We’ve created a new shortocode/element which has the tabbed content functionality and the possibility to customize it directly in the TagDiv Composer. Tabs can be used on a website as a way of dividing content into meaningful sub-sections and can be used to prevent the need for multiple pages around a similar topic. Tabbed content occupies less screen space, so the user can intuitively and efficiently access relevant content. The tabs can display different content from the page created by you. The users can easily click on another tab and the content will be changed on the same page, displaying the page you’ve clicked on.
The active tab can be customized with different colors, and you can also display the tabs on the top or on the left side. The Tabbed Content shortcode can be used on any page created with the TagDiv Composer.
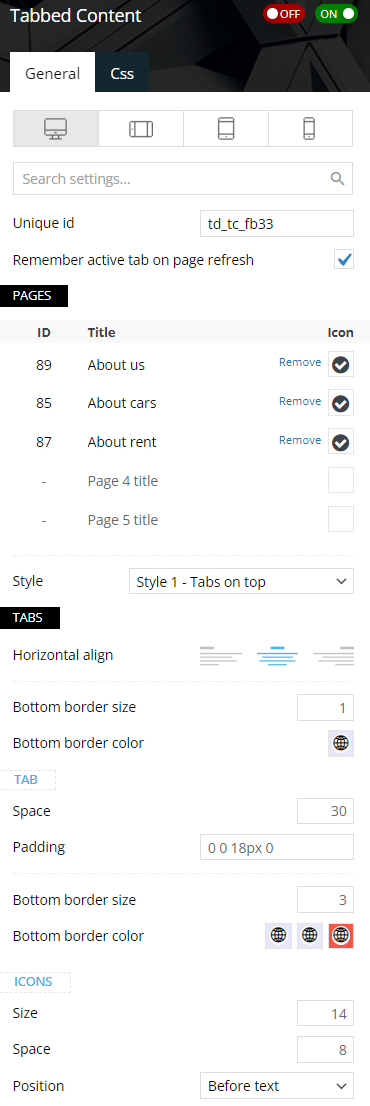
Let’s look at how we can customize the tabbed content shortcode:

The unique id should never be changed because it is responsible for the functionality of the shortcode.
The “Remember active tab on page refresh” setting is useful for when the user wants to keep the selected tab active even on page refresh.
The pages section should be completed by you. You need to add the page’s ID, the title, which will appear on the tab, and an icon, which is optional. It can be added to up to five pages per shortcode.
We’ve created 2 styles of tabbed content: Style 1 – tabs on top and Style 2 – Tabs on left
Also, the tabs can be aligned: left, center, or right. A border can be used to differentiate the tabs and the content because, by default, a page is open all the time.
The tab border, icon color, and text color have 3 settings for the color: normal, hover, and active.
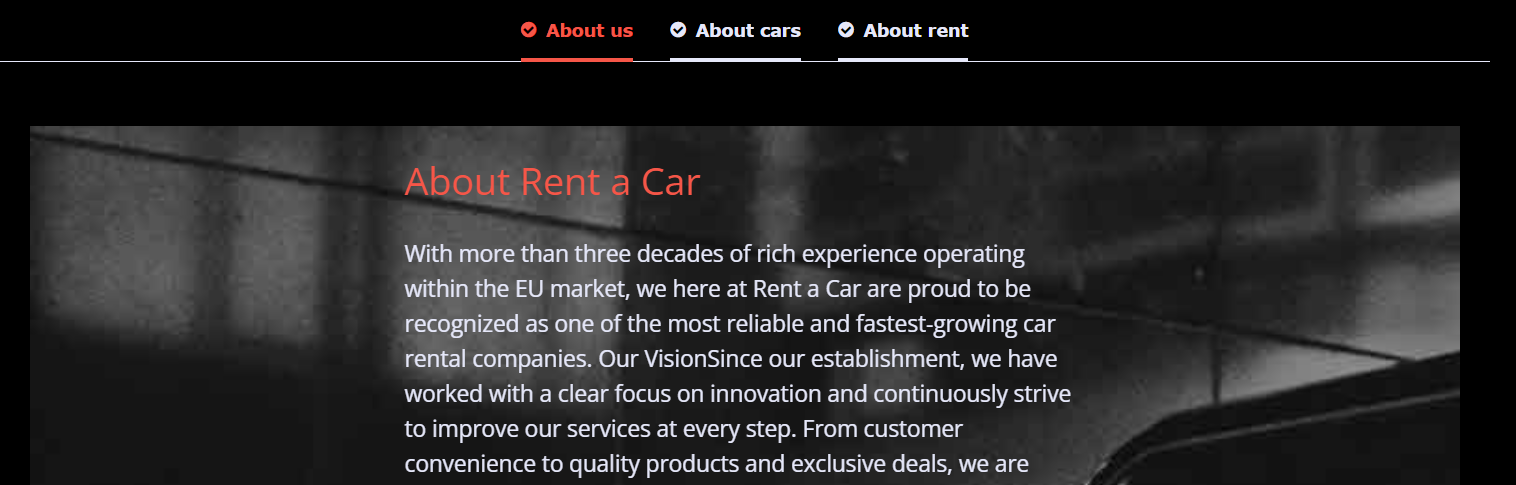
The result of the above customization should look like this:

If you select the second tab, then the page will change and the color will be red in that tab and white in the first tab.
You can play around with these settings and create something special for your website without using any other plugins!


