While planning your activity, the power to anticipate weather can be a decisive factor and will lead to great results. Newsmag introduces the amazing Weather Widget, designed to deliver precise long-term weather forecast information for your visitors.
Once it’s set, the widget will automatically display:
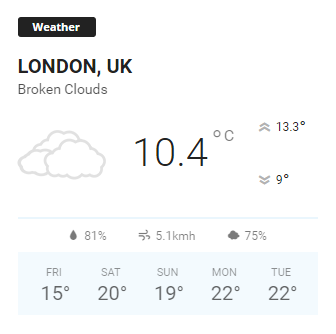
- the selected location
- sky conditions
- current temperature
- low and high temperature
- humidity
- wind speed
- the chance of rain (percentage)
- temperature prognosis for the next five days
Watch the video
How do I set the Weather widget?
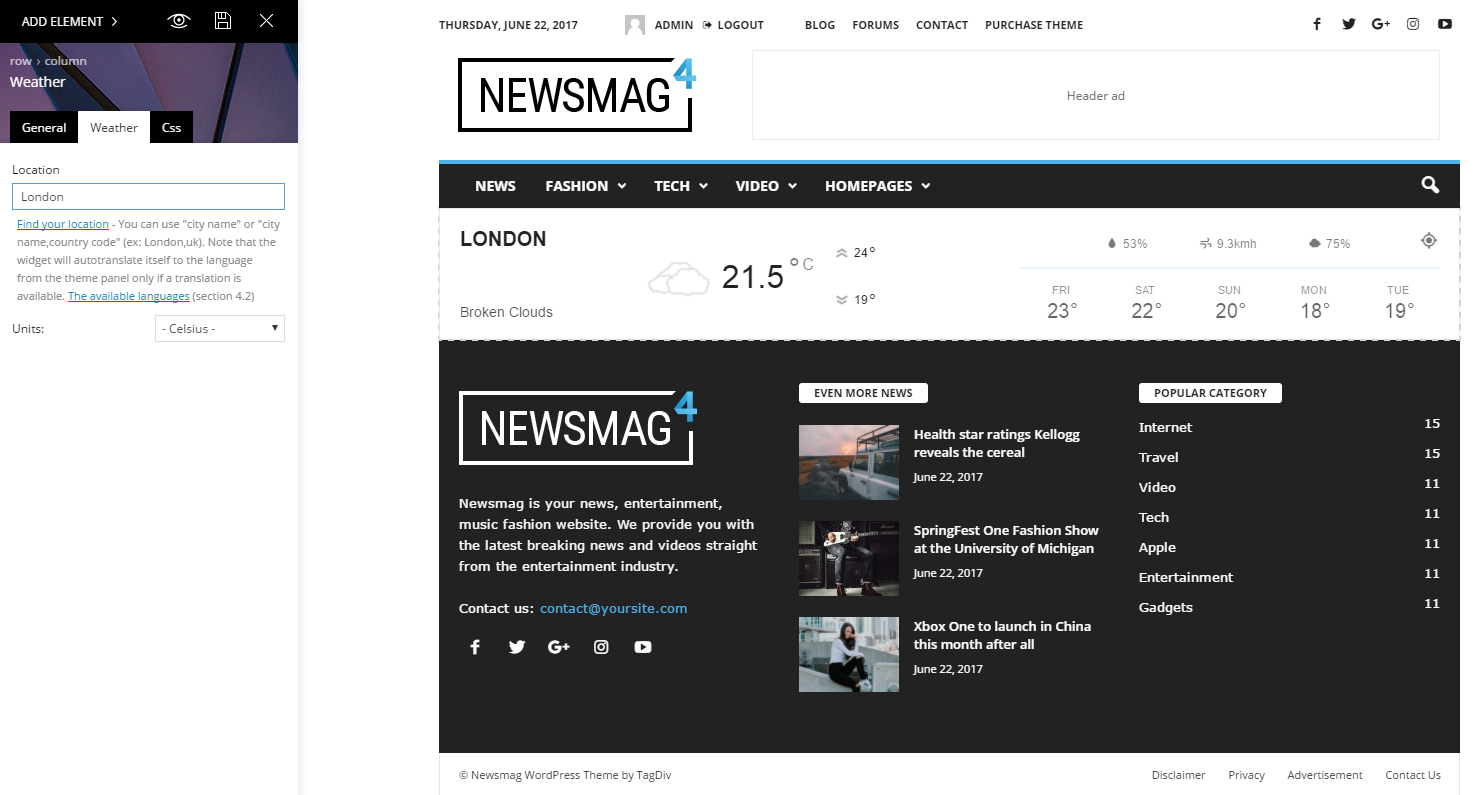
It can be added to pages or inside the widget area as a sidebar element. The widget/block settings include:
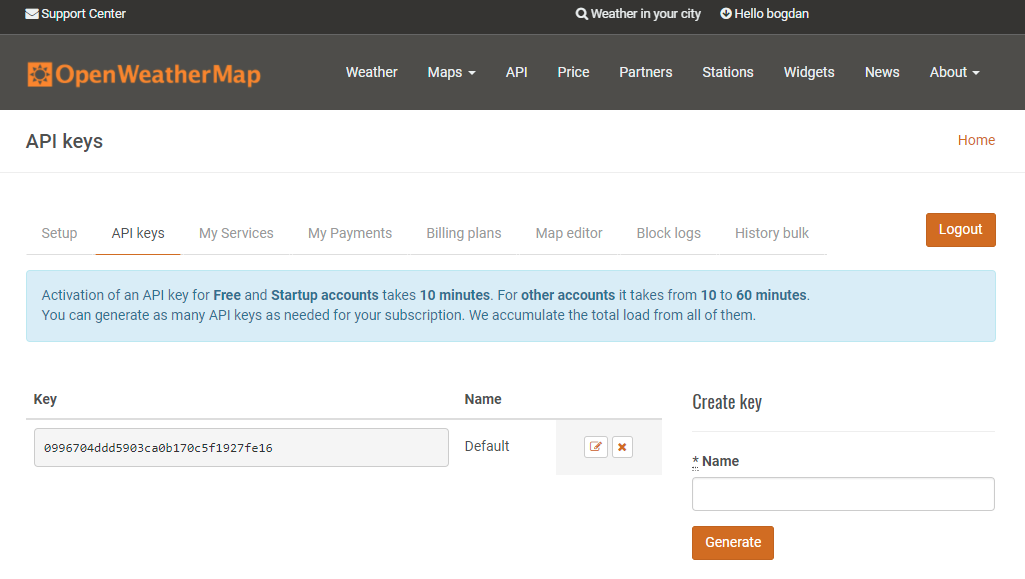
Getting the API key:
You will have to create a free account on https://openweathermap.org/ and receive or create the API key for the widget.
Location
- To find your location, use the following link. You can use “city name” or “city id” ( download city id list ). Note that the widget will auto translate itself to the language from the Theme Panel only if a translation is available.
Units
- Celsius
- Fahrenheit
Under the “General” tab, you will find the block title settings with its text and background color options.
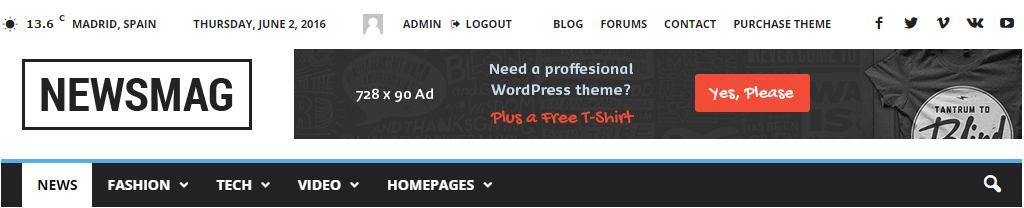
Top menu
The weather widget can also be set to appear on the top menu. Because space is restricted, it will only display the sky conditions, current temperature, and the selected location.
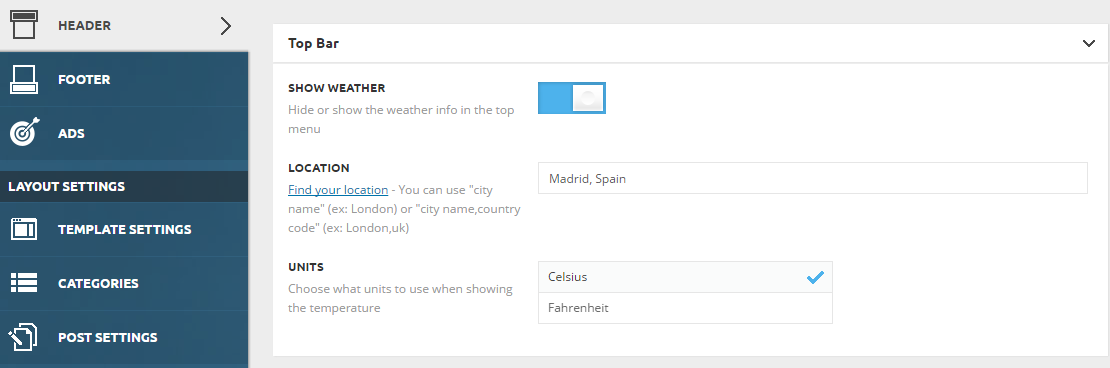
Settings for the Weather Widget
You can set it from Theme Panel -> Header -> Top bar. Just add the location, the API key, select the units, and turn on the Show Weather switch.
For now, the weather cannot be controlled, but as soon as this is possible, we will add more options. 🙂