The colors are part of a website’s identity and their customization is important. Our color picker supports Hex codes (like #FA4FBCA), and RGBA (like rgba(213,152,65,0.4)) and it has sliders for transparency and color intensity. The main difference between them is that RGBA has a transparency value, while Hex Codes do not.
There are two different ways to use theme colors in Newspaper:
- Change colors globally using the theme panel
- Change colors using the tagDiv Composer page builder.
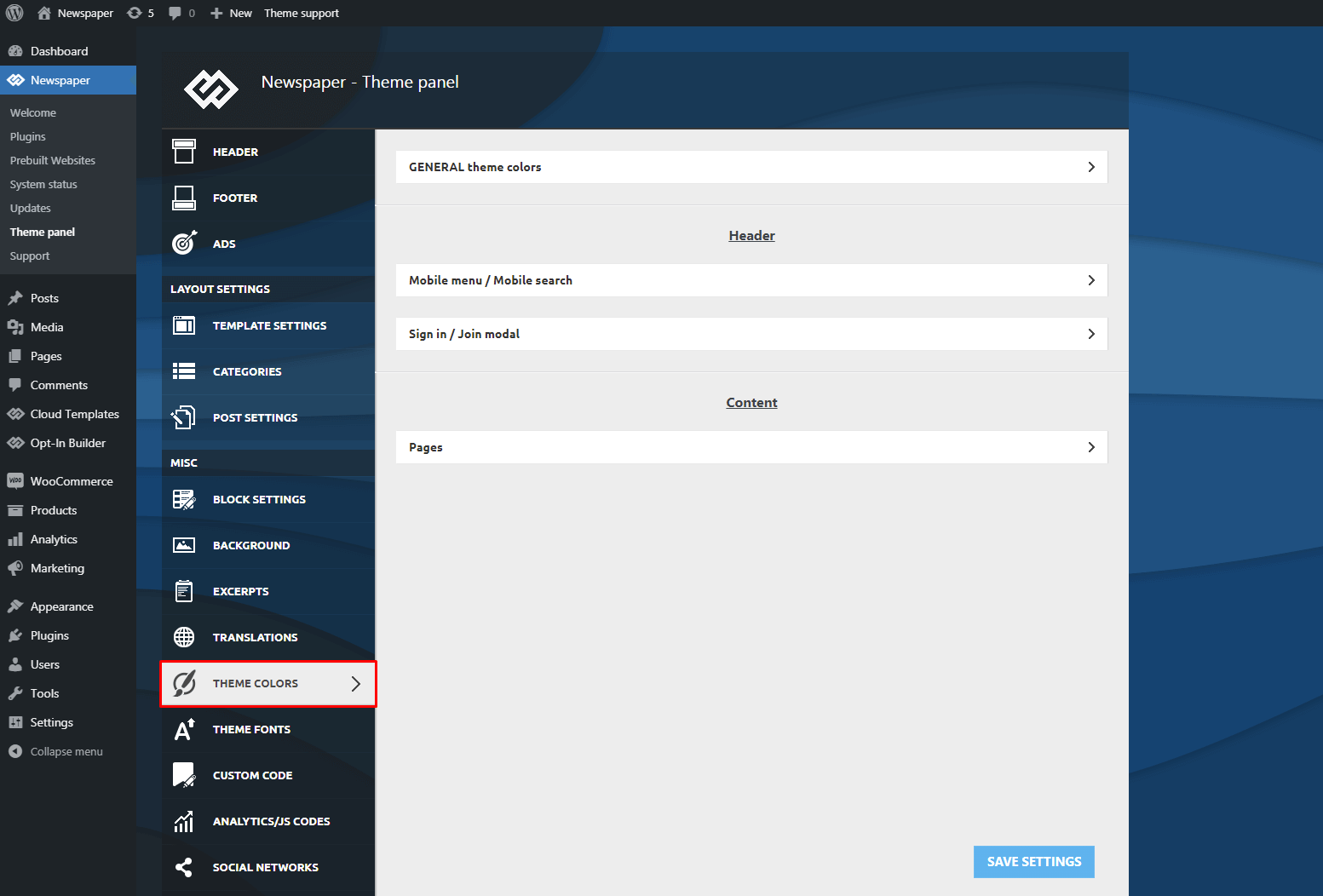
Newspaper Theme Panel Colors
The Newspaper Theme Panel allows you to change the Theme Colors globally. Each section of the panel has multiple elements with a color picker.
In Newspaper > Theme Panel > Theme Color section you have 3 areas to manage colors for your website:
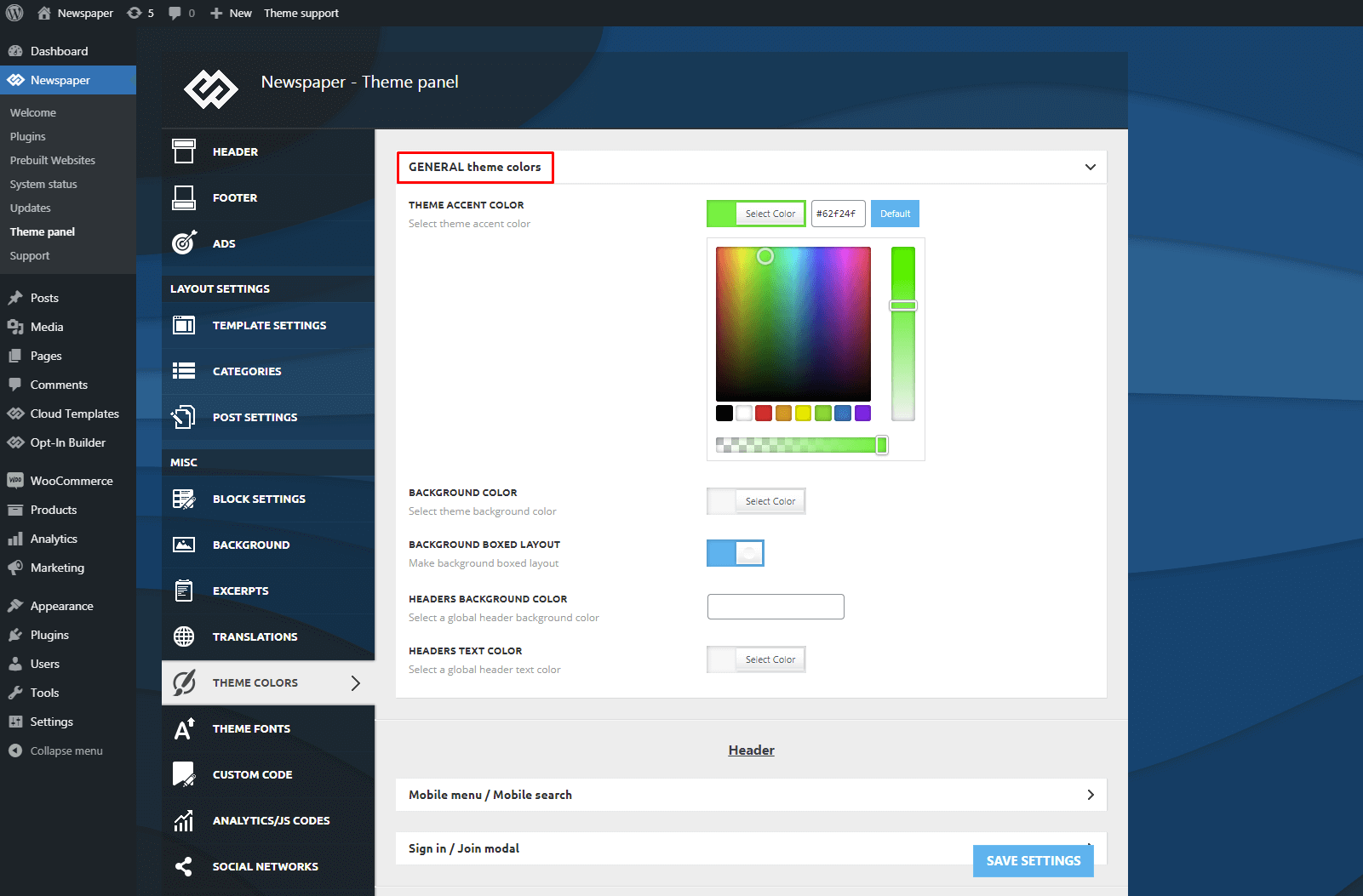
- General theme colors – Set or change colors for Theme accent (hover, links, buttons, Ajax load animation color), and Background.
- Header section – This area allows you to set or change colors for the Mobile Menu & Mobile Search, and also for the Sign In/Join modal
- Content area – This section allows you to add or change color for titles, text, and H1, H2, H3, H4, H5, H6 on pages.


When you set a color as the background, your website will automatically change to the boxed version.
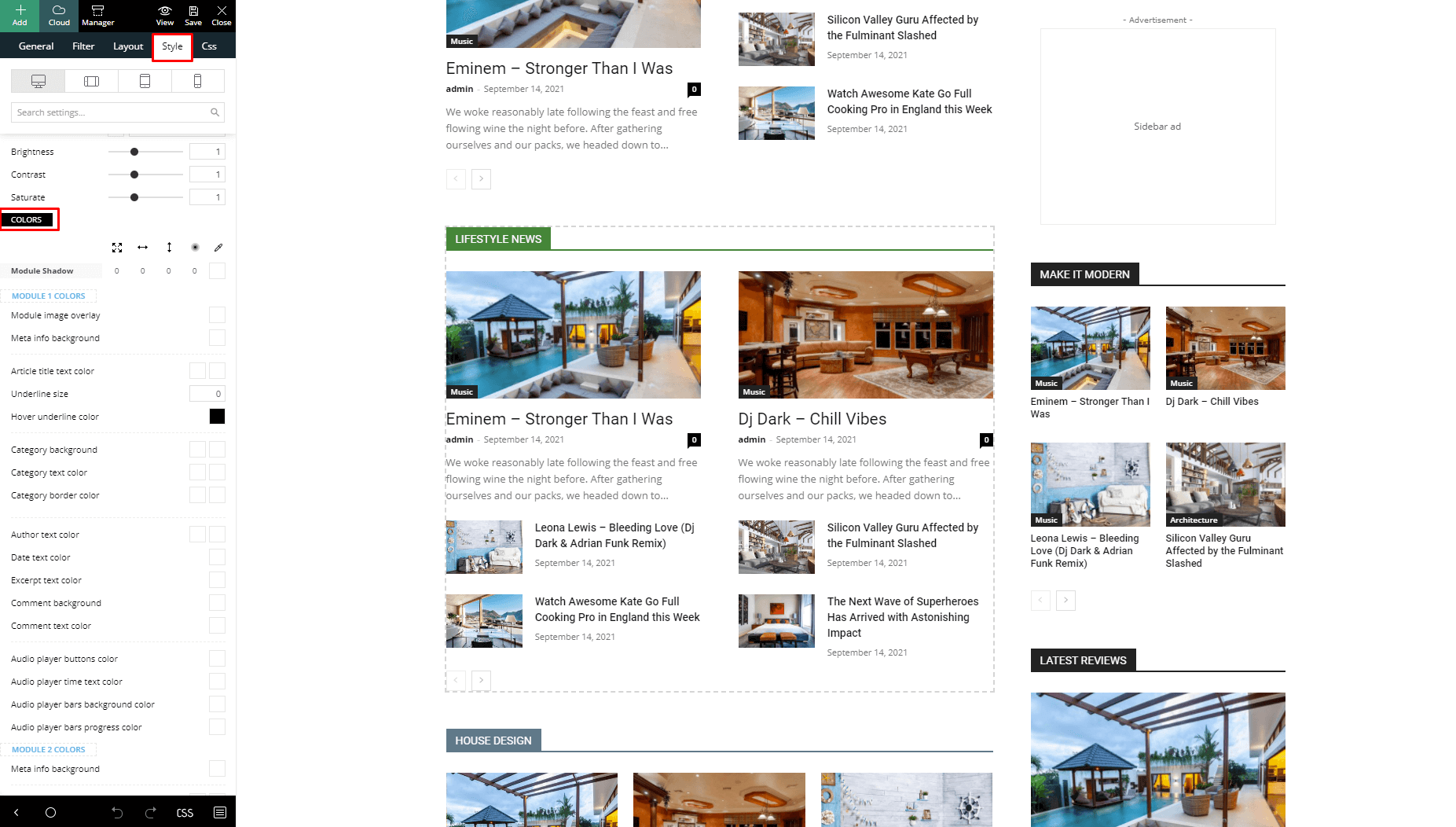
tagDiv Composer Page Builder Colors:
When you open any page with the tagDiv Composer page builder and click to edit whatever element, you can also change colors. The tagDiv Composer page builder comes with an o offers a Style tab for every element you add to your pages or Cloud Library templates.
However different blocks show different color settings for each element in particular.

The Newspaper theme allows you to customize colors for each type of block individually. You can find more information on how to change colors on a block in the Flex Block guide.


