The visitors can now add interesting products to Favorites before purchasing or for later repurchasing. This feature includes new settings on Woo Product Block and Woo Loop Block displaying an “Add to favorites” button. Even more, you have a new shortcode you can add to the product page or the website header with the same functionality.
To make things simpler and more intuitive for your visitors, users can also generate a page that displays the products currently added to Favorites. Yes! No customizations. No hassle.
Install the tagdiv Shop and WooCommerce plugins.
How to Use
Step 1 Create a simple page in WordPress Editor and publish it.
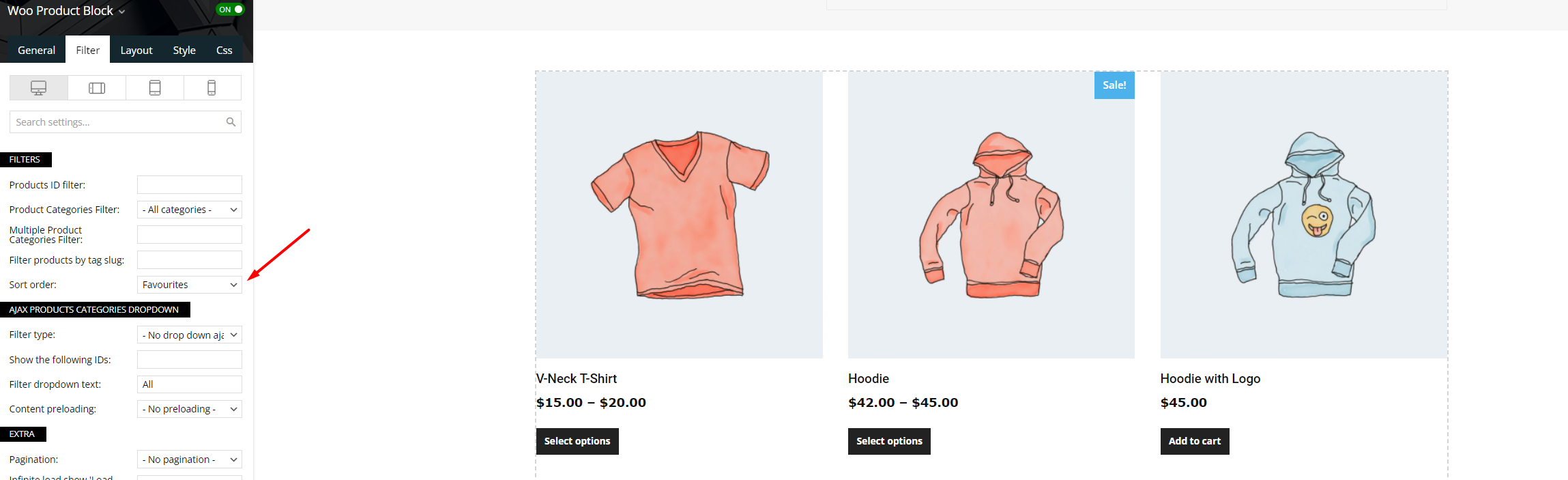
Step 2 Edit it with the TagDiv Composer and add the Woo Product Block element or Woo Loop Block. Apply the setting Sort order: Favorites in order to display your favourites products.

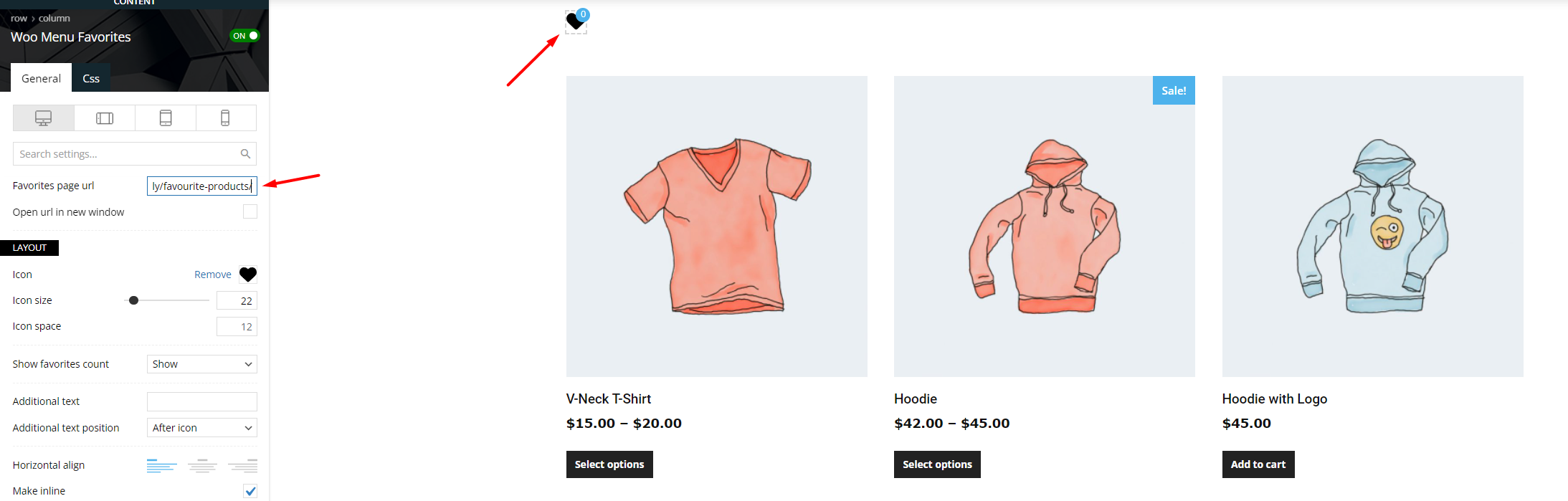
Step 3 Add the Woo Menu Favorites element and set up the URL page you’ve created.

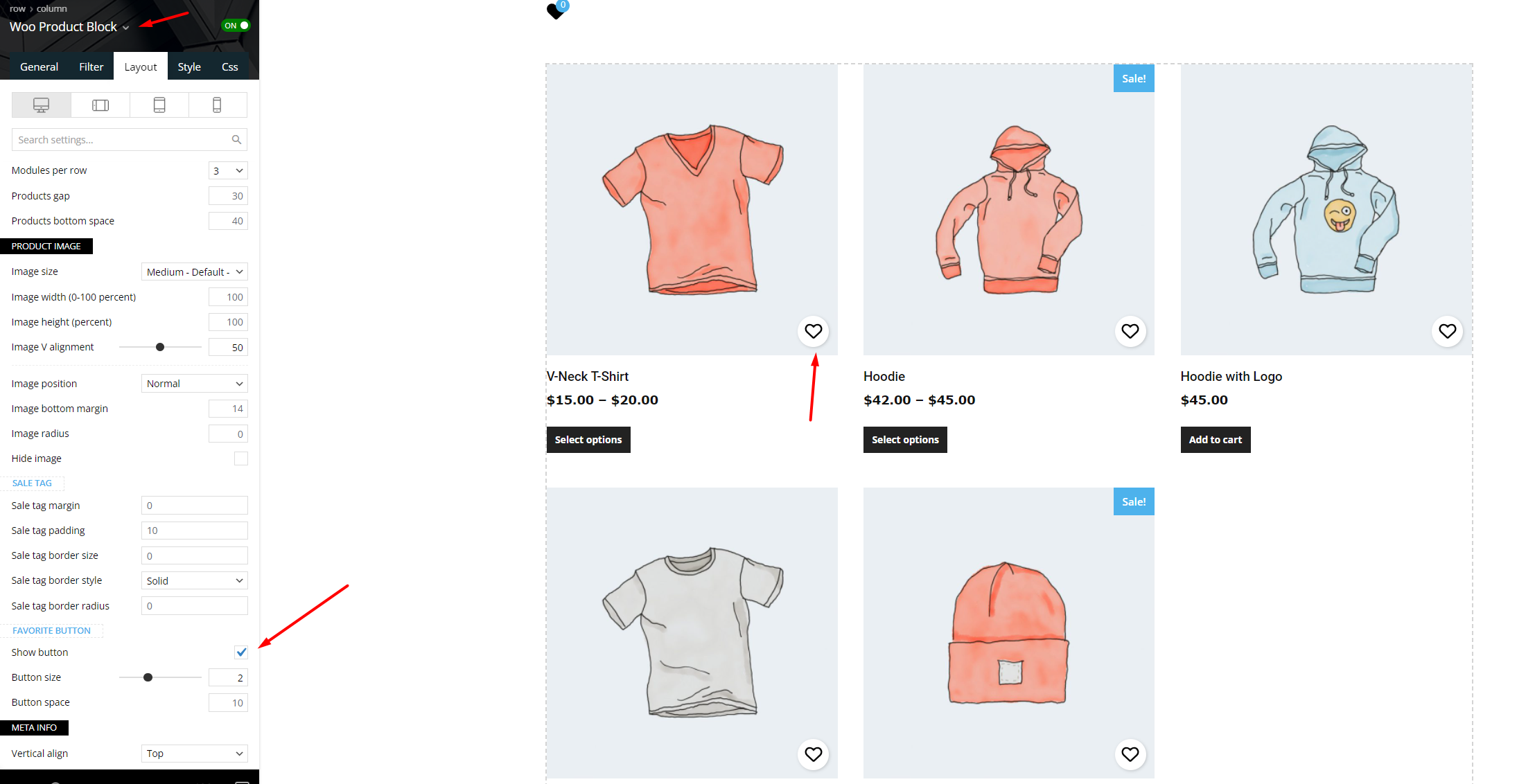
Step 4 Enable the favorite button for your products.

How it works
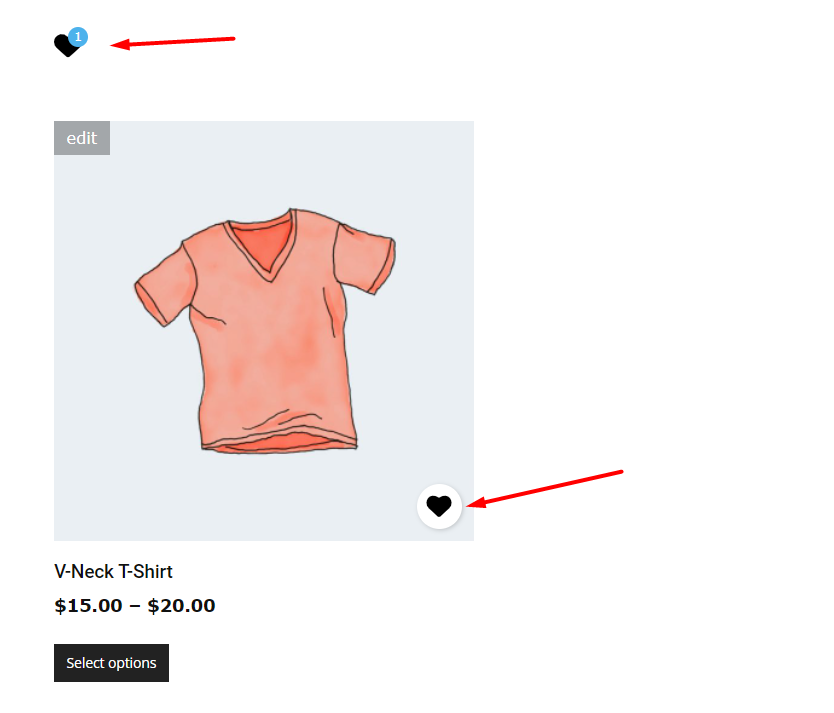
After saving and viewing the page you’ve created, you can see your favorites products and the counter to see how many products you’ve added.

In addition to the shortcodes described in the first section of this tutorial, there is another specific element for the Woo Product Cloud Template. Woo Product Favorite element allows you to add the product on which you currently are to favorites: the favorites counter will increase and the product will be added to the favorites page.