Before you use a child theme
- Our theme has full child theme support, just like other WP themes
- Please note that most of the child theme modifications are no longer required as the Cloud Library plugin allows you to create templates for posts, categories, tags, archives, 404 pages, author templates, search templates,etc.
- This way your modifications no longer require code modification and are truly update proof.
- Please check the Cloud Library tutorial for more details.
- The files you add to your child theme will have to be adjusted if the corresponding files in the main theme have been modified upon a theme update. Code gets updated and if you keep old and deprecated code around in your child theme, it could have undesired results for your website.
How to create a child theme?
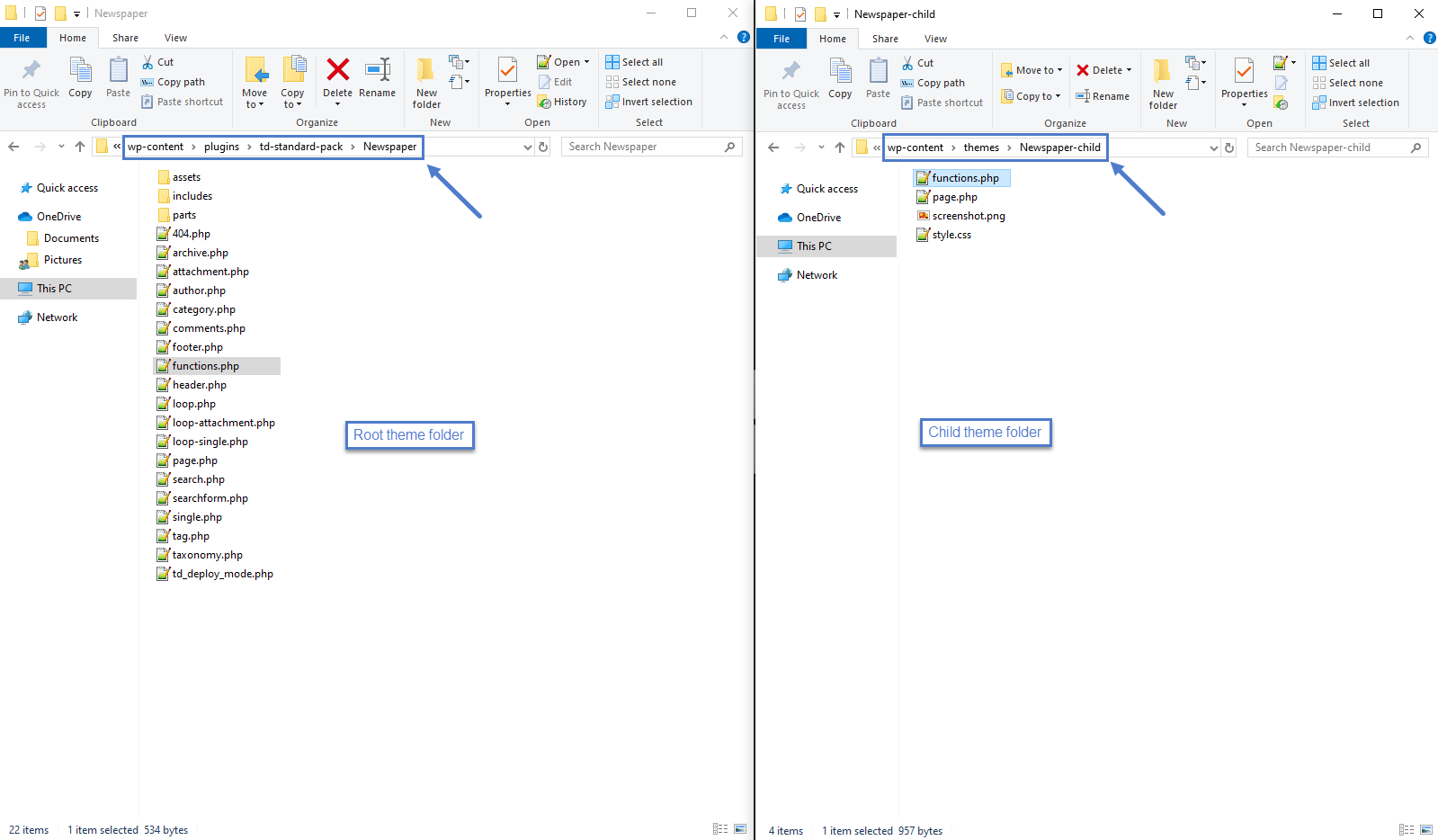
- A sample child theme is already available in the /code/ folder in the package that you downloaded from Themeforest. It includes the style.css and functions.php files by default.
- Please download the full theme package from your envato account not just the installable zip file.
- Then simply copy the child theme into your main “themes” folder on your WordPress install.
!Important:
- Since all of the theme functionality was moved to the tagDiv Standard Pack, the root theme folder is wp-content\plugins\td-standard-pack\Newspaper.
- You do not have to place this path in your child theme though. Simply add the files in newspaper-child directly and the system will rewrite files from the above folder.
- Only theme files under this folder can be changed using the child theme.
What can be overwritten by the child theme?
1. Single Templates:
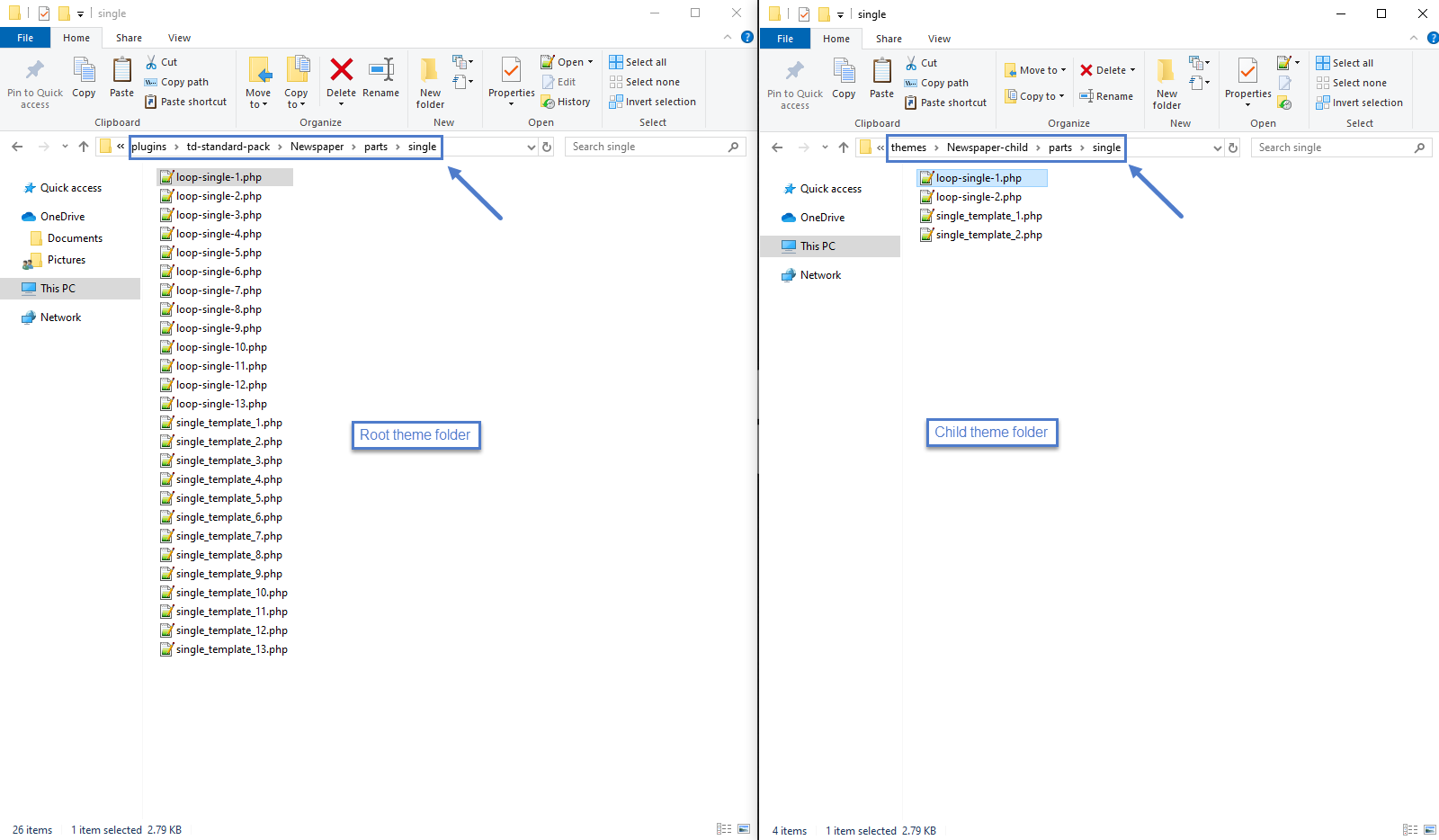
- In the theme, the single templates are found under the wp-content\plugins\td-standard-pack\Newspaper\parts\single folder.
- Copy the single template files you need to the child theme, into its root path, and modify it there as you wish. The theme will use them instead of the theme files when you choose to use the single templates for a post.
!Important: For single templates, both the single_template_x.php and the loop-single-x.php files must be present in the child theme.
For example, let’s copy the first 2 single templates into our child theme. We need both files for each template so a total of 4 files are copied into the child theme:
2. Modules:
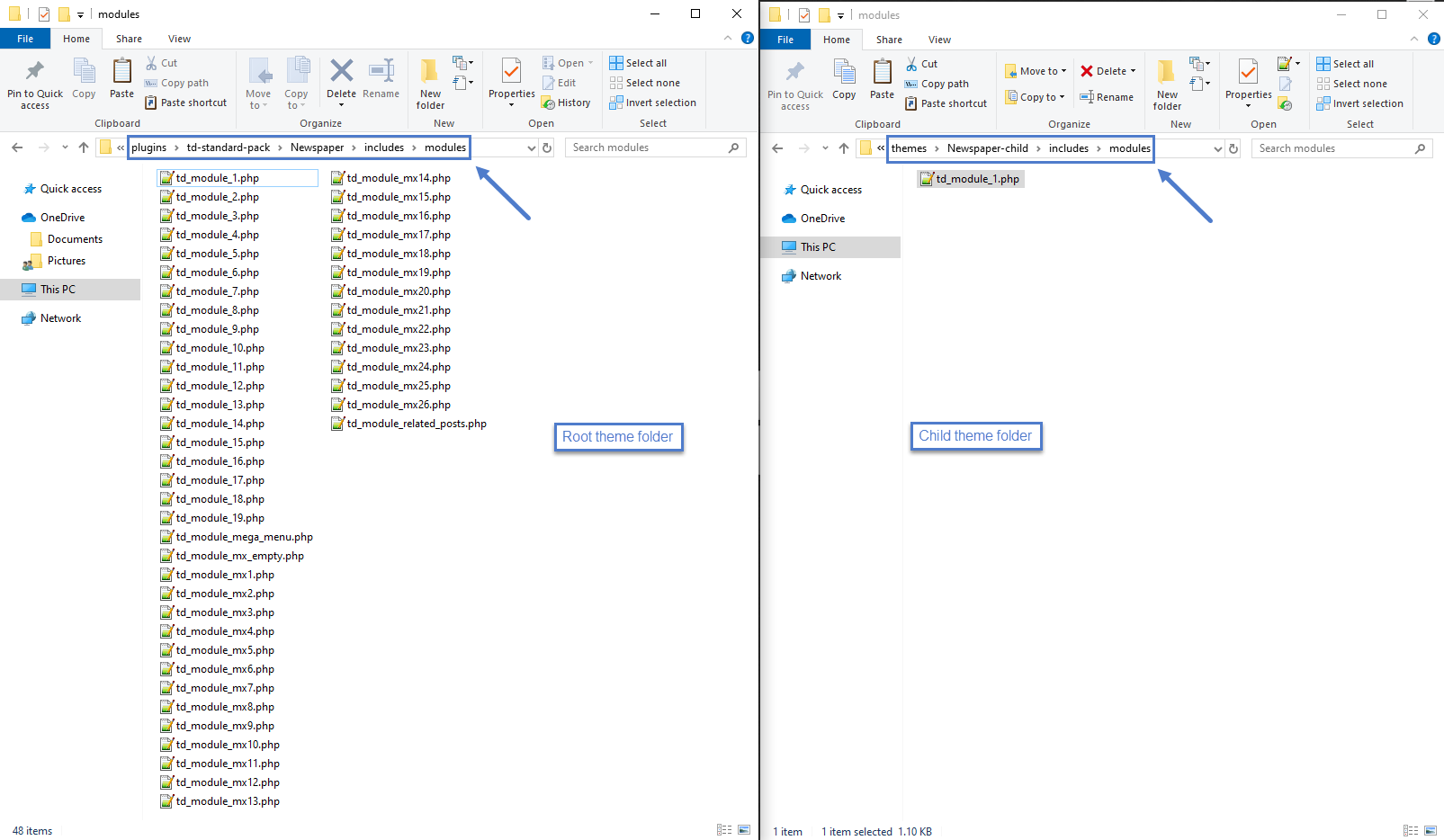
- The modules files are in the wp-content\plugins\td-standard-pack\Newspaper\includes\modules folder.
- The modules are elements for showing post content, and they are used inside of the WordPress templates (archive, author, category, etc) and/or as block components.
- Each block is a container for some of these modules. You have to see what module you need to be overwritten by the child theme, and copy it in the child theme under this folder structure (…\child_theme_name\includes\modules\).
- You have to consider that if you’re modifying a module that’s used by multiple blocks and templates; all of the theme will use your modified module.
Let’s see how we can overwrite module 1 from the child theme.
3. Headers:
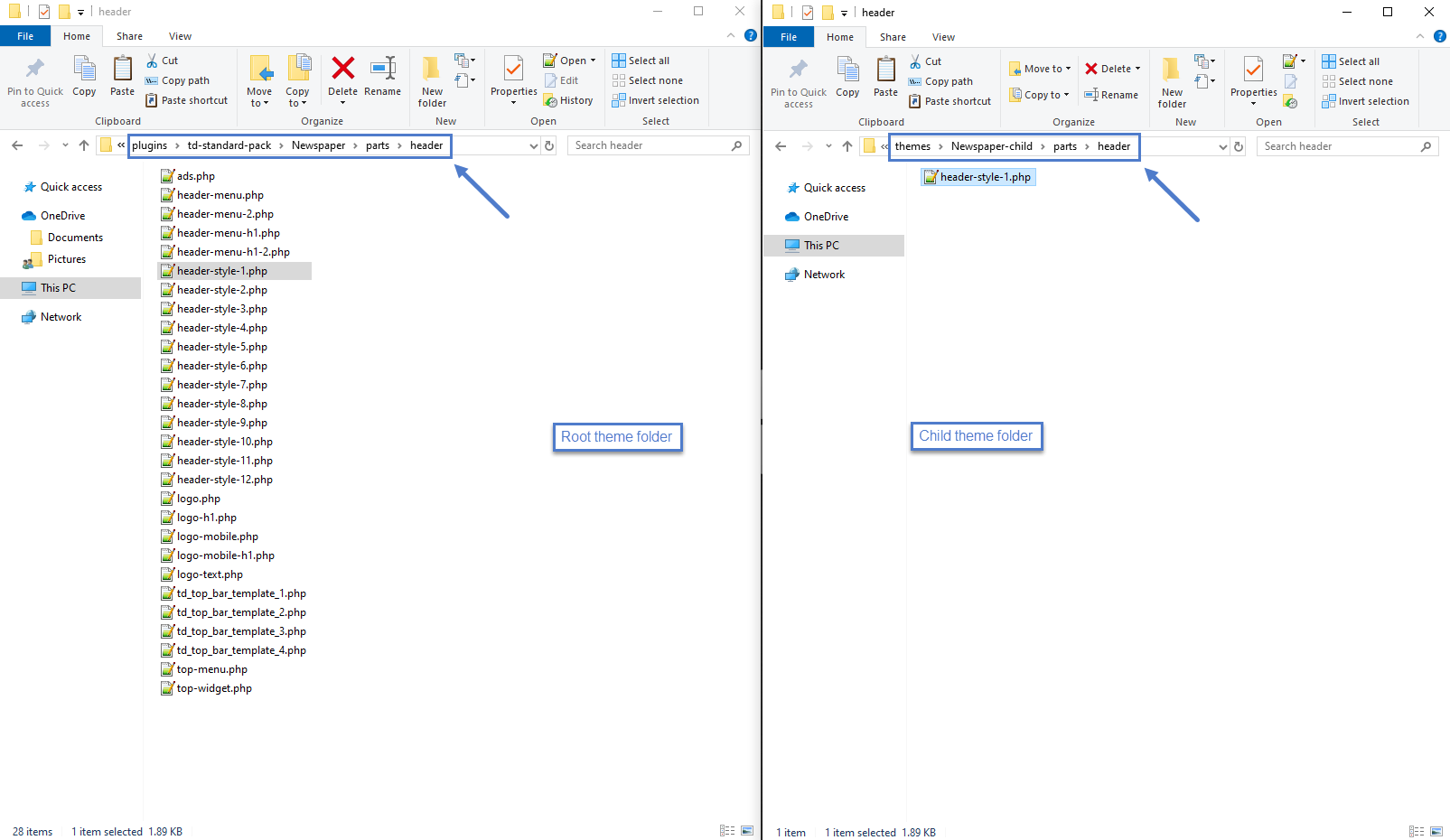
- The headers are in the wp-content\plugins\td-standard-pack\Newspaper\parts\header folder.
- Create the same folder structure under your child theme root path (…\child_theme_name\parts\header\), copy the header file you need to modify there, and it’s ready to be used.
Let’s see what happens when you want to overwrite the header style 1 from child theme:
4. Blocks:
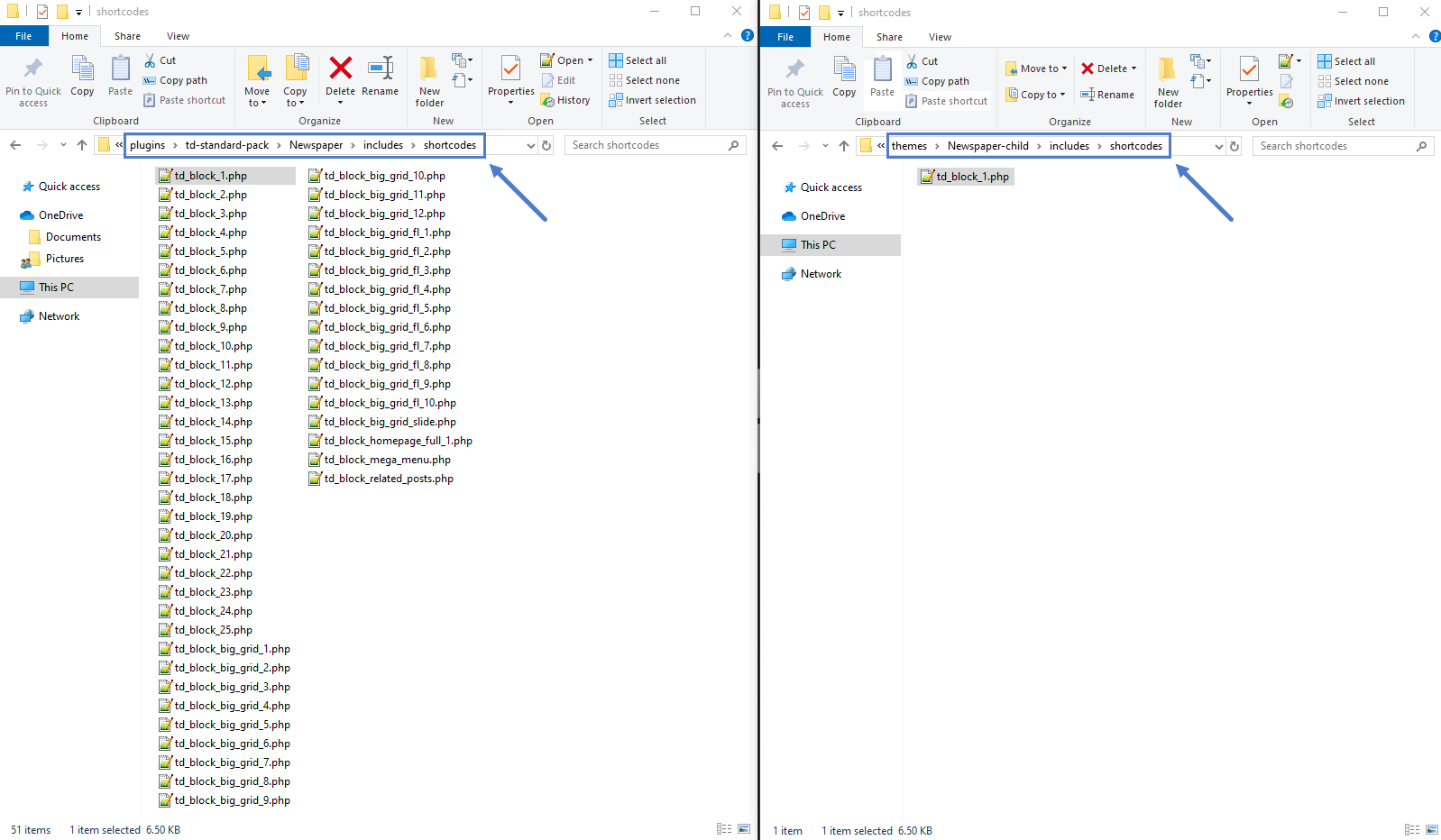
Mainly, the blocks are used as module containers. They are located in the wp-content\plugins\td-standard-pack\Newspaper\includes\shortcodes folder. There, you can choose what block files you need to modify, and copy them to the child theme, into the same directory structure (…\child_theme_name\includes\shortcodes\).
For example, for overwriting block 1 from the child theme:
5. Category template:
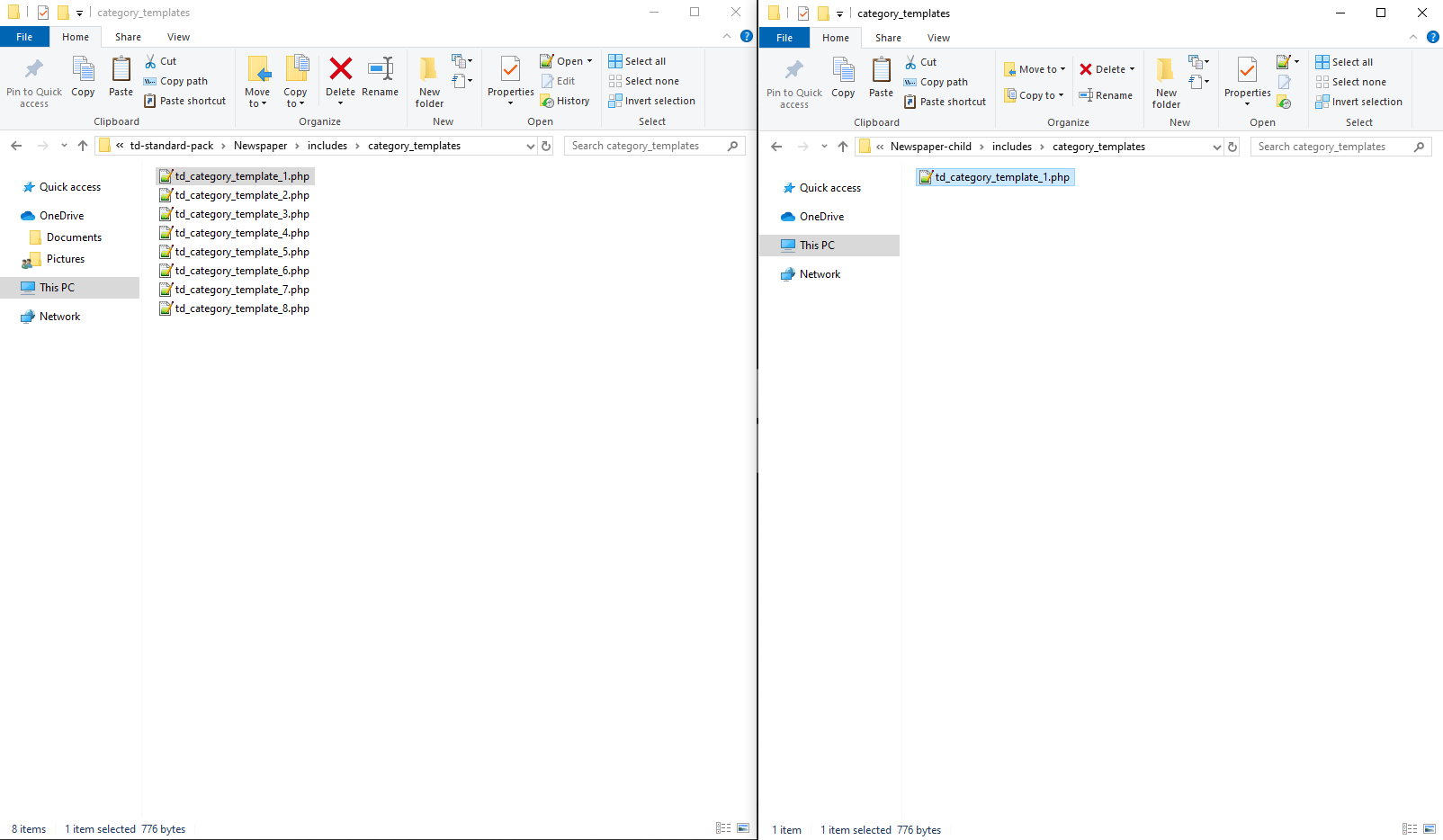
The category templates are in the wp-content\plugins\td-standard-pack\Newspaper\includes\category_templates folder. Make the same child theme directory structure (…\child_theme_name\includes\category_templates\) and copy the category template you want to modify there.
For example, let’s modify the category template 1, from the child theme:
6. Category top post style:
The category top post style templates are in the wp-content\plugins\td-standard-pack\Newspaper\includes\category_top_posts_styles folder. As you should know, you have to make the same directory structure (…\theme_name\category_top_posts_styles\) in the child theme, and copy the template you need to modify there. The child template will load the category top post style you have chosen.
Follow these steps to modify ‘category top post style 1’, from the child theme:
7. Footer template:
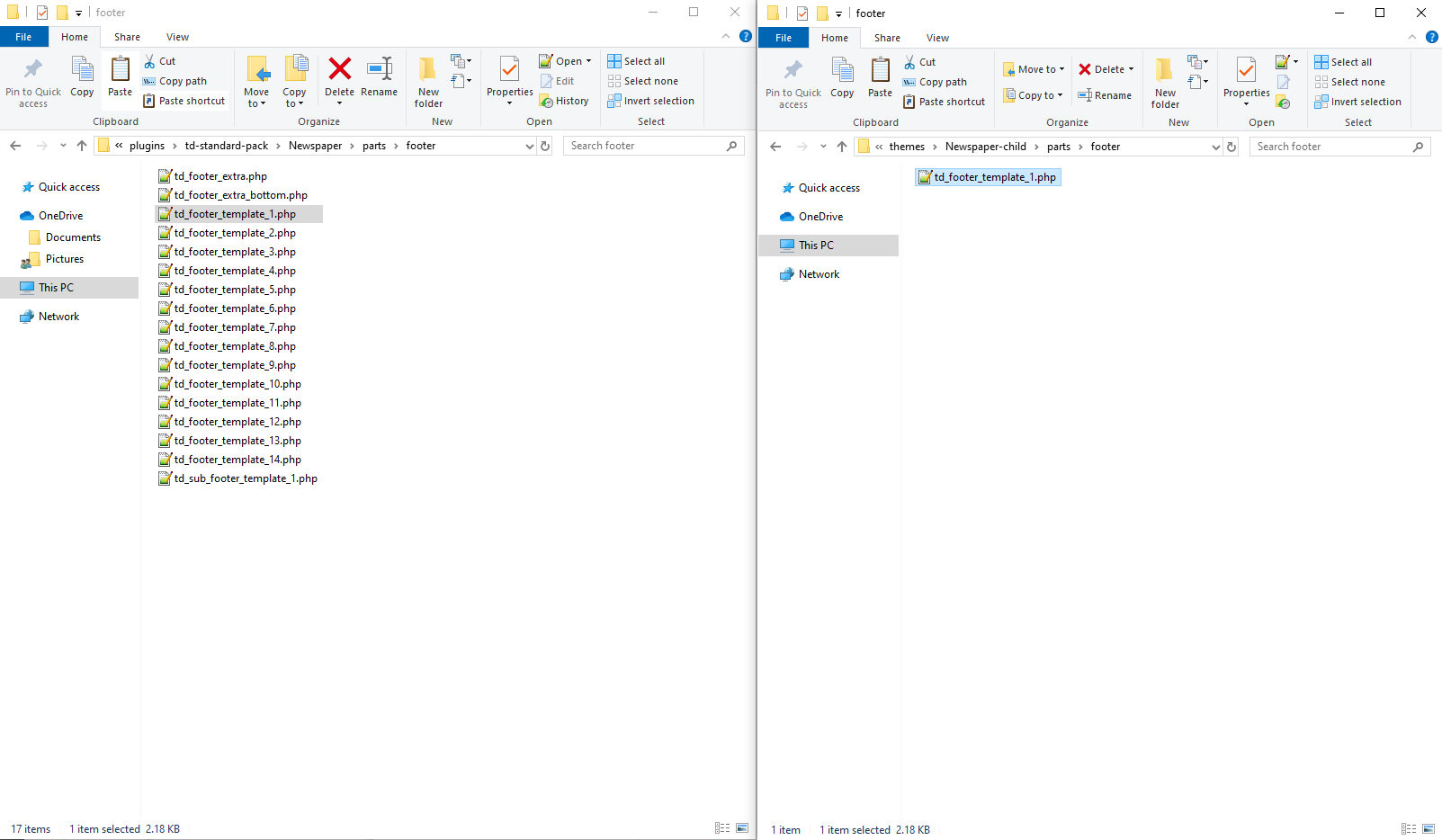
The footer templates are in the wp-content\plugins\td-standard-pack\Newspaper\parts\footer folder. Make the same directory structure in the child theme (…\child_theme_name\parts\footer\) and copy the footer template you need to modify there.
For example, by using the child theme for modifying the footer template 1, all you have to do is: