The tagDiv Cloud Library plugin provides stunning templates you can apply to your website. Moreover, it serves as a database for predefined elements you can use directly into your pages. You can create new content blocks from scratch easily like that.
- Step 1 – Make sure the tagDiv Cloud Library plugin is installed;
- Step 2 – Open the specific template (eg search template);
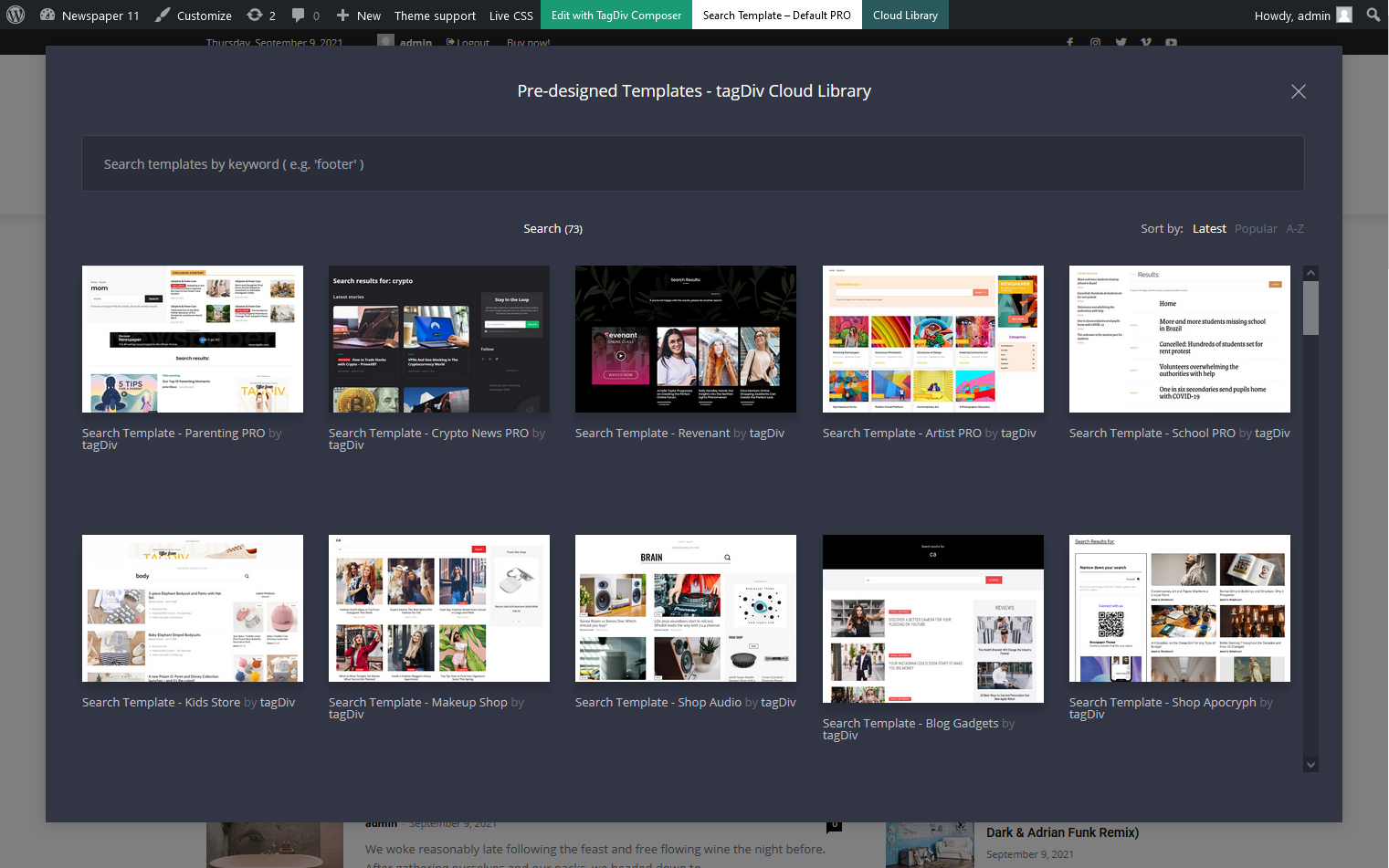
- Step 3 – Click on the Cloud Library button;
- Step 4 – Select your desired Template;


With tagDiv Composer and tagDiv Cloud Library, you no longer have to create your templates from scratch. However, if you want to start one without pre-designed elements, you can import the Blank – template and add the wanted shortcodes from the page builder.

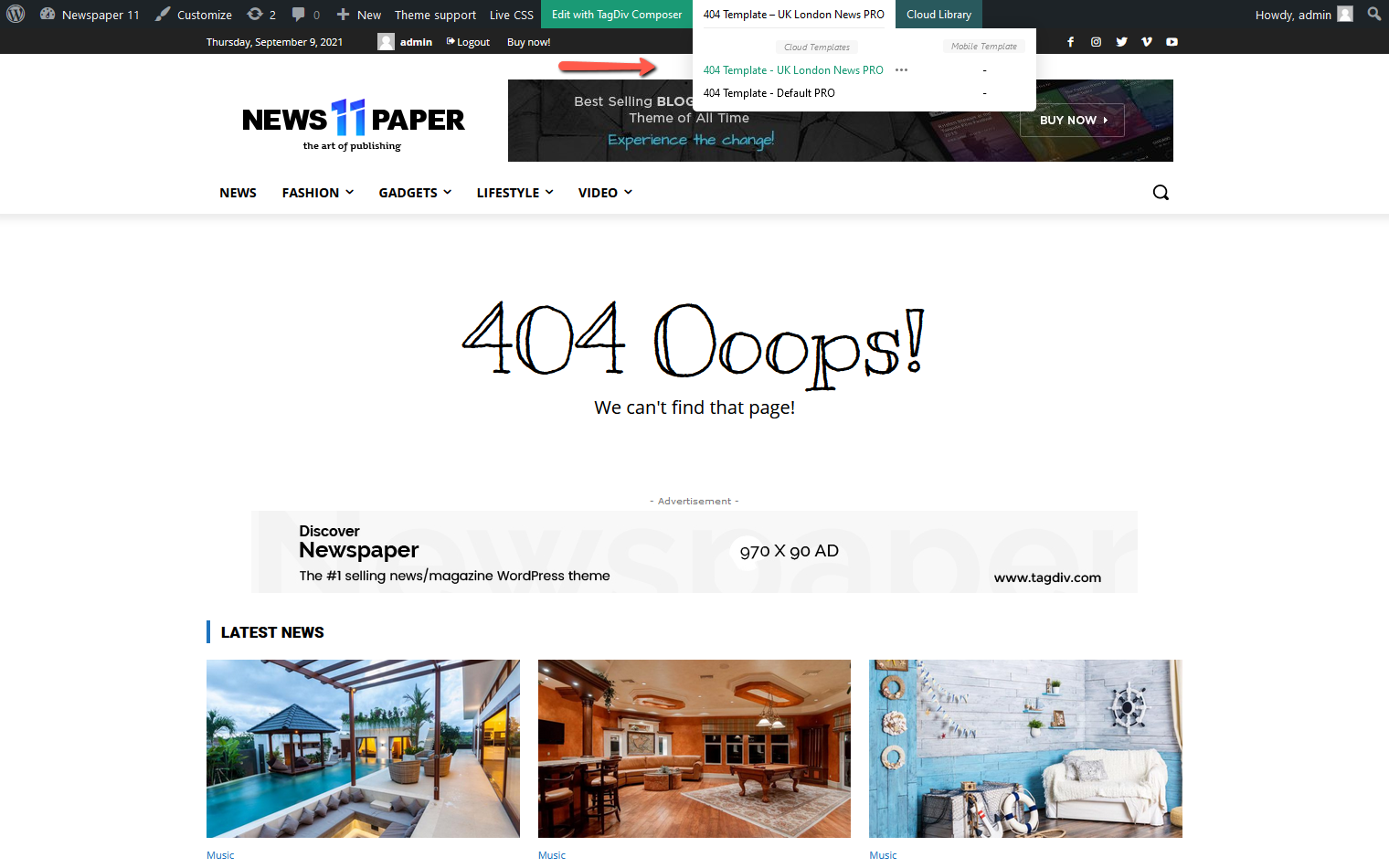
404 Page Templates
In the cases of broken URLs or missing links, servers respond to a request with a numerical code. The first digit of the 404 indicates a client error, while the following two digits indicate the specific error: missing page. You can customize the 404 page by using the Cloud templates:

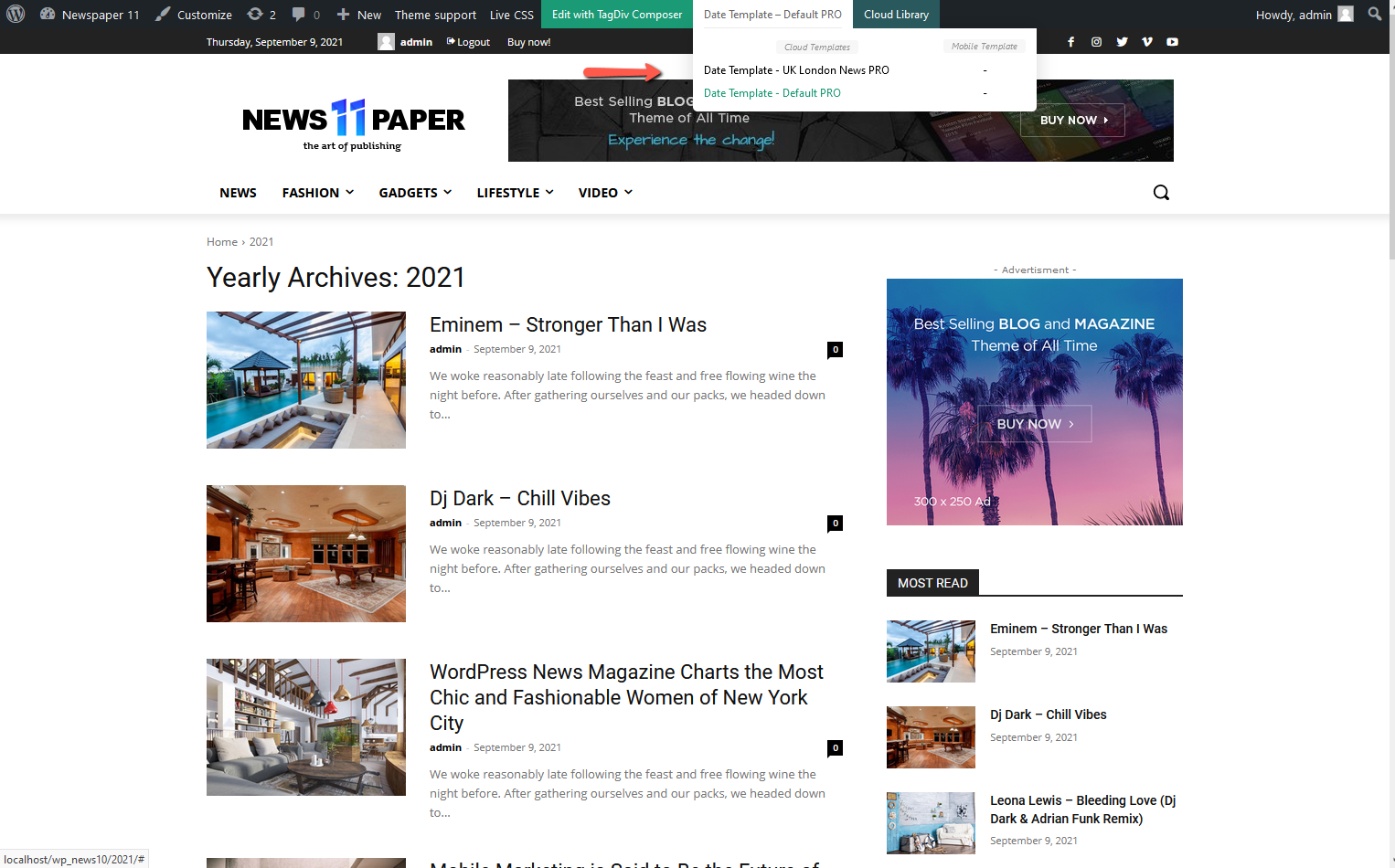
Archive Templates
These templates are less known among the WordPress community as people tend to overlook this functionality. An archives page is a great way to structure all of your content in an archive such as monthly, yearly or even a particular date range.
You can customize the appearance of your archive page with pre-made templates. In the tagDiv Cloud Library:

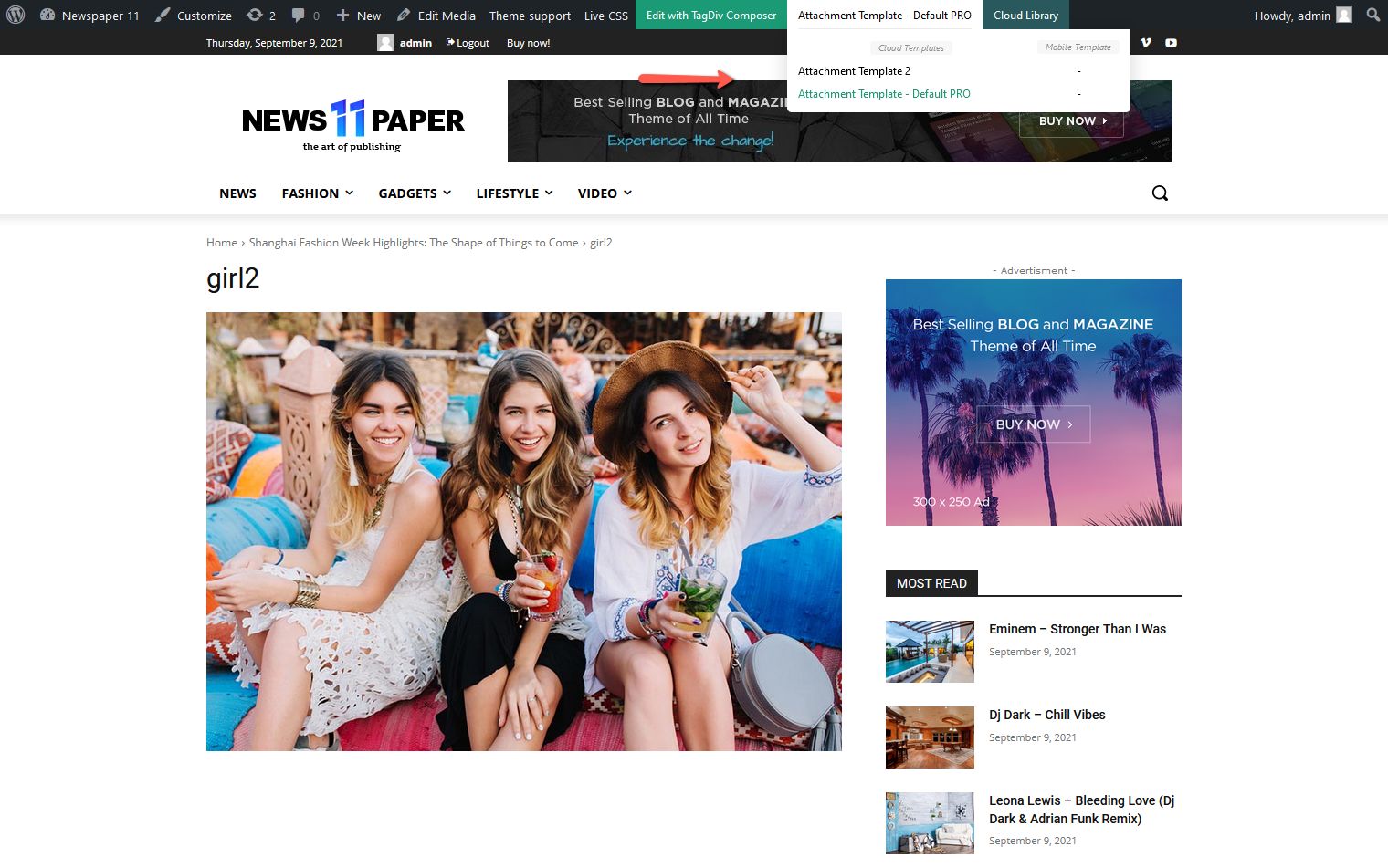
Attachment Templates
When you upload a file or image using the Add Media button, that file automatically becomes an attachment of the particular post you added the element to. Files from the Media Library are not particularly attached to a post or page. An attachment can be any file that you can upload using the Add Media button when creating content.
Images are the best example of attachment for a WordPress post, and they are the most common one.

An attachment page is a single post page with the post type of attachment. Just like a single post page, which is created for your article, the attachment page provides a page for the attachments of the post.
Author Page Templates
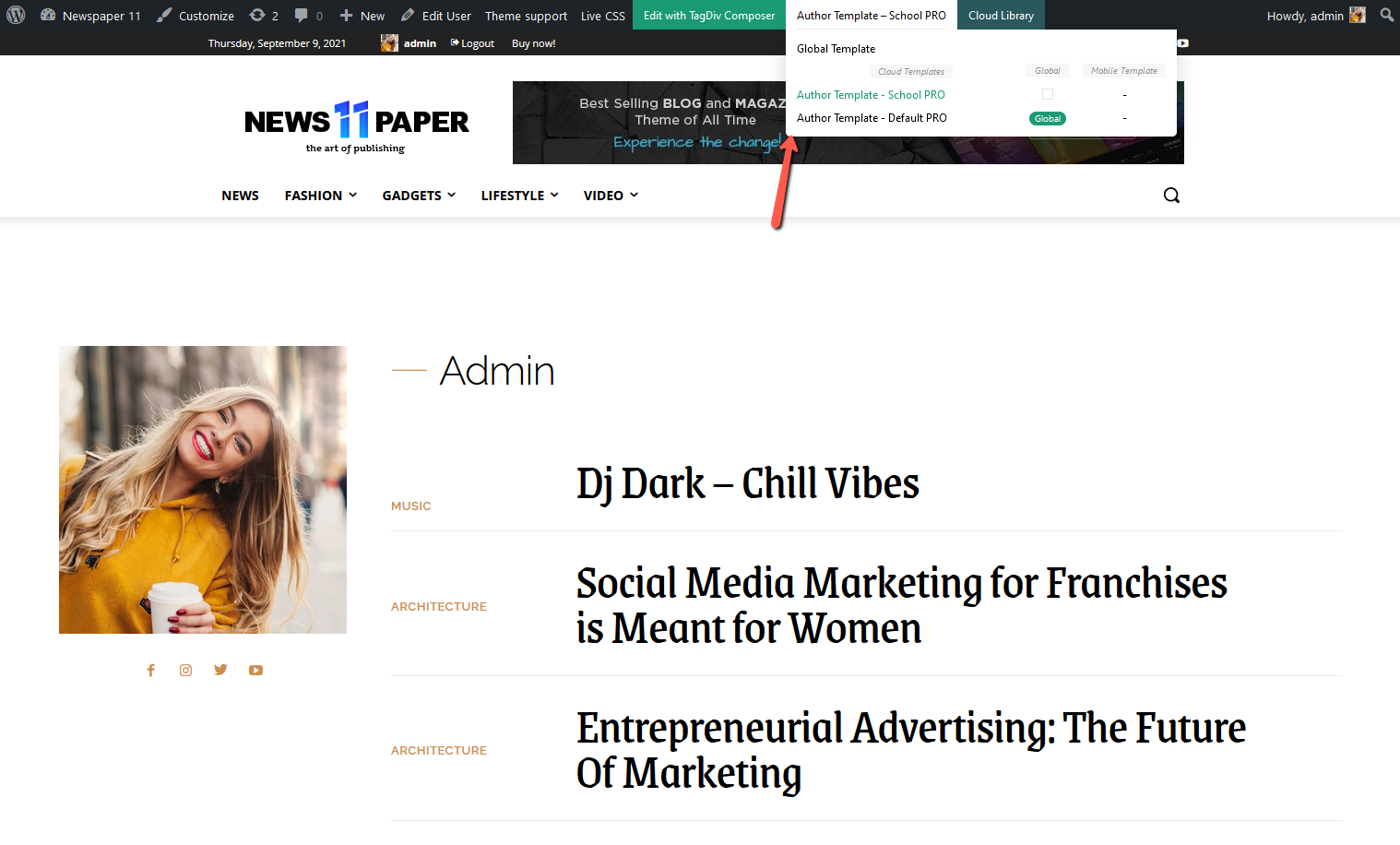
The Newspaper Theme, and the Cloud Library plugin, make it easy to add an Author Page. Just navigate to an author page, click on the Cloud Library button and it will open the Author Page tab. Select the desired template design, import it and set it as

Using the author template you will have more options, because it can be set globally for all your users and/or individually for each one.
A beautiful Author Page can influence your overall visitor engagement. Each user should have a picture of themselves as an icon. Please check the How to set the avatar guide.
Search Page Templates
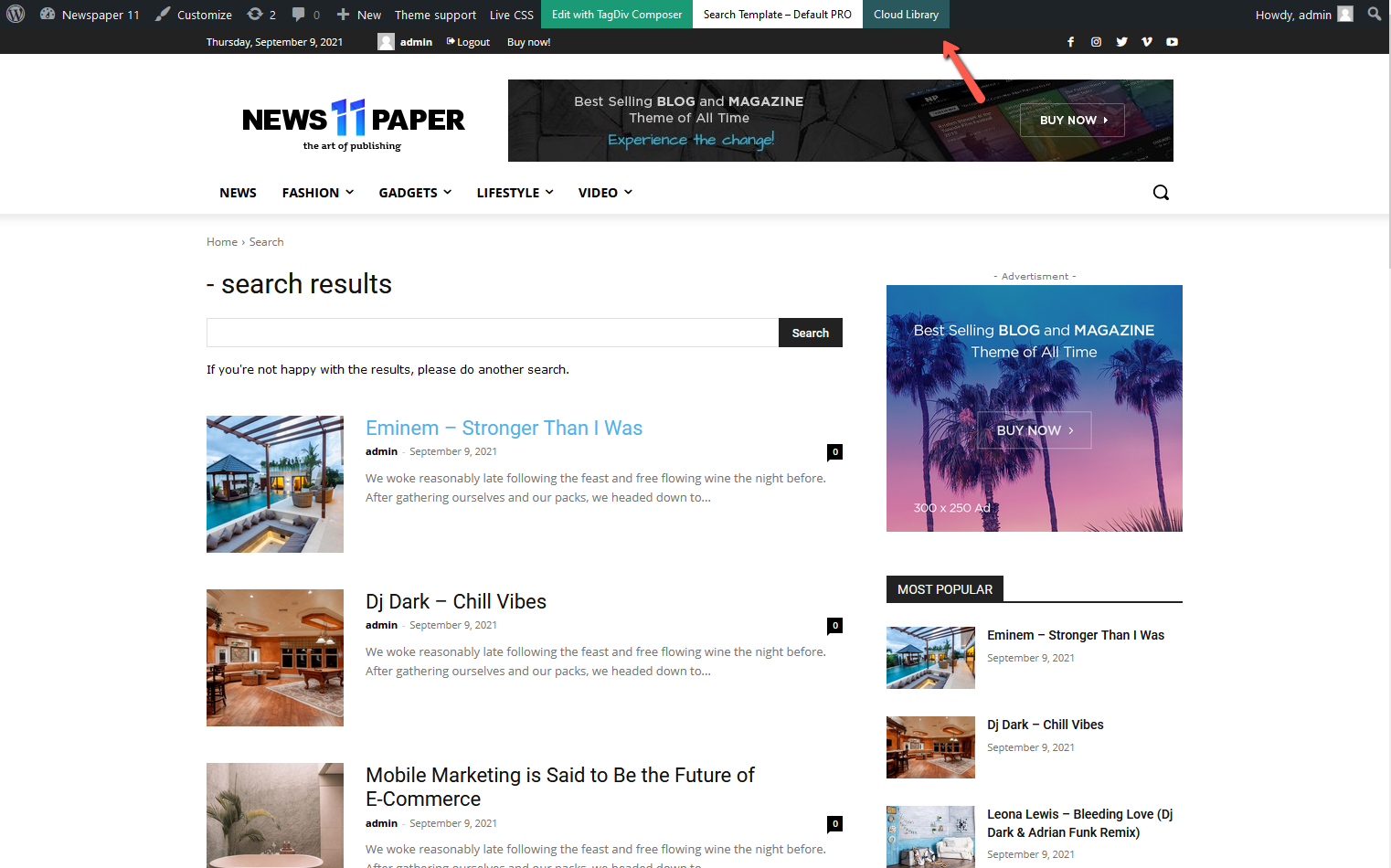
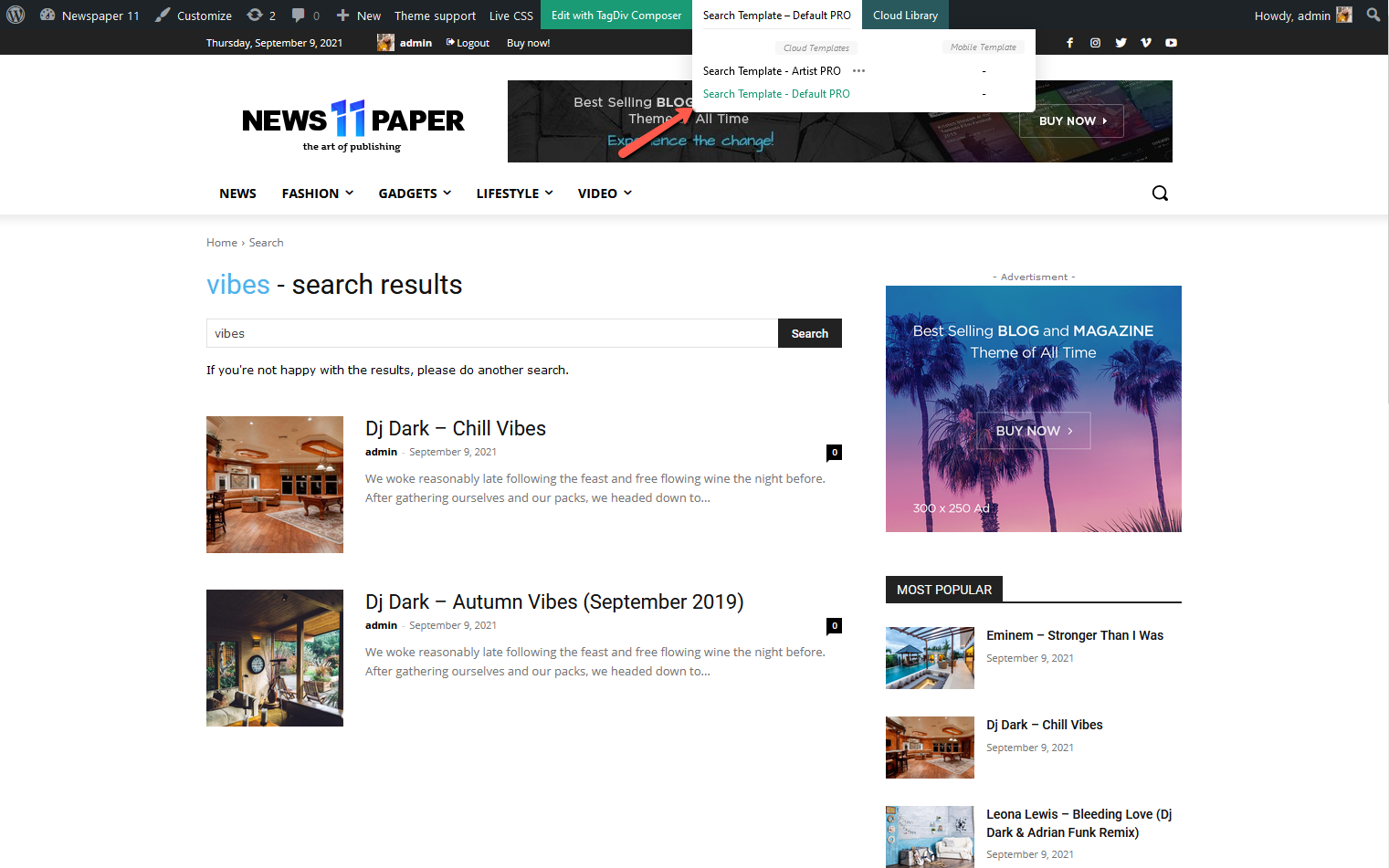
Newspaper Theme introduces a method to customize the appearance of your search page with templates. On the search page, click on the Cloud Library button from admin bar and choose the template you like and import it. Then select it for your page:

Tag Templates
In WordPress’ early years, there were no Tag Templates, and only category templates were provided. Tags are similar to categories but with a more in-depth description of particular posts. The tags are smaller in scope and focused on specific topics.
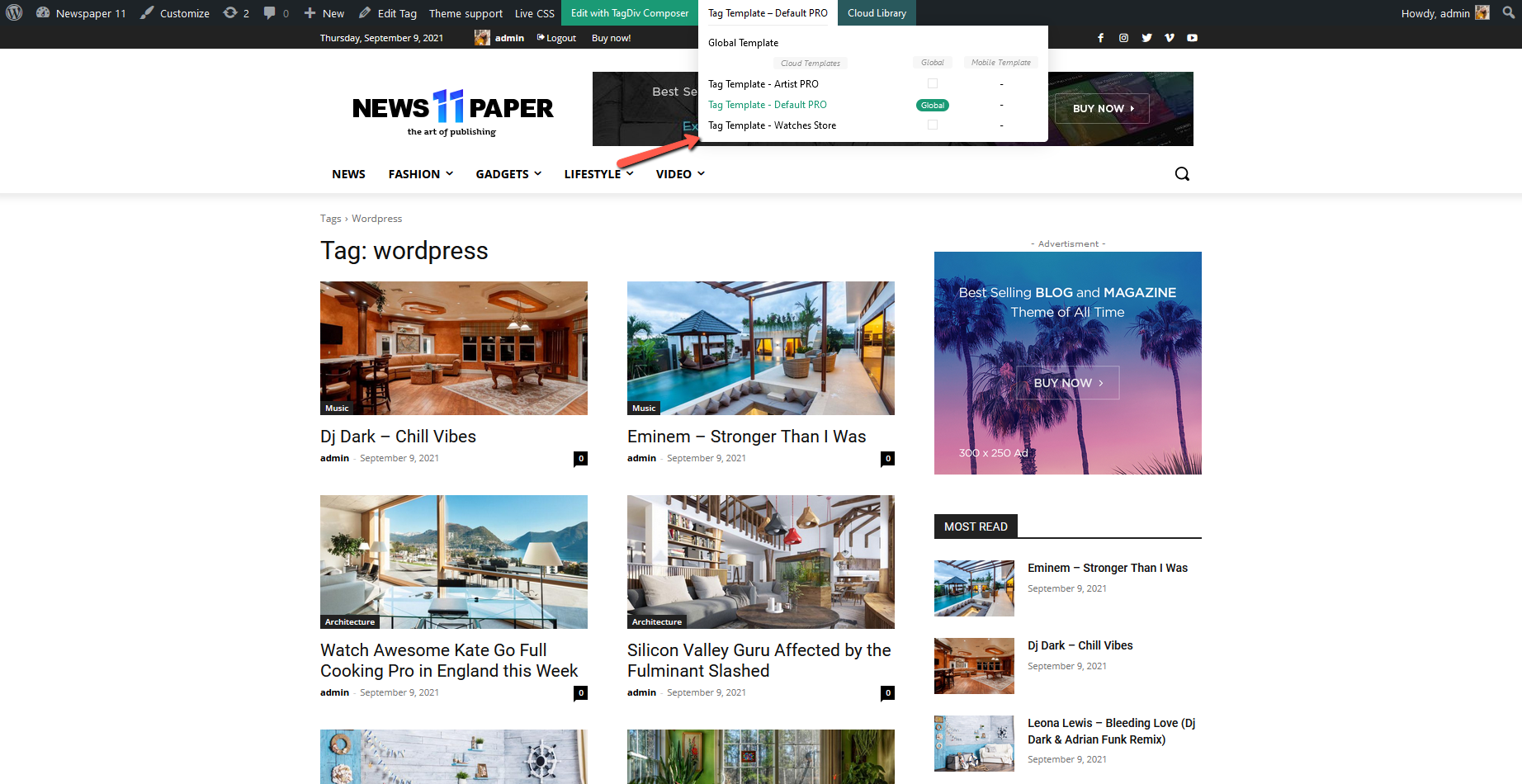
On the tag page, click on the Cloud Library button from admin bar and choose the template you like to import. Then select it for your page:

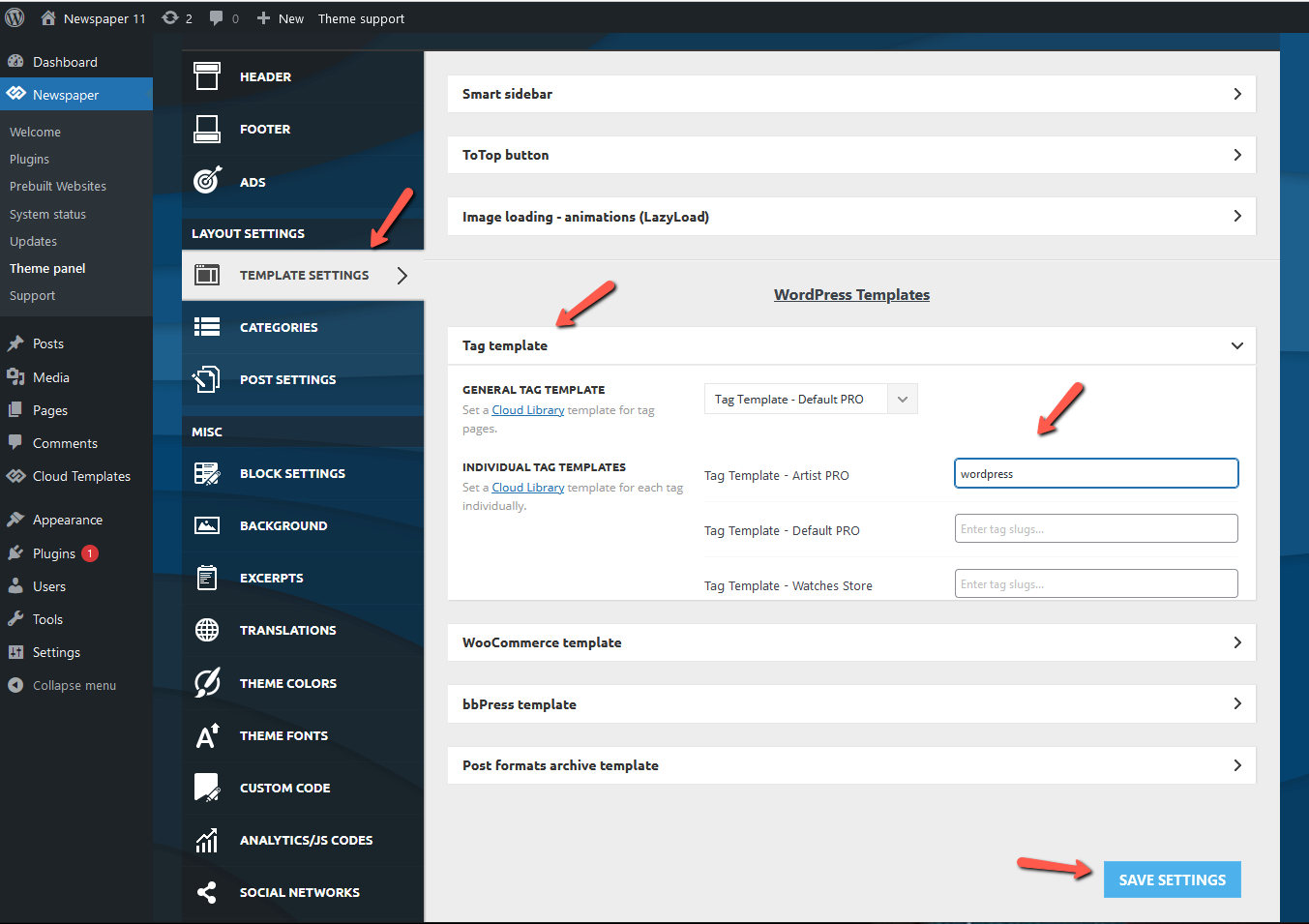
The tag template can be set global, but also individually by adding the tag slug in Theme Panel > Template Settings> Tag Template: