The theme now includes bookmarks in version 12.4, which has been a long-requested feature. The ability to bookmark favorite articles and custom post types has been added for users to utilize at a later time.
How to set the Bookmarks element
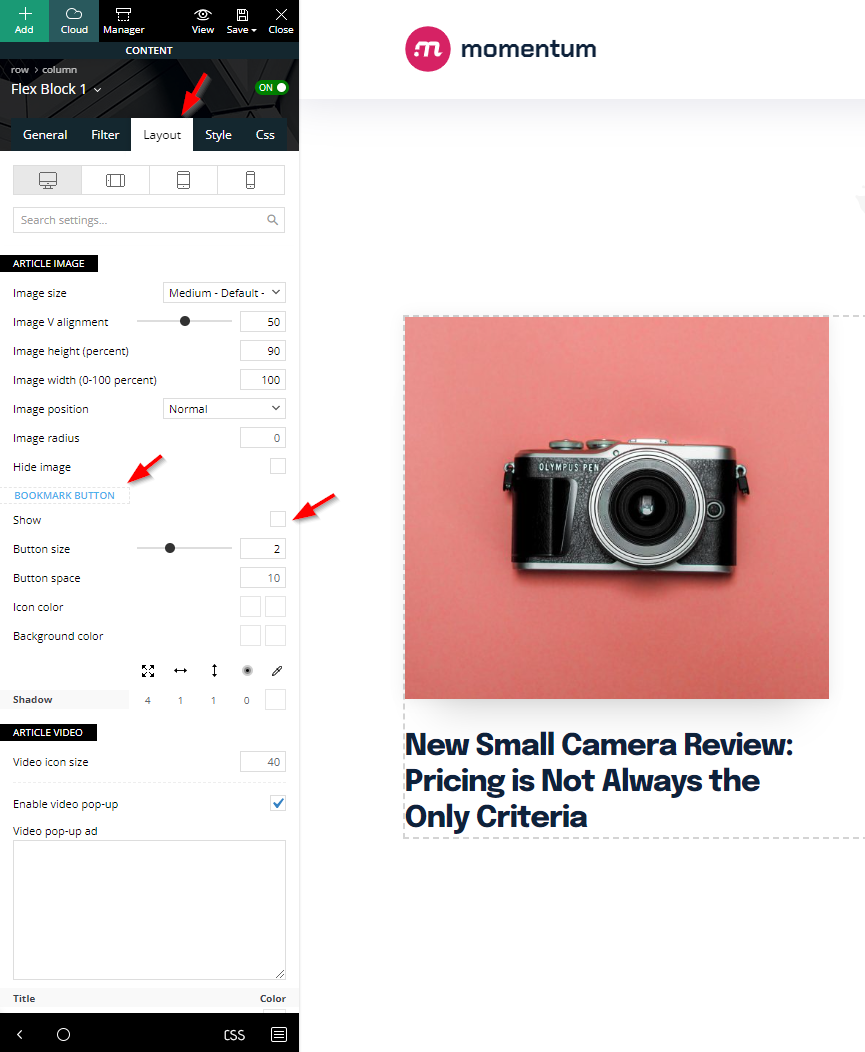
The Bookmark element is available in the Single Post Template, CPT Templates, and Modules Builder, as well as on the Flex Blocks. It can be enabled from Flex Block 1 through Flex Block 5, as well as on Flex Loop Builder and Flex Block Builder, where it may be set using the Modules Builder.

To view your bookmarks, use the Header Bookmark element
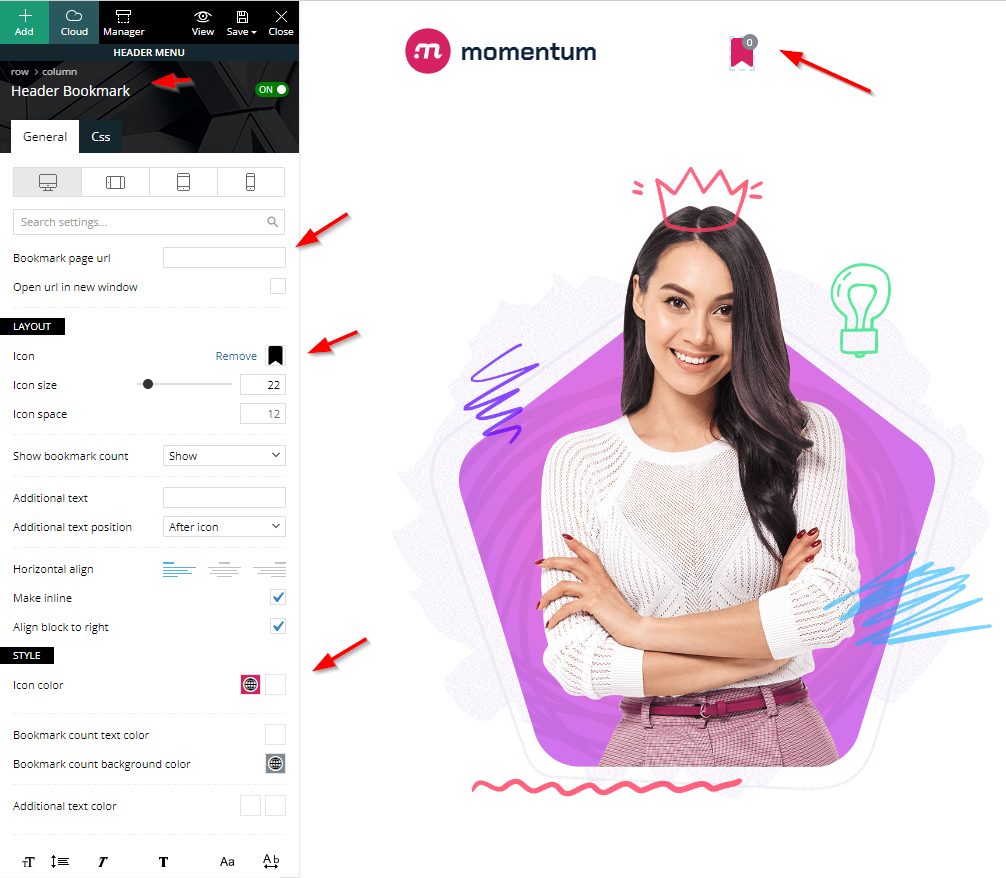
Use the Header Bookmark element from tagDiv Composer to show the articles or custom post types that have been added to the bookmarks. This element should be set in the header to be seen throughout the entire website. This element will show the number of articles added to bookmarks.

How to view bookmarks-saved articles
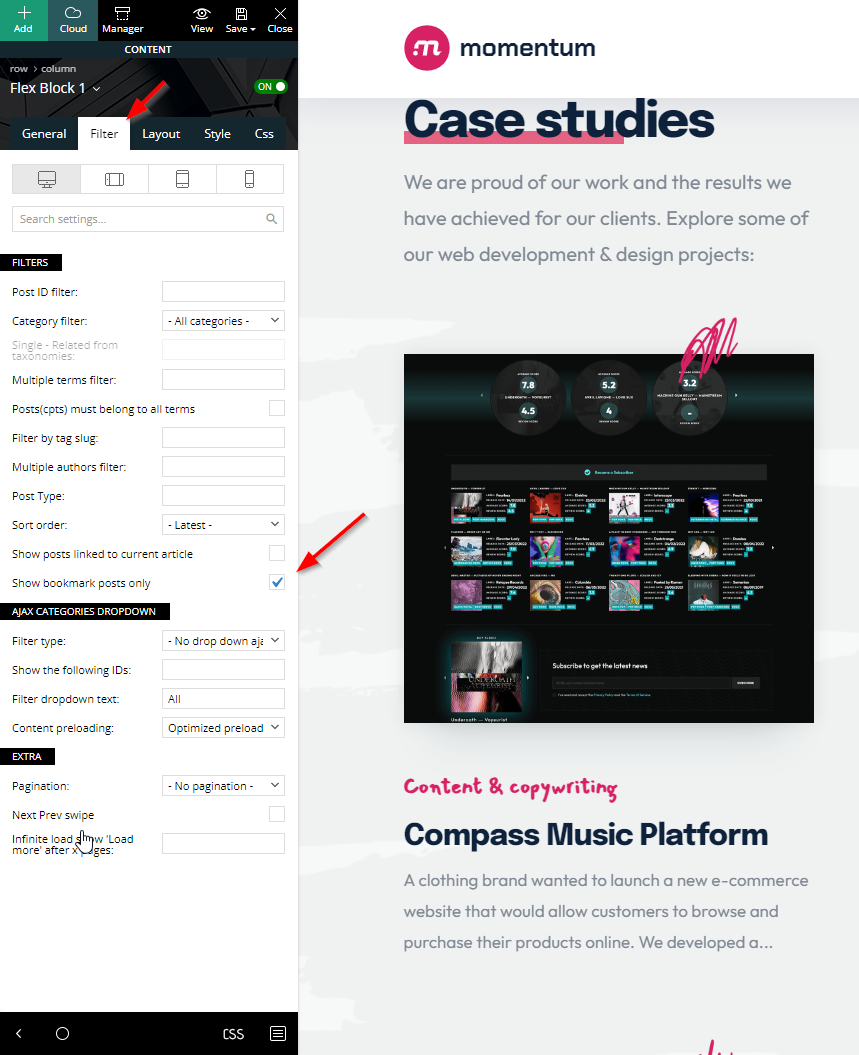
Create a new page and add a Flex Block element that can be filtered using the filter option “Show bookmark posts only”, from the Filter tab in order to view the articles from the bookmarks. The page link may then be set on the Header Bookmark element in the header to direct users to the desired page.

Similarly to this, any Flex Block from tagDiv Composer can use the Filters tab’s “Show bookmark posts only” option to display the bookmarked articles.
Clear bookmarks/favorites —This button deletes all posts marked as bookmarks. It can be added to the page where the block is set to show only posts saved as bookmarks.


