Newspaper theme allows you to set your logo as an image file, URL, or text. Newspaper is retina ready, so you’ll have an additional option to upload a retina logo for high resolution devices.
How to Add a Logo in Newspaper theme
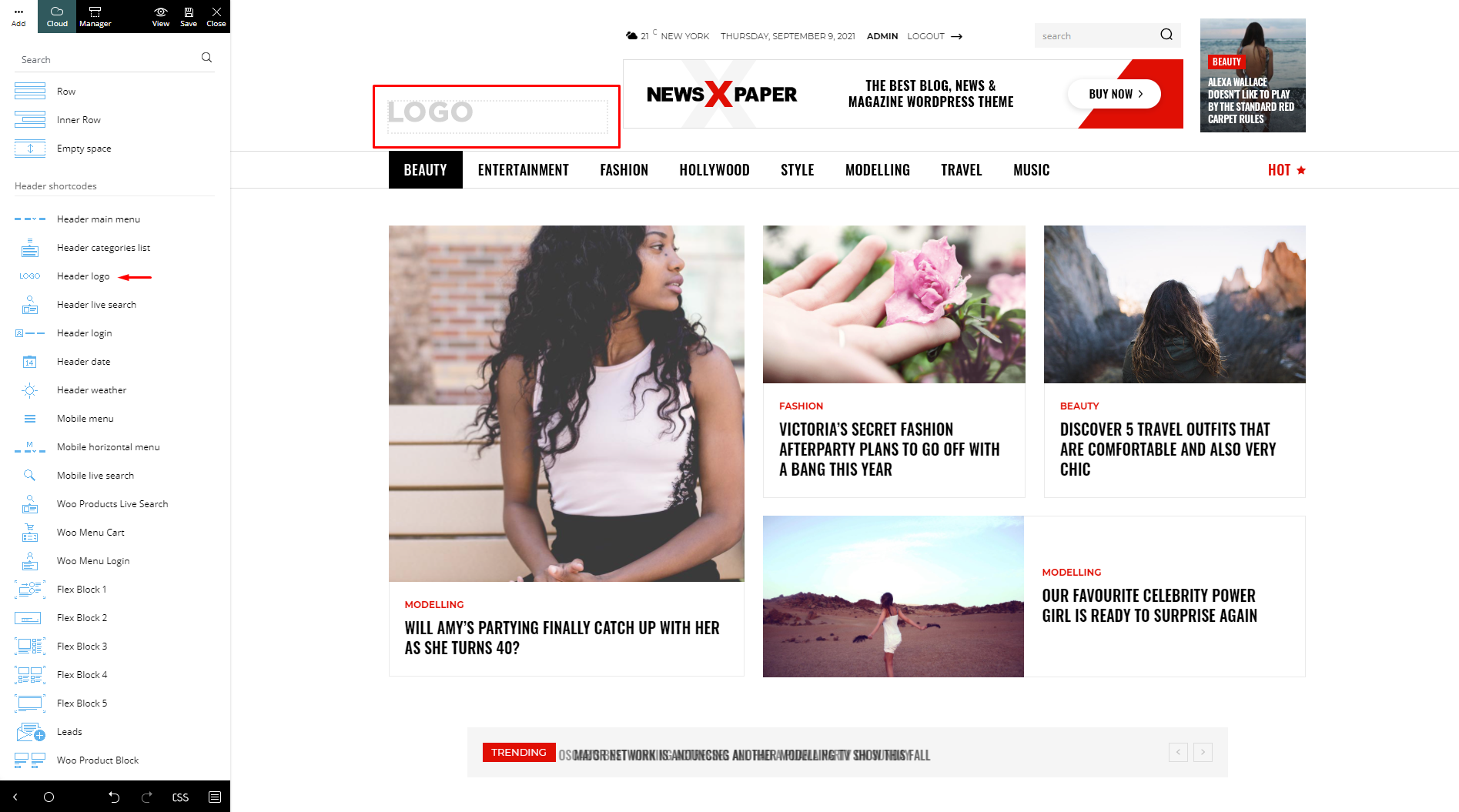
With Newspaper theme, it’s easy to place your brand’s logo wherever you want it. It can be placed in the header, page content, or footer area. Just open your page with tagDiv Composer and search for the Header logo element.

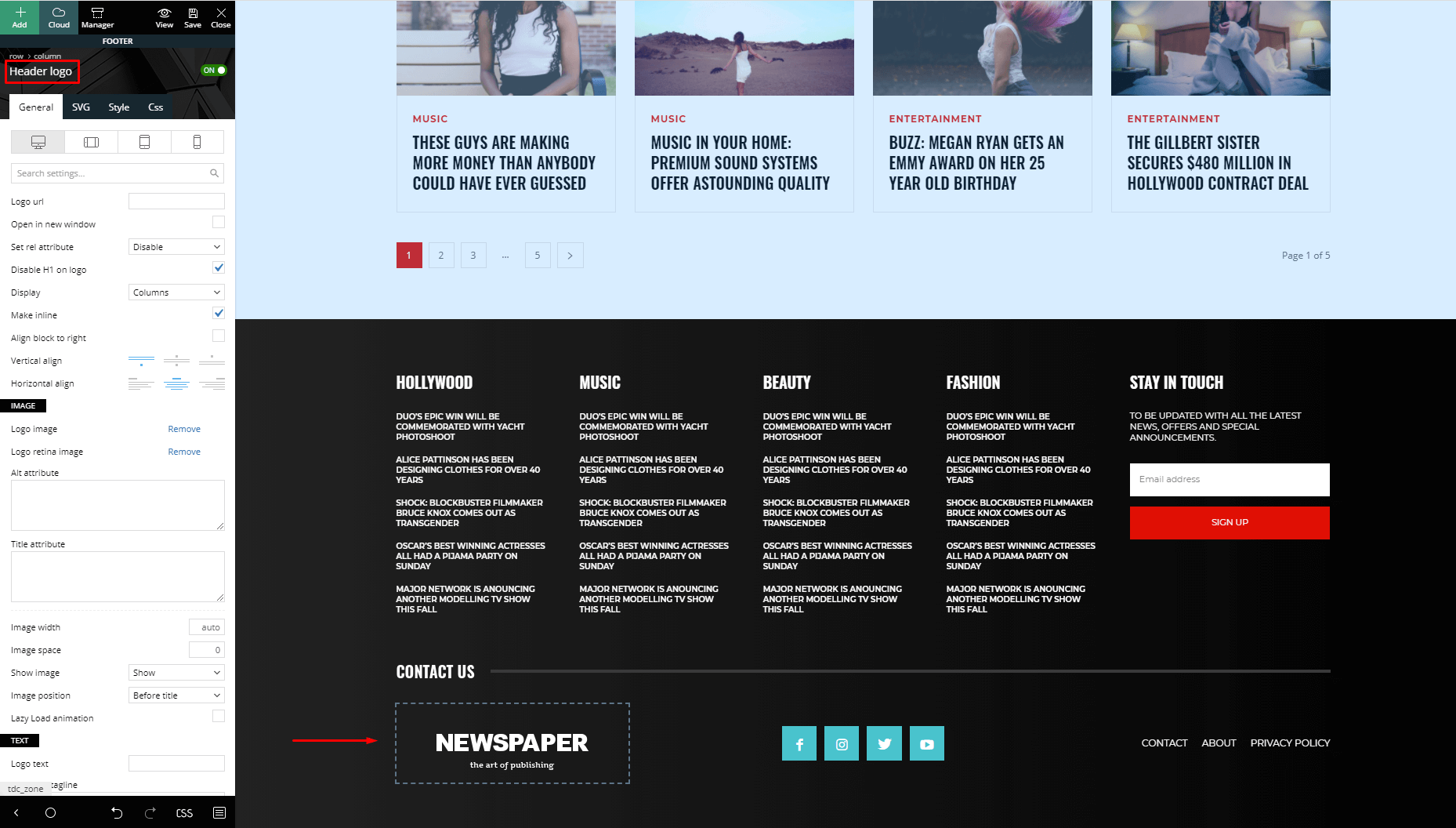
Another great place to show your company or logo is the footer area. Drag the Header logo element from the tagDiv Composer and drop it onto the footer area, wherever you like.

Change the Logo in a Header Template
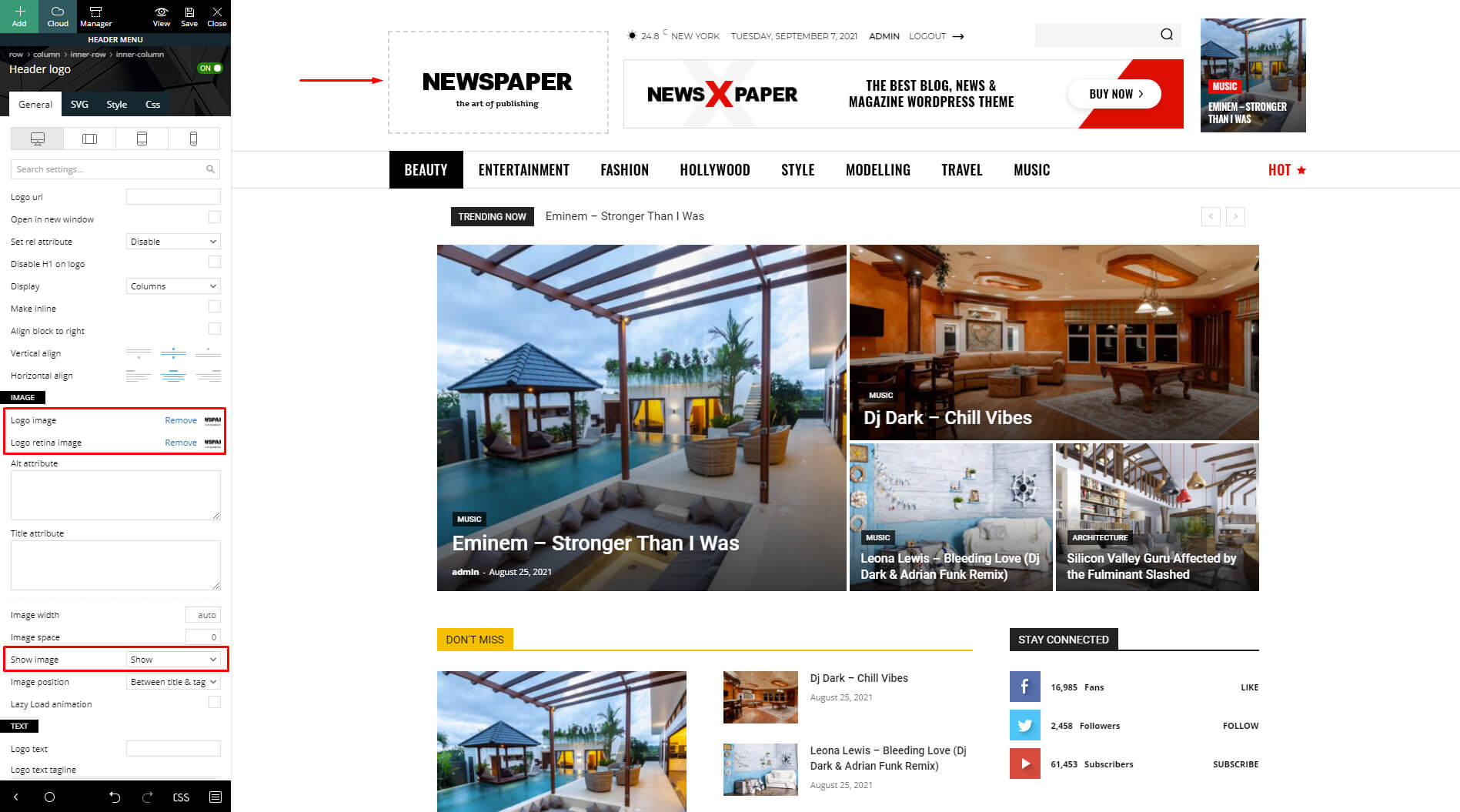
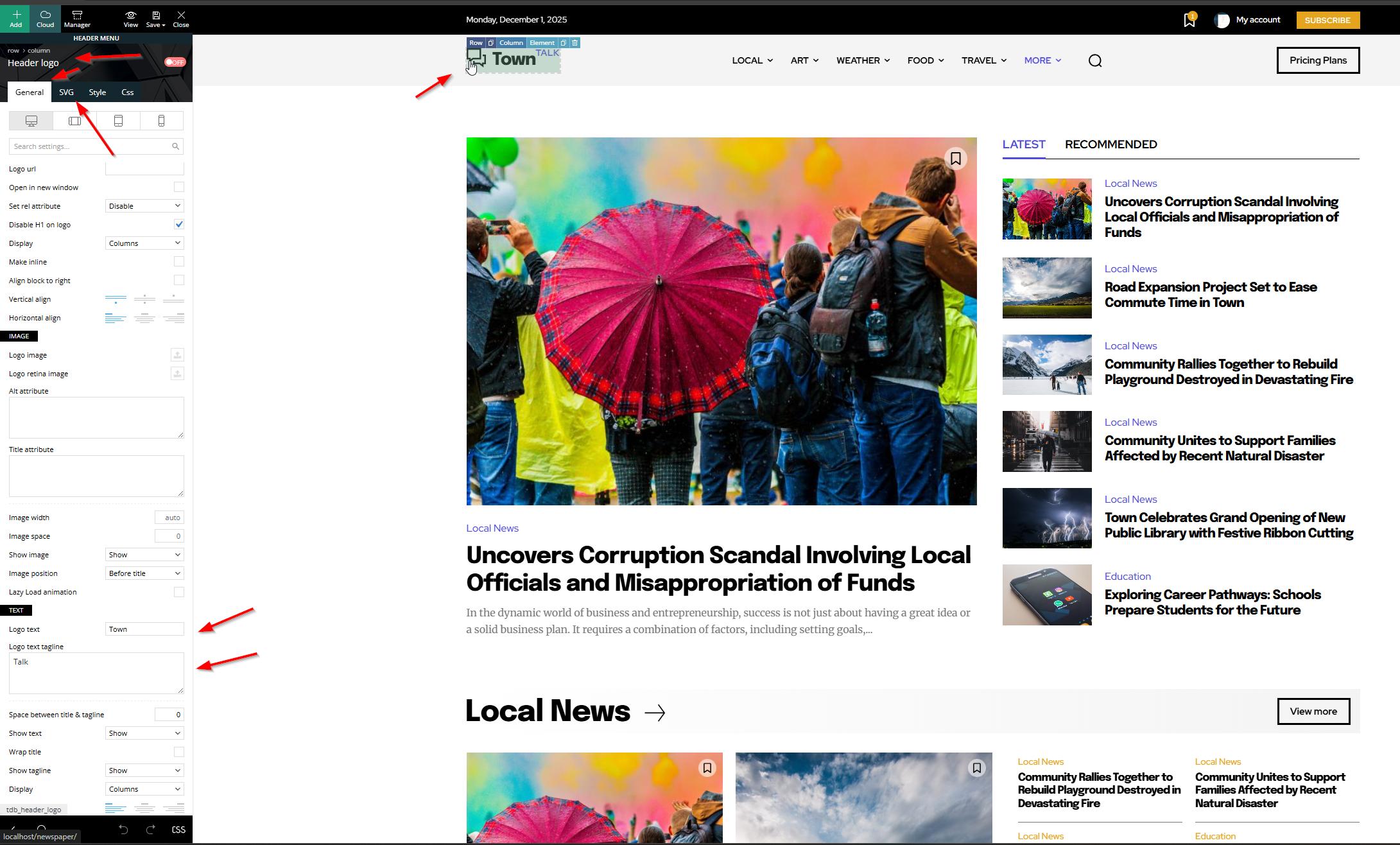
If you have previously imported a Header Template from the tagDiv Cloud Library and want to change your website’s logo, go to your homepage and click on Edit with tagDiv Composer button. To make it globally, make sure that your Header Template is set as Global. Now, click on the logo. The settings for the Header logo will be automatically loaded.

Make sure to upload the Logo Image and Logo Retina Image, and then choose Show Image from the dropdown. This will display the logo of your choice. You should always use a .png or .jpg image files.
With Newspaper theme, you can also choose a custom logo URL or display a simple text logo that always looks elegant. Furthermore, you can choose the alignment, a custom size, add Alt and Title attributes as well as select icons to add next to your logo.
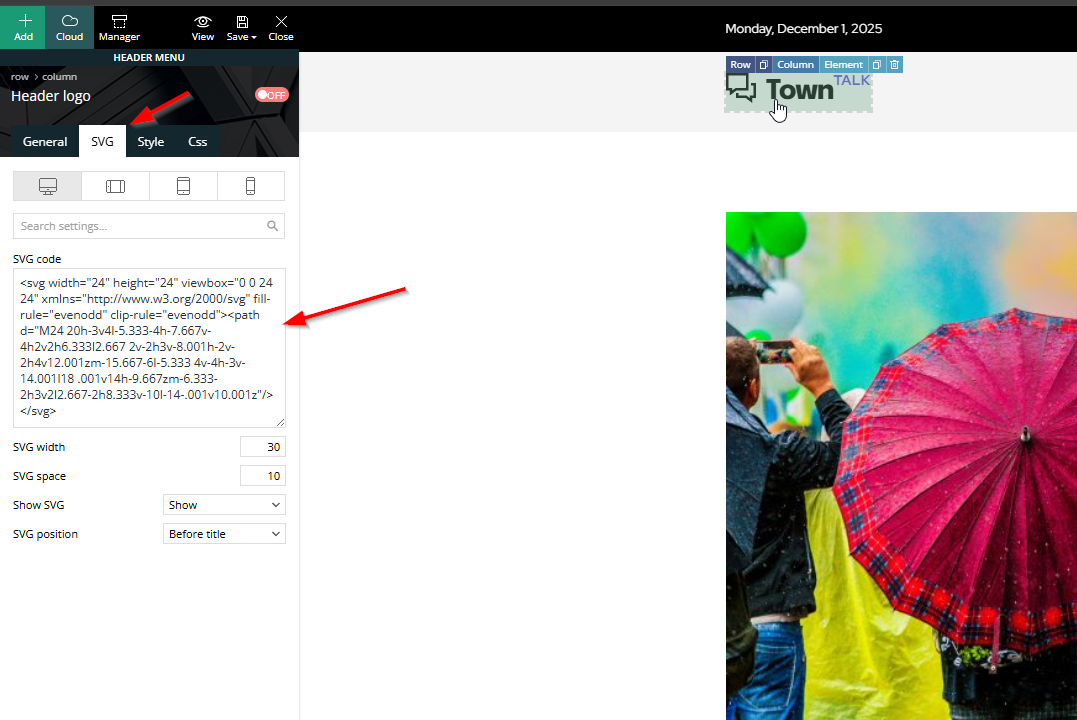
You can also use an SVG file for your logo. This option can be configured in the SVG tab of the logo settings and will override the image logo.
If you are using a prebuilt website and changing the logo does not display an image or text, please make sure to also check the SVG tab, as an SVG logo may already be set there.


When you finish the modifications, click the Save button.
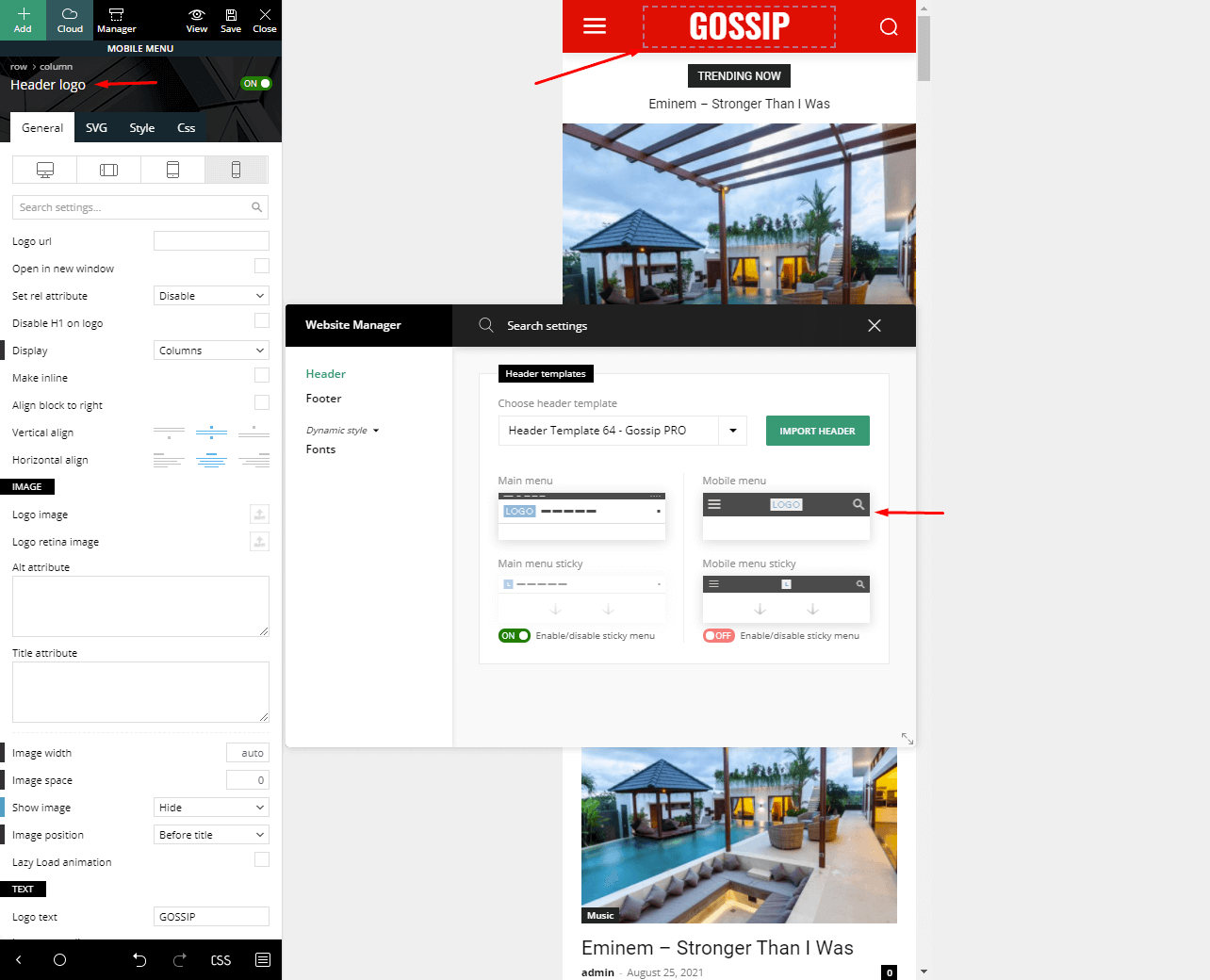
Add a Different Logo for Mobile Devices:
You can optionally load a different logo for the mobile devices. Usually the logo is smaller so that it can fit in the smart affix menu.
When using the Website Manager and the Header Builder, in order to add a logo to the mobile menu, you will have to select the mobile menu zone and use the Header Logo element exactly as for the desktop header zone.