The Newspaper theme supports custom WordPress menus, with multiple levels of drop down for the main menu.
To create a new Main Menu in WordPress you need to:
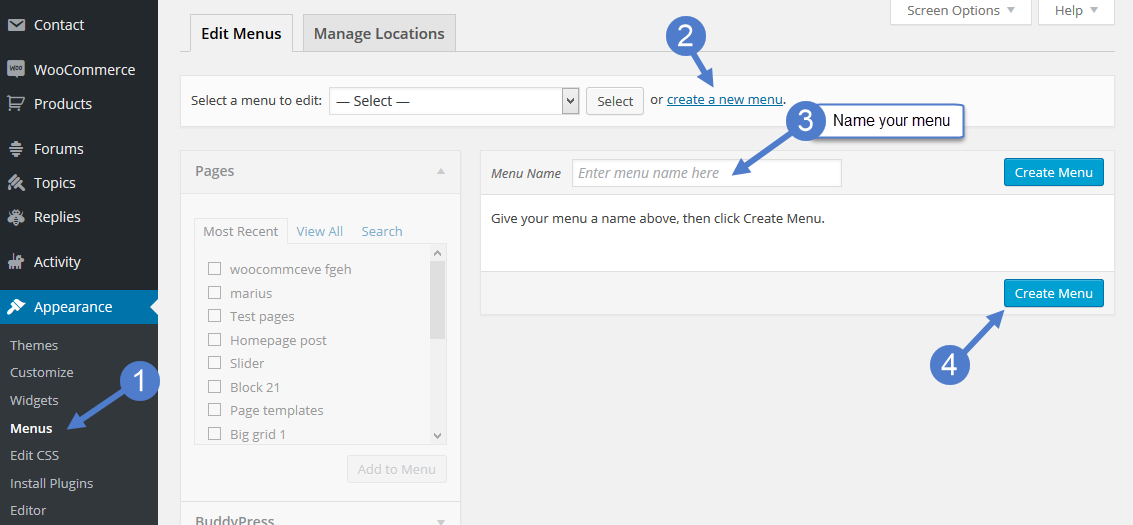
Go to your WordPress Dashboard > Appearance > Menus
Step 1 – Select the link Create a New Menu
Step 2 – Write a name for your menu
Step 3 – Press Create Menu button
How to Customize the Main Menu:
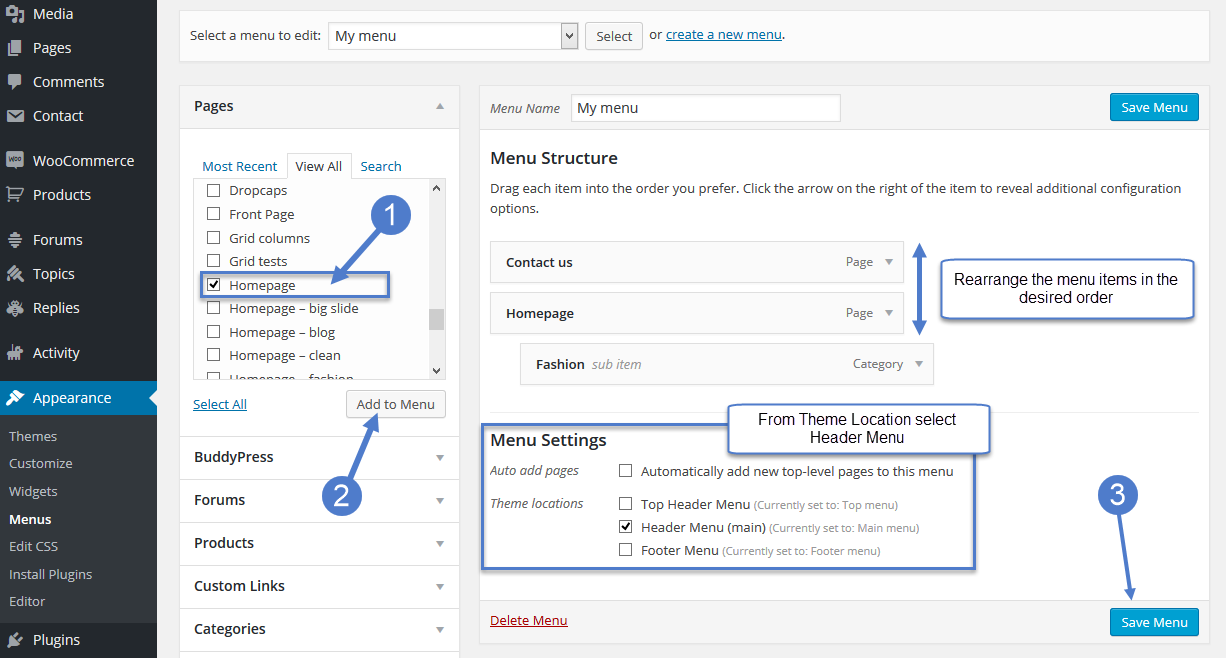
Step 1 – Start to add menu items from the left panels (Homepages, Pages, Links, Categories)
Step 2 – You can manage your menus by using the drag and drop functionality and rearrange the menu items in the desired order.
Step 3 – After setting up your menu, scroll down to the bottom of the page and assign the menu to one of the 3 Theme Locations at the bottom. Select Header Main for Main Menu.
Step 4 – Click the Save Menu button.
Using a Pre-design Template from the tagDiv Cloud Library
The latest pre-built websites are full site demos designed entirely using the tagDiv Composer and tagDiv Cloud Library plugins. If you open any of page in the tagDiv Composer, you can edit the Header main menu element. This element is part of the Website Manager > Header. By using this tool, you can have an unlimited number of menus with lots of customization options.
Adding a new menu to your header is simple.
Step 1 – Edit an existing page or import a new header from the tagDiv Cloud Library.
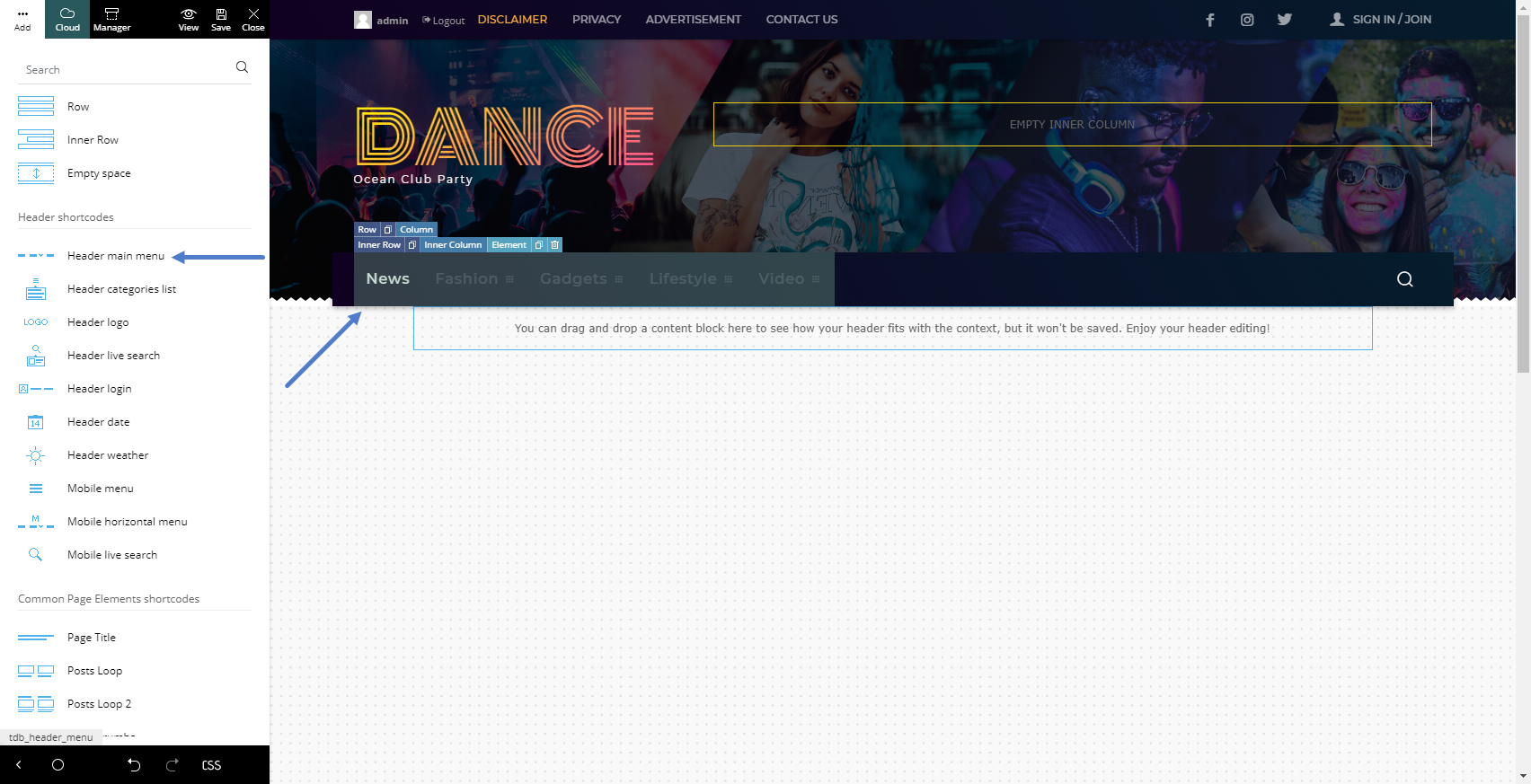
Step 2 – If you’re editing the header section on a new page, please drag adn drop the Header main menu element to your header zone


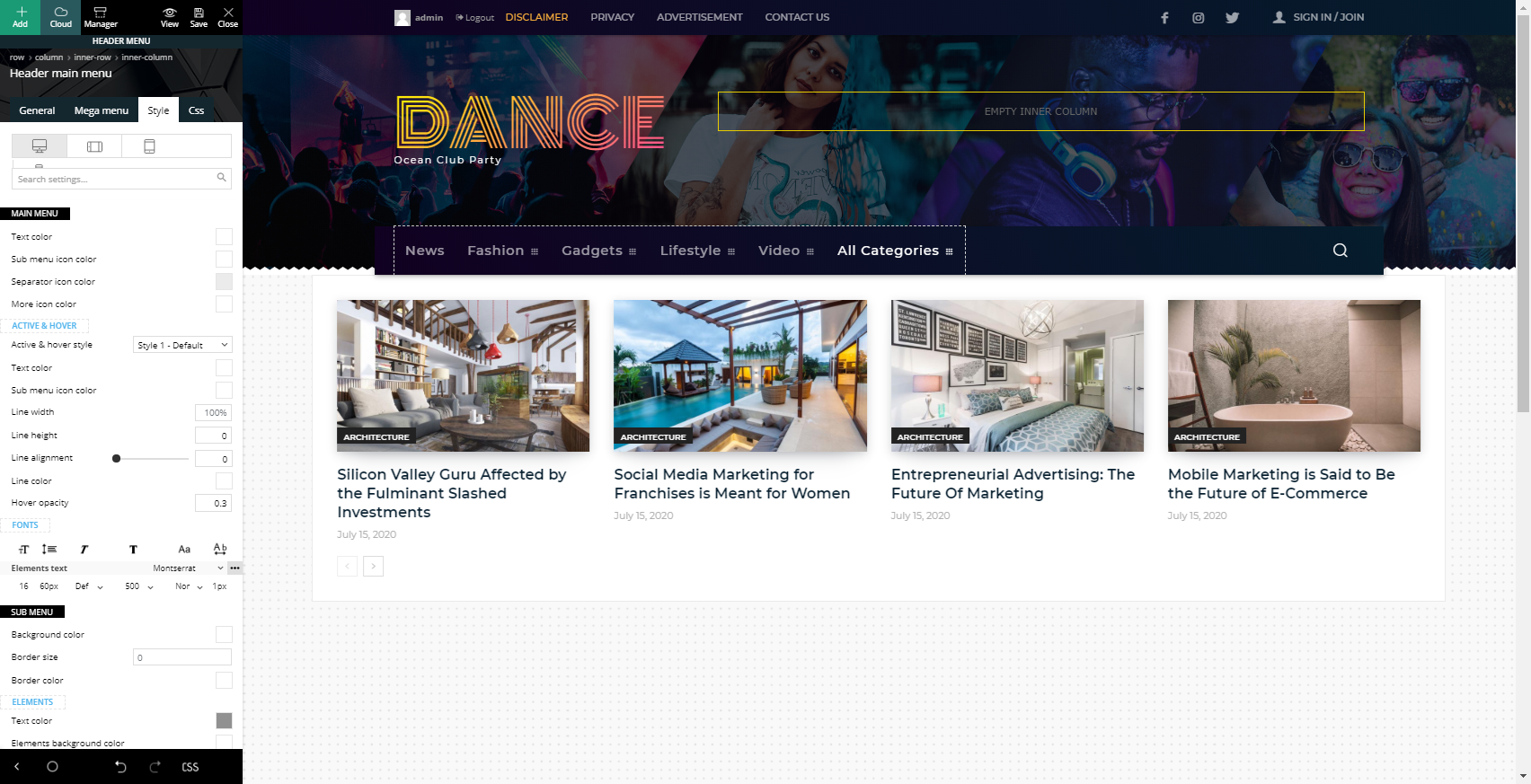
Step 3 – Set it up using the settings offered by the tagDiv Composer
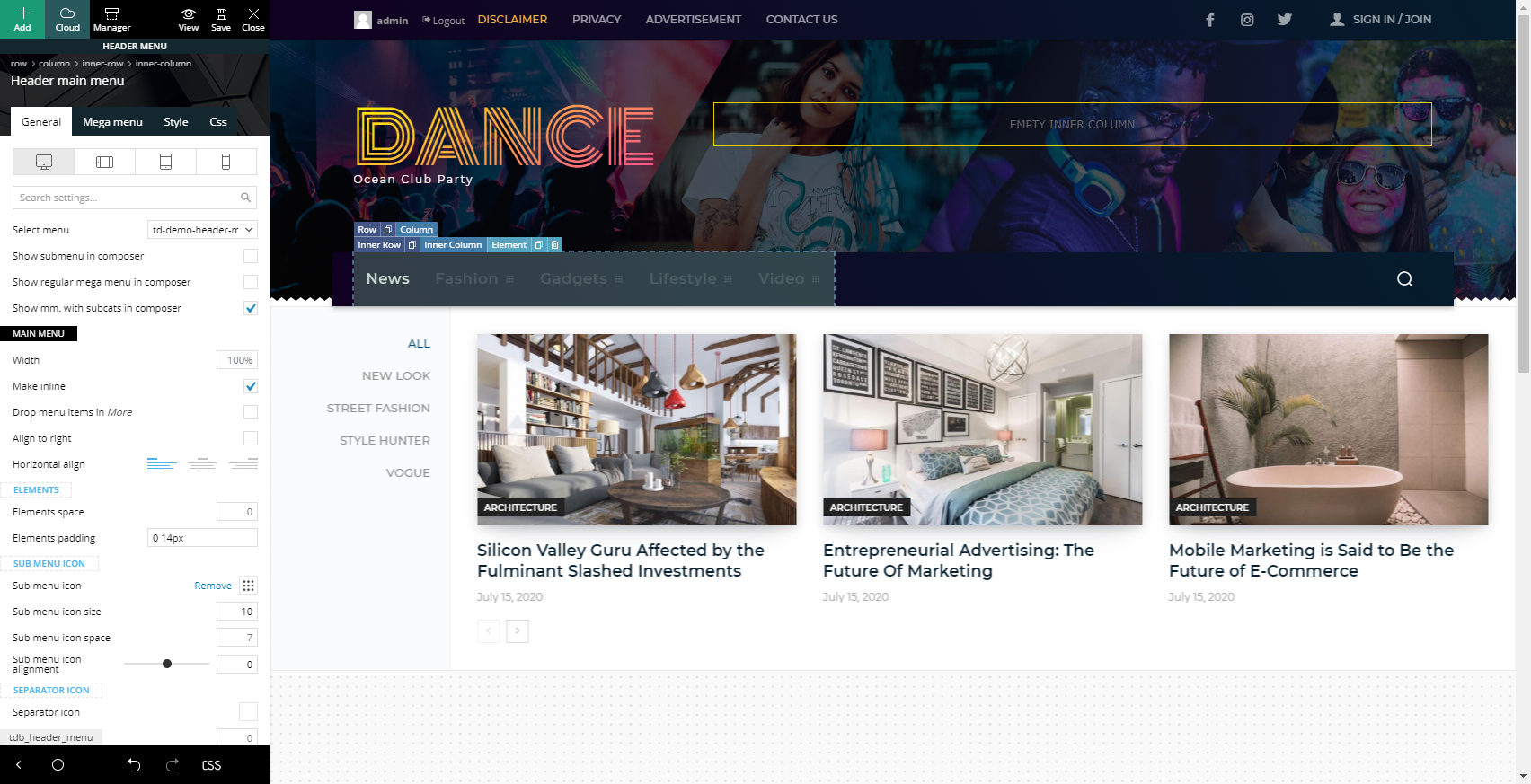
- The main menu settings allows you to select the menu you want to add to the page providing a list of all the menus you created in the WordPress menus area.
- The first three options are for preview only; they allow you to see a preview of the submenus and mega menus in the tagDiv Composer. To see it live, please save the settings and click on the View button.
- Under the Main Menu section of the settings, you can select the width of your menu in % or in pixels. The Header Builder lets you add specific settings for each screen device in particular so a fixed width on the desktop menu will not influence the site’s responsiveness.
- There’s an option to show the menu inline with other elements and you can also select to drop the menu items that do not fit the screen into a more dropdown menu item.
- Also, you can align the menu to the right or to the left, you can choose the spacing, add submenu icons, a separator and choose the more text and icon options.
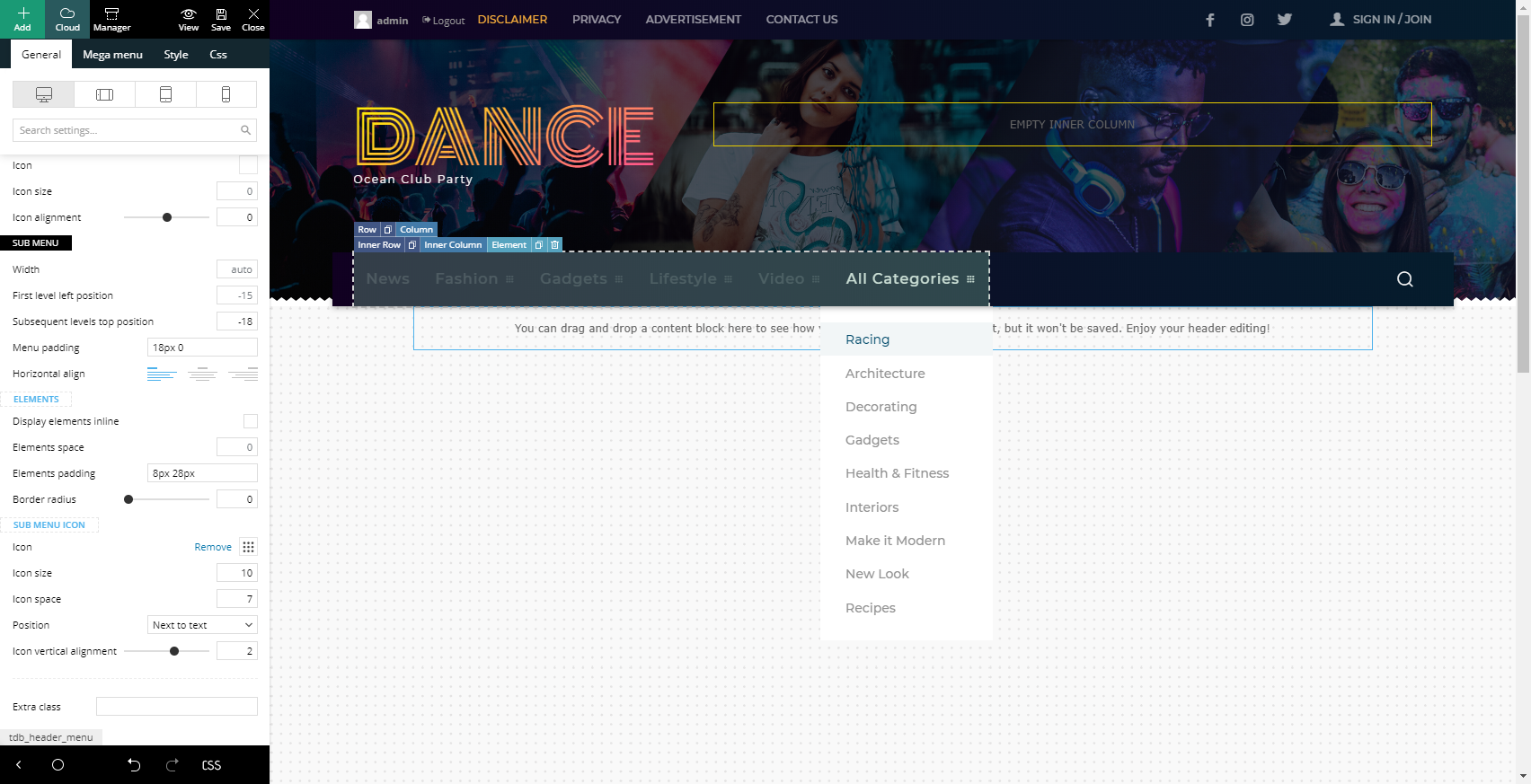
There is also a Sub Menu settings group allowing you to set the width, position, padding, alignment and icons for the standard submenus:

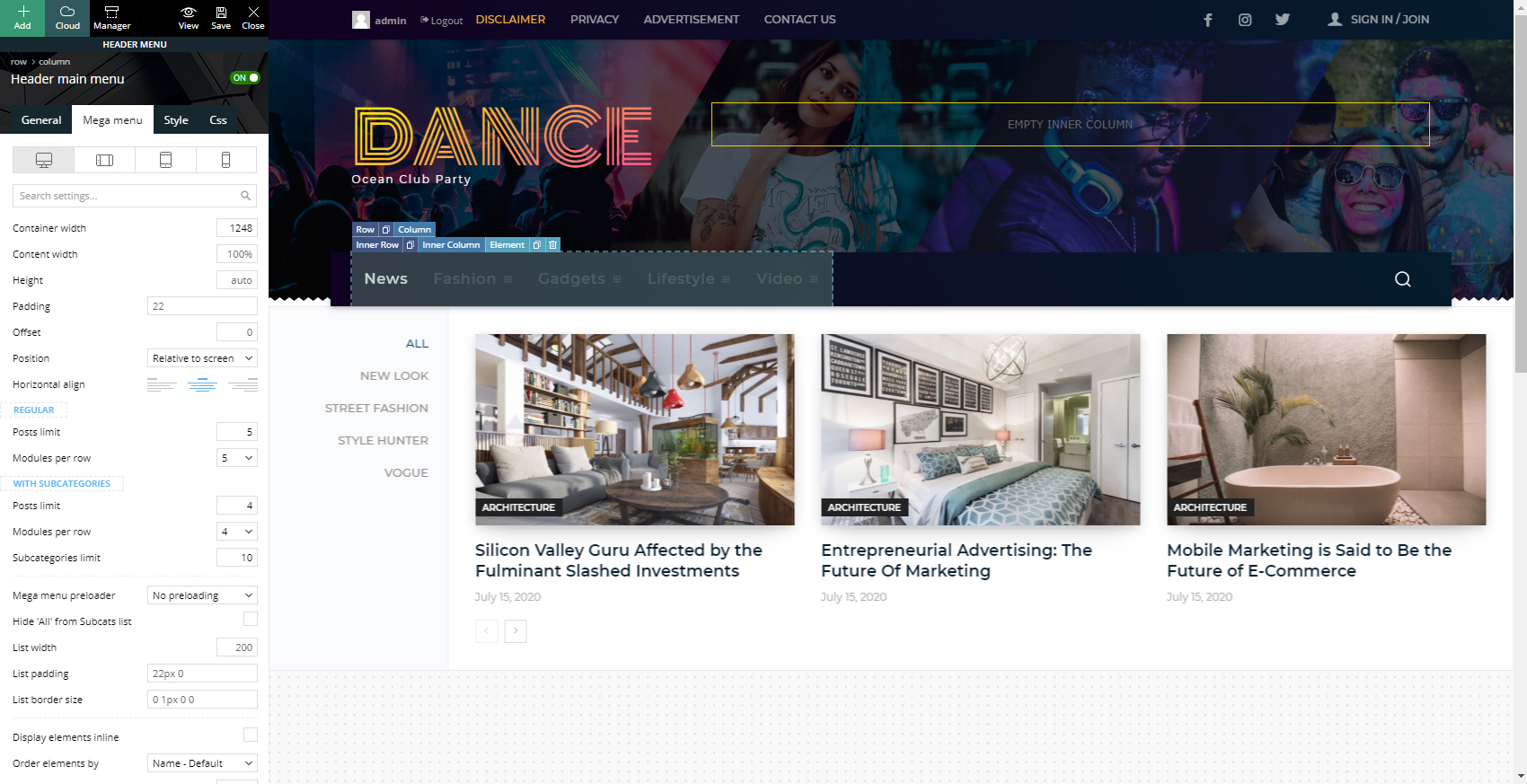
The Mega Menu tab allows you to make adjustments to the items showed in the mega menu. You can add a posts limit, a preloader, modify the container width, edit the Mega Menu Module, the article image, fonts, border colors, and more.

The Style tab holds all of the general styling settings for colors and fonts for all the different sections of the menu allowing you unlimited styling options to create the perfect menu.
With the Newspaper theme, it’s easier to enable the Main Menu Sticky, as well as the Mobile Menu Sticky. If you want to read more about this functionality, the Header Builder, and the Website Manager, please follow the steps from our Header documentation.