This guide will help users understand how the default theme modules and blocks work together in Newspaper Theme.
- The module is the key element in our theme. It is the main element used to create the blocks.
- A block is a container for one or more module types.
- A block has multiple instances of one or more module types.
Let’s take a look at a practical example:
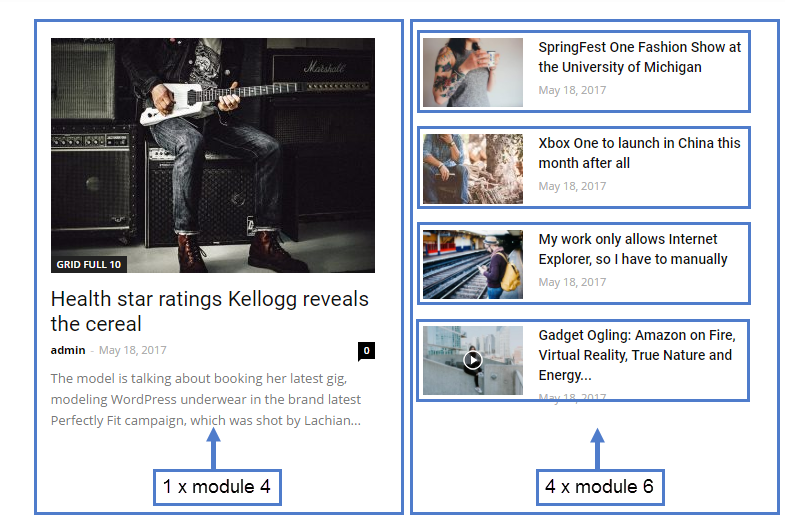
Block 1 is made out of one instance of module 4 (big thumb) and 4 instances of module 6 by default. If we increase the number of posts we want to show in this block we would get more instances of module 6
A block can have different modules based on the page layout you chose.
There are 3 ways a block can show content:
On a full width row, on a 2/3 row, and on a 1/3 row. Each of these row layouts generates a different result. A block can use different modules based on the layout you choose.
To see how each block displays in each case please check our live pre-built website under the main menu > features > content blocks
List of modules used in each block
| Block | 3/3 Row | 2/3 Row | 1/3 row |
|---|---|---|---|
| Block 1 | Module 4 + Module 6 | Module 4 + Module 6 | Module 4 + Module 6 |
| Block 2 | Module 2 + Module 6 | Module 2 + Module 6 | Module 2 + Module 6 |
| Block 3 | Module 1 | Module1 | Module 1 |
| Block 4 | Module 2 | Module 2 | Module 2 |
| Block 5 | Module 3 | Module 3 | Module 3 |
| Block 6 | Module 5 | Module 5 | Module 5 |
| Block 7 | Module 6 | Module 6 | Module 6 |
| Block 8 | Module 7 | Module 7 | Module 7 |
| Block 9 | Module 8 | Module 8 | Module 8 |
| Block 10 | Module 9 | Module 9 | Module 9 |
| Block 11 | Module 10 | Module 10 | Module 10 |
| Block 12 | Module 11 | Module 11 | Module 11 |
| Block 13 | Module 14 | Module 14 | Module MX3 |
| Block 14 | Module MX1 | Module MX1 | Module MX1 |
| Block 15 | Module MX4 | Module MX4 | Module MX4 |
| Block 16 | Module MX7 | Module MX7 | Module 6 |
| Block 17 | Module 4 + Module 8 | Module 4 + Module 8 | Module 4 + Module 8 |
| Block 18 | Module MX8 + Module 10 | Module MX8 + Module 10 | Module MX8 + Module MX2 |
| Block 19 | Module MX1 + Module MX2 | Module MX1 + Module MX2 | Module MX1 + Module MX2 |
| Block 20 | Module 14 | Module 14 | Module MX3 |
| Block 21 | Module 16 | Module 16 | Module 16 |
| Block 22 | Module 17 | Module 17 | Module 17 |
| Block 23 | Module18 | Module 18 | Module 18 |
| Block 24 | Module 19 | Module 19 | Module MX16 |
| Block 25 | Module MX17 + Module 6 | Module MX17 + Module 6 | Module MX17 + Module 6 |
| Big Grid 1 | Module MX5 + Module MX6 | – | – |
| Big Grid 2 | Module MX9 + Module MX10 | – | – |
| Big Grid 3 | Module MX5 + Module MX11 + Module MX6 | – | – |
| Big Grid 4 | Module MX5 | – | – |
| Big Grid 5 | Module MX12 | – | – |
| Big Grid 6 | Module MX5 + Module MX13 | – | – |
| Big Grid 7 | Module MX12 + Module MX6 | – | – |
| Big Grid 8 | Module MX14 + Module MX12 | – | – |
| Big Grid 9 | Module MX15 | – | – |
| Big Grid 10 | Module MX5 + Module MX15 | – | – |
| Big Grid 11 | Module MX15 + Module MX11 | – | – |
| Big Grid 12 | Module MX5 + Module MX11 | – | – |
| Big Grid Full 1 | Module MX18 | – | – |
| Big Grid Full 2 | Module MX19 | – | – |
| Big Grid Full 3 | Module MX20 | – | – |
| Big Grid Full 4 | Module MX21 | – | – |
| Big Grid Full 5 | Module MX21 | – | – |
| Big Grid Full 6 | Module MX18 + Module MX22 | – | – |
| Big Grid Full 7 | Module MX23 + Module MX24 | – | – |
| Big Grid Full 8 | Module MX19 + Module MX25 | – | – |
| Big Grid Full 9 | Module MX19 + Module MX26 + Module MX25 | – | – |
| Big Grid Full 10 | Module MX25 + Module MX19 | – | – |
Note: Big Grids cannot be used on split rows. Only use big grids on a 3/3 column layout.