We designed this modal window to create an impressive user experience for your website visitors using full-size high-quality images. While switching from one image to the next, the theme scrolls to it in the background and at the bottom of the image, you can display the copyright source of the picture.
How to set up the modal window (lightbox)
I. Using image element of Gutenberg
Add the image element from the Gutenberg and select it, after that, in sidebar check the “Block” tab, there you’ll find the LightBox option under the Theme Settings section.
 II. Using classic element of Gutenberg
II. Using classic element of Gutenberg
Step 1. Add a classic element of Gutenberg and insert an image to your content using Add Media button.
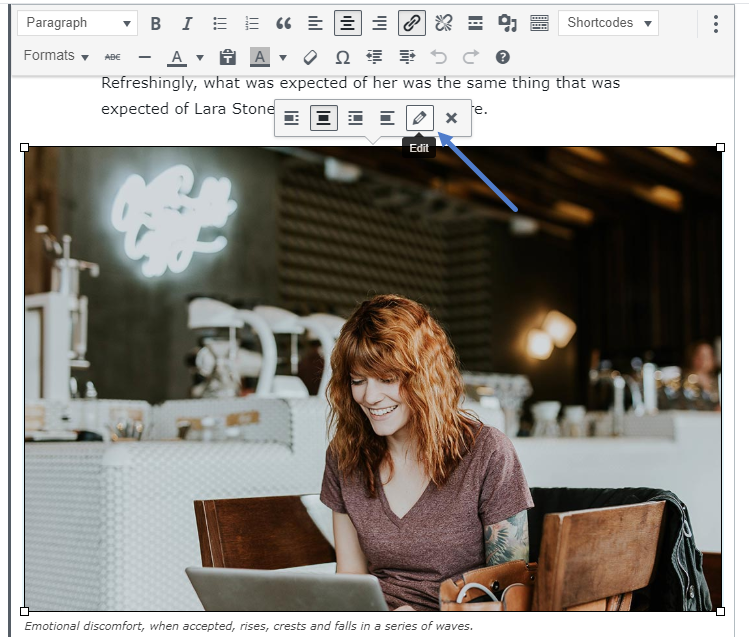
Step 2. Click the image and press the Pencil button.
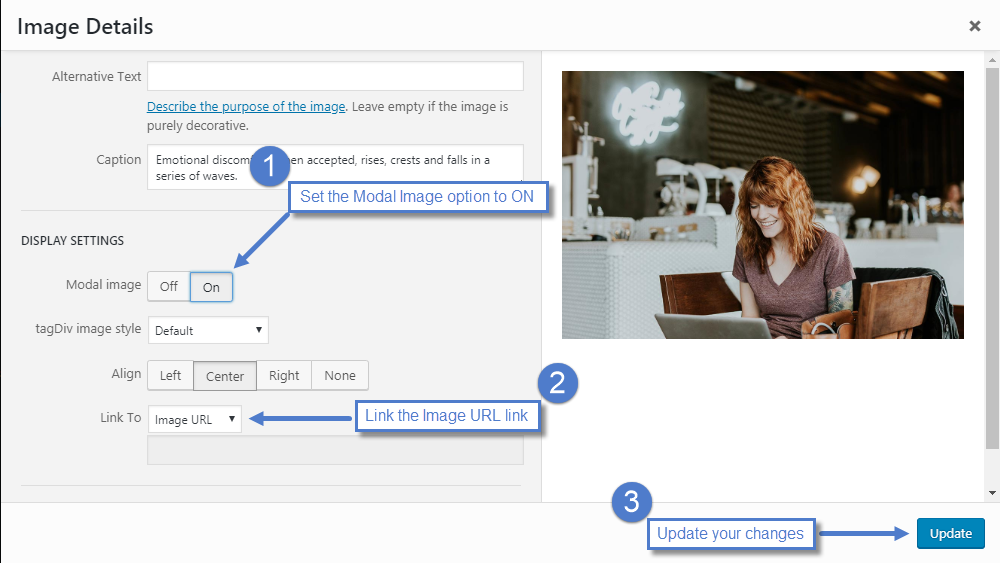
Step 3. In the new window pop-up:
- Set Modal Image to ON
- Select Media file from the Link to drop-down.
- Update to save your changes.
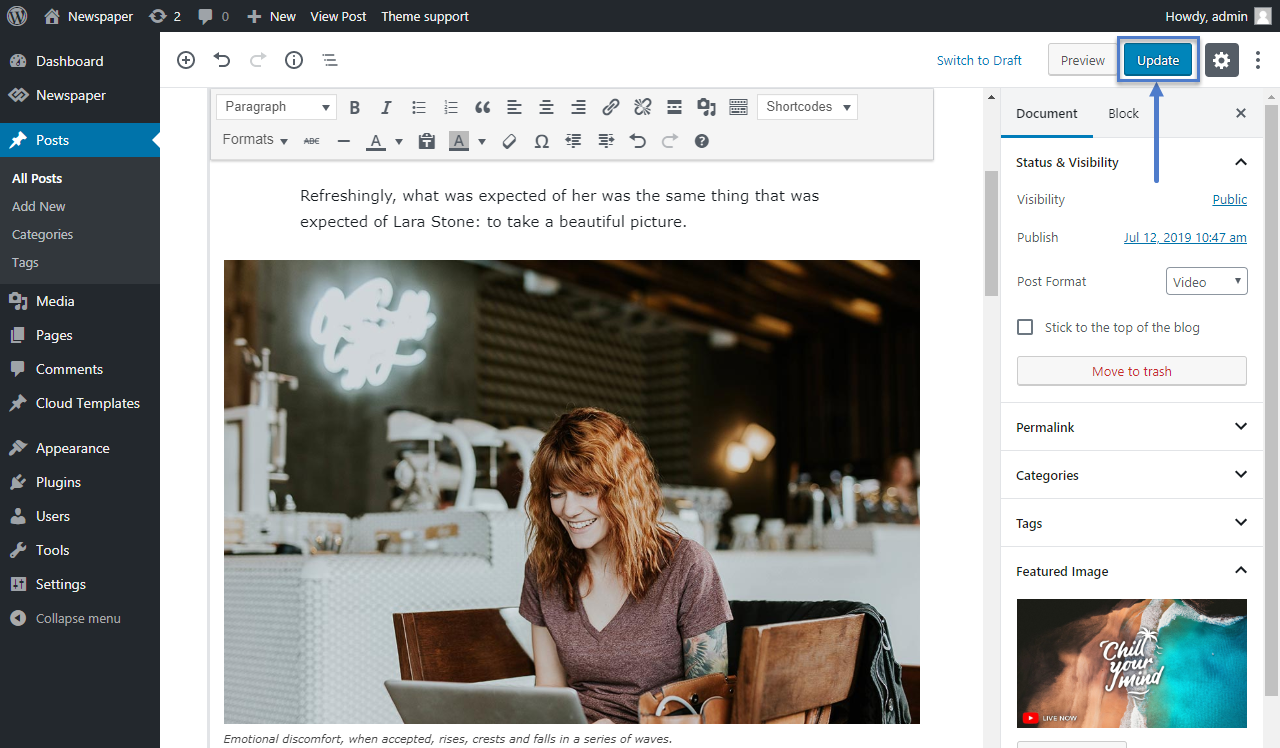
Step 4. Update/Publish your post to save the changes.
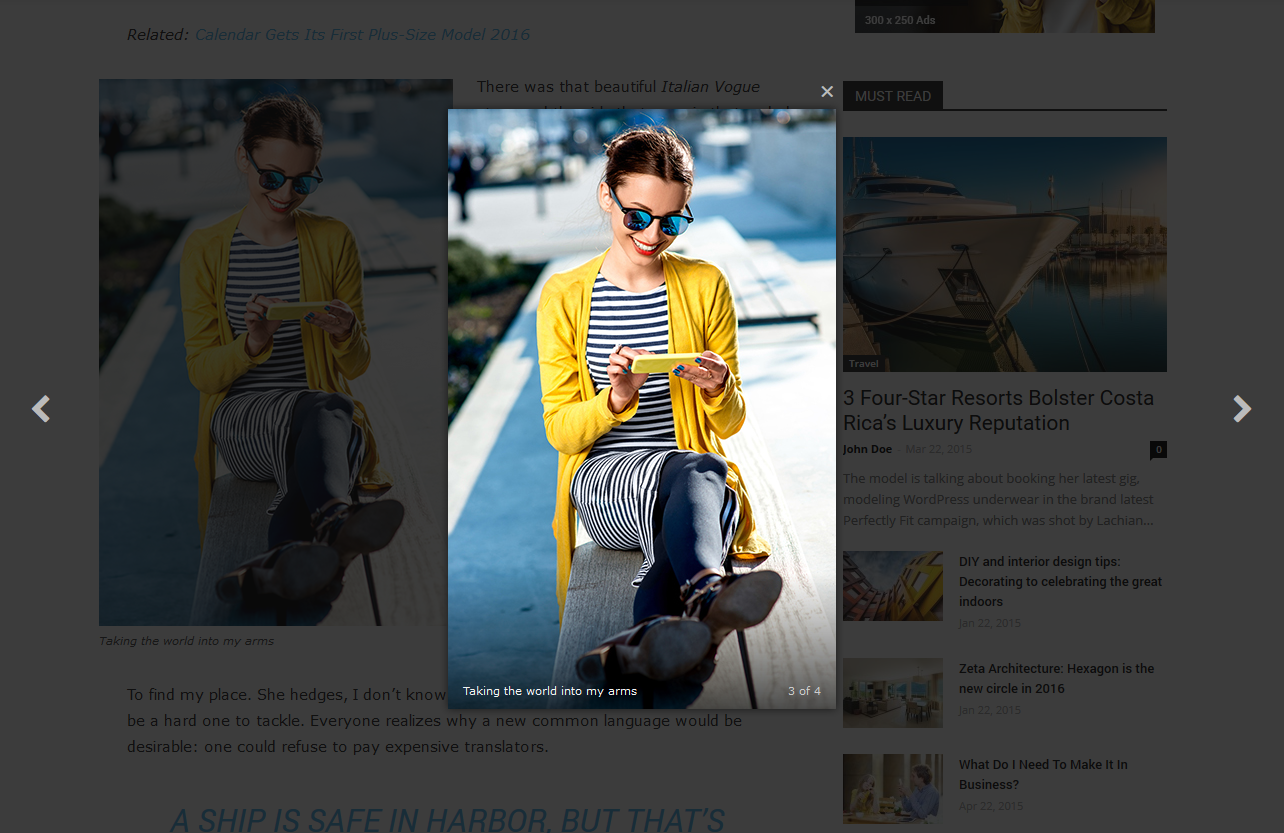
Step 5. Now you should have a styled image lightbox. While switching from one image to the next, the theme scrolls to it in the background and at the bottom of the image, you can display the copyright source of the picture.
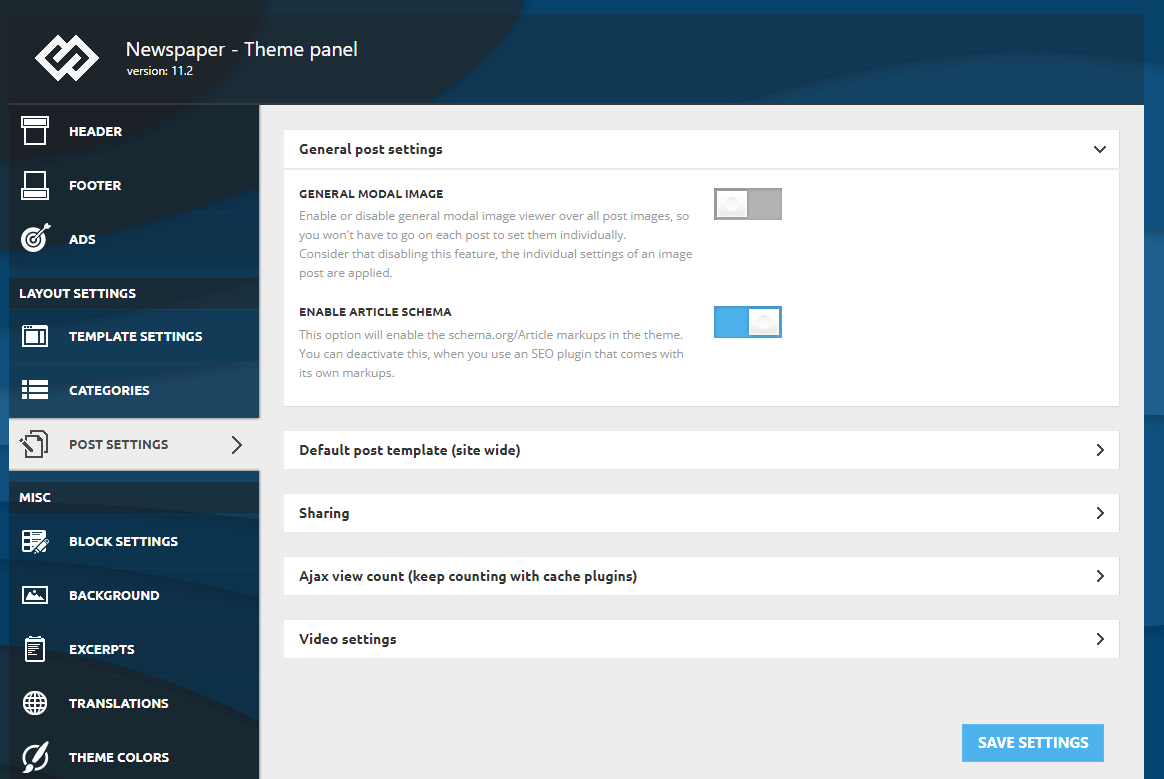
Global settings
The modal can be enabled globally from Theme Panel -> Post Settings. The modal will apply to all post images set using the image from Gutenberg and images from the classic element of Gutenberg that has the image link to Media file, so you won’t have to go to each post to set them individually. If this feature is disabled, the individual imaged settings are applied.