected by the theme and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive and the ad will fill the available space.
- Simple ad code (js/flash/images) – This is rendered as entered by the user
- [shortcodes] – The spot will run do_shortcode() on the ad. Using shortcodes you can add adRotate ads to that spot.
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>