Autoptimize makes optimizing your site really easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML. This is a guide on how to install and configure the Autoptimize plugin.
Autoptimize Plugin installation
- Go to WP-Admin area, open the Plugins -> Add new section. Press on the Upload Plugin
- Use the search bar to look for Autoptimize and install the plugin.
 Autoptimize Plugin configuration:
Autoptimize Plugin configuration:
To set up the plugin, you have to go to the wp-admin area and open the plugin settings pane. It’s located in Setting > Autoptimize. We recommend the following configuration:
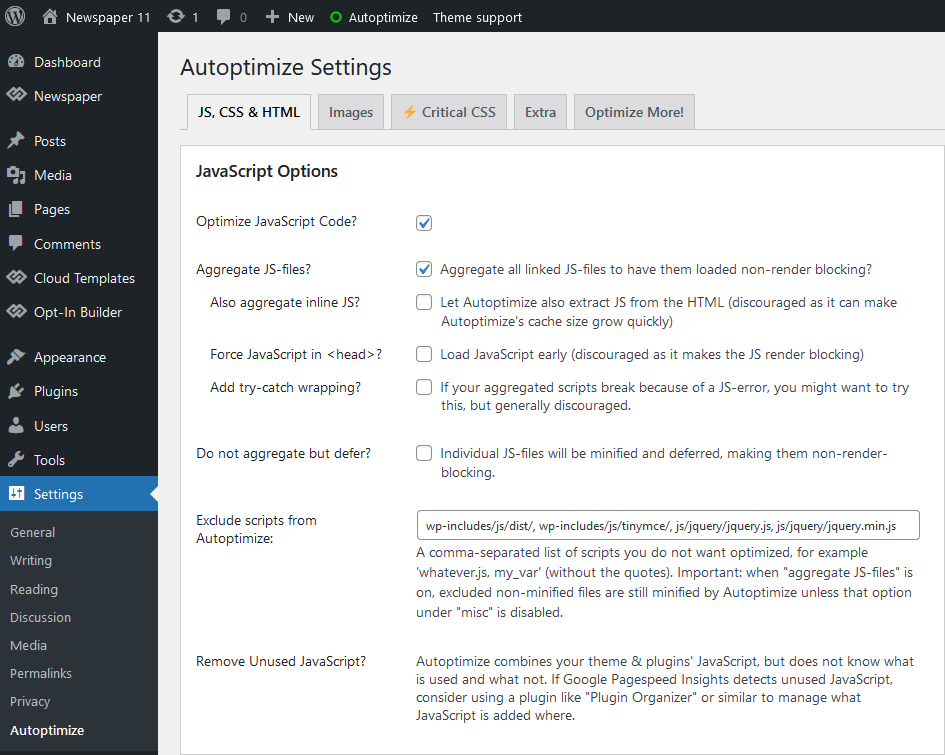
1. JS, CSS & HTML
JavaScript Options
- Optimize JavaScript Code;
- Aggregate JS-files – Aggregate all linked JS-files to have them loaded non-render blocking;
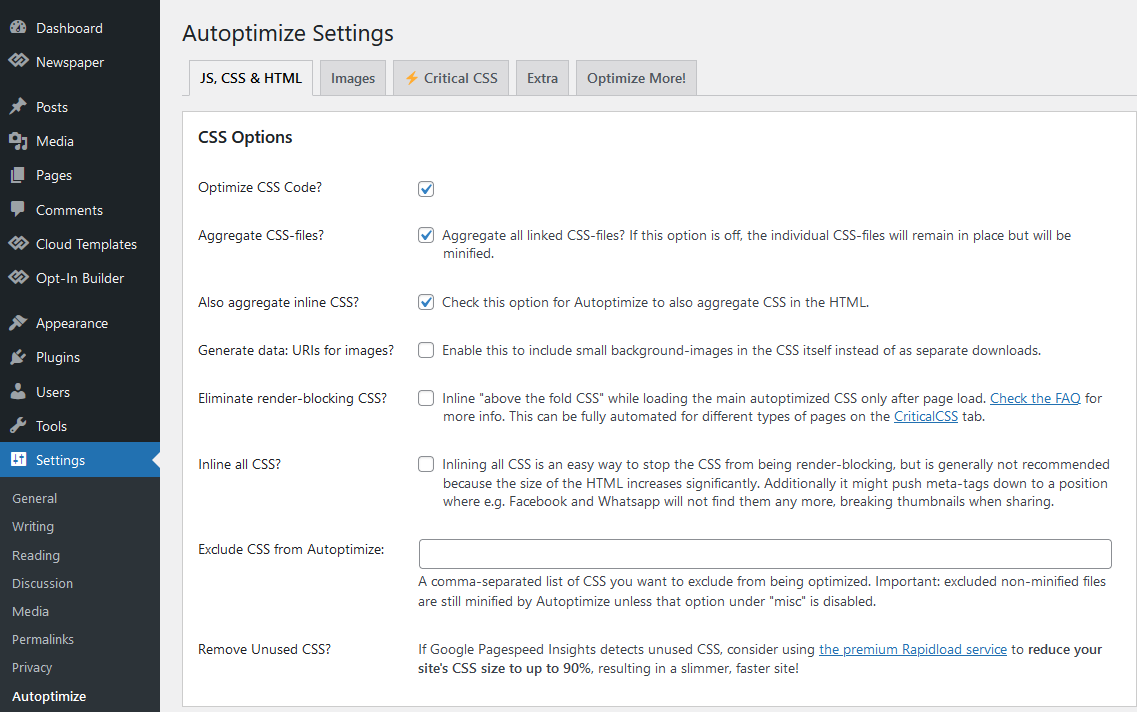
CSS Options
- Optimize CSS Code;
- Aggregate CSS-files – Aggregate all linked CSS-files
- Also aggregate inline CSS – Check this option for Autoptimize to also aggregate CSS in the HTML;
Also you can try the Critical CSS (Eliminate render-blocking CSS) and Inline all CSS and decide what is the best option for your site
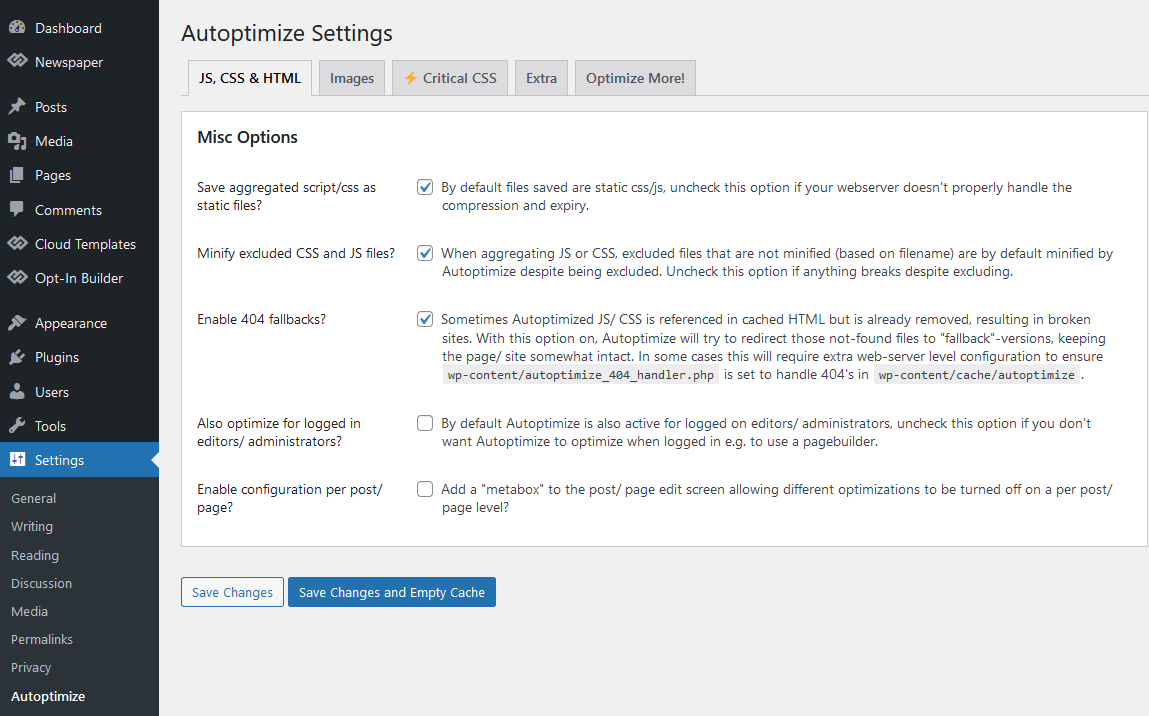
Misc Options
- Save aggregated script/css as static files;
- Minify excluded CSS and JS files;
- Enable 404 fallbacks;
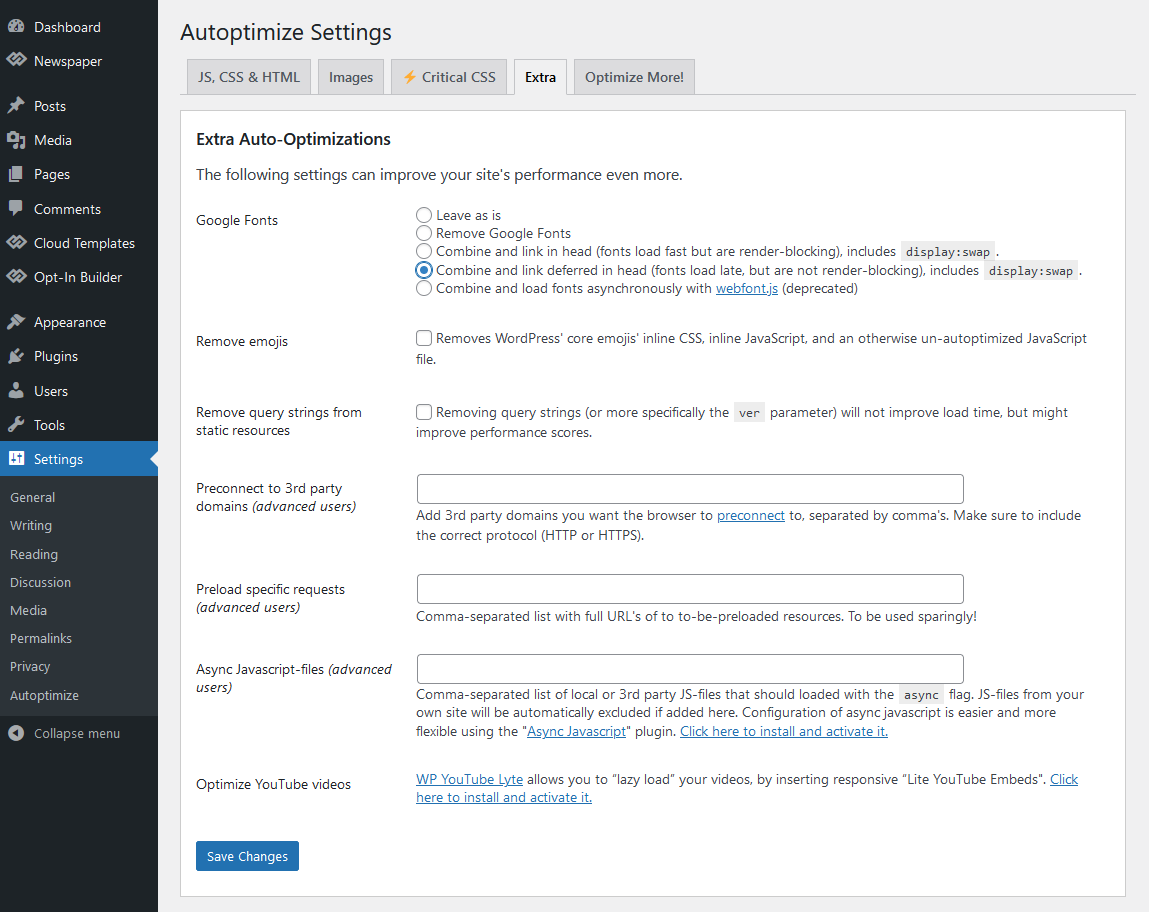
2. Extra Auto-Optimizations
- Google Fonts – Combine and link deferred in head (fonts load late, but are not render-blocking).
There are other options in the Extra section that can be useful in some situations, like Preconnect and Preload:
- The preconnect directive allows the browser to setup early connections before an HTTP request is actually sent to the server.
- Preload directives instruct your web browser to download an asset as soon as possible. This directive is useful for downloading assets that are needed very early in the page load process.
Note – This guide presents our case and for other situations it may not be optimal.